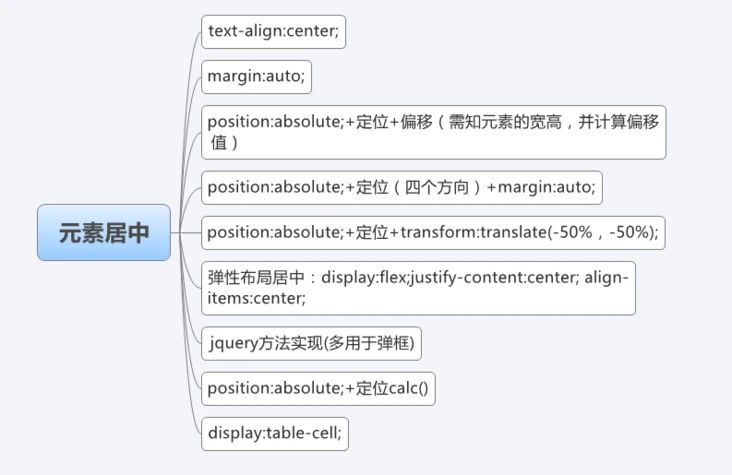
前端开发中经常用到的就是元素居中,有时候不同的元素居中方式不同就忘记了,明明已经设置了居中,但却没有效果,搞得人很懵逼,还得去搜索一下,所以今天总结了一下,方便以后查用。

水平居中
水平居中算是前端工程师的基本功了,它实现的是让元素在水平方向居中显示。
行内元素

首先看它的父元素是不是块级元素,如果是,则直接给父元素设置 text-align: center; 。
| <style> | |
| .father { | |
| text-align: center; | |
| } | |
| </style> | |
| <div class="father"> | |
| <img src="./img.png" alt="行内元素"> | |
| </div> |
如果不是,则先将其父元素设置为块级元素 display: block;,再给父元素设置 text-align: center; 。
| <style> | |
| .father { | |
| display: block; | |
| text-align: center; | |
| } | |
| </style> | |
| <a class="father"> | |
| <img src="./img.png" alt="行内元素"> | |
| </a> |
块级元素

1.根据宽度
已设置宽度: 需要谁居中,给其设置 margin: 0 auto;
作用:使盒子自己居中
| <style> | |
| .father { | |
| display: block; | |
| } | |
| .son { | |
| width: 100px; | |
| height: 100px; | |
| background-color: red; | |
| margin: 0 auto; | |
| } | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
未设置宽度: 默认子元素的宽度和父元素一样。
这时需要设置子元素为 display: inline-block; 或 display: inline;即将其转换成行内块级/行内元素,给父元素设置 text-align: center;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| text-align: center; | |
| } | |
| .son { | |
| background-color: red; | |
| display: inline-block; | |
| } | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
注意:将子盒子转换成行内元素,子盒子内容的高度撑起了子盒子的高度,设置高度无用。
2.定位属性
首先设置父元素为相对定位,再设置子元素为绝对定位,设置子元素的 left:50%,即让子元素的左上角水平居中。
子绝父相可以参考此文:https://www.xiezhizhe.com/368.html
已经设置宽度: 设置子元素的 margin-left: -元素宽度的一半px;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| position: relative; | |
| } | |
| .son { | |
| width: 100px; | |
| height: 100px; | |
| background-color: red; | |
| position: absolute; | |
| left: 50%; | |
| margin-left: -50px; | |
| } | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
未设置宽度: 利用属性 transform: translateX(-50%);
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| position: relative; | |
| } | |
| .son { | |
| height: 100px; | |
| background-color: red; | |
| position: absolute; | |
| left: 50%; | |
| transform: translateX(-50%); | |
| } | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
这种方式设置子盒子的高度是可以生效的。
3.flexbox布局
使用flexbox布局,只需要给待处理的块状元素的父元素添加属性 display: flex; justify-content: center;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| display: flex; | |
| justify-content: center; | |
| } | |
| .son { | |
| height: 100px; | |
| background-color: red; | |
| } | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
此时,如果不设置高度和宽度,宽度将有子盒子内容撑开,高度和父盒子一致。

垂直居中

行内元素
单行的行内元素:只需要设置单行行内元素 line-height:npx;与盒子的 height:npx 值相等。
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| } | |
| .son { | |
| line-height: 300px; | |
| background-color: red; | |
| } | |
| </style> | |
| <div class="father"> | |
| <span class="son">单行元素</span> | |
| </div> |
多行的行内元素: 包括行内块元素都是直接给父元素设置 display: table-cell;和 vertical-align: middle;俩个属性。
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| display: table-cell; | |
| vertical-align: middle | |
| } | |
| .son { | |
| background-color: red; | |
| } | |
| </style> | |
| <div class="father"> | |
| <span class="son">我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多我是多行的行内元素我是多行的行内元素我是多</span> | |
| </div> |
块级元素
1.定位方法
与水平居中的方法一致,也是使用子绝父相,不过垂直居中要设置子元素的top: 50%。
然后设置子元素的 margin-top: -元素宽度的一半px; 或者设置 transform: translateY(-50%);
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| position: relative; | |
| } | |
| .son { | |
| height: 100px; | |
| background-color: red; | |
| position: absolute; | |
| top: 50%; | |
| /* margin-top: -50px; */ | |
| transform: translateY(-50%); | |
| } | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
2.flexbox布局
使用flexbox布局,只需要给待处理的块级元素的父元素添加属性 display: flex; 和 align-items: center;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| display: flex; | |
| align-items: center; | |
| } | |
| .son { | |
| height: 100px; | |
| background-color: red; | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
水平垂直居中

_
已知高度和宽度的元素
先设置子绝父相,然后给子元素设置:top: 0; right: 0; bottom: 0; left: 0; margin: auto;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| position: relative; | |
| } | |
| .son { | |
| height: 100px; | |
| background-color: red; | |
| width: 100px; | |
| height: 100px; | |
| position: absolute; | |
| top: 0; | |
| right: 0; | |
| bottom: 0; | |
| left: 0; | |
| margin: auto; | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
或者设置子绝父相后,再给子元素设置:left: 50%; top: 50%; margin-left: -元素宽度的一半px; margin-top: -元素高度的一半px;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| position: relative; | |
| } | |
| .son { | |
| height: 100px; | |
| background-color: red; | |
| width: 100px; | |
| height: 100px; | |
| position: absolute; | |
| left: 50%; | |
| top: 50%; | |
| margin-left: -50px; | |
| margin-top: -50px; | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
未知高度和宽度的元素
1.子绝父相
设置父元素为相对定位,给子元素设置绝对定位,然后再给子元素设置属性:l eft: 50%; top: 50%; transform: translateX(-50%) translateY(-50%);
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| position: relative; | |
| } | |
| .son { | |
| background-color: red; | |
| position: absolute; | |
| left: 50%; | |
| top: 50%; | |
| transform: translateX(-50%) translateY(-50%); | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
2.flex布局
直接设置父元素为flex定位并添加属性:justify-content: center; align-items: center;
| <style> | |
| .father { | |
| width: 500px; | |
| height: 300px; | |
| background-color: skyblue; | |
| display: flex; | |
| justify-content: center; | |
| align-items: center; | |
| } | |
| .son { | |
| background-color: red; | |
| </style> | |
| <div class="father"> | |
| <div class="son">块级元素</div> | |
| </div> |
文章整理于CSDN博主「杜媛媛」
原文链接:https://blog.csdn.net/weixin_37580235/article/details/82317240