目录
- 前言
- 一、实现效果
- 二、实现思路
- 三、实现步骤
- 1. 后端 java 代码
- 1.1 新建一个拼图验证码类
- 1.2 新建一个拼图验证码工具类
- 1.3 新建一个 service 类
- 1.4 新建一个 controller 类
- 1.5 登录接口
- 2. 前端 vue 代码
- 2.1 新建一个 sliderVerify 组件
- 2.2 在登录页使用滑块组件
前言
验证码一直是各类网站登录和注册的一种校验方式,是用来防止有人恶意使用脚本批量进行操作从而设置的一种安全保护方式。随着近几年技术的发展,人们对于系统安全性和用户体验的要求越来越高,大多数网站系统都逐渐采用行为验证码来代替传统的图片验证码。
今天这篇文章就来记录一下,我是如何实现从前端、到后端校验的整个流程的。
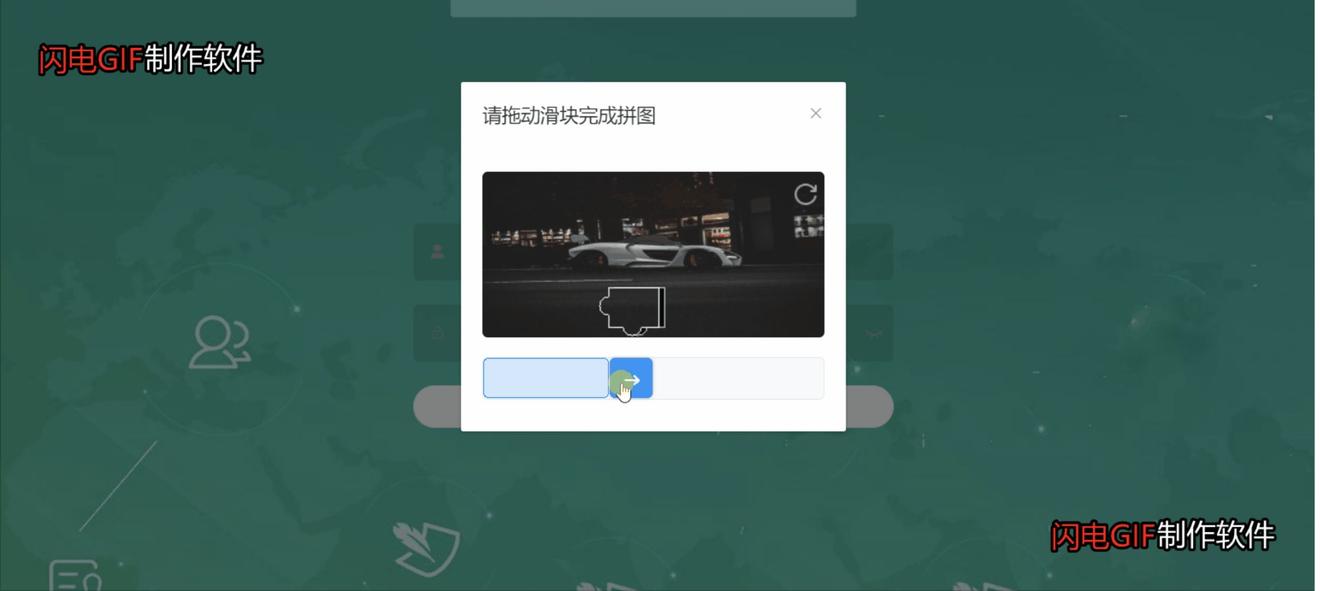
一、实现效果
无图无真相,实现的效果如下图所示,点击登录后弹出一个弹出层,拼图是由后端生成的,拖动滑块位置,后端校验是否已拖动到指定的位置。

二、实现思路
整体的实现思路如下:
1、从服务器随机取一张底透明有形状的模板图,再随机取一张背景图、
2、随机生成抠图块坐标
3、根据步骤2的坐标点,对背景大图的抠图区域的颜色进行处理,新建的图像根据轮廓图颜色赋值,背景图生成遮罩层。
4、完成以上步骤之后得到两张图(扣下来的方块图,带有抠图区域阴影的原图),将这两张图和抠图区域的y坐标传到前台,x坐标存入redis。
5、前端在移动拼图时将滑动距离x坐标参数请求后台验证,服务器根据redis取出x坐标与参数的x进行比较,如果在伐值内则验证通过。如果滑动不成功,自动刷新图片,重置拼图,滑动成功,且账号密码正确就直接跳转到首页。
三、实现步骤
1. 后端 java 代码
1.1 新建一个拼图验证码类
代码如下(示例):
@Data
public class Captcha {
/**
* 随机字符串
**/private String nonceStr;
/**
* 验证值
**/private String value;
/**
* 生成的画布的base64
**/private String canvasSrc;
/**
* 画布宽度
**/private Integer canvasWidth;
/**
* 画布高度
**/private Integer canvasHeight;
/**
* 生成的阻塞块的base64
**/private String blockSrc;
/**
* 阻塞块宽度
**/private Integer blockWidth;
/**
* 阻塞块高度
**/private Integer blockHeight;
/**
* 阻塞块凸凹半径
**/private Integer blockRadius;
/**
* 阻塞块的横轴坐标
**/private Integer blockX;
/**
* 阻塞块的纵轴坐标
**/private Integer blockY;
/**
* 图片获取位置
**/private Integer place;
}
1.2 新建一个拼图验证码工具类
代码如下(示例):
public class CaptchaUtils {
/**
* 网络图片地址
**/private final static String IMG_URL = "https://loyer.wang/view/ftp/wallpaper/%s.jpg";
/**
* 本地图片地址
**/private final static String IMG_PATH = "E:/Temp/wallpaper/%s.jpg";
/**
* 入参校验设置默认值
**/public static void checkCaptcha(Captcha captcha) {
//设置画布宽度默认值if (captcha.getCanvasWidth() == null) {
captcha.setCanvasWidth(320);
}
//设置画布高度默认值if (captcha.getCanvasHeight() == null) {
captcha.setCanvasHeight(155);
}
//设置阻塞块宽度默认值if (captcha.getBlockWidth() == null) {
captcha.setBlockWidth(65);
}
//设置阻塞块高度默认值if (captcha.getBlockHeight() == null) {
captcha.setBlockHeight(55);
}
//设置阻塞块凹凸半径默认值if (captcha.getBlockRadius() == null) {
captcha.setBlockRadius(9);
}
//设置图片来源默认值if (captcha.getPlace() == null) {
captcha.setPlace(0);
}
}
/**
* 获取指定范围内的随机数
**/public static int getNonceByRange(int start, int end) {
Random random = new Random();
return random.nextInt(end - start + 1) + start;
}
/**
* 获取验证码资源图
**/public static BufferedImage getBufferedImage(Integer place) {
try {
//随机图片int nonce = getNonceByRange(0, 1000);
//获取网络资源图片if (0 == place) {
String imgUrl = String.format(IMG_URL, nonce);
URL url = new URL(imgUrl);
return ImageIO.read(url.openStream());
}
//获取本地图片else {
String imgPath = String.format(IMG_PATH, nonce);
File file = new File(imgPath);
return ImageIO.read(file);
}
} catch (Exception e) {
System.out.println("获取拼图资源失败");
//异常处理return null;
}
}
/**
* 调整图片大小
**/public static BufferedImage imageResize(BufferedImage bufferedImage, int width, int height) {
Image image = bufferedImage.getScaledInstance(width, height, Image.SCALE_SMOOTH);
BufferedImage resultImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_ARGB);
Graphics2D graphics2D = resultImage.createGraphics();
graphics2D.drawImage(image, 0, 0, null);
graphics2D.dispose();
return resultImage;
}
/**
* 抠图,并生成阻塞块
**/public static void cutByTemplate(BufferedImage canvasImage, BufferedImage blockImage, int blockWidth, int blockHeight, int blockRadius, int blockX, int blockY) {
BufferedImage waterImage = new BufferedImage(blockWidth, blockHeight, BufferedImage.TYPE_4BYTE_ABGR);
//阻塞块的轮廓图int[][] blockData = getBlockData(blockWidth, blockHeight, blockRadius);
//创建阻塞块具体形状for (int i = 0; i < blockWidth; i++) {
for (int j = 0; j < blockHeight; j++) {
try {
//原图中对应位置变色处理if (blockData[i][j] == 1) {
//背景设置为黑色
waterImage.setRGB(i, j, Color.BLACK.getRGB());
blockImage.setRGB(i, j, canvasImage.getRGB(blockX + i, blockY + j));
//轮廓设置为白色,取带像素和无像素的界点,判断该点是不是临界轮廓点if (blockData[i + 1][j] == 0 || blockData[i][j + 1] == 0 || blockData[i - 1][j] == 0 || blockData[i][j - 1] == 0) {
blockImage.setRGB(i, j, Color.WHITE.getRGB());
waterImage.setRGB(i, j, Color.WHITE.getRGB());
}
}
//这里把背景设为透明else {
blockImage.setRGB(i, j, Color.TRANSLUCENT);
waterImage.setRGB(i, j, Color.TRANSLUCENT);
}
} catch (ArrayIndexOutOfBoundsException e) {
//防止数组下标越界异常
}
}
}
//在画布上添加阻塞块水印
addBlockWatermark(canvasImage, waterImage, blockX, blockY);
}
/**
* 构建拼图轮廓轨迹
**/private static int[][] getBlockData(int blockWidth, int blockHeight, int blockRadius) {
int[][] data = new int[blockWidth][blockHeight];
double po = Math.pow(blockRadius, 2);
//随机生成两个圆的坐标,在4个方向上 随机找到2个方向添加凸/凹//凸/凹1int face1 = RandomUtils.nextInt(0,4);
//凸/凹2int face2;
//保证两个凸/凹不在同一位置do {
face2 = RandomUtils.nextInt(0,4);
} while (face1 == face2);
//获取凸/凹起位置坐标int[] circle1 = getCircleCoords(face1, blockWidth, blockHeight, blockRadius);
int[] circle2 = getCircleCoords(face2, blockWidth, blockHeight, blockRadius);
//随机凸/凹类型int shape = getNonceByRange(0, 1);
//圆的标准方程 (x-a)²+(y-b)²=r²,标识圆心(a,b),半径为r的圆//计算需要的小图轮廓,用二维数组来表示,二维数组有两张值,0和1,其中0表示没有颜色,1有颜色for (int i = 0; i < blockWidth; i++) {
for (int j = 0; j < blockHeight; j++) {
data[i][j] = 0;
//创建中间的方形区域if ((i >= blockRadius && i <= blockWidth - blockRadius && j >= blockRadius && j <= blockHeight - blockRadius)) {
data[i][j] = 1;
}
double d1 = Math.pow(i - Objects.requireNonNull(circle1)[0], 2) + Math.pow(j - circle1[1], 2);
double d2 = Math.pow(i - Objects.requireNonNull(circle2)[0], 2) + Math.pow(j - circle2[1], 2);
//创建两个凸/凹if (d1 <= po || d2 <= po) {
data[i][j] = shape;
}
}
}
return data;
}
/**
* 根据朝向获取圆心坐标
*/private static int[] getCircleCoords(int face, int blockWidth, int blockHeight, int blockRadius) {
//上if (0 == face) {
return new int[]{blockWidth / 2 - 1, blockRadius};
}
//左else if (1 == face) {
return new int[]{blockRadius, blockHeight / 2 - 1};
}
//下else if (2 == face) {
return new int[]{blockWidth / 2 - 1, blockHeight - blockRadius - 1};
}
//右else if (3 == face) {
return new int[]{blockWidth - blockRadius - 1, blockHeight / 2 - 1};
}
return null;
}
/**
* 在画布上添加阻塞块水印
*/private static void addBlockWatermark(BufferedImage canvasImage, BufferedImage blockImage, int x, int y) {
Graphics2D graphics2D = canvasImage.createGraphics();
graphics2D.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_ATOP, 0.8f));
graphics2D.drawImage(blockImage, x, y, null);
graphics2D.dispose();
}
/**
* BufferedImage转BASE64
*/public static String toBase64(BufferedImage bufferedImage, String type) {
try {
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
ImageIO.write(bufferedImage, type, byteArrayOutputStream);
String base64 = Base64.getEncoder().encodeToString(byteArrayOutputStream.toByteArray());
return String.format("data:image/%s;base64,%s", type, base64);
} catch (IOException e) {
System.out.println("图片资源转换BASE64失败");
//异常处理return null;
}
}
}
1.3 新建一个 service 类
代码如下(示例):
@Service
public class CaptchaService {
/**
* 拼图验证码允许偏差
**/private static Integer ALLOW_DEVIATION = 3;
@Autowiredprivate StringRedisTemplate stringRedisTemplate;
/**
* 校验验证码
* @param imageKey
* @param imageCode
* @return boolean
**/public String checkImageCode(String imageKey, String imageCode) {
ValueOperations<String, String> ops = stringRedisTemplate.opsForValue();
String text = ops.get("imageCode:" + imageKey);
if(StrUtil.isBlank(text)){
return "验证码已失效";
}
// 根据移动距离判断验证是否成功if (Math.abs(Integer.parseInt(text) - Integer.parseInt(imageCode)) > ALLOW_DEVIATION) {
return "验证失败,请控制拼图对齐缺口";
}
return null;
}
/**
* 缓存验证码,有效期15分钟
* @param key
* @param code
**/public void saveImageCode(String key, String code) {
ValueOperations<String, String> ops = stringRedisTemplate.opsForValue();
ops.set("imageCode:" + key, code, 15, TimeUnit.MINUTES);
}
/**
* 获取验证码拼图(生成的抠图和带抠图阴影的大图及抠图坐标)
**/public Object getCaptcha(Captcha captcha) {
//参数校验CaptchaUtils.checkCaptcha(captcha);
//获取画布的宽高
int canvasWidth = captcha.getCanvasWidth();
int canvasHeight = captcha.getCanvasHeight();
//获取阻塞块的宽高/半径
int blockWidth = captcha.getBlockWidth();
int blockHeight = captcha.getBlockHeight();
int blockRadius = captcha.getBlockRadius();
//获取资源图BufferedImage canvasImage = CaptchaUtils.getBufferedImage(captcha.getPlace());
//调整原图到指定大小
canvasImage = CaptchaUtils.imageResize(canvasImage, canvasWidth, canvasHeight);
//随机生成阻塞块坐标
int blockX = CaptchaUtils.getNonceByRange(blockWidth, canvasWidth - blockWidth - 10);
int blockY = CaptchaUtils.getNonceByRange(10, canvasHeight - blockHeight + 1);
//阻塞块BufferedImage blockImage = new BufferedImage(blockWidth, blockHeight, BufferedImage.TYPE_4BYTE_ABGR);
//新建的图像根据轮廓图颜色赋值,源图生成遮罩CaptchaUtils.cutByTemplate(canvasImage, blockImage, blockWidth, blockHeight, blockRadius, blockX, blockY);
// 移动横坐标String nonceStr = UUID.randomUUID().toString().replaceAll("-", "");
// 缓存saveImageCode(nonceStr,String.valueOf(blockX));
//设置返回参数
captcha.setNonceStr(nonceStr);
captcha.setBlockY(blockY);
captcha.setBlockSrc(CaptchaUtils.toBase64(blockImage, "png"));
captcha.setCanvasSrc(CaptchaUtils.toBase64(canvasImage, "png"));
return captcha;
}
}
1.4 新建一个 controller 类
代码如下(示例):
@RestController
@RequestMapping("/captcha")
public class CaptchaController {
@Autowired
private CaptchaService captchaService;
@ApiOperation(value = "生成验证码拼图")
@PostMapping("get-captcha")
public R getCaptcha(@RequestBody Captcha captcha) {
return R.ok(captchaService.getCaptcha(captcha));
}
}
1.5 登录接口
代码如下(示例):
@ApiOperation(value = "登录")
@PostMapping(value = "login")
public R login(@RequestBody LoginVo loginVo) {
// 只有开启了验证码功能才需要验证if (needAuthCode) {
String msg = captchaService.checkImageCode(loginVo.getNonceStr(),loginVo.getValue());
if (StringUtils.isNotBlank(msg)) {
return R.error(msg);
}
}
String token = loginService.login(loginVo.getUserName(), loginVo.getPassWord());
if (StringUtils.isBlank(token)) {
return R.error("用户名或密码错误");
}
Map<String, String> tokenMap = new HashMap<>();
tokenMap.put("token", token);
tokenMap.put("tokenHead", tokenHead);
return R.ok(tokenMap);
}
2. 前端 vue 代码
2.1 新建一个 sliderVerify 组件
代码如下(示例):
<template><div class="slide-verify" :style="{width: canvasWidth + 'px'}" onselectstart="return false;"><!-- 图片加载遮蔽罩 --><div :class="{'img-loading': isLoading}" :style="{height: canvasHeight + 'px'}" v-if="isLoading"/><!-- 认证成功后的文字提示 --><div class="success-hint" :style="{height: canvasHeight + 'px'}" v-if="verifySuccess">{{ successHint }}</div><!--刷新按钮--><div class="refresh-icon" @click="refresh"/><!--前端生成--><template v-if="isFrontCheck"><!--验证图片--><canvas ref="canvas" class="slide-canvas" :width="canvasWidth" :height="canvasHeight"/><!--阻塞块--><canvas ref="block" class="slide-block" :width="canvasWidth" :height="canvasHeight"/></template><!--后端生成--><template v-else><!--验证图片--><img ref="canvas" class="slide-canvas" :width="canvasWidth" :height="canvasHeight"/><!--阻塞块--><img ref="block" :class="['slide-block', {'verify-fail': verifyFail}]"/></template><!-- 滑动条 --><div class="slider" :class="{'verify-active': verifyActive, 'verify-success': verifySuccess, 'verify-fail': verifyFail}"><!--滑块--><div class="slider-box" :style="{width: sliderBoxWidth}"><!-- 按钮 --><div class="slider-button" id="slider-button" :style="{left: sliderButtonLeft}"><!-- 按钮图标 --><div class="slider-button-icon"/></div></div><!--滑动条提示文字--><span class="slider-hint">{{ sliderHint }}</span></div></div>
</template>
<script>
function sum(x, y) {
return x + y;
}
function square(x) {
return x * x;
}
import { getCodeImg } from "@/api/login";
export default {
name: 'sliderVerify',
props: {
// 阻塞块长度blockLength: {
type: Number,
default: 42,
},
// 阻塞块弧度blockRadius: {
type: Number,
default: 10,
},
// 画布宽度canvasWidth: {
type: Number,
default: 320,
},
// 画布高度canvasHeight: {
type: Number,
default: 155,
},
// 滑块操作提示sliderHint: {
type: String,
default: '向右滑动',
},
// 可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5,若为 -1 则不进行机器判断accuracy: {
type: Number,
default: 3,
},
// 图片资源数组imageList: {
type: Array,
default: () => [],
},
},
data() {
return {
// 前端校验isFrontCheck: false,
// 校验进行状态verifyActive: false,
// 校验成功状态verifySuccess: false,
// 校验失败状态verifyFail: false,
// 阻塞块对象blockObj: null,
// 图片画布对象canvasCtx: null,
// 阻塞块画布对象blockCtx: null,
// 阻塞块宽度blockWidth: this.blockLength * 2,
// 阻塞块的横轴坐标blockX: undefined,
// 阻塞块的纵轴坐标blockY: undefined,
// 图片对象image: undefined,
// 移动的X轴坐标originX: undefined,
// 移动的Y轴做坐标originY: undefined,
// 拖动距离数组dragDistanceList: [],
// 滑块箱拖动宽度sliderBoxWidth: 0,
// 滑块按钮距离左侧起点位置sliderButtonLeft: 0,
// 鼠标按下状态isMouseDown: false,
// 图片加载提示,防止图片没加载完就开始验证isLoading: true,
// 时间戳,计算滑动时长timestamp: null,
// 成功提示successHint: '',
// 随机字符串nonceStr: undefined,
};
},
mounted() {
this.init();
},
methods: {
/* 初始化*/init() {
this.initDom();
this.bindEvents();
},
/* 初始化DOM对象*/initDom() {
this.blockObj = this.$refs.block;
if (this.isFrontCheck) {
this.canvasCtx = this.$refs.canvas.getContext('2d');
this.blockCtx = this.blockObj.getContext('2d');
this.initImage();
} else {
this.getCaptcha();
}
},
/* 后台获取验证码*/getCaptcha() {
let self = this;
//取后端默认值const data = {};
getCodeImg(data).then((response) => {
const data = response.data;
self.nonceStr = data.nonceStr;
self.$refs.block.src = data.blockSrc;
self.$refs.block.style.top = data.blockY + 'px';
self.$refs.canvas.src = data.canvasSrc;
}).finally(() => {
self.isLoading = false;
});
},
/* 前端获取验证码*/initImage() {
const image = this.createImage(() => {
this.drawBlock();
let {canvasWidth, canvasHeight, blockX, blockY, blockRadius, blockWidth} = this;
this.canvasCtx.drawImage(image, 0, 0, canvasWidth, canvasHeight);
this.blockCtx.drawImage(image, 0, 0, canvasWidth, canvasHeight);
// 将抠图防止最左边位置let yAxle = blockY - blockRadius * 2;
let ImageData = this.blockCtx.getImageData(blockX, yAxle, blockWidth, blockWidth);
this.blockObj.width = blockWidth;
this.blockCtx.putImageData(ImageData, 0, yAxle);
// 图片加载完关闭遮蔽罩this.isLoading = false;
// 前端校验设置特殊值this.nonceStr = 'loyer';
});
this.image = image;
},
/* 创建image对象*/createImage(onload) {
const image = document.createElement('img');
image.crossOrigin = 'Anonymous';
image.onload = onload;
image.onerror = () => {
image.src = require('../../assets/images/bgImg.jpg');
};
image.src = this.getImageSrc();
return image;
},
/* 获取imgSrc*/getImageSrc() {
const len = this.imageList.length;
return len > 0 ? this.imageList[this.getNonceByRange(0, len)] : `https://loyer.wang/view/ftp/wallpaper/${this.getNonceByRange(1, 1000)}.jpg`;
},
/* 根据指定范围获取随机数*/getNonceByRange(start, end) {
return Math.round(Math.random() * (end - start) + start);
},
/* 绘制阻塞块*/drawBlock() {
this.blockX = this.getNonceByRange(this.blockWidth + 10, this.canvasWidth - (this.blockWidth + 10));
this.blockY = this.getNonceByRange(10 + this.blockRadius * 2, this.canvasHeight - (this.blockWidth + 10));
this.draw(this.canvasCtx, 'fill');
this.draw(this.blockCtx, 'clip');
},
/* 绘制事件*/draw(ctx, operation) {
const PI = Math.PI;
let {blockX: x, blockY: y, blockLength: l, blockRadius: r} = this;
// 绘制
ctx.beginPath();
ctx.moveTo(x, y);
ctx.arc(x + l / 2, y - r + 2, r, 0.72 * PI, 2.26 * PI);
ctx.lineTo(x + l, y);
ctx.arc(x + l + r - 2, y + l / 2, r, 1.21 * PI, 2.78 * PI);
ctx.lineTo(x + l, y + l);
ctx.lineTo(x, y + l);
ctx.arc(x + r - 2, y + l / 2, r + 0.4, 2.76 * PI, 1.24 * PI, true);
ctx.lineTo(x, y);
// 修饰
ctx.lineWidth = 2;
ctx.fillStyle = 'rgba(255, 255, 255, 0.9)';
ctx.strokeStyle = 'rgba(255, 255, 255, 0.9)';
ctx.stroke();
ctx[operation]();
ctx.globalCompositeOperation = 'destination-over';
},
/* 事件绑定*/bindEvents() {
// 监听鼠标按下事件document.getElementById('slider-button').addEventListener('mousedown', (event) => {
this.startEvent(event.clientX, event.clientY);
});
// 监听鼠标移动事件document.addEventListener('mousemove', (event) => {
this.moveEvent(event.clientX, event.clientY);
});
// 监听鼠标离开事件document.addEventListener('mouseup', (event) => {
this.endEvent(event.clientX);
});
// 监听触摸开始事件document.getElementById('slider-button').addEventListener('touchstart', (event) => {
this.startEvent(event.changedTouches[0].pageX, event.changedTouches[0].pageY);
});
// 监听触摸滑动事件document.addEventListener('touchmove', (event) => {
this.moveEvent(event.changedTouches[0].pageX, event.changedTouches[0].pageY);
});
// 监听触摸离开事件document.addEventListener('touchend', (event) => {
this.endEvent(event.changedTouches[0].pageX);
});
},
/* 校验图片是否存在*/checkImgSrc() {
if (this.isFrontCheck) {
return true;
}
return !!this.$refs.canvas.src;
},
/* 滑动开始事件*/startEvent(originX, originY) {
if (!this.checkImgSrc() || this.isLoading || this.verifySuccess) {
return;
}
this.originX = originX;
this.originY = originY;
this.isMouseDown = true;
this.timestamp = +new Date();
},
/* 滑动事件*/moveEvent(originX, originY) {
if (!this.isMouseDown) {
return false;
}
const moveX = originX - this.originX;
const moveY = originY - this.originY;
if (moveX < 0 || moveX + 40 >= this.canvasWidth) {
return false;
}
this.sliderButtonLeft = moveX + 'px';
let blockLeft = (this.canvasWidth - 40 - 20) / (this.canvasWidth - 40) * moveX;
this.blockObj.style.left = blockLeft + 'px';
this.verifyActive = true;
this.sliderBoxWidth = moveX + 'px';
this.dragDistanceList.push(moveY);
},
/* 滑动结束事件*/endEvent(originX) {
if (!this.isMouseDown) {
return false;
}
this.isMouseDown = false;
if (originX === this.originX) {
return false;
}
// 开始校验this.isLoading = true;
// 校验结束this.verifyActive = false;
// 滑动时长this.timestamp = +new Date() - this.timestamp;
// 移动距离const moveLength = parseInt(this.blockObj.style.left);
// 限制操作时长10S,超出判断失败if (this.timestamp > 10000) {
this.verifyFailEvent();
} else// 人为操作判定if (!this.turingTest()) {
this.verifyFail = true;
this.$emit('again');
} else// 是否前端校验if (this.isFrontCheck) {
const accuracy = this.accuracy <= 1 ? 1 : this.accuracy > 10 ? 10 : this.accuracy; // 容错精度值const spliced = Math.abs(moveLength - this.blockX) <= accuracy; // 判断是否重合if (!spliced) {
this.verifyFailEvent();
} else {
// 设置特殊值,后台特殊处理,直接验证通过this.$emit('success', {nonceStr: this.nonceStr, value: moveLength});
}
} else {
this.$emit('success', {nonceStr: this.nonceStr, value: moveLength});
}
},
/* 图灵测试*/turingTest() {
const arr = this.dragDistanceList; // 拖动距离数组const average = arr.reduce(sum) / arr.length; // 平均值const deviations = arr.map((x) => x - average); // 偏离值const stdDev = Math.sqrt(deviations.map(square).reduce(sum) / arr.length); // 标准偏差return average !== stdDev; // 判断是否人为操作
},
/* 校验成功*/verifySuccessEvent() {
this.isLoading = false;
this.verifySuccess = true;
const elapsedTime = (this.timestamp / 1000).toFixed(1);
if (elapsedTime < 1) {
this.successHint = `仅仅${elapsedTime}S,你的速度快如闪电`;
} else if (elapsedTime < 2) {
this.successHint = `只用了${elapsedTime}S,这速度简直完美`;
} else {
this.successHint = `耗时${elapsedTime}S,争取下次再快一点`;
}
},
/* 校验失败*/verifyFailEvent(msg) {
this.verifyFail = true;
this.$emit('fail', msg);
this.refresh();
},
/* 刷新图片验证码*/refresh() {
// 延迟class的删除,等待动画结束setTimeout(() => {
this.verifyFail = false;
}, 500);
this.isLoading = true;
this.verifyActive = false;
this.verifySuccess = false;
this.blockObj.style.left = 0;
this.sliderBoxWidth = 0;
this.sliderButtonLeft = 0;
if (this.isFrontCheck) {
// 刷新画布let {canvasWidth, canvasHeight} = this;
this.canvasCtx.clearRect(0, 0, canvasWidth, canvasHeight);
this.blockCtx.clearRect(0, 0, canvasWidth, canvasHeight);
this.blockObj.width = canvasWidth;
// 刷新图片this.image.src = this.getImageSrc();
} else {
this.getCaptcha();
}
},
},
};
</script>
<style scoped>
.slide-verify {
position: relative;
}
/*图片加载样式*/
.img-loading {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
z-index: 999;
animation: loading 1.5s infinite;
background-image: url(../../assets/images/loading.svg);
background-repeat: no-repeat;
background-position: center center;
background-size: 100px;
background-color: #737c8e;
border-radius: 5px;
}
@keyframes loading {
0% {
opacity: .7;
}
100% {
opacity: 9;
}
}
/*认证成功后的文字提示*/
.success-hint {
position: absolute;
top: 0;
right: 0;
left: 0;
z-index: 999;
display: flex;
align-items: center;
justify-content: center;
background: rgba(255, 255, 255, 0.8);
color: #2CD000;
font-size: large;
}
/*刷新按钮*/
.refresh-icon {
position: absolute;
right: 0;
top: 0;
width: 35px;
height: 35px;
cursor: pointer;
background: url("../../assets/images/light.png") 0 -432px;
background-size: 35px 470px;
}
/*验证图片*/
.slide-canvas {
border-radius: 5px;
}
/*阻塞块*/
.slide-block {
position: absolute;
left: 0;
top: 0;
}
/*校验失败时的阻塞块样式*/
.slide-block.verify-fail {
transition: left 0.5s linear;
}
/*滑动条*/
.slider {
position: relative;
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
margin-top: 15px;
background: #f7f9fa;
color: #45494c;
border: 1px solid #e4e7eb;
border-radius: 5px;
}
/*滑动盒子*/
.slider-box {
position: absolute;
left: 0;
top: 0;
height: 40px;
border: 0 solid #1991FA;
background: #D1E9FE;
border-radius: 5px;
}
/*滑动按钮*/
.slider-button {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
background: #fff;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
cursor: pointer;
transition: background .2s linear;
border-radius: 5px;
}
/*鼠标悬浮时的按钮样式*/
.slider-button:hover {
background: #1991FA
}
/*鼠标悬浮时的按钮图标样式*/
.slider-button:hover .slider-button-icon {
background-position: 0 -13px
}
/*滑动按钮图标*/
.slider-button-icon {
position: absolute;
top: 15px;
left: 13px;
width: 15px;
height: 13px;
background: url("../../assets/images/light.png") 0 -26px;
background-size: 35px 470px
}
/*校验时的按钮样式*/
.verify-active .slider-button {
height: 38px;
top: -1px;
border: 1px solid #1991FA;
}
/*校验时的滑动箱样式*/
.verify-active .slider-box {
height: 38px;
border-width: 1px;
}
/*校验成功时的滑动箱样式*/
.verify-success .slider-box {
height: 38px;
border: 1px solid #52CCBA;
background-color: #D2F4EF;
}
/*校验成功时的按钮样式*/
.verify-success .slider-button {
height: 38px;
top: -1px;
border: 1px solid #52CCBA;
background-color: #52CCBA !important;
}
/*校验成功时的按钮图标样式*/
.verify-success .slider-button-icon {
background-position: 0 0 !important;
}
/*校验失败时的滑动箱样式*/
.verify-fail .slider-box {
height: 38px;
border: 1px solid #f57a7a;
background-color: #fce1e1;
transition: width 0.5s linear;
}
/*校验失败时的按钮样式*/
.verify-fail .slider-button {
height: 38px;
top: -1px;
border: 1px solid #f57a7a;
background-color: #f57a7a !important;
transition: left 0.5s linear;
}
/*校验失败时的按钮图标样式*/
.verify-fail .slider-button-icon {
top: 14px;
background-position: 0 -82px !important;
}
/*校验状态下的提示文字隐藏*/
.verify-active .slider-hint,
.verify-success .slider-hint,
.verify-fail .slider-hint {
display: none;
}
</style>
2.2 在登录页使用滑块组件
代码如下(示例):
<template><div class="login-container"><el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left">
...省略无关代码
<!--滑块验证--><el-dialog title="请拖动滑块完成拼图" width="360px" :visible.sync="isShowSliderVerify" :close-on-click-modal="false" @closed="refresh" append-to-body><slider-verify ref="sliderVerify" @success="onSuccess" @fail="onFail" @again="onAgain"/></el-dialog><el-button :loading="loading" round style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">登录</el-button></el-form></div>
</template>
<script>import sliderVerify from './sliderVerify';
export default {
name: 'Login',
components: {
sliderVerify,
},
data() {
return {
loginForm: {
userName: '',
passWord: '',
// 随机字符串nonceStr: '',
// 验证值value: '',
},
loading: false,
// 是否显示滑块验证isShowSliderVerify: false,
}
},
methods: {
/* 提交*/handleLogin() {
let self = this;
self.$refs.loginForm.validate((flag) => {
self.isShowSliderVerify = flag;
});
},
/* 登录*/login() {
let self = this;
self.loading = true;
self.$store.dispatch('user/login', self.loginForm).then(() => {
self.$refs.sliderVerify.verifySuccessEvent();
setTimeout(() => {
self.isShowSliderVerify = false;
self.message('success', '登录成功');
}, 500);
this.$router.push({ path: this.redirect || '/' })
}).catch(() => {
self.$refs.sliderVerify.verifyFailEvent();
});
},
/* 滑动验证成功*/onSuccess(captcha) {
Object.assign(this.loginForm, captcha);
this.login();
},
/* 滑动验证失败*/onFail(msg) {
//this.message('error', msg || '验证失败,请控制拼图对齐缺口');
},
/* 滑动验证异常*/onAgain() {
this.message('error', '滑动操作异常,请重试');
},
/* 刷新验证码*/refresh() {
this.$refs.sliderVerify.refresh();
},
/* 提示弹框*/message(type, message) {
this.$message({
showClose: true,
type: type,
message: message,
duration: 1500,
});
},
},
}
</script>