史上最全的CSS动效库总结
总结以下遇到过的css动效库,这些库在github上的star都在3000以上,并且绝大多数都支持npm的方式引入,甚至有些动效是每个项目都会用到的(加载动画/进度条/css3运动),一起看一下吧。
Animate.css

- 一个跨浏览器的动效基础库,是许多基础动效的解决方案,弹跳动效到独特的扭曲动效,一应俱全。
- 地址:https://daneden.github.io/animate.css/
- 是否支持npm下载:是
Bounce.js

- 和其他的同类工具不同的地方在于,它不仅仅是一个库,而是有这用户可以直接操作的实际功能,它带有一个完整的网页构建器。Bounce.js 是为数不多的可以直接在浏览器中进行设计和设置的动画库之一
- 地址:http://bouncejs.com/
- 是否支持npm下载:是
Anime.js

- 将动画加持在LOGO、按钮、图像等各种各样的元素上。它支持各种常见的触发机制,比如点击、悬停、滑动,你可以借助它定义一系列的动
- 地址:https://animejs.com/
- 是否支持npm下载:是
Magic Animations

- 与Animate.css十分类似,也是一个预定义了一系列动效的CSS库。但与Animate.css的最大区别可能是,它定义的那些动效更炫也更酷一些
- 地址:https://www.minimamente.com/project/magic/
- 是否支持npm下载:是
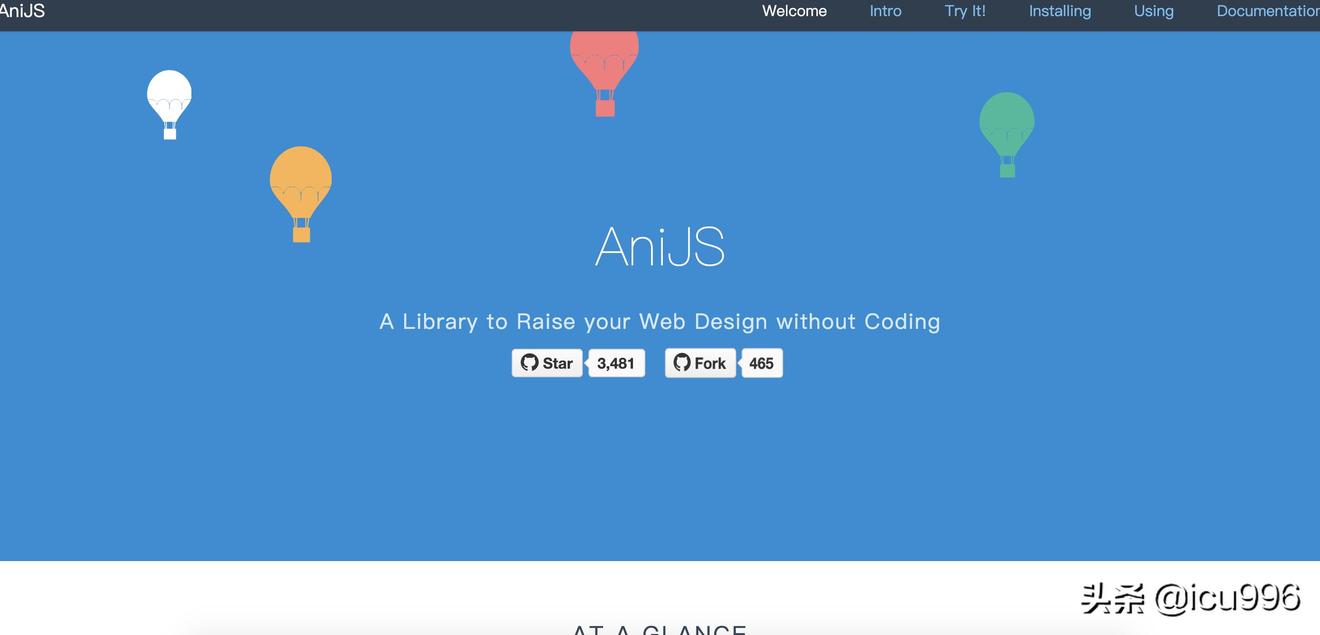
AniJS

- 号称“无需编码即可提升网页设计的图书馆”,通过 if、on、do、to 等简单的命令更加直观地处理动效还能用来控制前面 Animate.css 来创造动效
- 地址:http://anijs.github.io/
- 是否支持npm下载:否
CSShake

- 元素颤抖效果。一个疯狂摇动的动效库,包括方向(水平、上下),类型(固定、疯狂),强度(强、弱)等等
- 地址:http://anijs.github.io/
- 是否支持npm下载:否
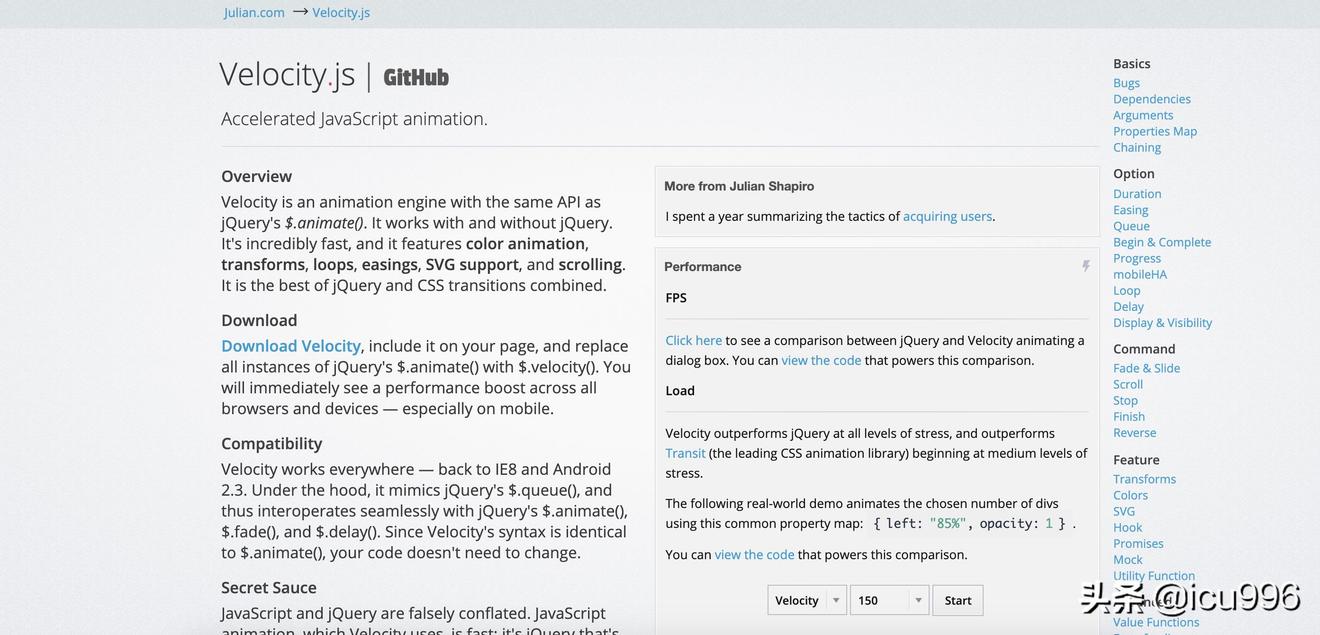
VelocityJS

- 一个简单易用、高性能、功能丰富的轻量级JS动画库。它能和 jQuery 完美协作,且不依赖 jQuery
- http://velocityjs.org/
- 是否支持npm下载:否
Vivus.js

- 一个轻量级的JavaScript动效库,跟Lazy Line Painter一样,它也是创建SVG路径动画的,里面有各种不同的动画可供选择,以及创建自定义脚本的选项,可以以你喜欢的任何方式绘制SVG。动画类型有延迟、同步和依次绘制三种,还有定时功能
- 地址:https://maxwellito.github.io/vivus/
- 是否支持npm下载:是
Hover.css

- 鼠标悬浮效果。提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等
- 地址:http://ianlunn.github.io/Hover/
Snabbt.js

- 被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合
- 地址:https://daniel-lundin.github.io/snabbt.js/
- 是否支持npm下载:是
Dynamics.js

- 一个JS库,能为你提供9种标准的动效,你可以制定其中的持续时间、频率、预期尺寸和强度等数据,创造出符合物理效果的动效
- 地址:http://dynamicsjs.com/
- 是否支持npm下载:是
Popmotion

- 一款与Anime JS类似的动画库,可用于创建精彩的浏览器动画。该库还具有指针跟踪,弹簧物理,3D动画等功能,并可用于创建功能型,反应型的动画
- 地址:https://popmotion.io/
- 是否支持npm下载:是
scrollreveal.js

- 适用于DOM节点,多个容器,异步内容,并且支持3D旋转。ScrollReveal JS可能是创建滚动特效最好用的工具,它支持大量的浏览器,只要它们支持CSS Transform和CSS Transition特性
- 地址:https://scrollrevealjs.org/
- 是否支持npm下载:是
AOS

- 更多地依赖于CSS,包含了一系列有滚动事件触发的漂亮的预定义动效
- 地址:http://michalsnik.github.io/aos/
- 是否支持npm下载:是
Lazy Line Painter

- 一个用于SVG路径动画的JQUERY插件,可以使用它轻松创建SVG路径动效。在AI中输出SVG文档,上传到转换器中,它就能帮你将它处理成为动效,生成jQuery 文档。你还可以编辑代码进行微调
- 地址:http://lazylinepainter.info/
- 是否支持npm下载:是
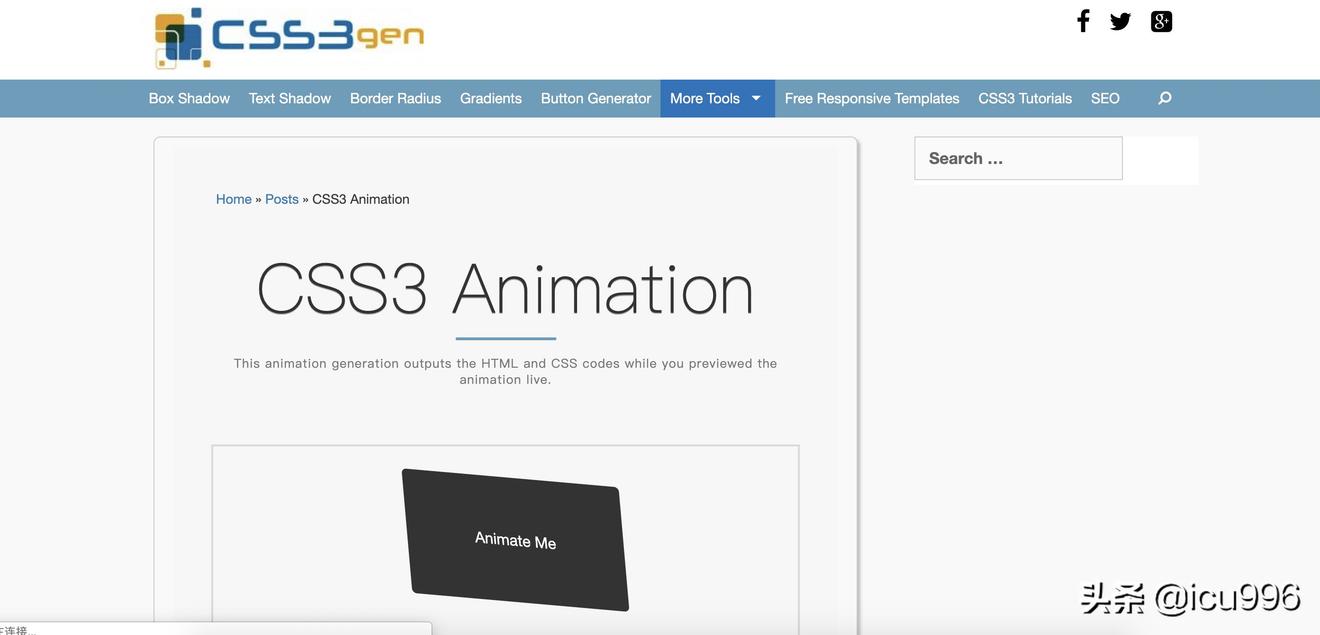
CSS3 Animation

- 一个非常简单易用的动效工具,你可以在它提供的简单图形界面里,通过拖拽一些进度条来控制你的动效,生成的CSS代码会自动显示在下面的一个文本框里,你可以拷贝粘贴到你的应用中直接使用
- 地址:https://css3gen.com/css3-animation/
- 是否支持npm下载:未知
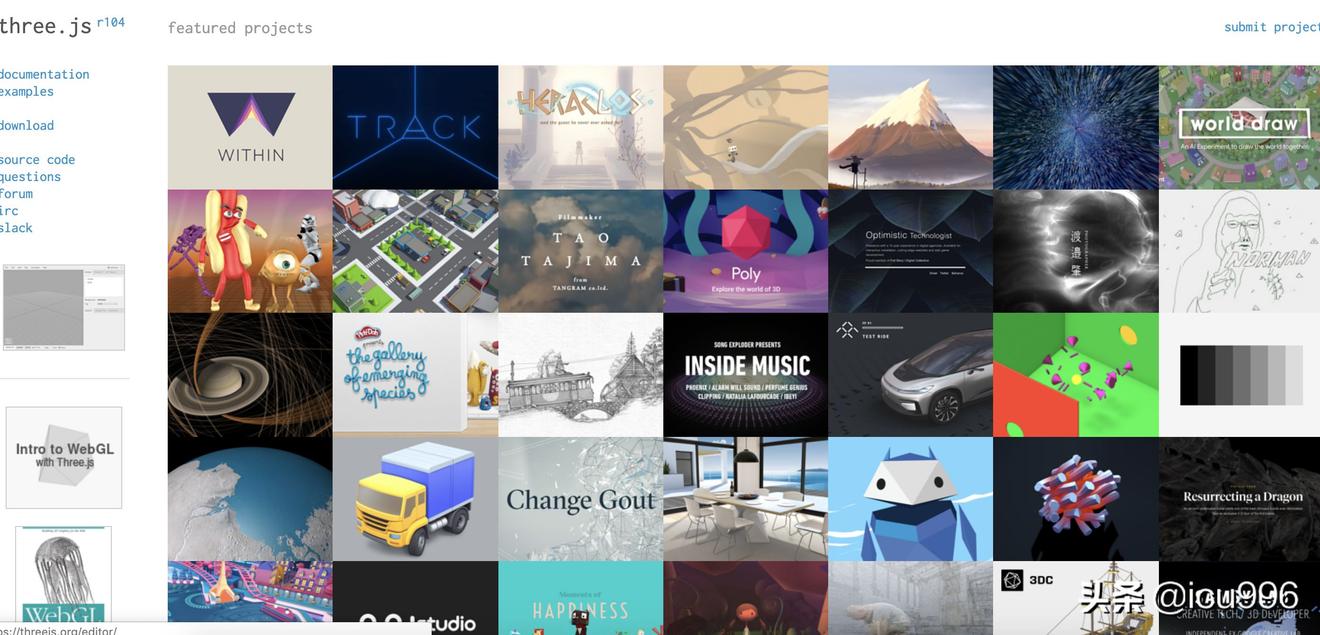
three.js

- 炫酷3D动效库
- https://threejs.org/
- 是否支持npm下载:否
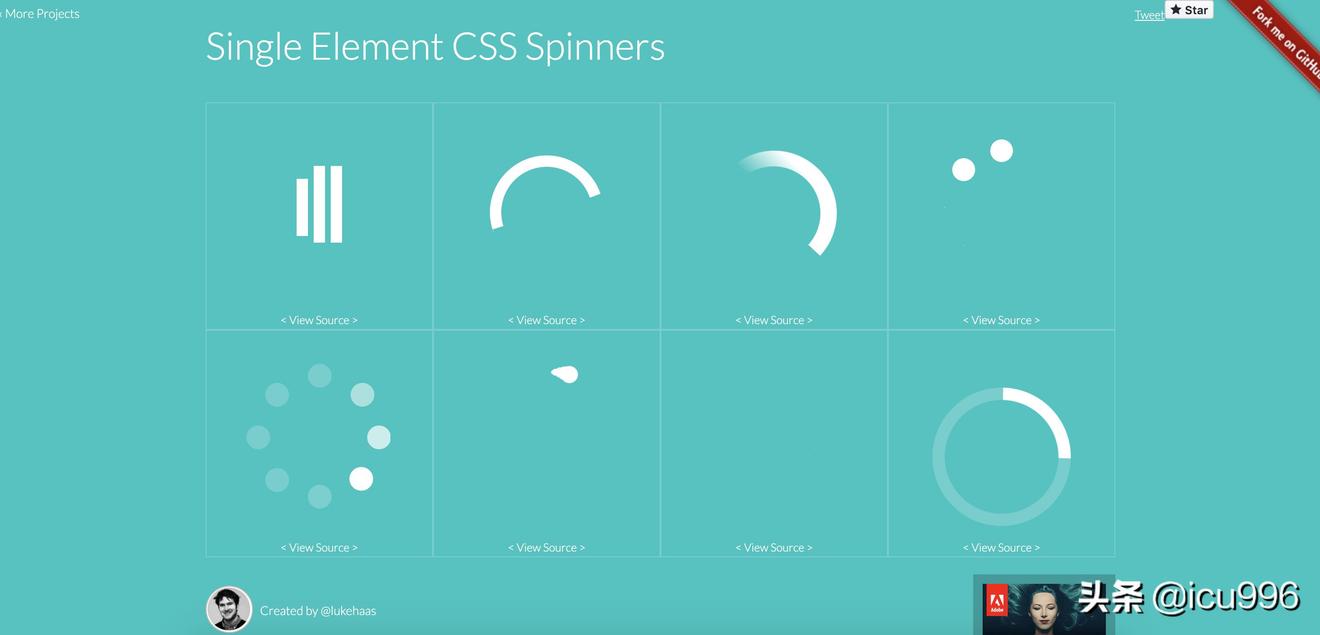
Single Element CSS Spinners

- 一组非常漂亮的可用于加载中状态的CSS3动效
- 地址:https://projects.lukehaas.me/css-loaders/
- 是否支持npm下载:直接引入
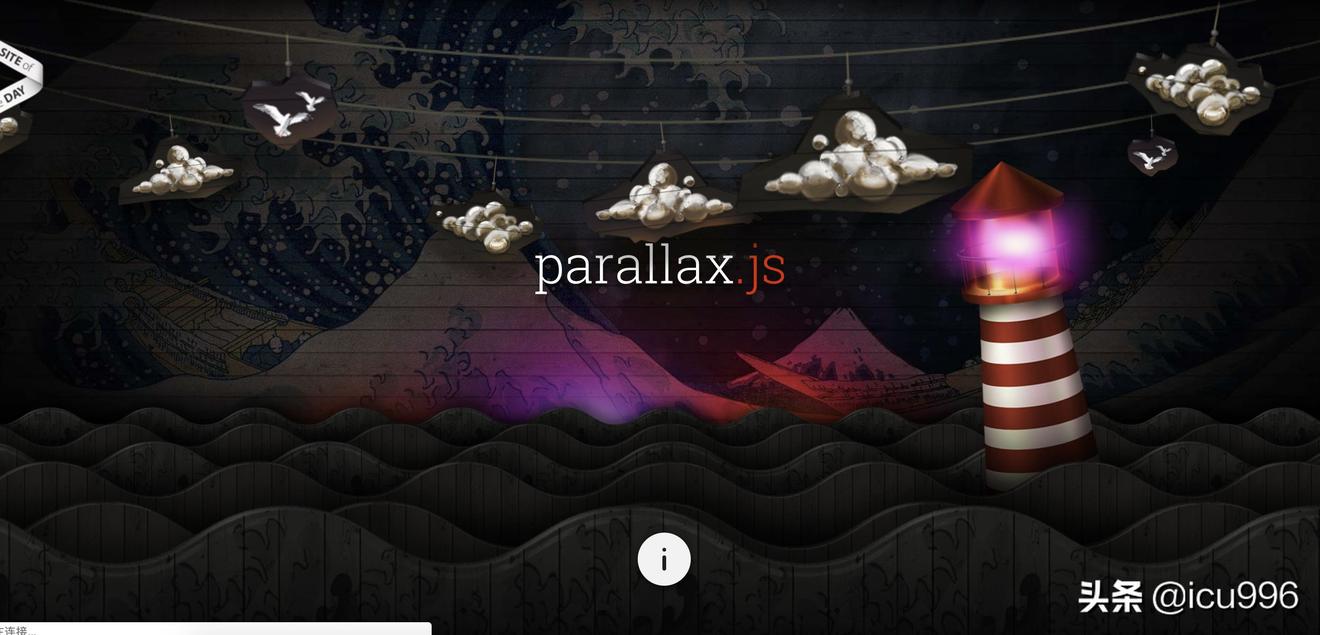
parallax.js

- 视觉差效果
- 地址:http://matthew.wagerfield.com/parallax/
- 是否支持npm下载:未知
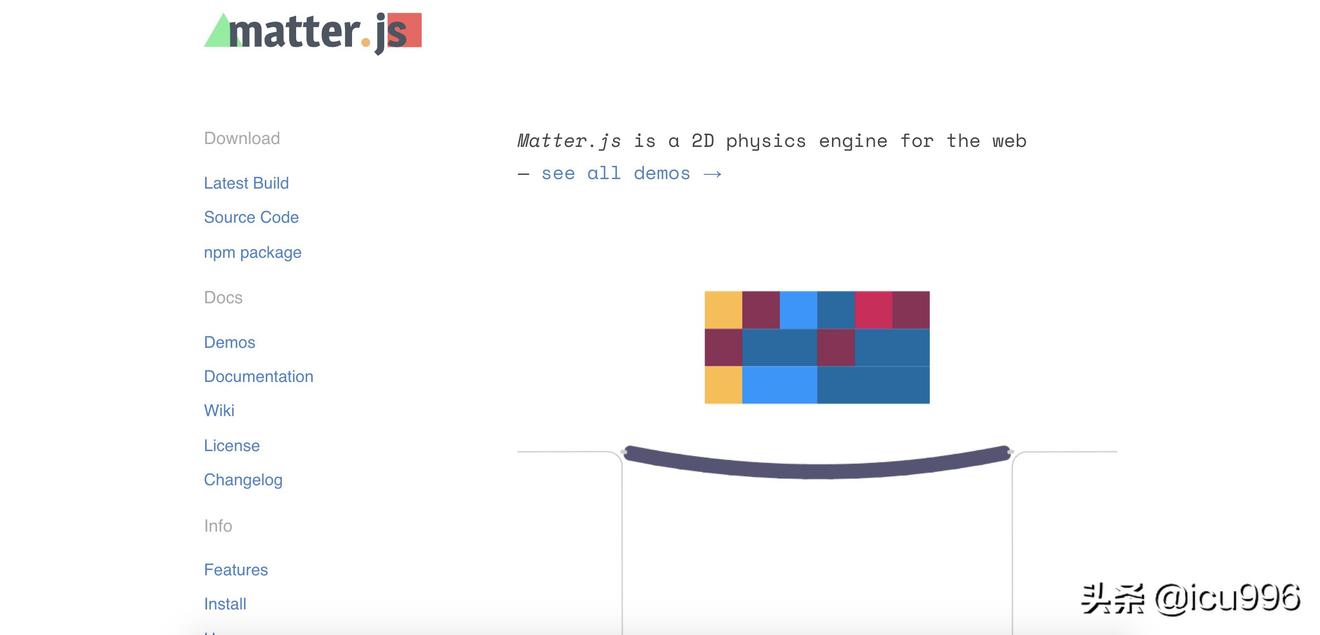
matter.js

- 物理运动
- 地址:http://brm.io/matter-js/
- 是否支持npm下载:是
KUTE.js

- 动效引擎
- 地址:http://thednp.github.io/kute.js/
- 是否支持npm下载:是
SVG.js

- 为你提供一个更加直观的编辑SVG动效的环境。它足够小巧,语法也简单,并且提供统一的API
- 地址:https://svgjs.com/
- 是否支持npm下载:是
voxel.css

- 专门用来3D 渲染的工具,即使你是新手也能够轻松掌握3D CSS样式
- 地址:http://www.voxelcss.com/
- 是否支持npm下载:直接引入
mixitup

- 一个非常实用的库,用来创造漂亮的过虑、排序、插入等界面的动态效果
- 地址:https://www.kunkalabs.com/mixitup/
- 是否支持npm下载:否
SCROLLTRIGGER

- 用来构建纵向滚动的网站页面的。它允许使用相当简单的语法在Y轴上构建漂亮的CSS3动画效果
- 地址:https://terwanerik.github.io/ScrollTrigger/
- 是否支持npm下载:直接引入
WOW.js

- 一款帮助你实现滚动页面时触发 CSS 动画效果的插件
- 地址:https://www.delac.io/wow/
- 是否支持npm下载:是
如何选取适合自己的css动效库:
1.确定是pc端使用还是移动端;
2.是否对动效库的文件大小有严格限制;
3.是否必须以npm的方式引入;
4.是否需要集成当前流行的框架Vue/React;
5.上手是否容易,是否能满足项目开发进度;
综合以上因素,我们来挑选适合自己的css动效库吧。