1. 初始化项目

2. setup方法
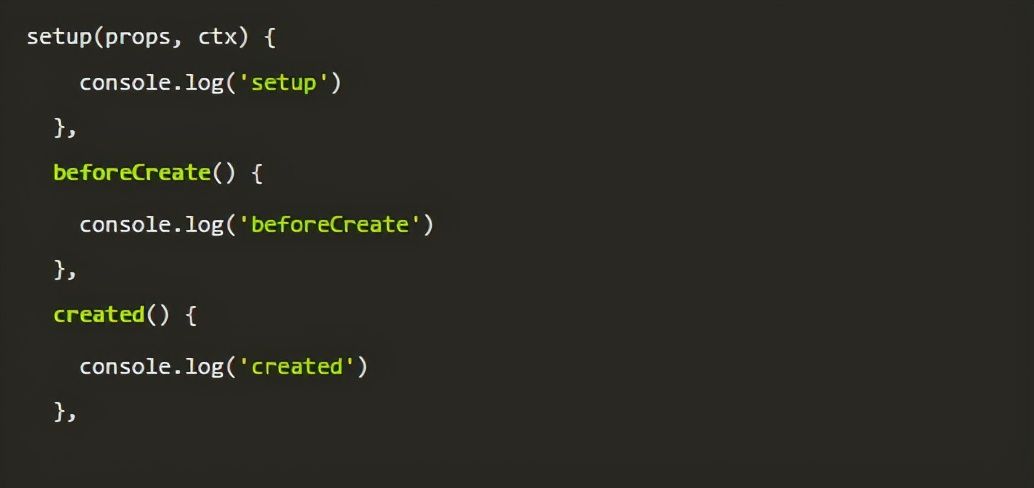
setup是vue3.x中新的操作组件属性的方法,它是组件内部暴露出所有的属性和方法的统一API。setup的执行时机在:beforeCreate 之后 created之前,可以接受props数据ctx上下文对象(这些属性在 vue 2.x 中需要通过 this 才能访问到,在 vue 3.x 中无法访问到 组件的this)。

3. reactive

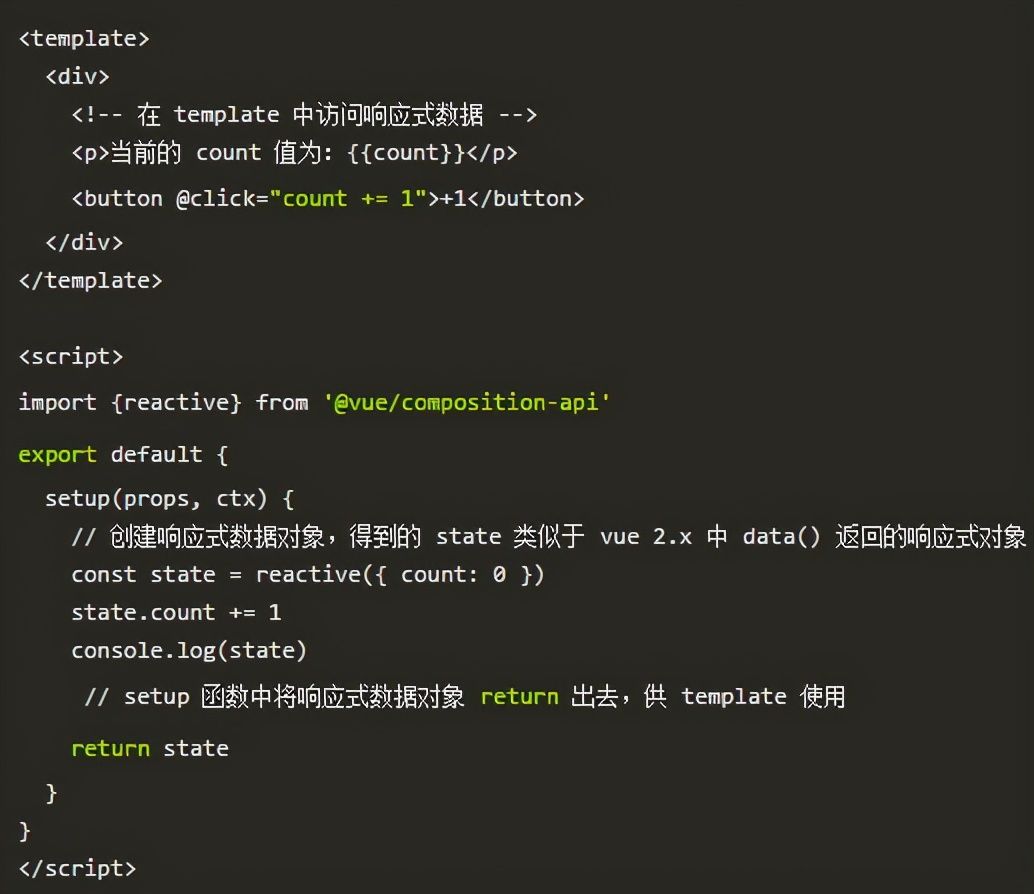
reactive用来创建响应式的数据对象,对数组和对象可以深度响应。
4. ref

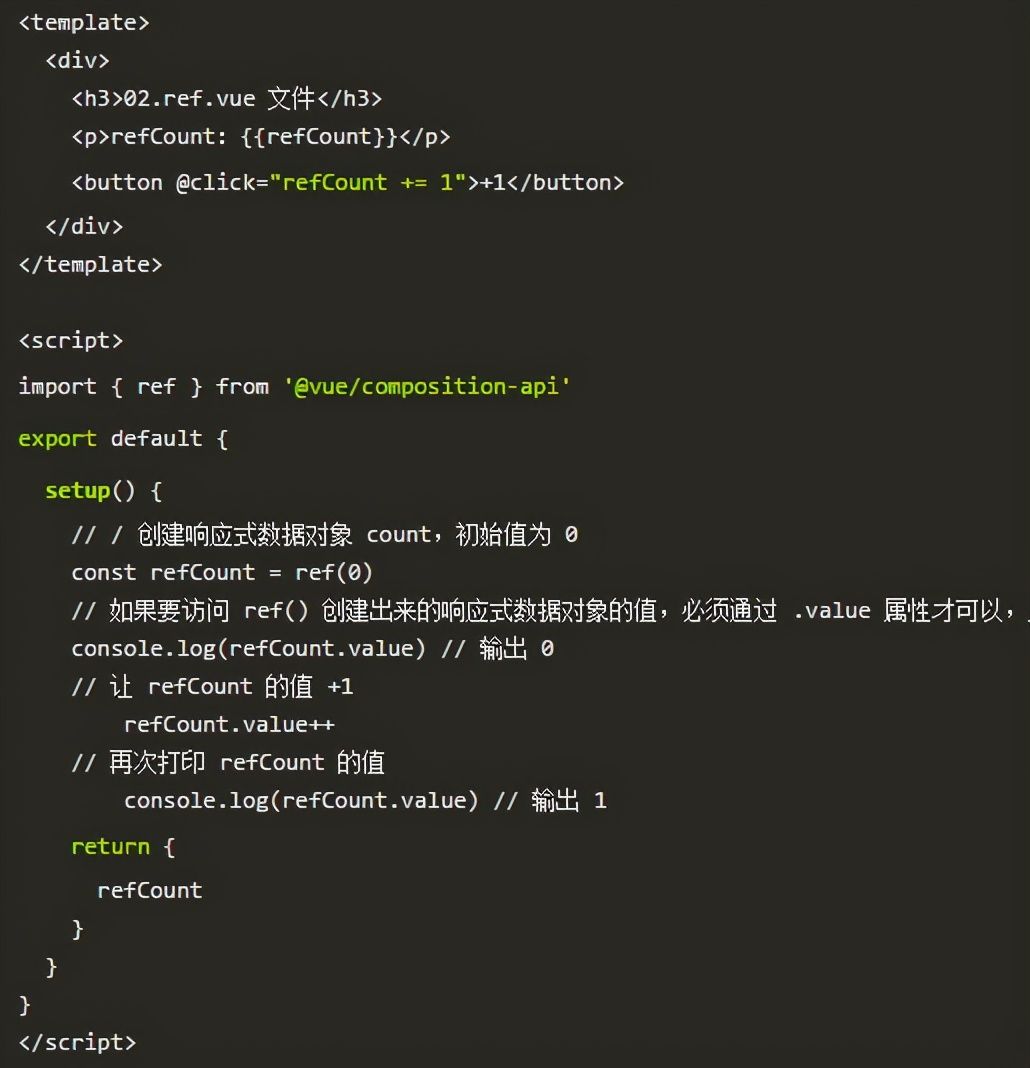
ref() 函数同样可以来创建响应式的数据对象,访问对象中的属性值时需要加上 .value
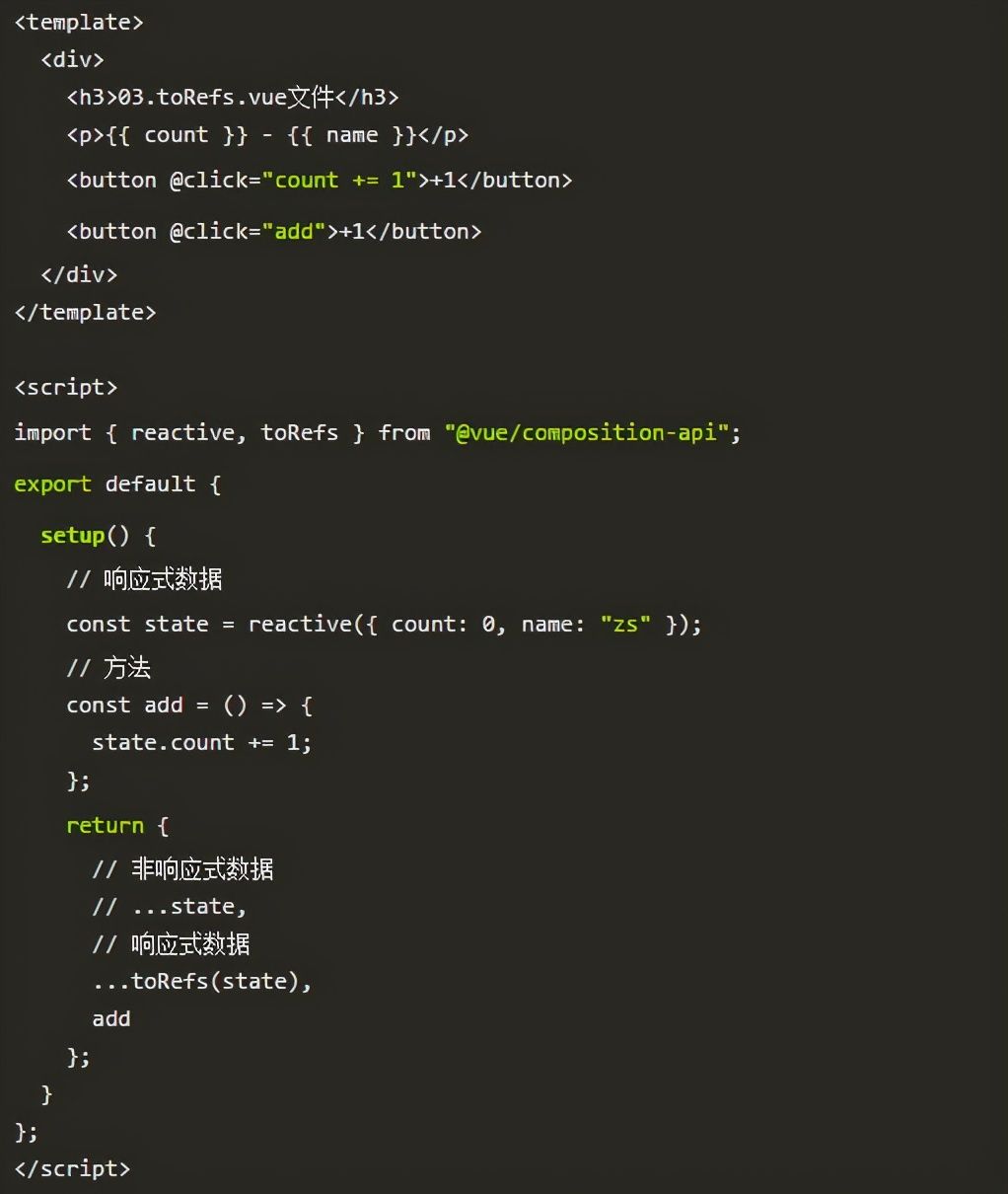
6. toRefs

isRef() 用来判断某个值是否为 ref() 创建出来的对象
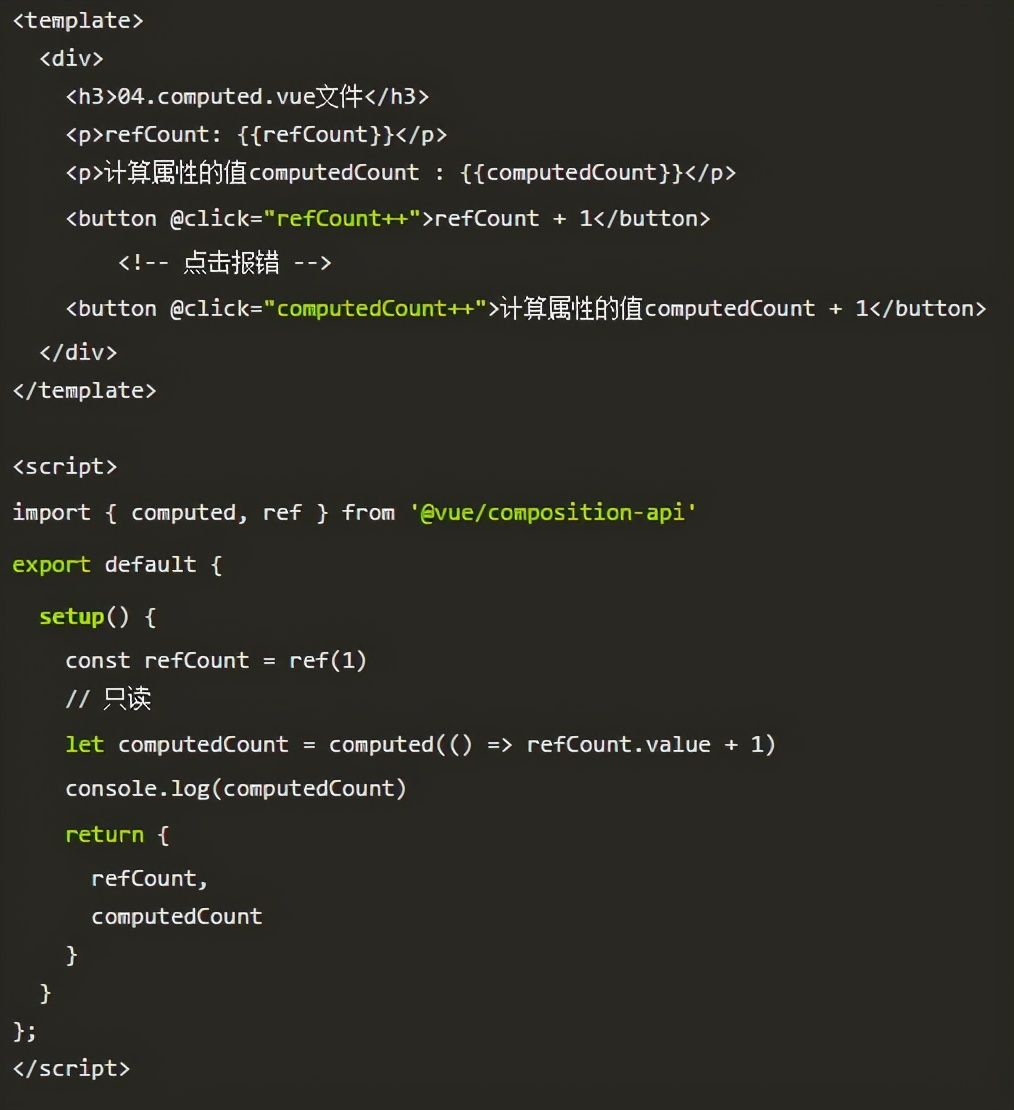
7. computed计算属性

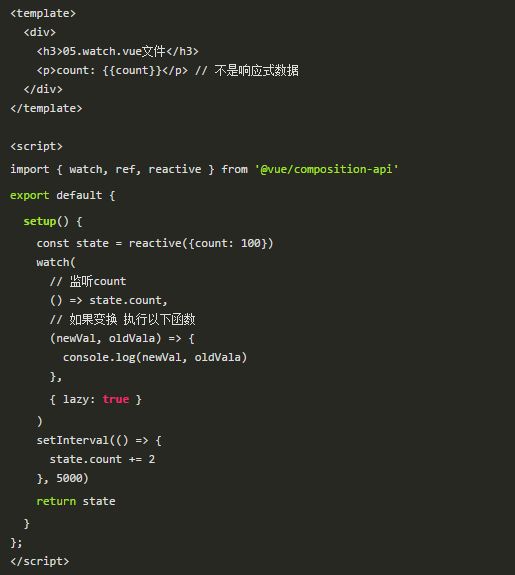
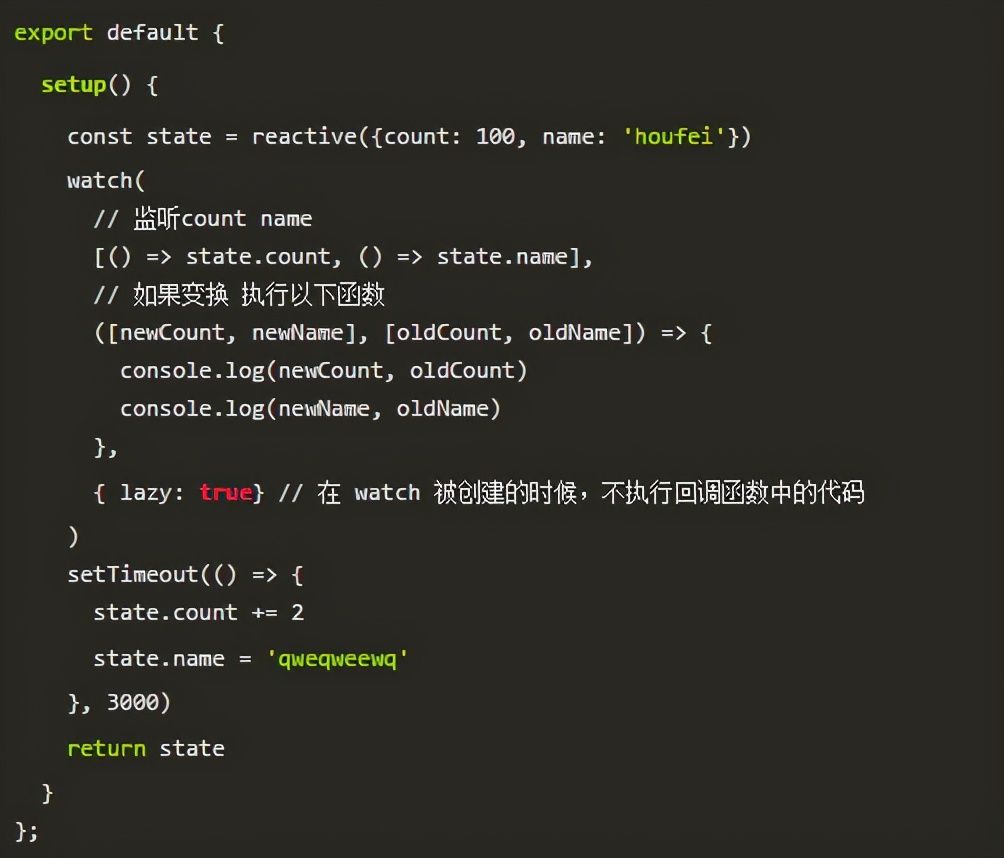
8. watch


监听多个数据时传入对象