
🙋 哈喽大家好,本次是jQuery案例练习系列第四期 ⭐本期是jQuery动画——停止动画、淡入淡出、自定义动画 🏆系列专栏:前端案例练习 😄笔者还是前端的菜鸟,还请大家多多指教呀~ 👍欢迎大佬指正,一起学习,一起加油!
文章目录
- 停止动画
- 动画队列
- stop()方法
- stop()方法的常用方式
- 淡入淡出动画
- 淡入淡出方法
- 显示效果
- HTML
- CSS
- jQuery
- 自定义动画
- animate()语法
- 代码演示
- 实现效果
- 代码及思路
- 总结
停止动画
使用动画的过程中,如果在同一个元素上调用一个以上的动画方法,那么对这个元素来说,除了当前正在调用的动画,其他的动画将被放到效果队列中,这样就形成了动画队列。
动画队列
动画队列中所有动画都是按照顺序执行的,默认只有当前的一个动画执行完毕,才会执行后面的动画。为此,jQuery提供了stop()方法用于停止动画效果。通过此方法,可以让动画队列后面的动画提前执行。
stop()方法
stop()方法适用于所有的jQuery效果,包括元素的淡入淡出、自定义动画等。语法如下👇
$(selector).stop(stopAll,goToEnd);
stopAll:用于规定是否清除动画队列,默认是false; goToEnd:用于规定是否立即完成当前的动画,默认是false。
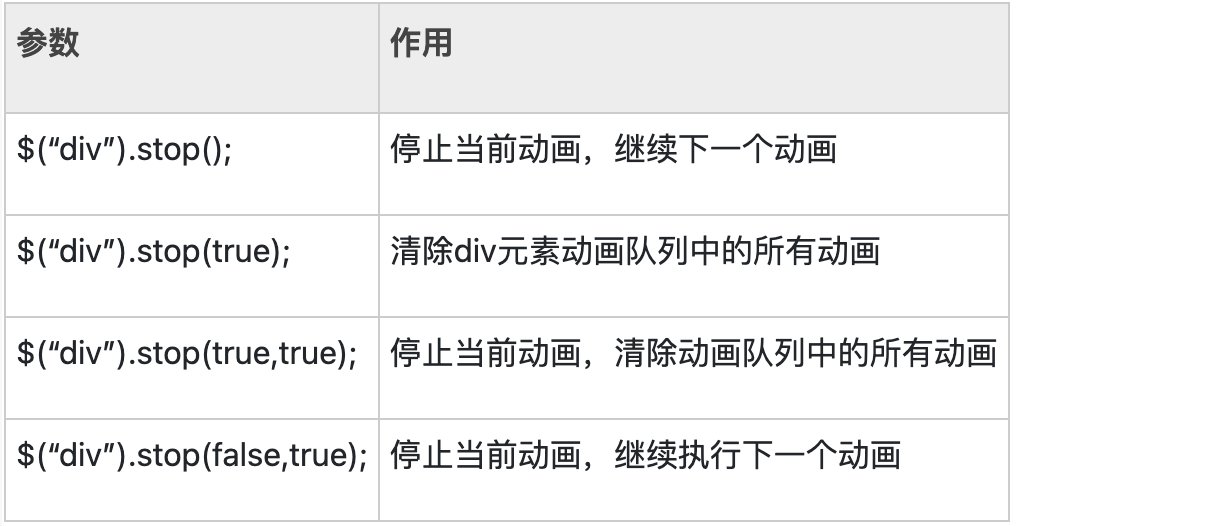
stop()方法的常用方式

淡入淡出动画
淡入淡出方法

注意:fadeTo()方法的参数opacity表示透明度数值,范围在0~1之间,0代表完全透明,0.5代表50%透明,1代表完全不透明。
显示效果
https://live.csdn.net/v/embed/243442
淡入淡出
HTML
思路: 1、设置一个盒子(box)存放方块; 2、设置一组div方块放在盒子中。
| <body> | |
| <div class="box"> | |
| <div class="red"></div> | |
| <div class="green"></div> | |
| <div class="orange"></div> | |
| <div class="blue"></div> | |
| </div> | |
| </body> |
CSS
思路: 1、设置每一个方块的大小、浮动、间距; 2、设置盒子的大小、边距、边框; 3、 给每一个方块设置颜色;
| <style> | |
| /* 设置每一个方块的大小、浮动、间距 */ | |
| div { | |
| width: 100px; | |
| height: 100px; | |
| float: left; | |
| margin-left: 5px; | |
| } | |
| /* 设置盒子的大小、边距、边框 */ | |
| .box { | |
| width: 425px; | |
| height: 105px; | |
| padding-top: 5px; | |
| border: 1px solid #ccc; | |
| } | |
| /* 给每一个方块设置颜色 */ | |
| .red { | |
| background-color: red; | |
| } | |
| .green { | |
| background-color: green; | |
| } | |
| .orange { | |
| background-color: orange; | |
| } | |
| .blue { | |
| background-color: blue; | |
| } | |
| </style> |
jQuery
思路: 1、引入jQuery库👇;

2、为所有颜色方块设置2秒完成半透明的淡入效果(fadeTo); 3、添加鼠标滑过的函数(hover); 4、为每一个方块设置动画效果,即当前元素(this)。当鼠标指针移入时,正常显示,鼠标指针移出时,设置成半透明的效果,效果如下👇

| <script> | |
| $(document).ready(function () { | |
| $(".box div").fadeTo(2000, 0.2); | |
| $(".box div").hover( | |
| function () { | |
| $(this).fadeTo(1, 1); | |
| }, | |
| function () { | |
| $(this).fadeTo(1, 0.2); | |
| } | |
| ); | |
| }); | |
| </script> |
自定义动画
为了满足动画实现的灵活性,解决单个方法实现动画的单一性。jQuery中提供了animate()方法让用户可以自定义动画。
animate()语法
$(selector).animate(params[,speed][,easing][,fn]);
注意: params表示想要更改的样式,以对象形式传递,样式名可以不用带引号,但如果样式名中有“-”(如:borde-left),需要用驼峰命名法(如borderLeft)。
代码演示
实现效果
自定义动画
代码及思路
思路: 1、定义按钮,定义div元素; 2、设置盒子的大小、颜色、绝对定位(position:absolute),绝对定位的盒子是相对于离它最近的一个已定位的盒子进行定位的,默认是body; 3、给定义的按钮绑定点击事件; 4、设置动画,当单击鼠标时,div元素运动到距离左侧500px,距离顶部300px的位置,透明度为0.4,宽度为500px;
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8" /> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
| <title>自定义动画</title> | |
| <script src="./jquery-3.3.1.min.js"></script> | |
| <style> | |
| div { | |
| width: 50px; | |
| height: 50px; | |
| background-color: blue; | |
| position: absolute; | |
| } | |
| </style> | |
| <script> | |
| $(document).ready(function () { | |
| $("button").click(function () { | |
| $("div").animate( | |
| { | |
| left: 500, | |
| top: 300, | |
| opacity: 0.4, | |
| width: 500, | |
| }, | |
| 500 | |
| ); | |
| }); | |
| }); | |
| </script> | |
| </head> | |
| <body> | |
| <button>动起来</button> | |
| <div></div> | |
| </body> | |
| </html> |
总结
以上就是今天的学习内容啦~ 如果有兴趣的话可以订阅专栏,持续更新呢~ 咱们下期再见~