HTML5学堂(码匠):当我们浏览页面篇幅较大,浏览过半的时候想回到导航位置,只能通过往回滚动或通过”回到顶部”重新滚动到导航位置,这样的操作显得繁琐与不便。于是便有了吸顶式导航的交互方式,吸顶条导航最大的好处是将最常用或者设计者最愿意让用户看到的内容、功能经常保持在用户面前,为用户提供了极大的便利与交互体验。
本文主要内容
1、吸顶导航是什么
2、吸顶导航的实现方法
3、小结
1、吸顶条导航是什么
如图:

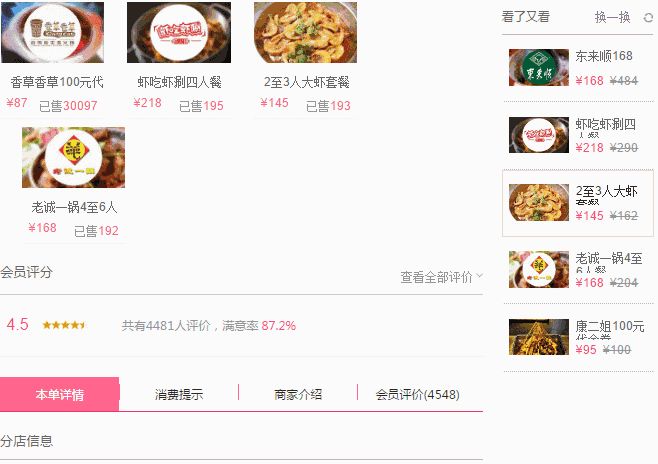
HTML5学堂(码匠) - 吸顶条导航是什么
吸顶导航栏的初始位置一般是靠近在页面的顶部位置,但是又存在一定距离,通常这块区域放置最为醒目或者重要元素的地方,如Banner图。
当页面向下滚动时超过了吸顶导航的初始位置时,需要把吸顶导航栏固定在窗口顶部,一般吸顶导航栏还可以替换成文章标题栏,搜索框、tab条等等,例如百度糯米,天猫,淘宝最为常用。它们共同点是在内容或者功能上比较重要,但又不是最重要的元素,最重要的一般会放置于顶部。明白了吸顶导航条的基本效果,下面写个简单的demo吧。
2、吸顶导航的实现方法
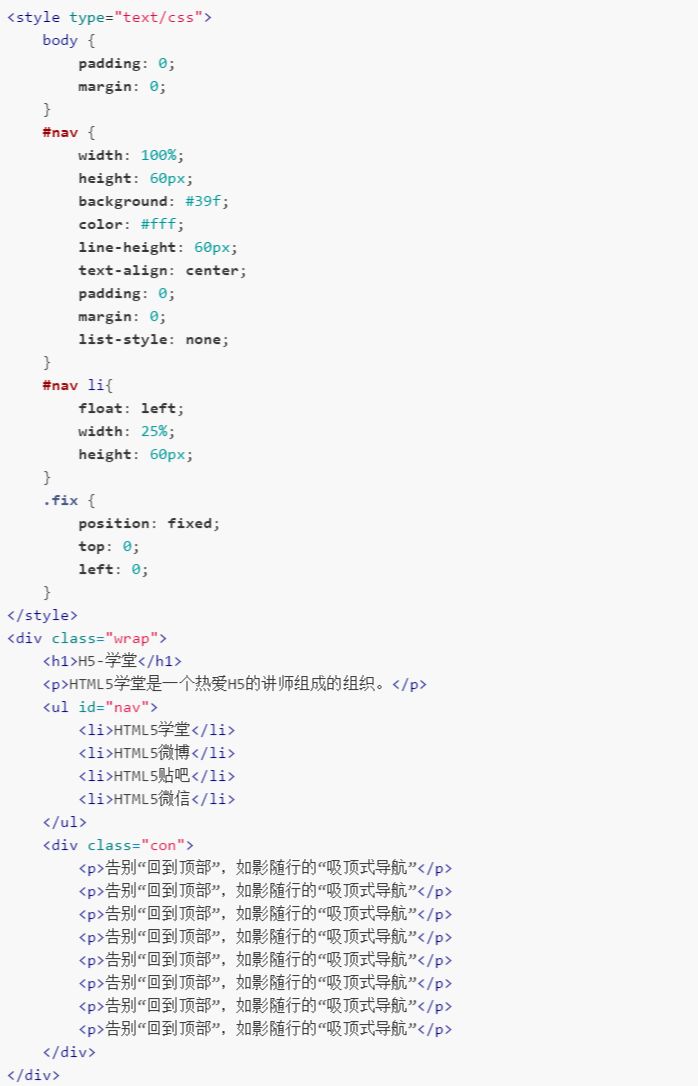
一、样式结构搭建
考虑到触发吸顶功能,需要为导航条设置触发后的样式。

HTML5学堂(码匠) - 样式结构搭建
ps:内容区要够长,不然无法滚动。
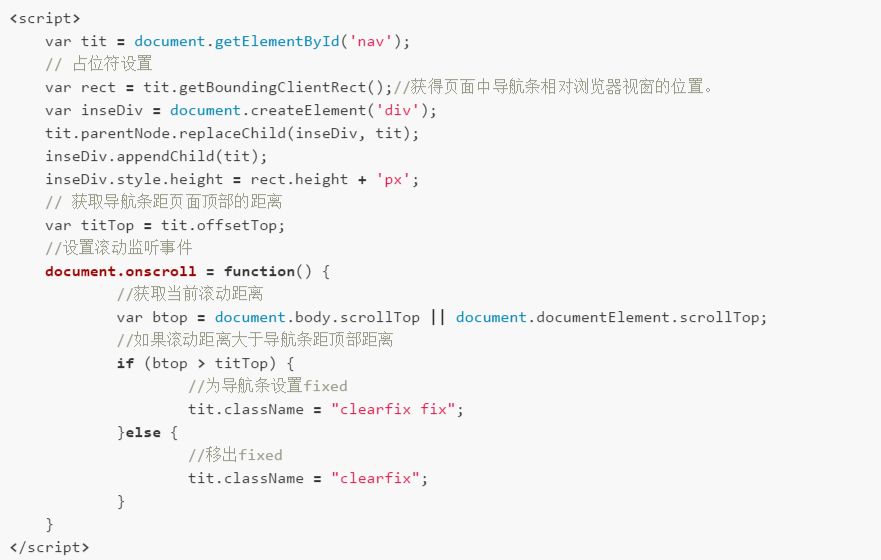
二、吸顶功能添加
1.实现思路是监听 scroll 事件,判断当前页面的滚动位置,当滚动距离大于导航条距顶部的距离时,为导航条采用窗口定位。
2.与“回到顶部“的实现方法一样,但是会发现实现吸顶功能时,到了临界位置时,页面会抖动一下,因为当导航条fixed出去,下部内容填补了导航条离开的位置。抢占了导航条的位置,所以抖动了一下。此处我们设置一个占位符,守住导航条的位置。

HTML5学堂(码匠) - 吸顶功能添加
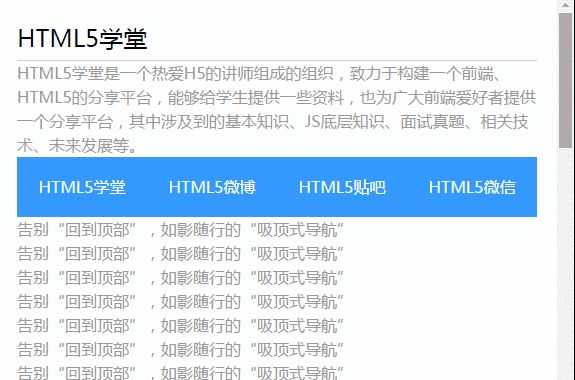
实现效果:

HTML5学堂(码匠) - 吸顶功能添加
3、小结
吸顶导航的交互方式极大的提高了用户体验,是电商网站网站最常用的交互效果之一,希望本文能给大家带来一些帮助。

HTML5学堂(码匠) - https://weixin.mj216.com/