随着css3实现各种炫酷动画效果越来越流行。今天给大家推荐一些css3和SVG实现loading加载动画效果。

先上一波令人愉悦的动画效果。





怎么样,是不是感觉很nice,那就继续往下看吧。这里为大家整理了一些不错的效果。
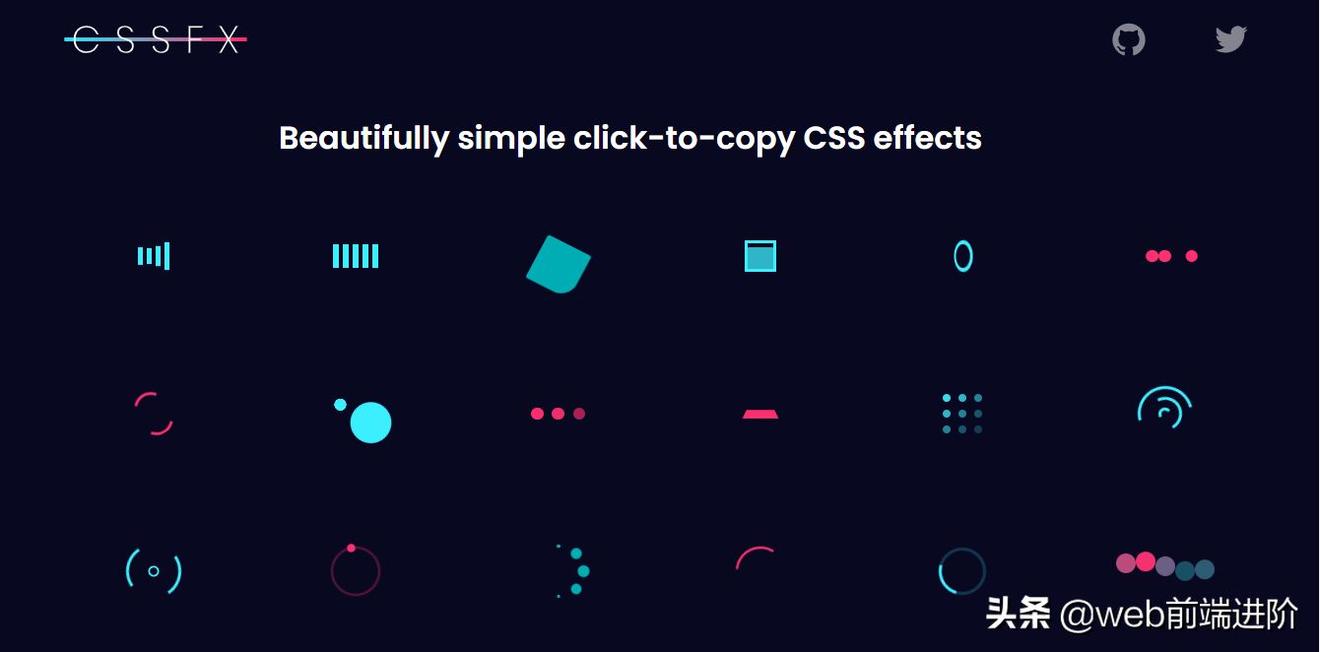
1、CSSFX
简单酷炸的css3效果,可一键复制css样式。


# 演示地址
https://cssfx.lovejade.cn/
# github地址
https://github.com/TheHumanComedy/cssfx
2、SVG Loaders
一个超棒的svg实现loading动画效果。

# 演示地址
http://samherbert.net/svg-loaders/
# github地址
https://github.com/SamHerbert/SVG-Loaders
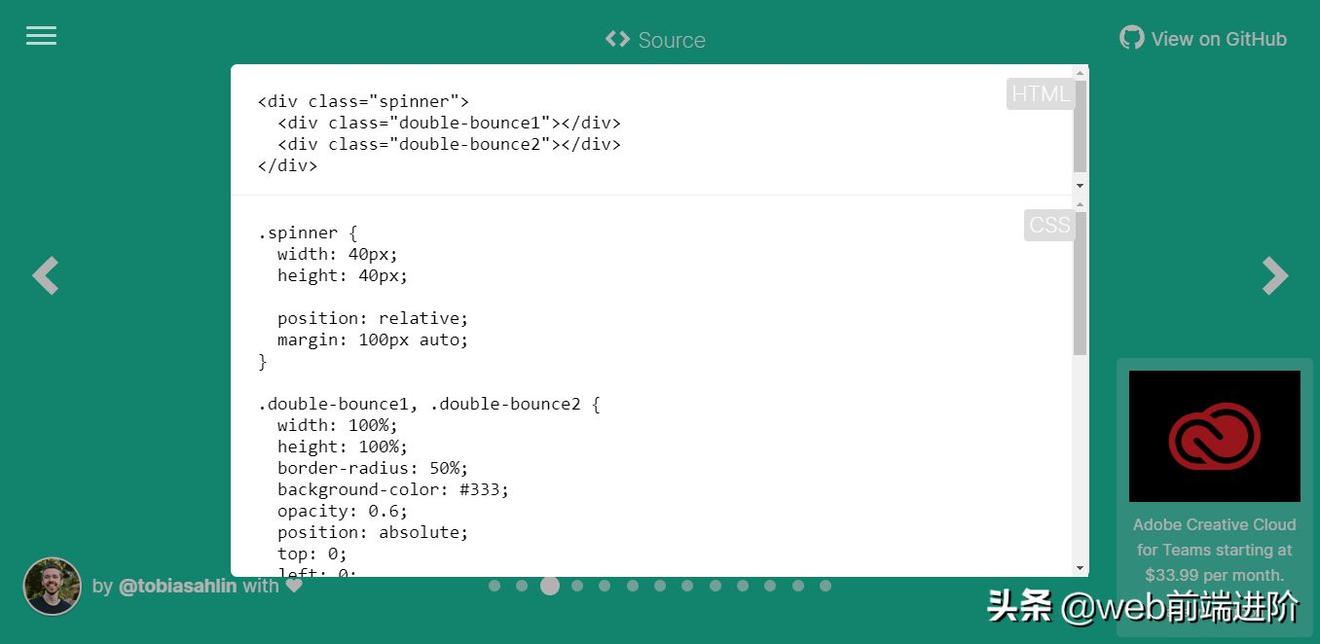
3、SpinKit
非常棒的一款CSS3加载动画集合。star高达17.4K+。


# 演示地址
https://tobiasahlin.com/spinkit/
# github地址
https://github.com/tobiasahlin/SpinKit
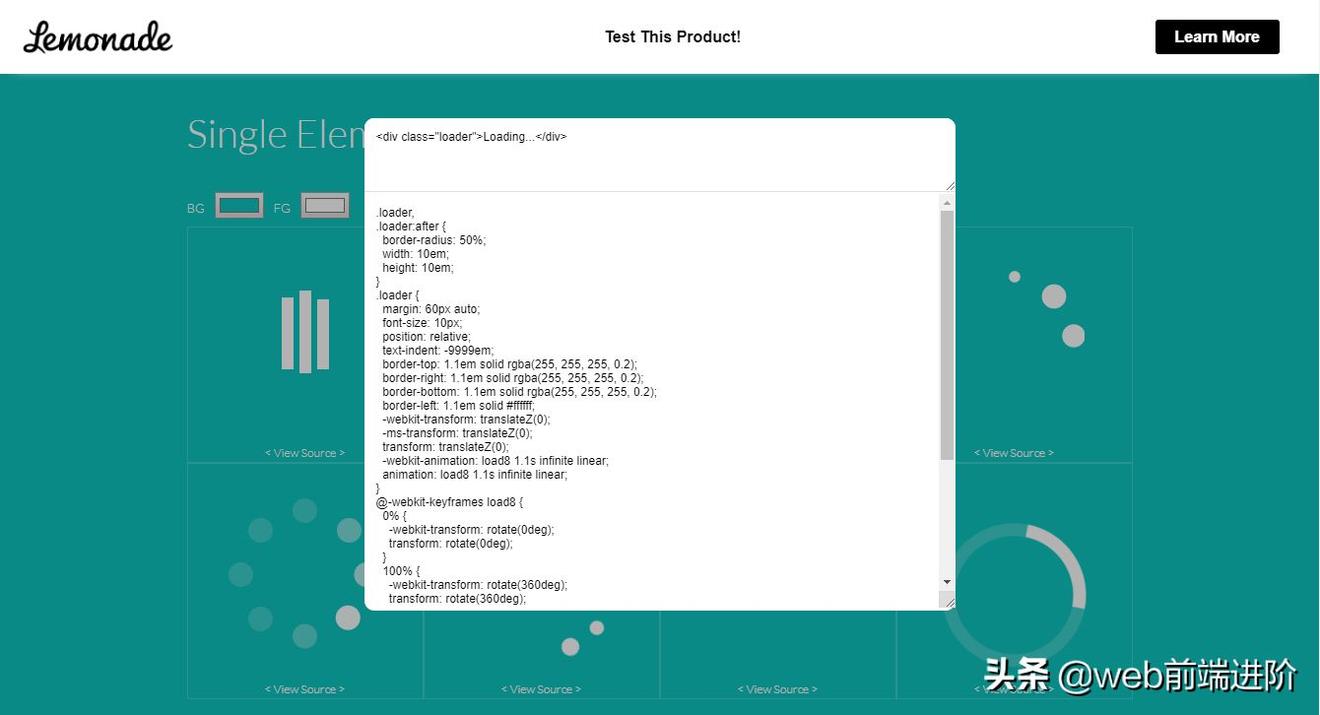
4、CSS Spinners
一款有趣的单元素CSS3加载器。


# 演示地址
https://projects.lukehaas.me/css-loaders/
# github地址
https://github.com/lukehaas/css-loaders
5、Canvas Loaders
基于canvas实现的loading效果。

https://github.com/padolsey/sonic.js
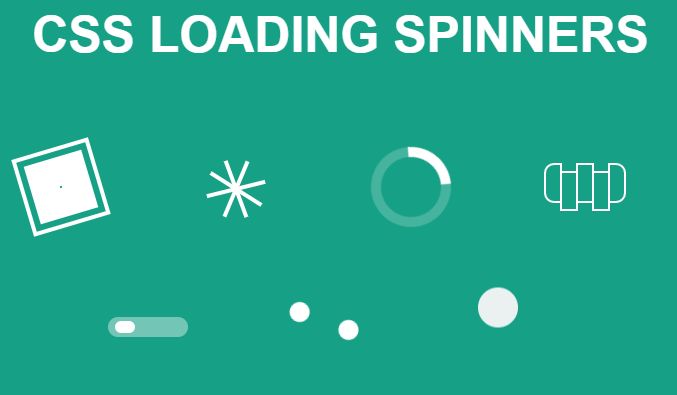
6、CSS3 Loading Spinners
一组很酷的css3加载动画效果。

# 演示地址
https://codepen.io/Beaugust/pen/DByiE
7、Pure CSS3 Loader
有一组优秀的CSS3动画效果。

# 演示地址
https://codepen.io/viduthalai1947/pen/JkhDK
8、SVG Loading Images
一组SVG实现加载动画效果。

# 演示地址
https://codepen.io/aurer/pen/jEGbA
好了,就介绍到这里。希望对大家有所帮助!