今天给小伙伴们分享一款很不错的Vue桌面版UI框架PrimeVUE。

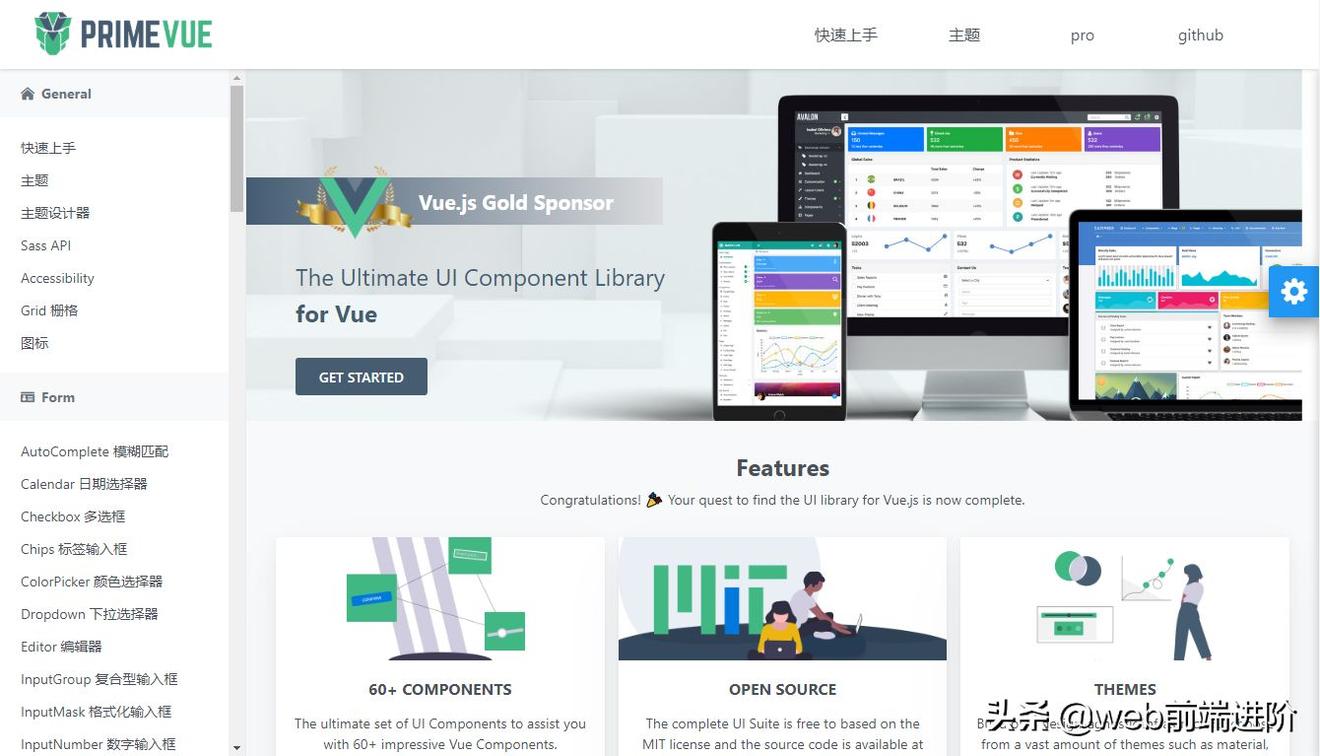
primevue 一套基于 vue2.x 的开源组件库。提供了60+多个组件,支持自定义主题及多端适配。主要服务于一些中后台产品。

安装
$ npm i primevue -S
$ npm i primeicons -S
模块化引入
import Vue from 'vue';
// 引入组件
import InputText from 'primevue/inputtext';
import Button from 'primevue/button';
import Toast from 'primevue/toast';
import ToastService from 'primevue/toastservice';
Vue.use(ToastService);
// 注册组件
Vue.component('InputText', InputText);
Vue.component('Button', Button);
Vue.component('Toast', Toast);
// 引入样式
import 'primevue/resources/themes/nova-light/theme.css';
import 'primevue/resources/primevue.min.css';
import 'primeicons/primeicons.css';

使用组件
<template><div id="app"><div class="app-container"><img alt="Vue logo" src="./assets/primevue-logo.png"><form @submit.prevent="greet"><InputText type="text" v-model="text"/><Button type="submit" label="Submit"/><h3>{{message}}</h3></form></div>
<Toast/></div>
</template>
<script>
export default {
data() {
return {
message: null,
text: null
}
},
methods: {
greet() {
this.$toast.add({severity: 'info', summary: 'Hello ' + this.text});
this.message = 'Hello ' + this.text;
}
},
}
</script>
 图标
图标
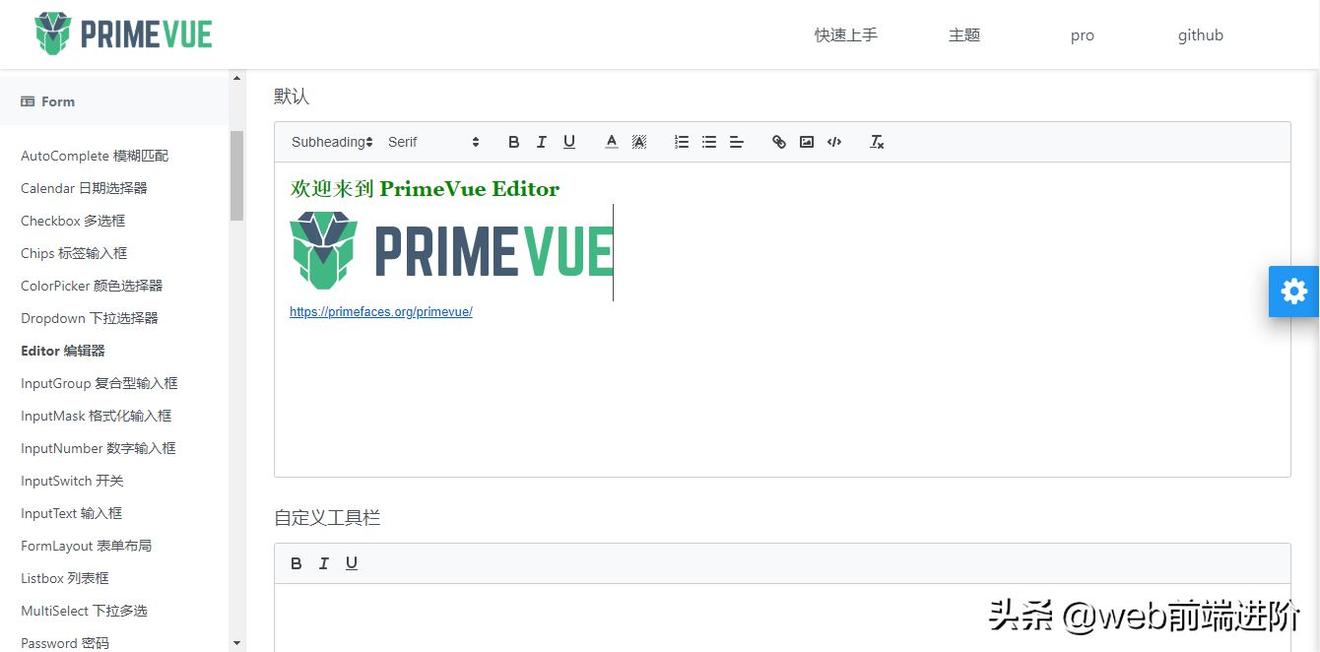
 Editor编辑器
Editor编辑器
 下拉选择器 Dropdown
下拉选择器 Dropdown
 下拉菜单按钮
下拉菜单按钮
 数据表格
数据表格
 右键菜单
右键菜单
 图表示例
图表示例
基于PrimeVUE的高级应用程序模板。

基本能满足很多项目需求,是一款很nice的UI组件库,需要的朋友不可错过哟!
最后附上文档及项目地址
# 英文文档
https://primefaces.org/primevue/
# 中文文档
http://www.primevue.top/
# 仓库地址
https://github.com/primefaces/primevue
ok,就介绍到这里。希望对大家有所帮助,也欢迎各位一起交流讨论!