介绍
在web开发中常常会遇到视频等媒体播放的问题,那么就需要一个好用的媒体播放器来提供基础技术支持,而clappr就很好的满足了我们的要求,它是一个Javascript实现的可扩展的Web媒体播放器,功能非常强悍,你可以在GitHub上查看它,下面我们就一起来看一看吧(下面只是截图)!

如何使用?
将Javascript标签引入html
| <head><script type="text/javascript" src="clappr.min.js"></script> | |
| </head> |
使用它创建一个播放器实例
| <body><div id="player"></div><script>var player = new Clappr.Player({source: "url", parentId: "#player"}); | |
| </script> | |
| </body> |
典型示例
由于clappr是可扩展的,所以会有一些非常不错的插件
- 360角度视频

| npm install clappr clappr-video360 | |
| <script type="text/javascript" charset="utf-8" src="clappr.min.js"></script> | |
| <script type="text/javascript" charset="utf-8" src="clappr-video360.min.js"></script> | |
| var p = new Clappr.Player({ | |
| source: 'url', | |
| plugins: { | |
| container: [Video360], | |
| }, | |
| parentId: '#player', | |
| }); | |
| // for better usability, disable clappr's click_to_pause plugin | |
| p.getPlugin('click_to_pause').disable(); |
代码量很少就能实现一个类似于这样的功能
- 缩略图模式

| <head> | |
| <script type="text/javascript" src="clappr.min.js"></script><script type="text/javascript" src="clappr-thumbnails-plugin.js"></script> | |
| </head> | |
| var player = new Clappr.Player({ | |
| source: "url", | |
| plugins: { | |
| core: [ClapprThumbnailsPlugin] | |
| }, | |
| scrubThumbnails: { | |
| backdropHeight: 64, | |
| spotlightHeight: 84, | |
| thumbs: [ | |
| {time: 0, url: "url"}, | |
| {time: 2, url: "url"}, | |
| {time: 4, url: "url"} | |
| ] | |
| } | |
| }); |
- 视频进度条标记

| <head> | |
| <script type="text/javascript" src="clappr.min.js"></script><script type="text/javascript" src="clappr-markers-plugin.js"></script> | |
| </head> | |
| var player = new Clappr.Player({ | |
| source: "url", | |
| plugins: { | |
| core: [ClapprMarkersPlugin] | |
| }, | |
| markersPlugin: { | |
| markers: [ | |
| new ClapprMarkersPlugin.StandardMarker(0, "The beginning!"), | |
| new ClapprMarkersPlugin.StandardMarker(90, "Something interesting."), | |
| new ClapprMarkersPlugin.StandardMarker(450, "The conclusion.") | |
| ], | |
| tooltipBottomMargin: 17 // optional | |
| } | |
| }); |
- 清晰度调整

| <head> | |
| <script type="text/javascript" src="clappr.min.js"></script><script type="text/javascript" src="level-selector.js"></script> | |
| </head> | |
| var player = new Clappr.Player({ | |
| source: "url", | |
| plugins: [LevelSelector] | |
| }); |
你还可以自定义标题等
| var player = new Clappr.Player({ | |
| source: "url", | |
| plugins: [LevelSelector], | |
| levelSelectorConfig: { | |
| title: 'Quality', | |
| labels: { | |
| 2: 'High', // 500kbps1: 'Med', // 240kbps0: 'Low', // 120kbps | |
| }, | |
| labelCallback: function(playbackLevel, customLabel) { | |
| return customLabel + playbackLevel.level.height+'p'; | |
| } | |
| }, | |
| }); |

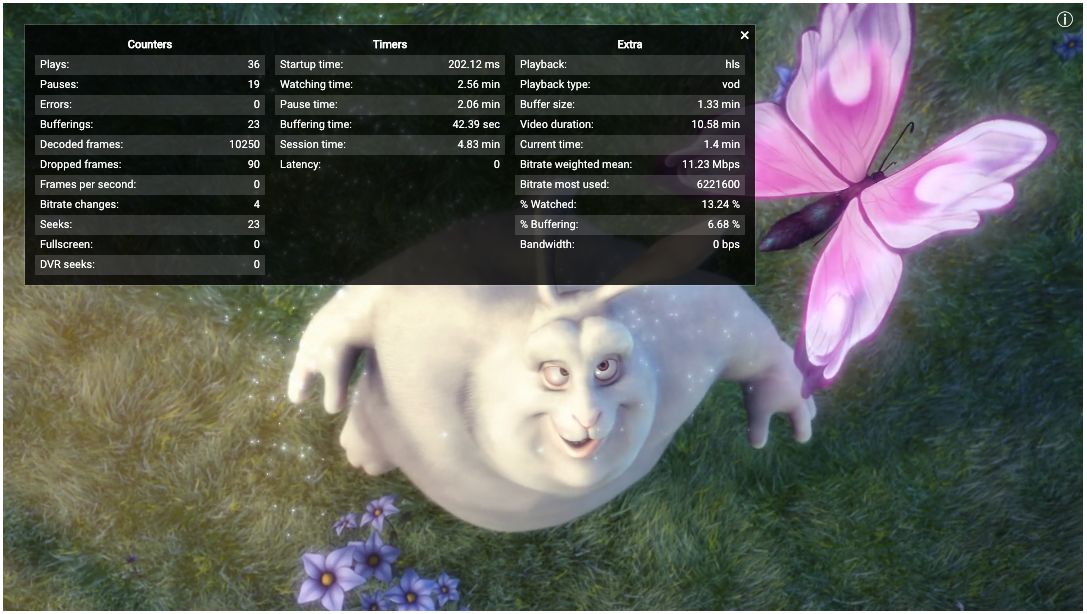
| <head><script type="text/javascript" src="clappr.min.js"></script><script type="text/javascript" src="clappr-stats.min.js"></script><script type="text/javascript" src="clappr-nerd-stats.min.js"></script> | |
| </head> | |
| <body><div id="player"></div><script>window.player = new Clappr.Player({ | |
| parentId: '#player', | |
| plugins: [ClapprNerdStats, ClapprStats], | |
| // source: 'url',source: 'url', | |
| height: 607.5, | |
| width: 1080, | |
| clapprNerdStats: { | |
| // Optional: provide multiple combination of keyboard shortcuts to show/hide the statistics.// Default: ['command+shift+s', 'ctrl+shift+s']shortcut: ['command+shift+s', 'ctrl+shift+s'], | |
| // Optional: position of the icon to show/hide the statistics.// Values: 'top-right', 'top-left', 'bottom-right', 'bottom-left', 'none'// Default: 'top-right'iconPosition: 'top-right' | |
| } | |
| }) | |
| </script> | |
| </body> |
总结
clappr的最大优点就在于起扩展性,你可以在其基础上通过插件的方式实现更多有趣和实用的功能,而且你还可以自定义UI,或许会给你带来一些惊喜!