目录
- 前言:
- 项目搭建,初始化:
- css的兼容性:
- 贪吃蛇,项目页面:
- 1,游戏主容器
- 2,贪吃蛇移动区域和菜单区域
- 3,蛇和食物
前言:
学了三天,我们学习了 TS 的基本类型声明,TS 的编译,webpack 打包,其实也就差不多了,剩下的也就一些 类,继承,构造函数,抽象类,泛型一些的,如果都细致的讲可能写好久,感兴趣的可以自己找资料细致的去学一下
学习代码或一个新语法,最好的方法无非就是做项目,从这个过程中学会如何去使用,怎么去写
废话不多说,我们开始今天的贪吃蛇项目初始化
项目搭建,初始化:
我记得前一天,我们配置过一份 webpack 配置,直接复制过来使用,这里就不多说了,然后就是在项目中引入我们的 less
npm i -D less less-loader css-loader style-loader
什么什么杠 loader ,就是把什么和 webpack 进行一个整合
安装好我们去配置一下,之前我们的文件只对 ts 进行了一个处理,现在我们要对 less 进行一个处理,所以要在 rules 里新加一个规则对象
| { | |
| test:/\.less$/, | |
| } |
首先我们先用 test 指定我们的规则生效文件
| { | |
| test:/\.less$/, | |
| use:[ | |
| "style-loader", | |
| "css-loader", | |
| "less-loader" | |
| ] | |
| } |
其次我们在 use 进行配置 loader 这里记住 use 的执行顺序是从下到上执行的,这里我想让它先执行 less-loader 最后执行 style-loader
配置好之后我们在less 文件中给 body 一个背景色,然后在 TS 里面 impor 一下 引入 less 文件,最后在模板 index 文件中 引用我们的 js 文件
打开 index 如果能看到你的背景色,恭喜你引用成功了
css的兼容性:
之前我们学习过 ts 的 babel 可以把代码转成其他版本的,来解决兼容性问题,而我们的 css 也就这种 ”babel“ 叫 postcss
npm i -D -S postcss postcss-loader postcss-preset-env
下载成功之后,我们进行配置,而这个配置 loader 写到 less-loader 和 cssloader 之间,因为我们要在less 讲我们的代码 转换成 css 之后要立刻的处理兼容性问题
因为我们还要配置 postcss ,所以是一个对象
| { | |
| loader:'postcss-loader', | |
| options:{ | |
| postcssOptions:{ | |
| plugins:[ | |
| "postcss-preset-env", | |
| { | |
| browsers:'last versions' | |
| } | |
| ] | |
| } | |
| }, | |
| }, |
loader : 指定加载器,postcss-loader
options : 详细配置里面就一个 postcssOptions
plugins : 指定postcssOptions 要使用的一个插件 postcss-preset-env
browsers : 设置浏览器信息,last :最新的 3 三个 versions 版本 意思就是 兼容3个版本最新的浏览器
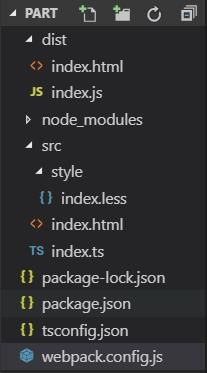
项目初始化目录:

webpack.config.js 配置详情 在文章最下边
贪吃蛇,项目页面:
配置完成之后,接下来为们来做我们的项目页面
首先我们先打开我们的 开发服务器, npmstart
启动成功之后,我们就获得了一个可实时更新的 html 页面
1,游戏主容器
第一步我们先构建我们的游戏窗口,也就是我们贪吃蛇的可视区范围
index.html 文件
<div id="main"></div>
index.less 文件
| @bg-color: #bd4a8; | |
| // 清楚默认 | |
| *{ | |
| margin:; | |
| padding:; | |
| // 改变盒子模型的计算方式 | |
| box-sizing: border-box; | |
| } | |
| #main{ | |
| width:px; | |
| height:px; | |
| background-color: @bg-color; | |
| margin:px auto; | |
| border:px solid black; | |
| border-radius:px; | |
| } |
2,贪吃蛇移动区域和菜单区域
设置完成我们的主容器,开始写我们的贪吃蛇移动区域和菜单区域
index.html 文件
| <!-- 创建我们的游戏的主容器 --> | |
| <div id="main"> | |
| <!-- 设置我们的游戏舞台 --> | |
| <div id="stage"> | |
| </div> | |
| <!-- 设置我们游戏的记分牌 --> | |
| <div id="score_panel"> | |
| <div id="score"> | |
| SCORE:<span></span> | |
| </div> | |
| <div id="lecel"> | |
| LECEL:<span></span> | |
| </div> | |
| </div> | |
| </div> |
index.less 文件
| // 设置 | |
| @bg-color: #bd4a8; | |
| // 清楚默认 | |
| body{ | |
| font: boldpx "Courier" | |
| } | |
| *{ | |
| margin:; | |
| padding:; | |
| // 改变盒子模型的计算方式 | |
| box-sizing: border-box; | |
| } | |
| // 设置我们的主窗口 | |
| #main{ | |
| width:px; | |
| height:px; | |
| background-color: @bg-color; | |
| margin:px auto; | |
| border:px solid black; | |
| border-radius:px; | |
| // 设置弹性盒 | |
| display: flex; | |
| flex-flow:column; | |
| align-items: center; | |
| justify-content: space-around; | |
| #stage{ | |
| width:px; | |
| height:px; | |
| border:px solid black; | |
| } | |
| #score_panel{ | |
| width:px; | |
| display: flex; | |
| justify-content:space-between; | |
| } | |
| } |
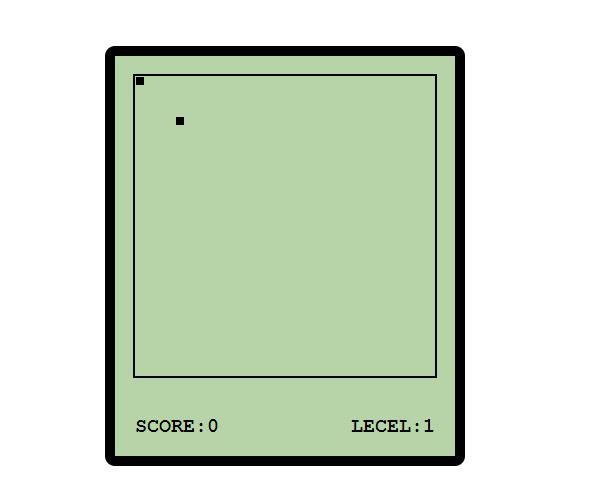
3,蛇和食物
再游戏舞台里面写,两个 div 一个是蛇,一个是食物,同一个css 只不过食物多了 top 和 left
| .snake>div{ | |
| width:px; | |
| height:px; | |
| background-color: black; | |
| border:px solid @bg-color; | |
| position: absolute; | |
| }; | |
| #food{ | |
| width:px; | |
| height:px; | |
| background-color: black; | |
| border:px solid @bg-color; | |
| position: absolute; | |
| top:px; | |
| left:px; | |
| } |
到现在位置,游戏的页面就完成了,下面是全部代码

HTML代码:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <meta name="viewport" content="width=device-width, initial-scale=.0"> | |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> | |
| <title>贪吃蛇项目</title> | |
| </head> | |
| <body> | |
| <!-- 创建我们的游戏的主容器 --> | |
| <div id="main"> | |
| <!-- 设置我们的游戏舞台 --> | |
| <div id="stage"> | |
| <!-- 设置我们的蛇 --> | |
| <div id="#snake" class="snake"> | |
| <!-- 蛇的各部分 -- 长度 --> | |
| <div></div> | |
| </div> | |
| <!-- 食物 --> | |
| <div id="food"> | |
| </div> | |
| </div> | |
| <!-- 设置我们游戏的记分牌 --> | |
| <div id="score_panel"> | |
| <div id="score"> | |
| SCORE:<span></span> | |
| </div> | |
| <div id="lecel"> | |
| LECEL:<span></span> | |
| </div> | |
| </div> | |
| </div> | |
| <script src="./index.js"></script> | |
| </body> | |
| </html> |
Less代码:
| // 设置 | |
| @bg-color: #bd4a8; | |
| // 清楚默认 | |
| body{ | |
| font: boldpx "Courier" | |
| } | |
| *{ | |
| margin:; | |
| padding:; | |
| // 改变盒子模型的计算方式 | |
| box-sizing: border-box; | |
| } | |
| // 设置我们的主窗口 | |
| #main{ | |
| width:px; | |
| height:px; | |
| background-color: @bg-color; | |
| margin:px auto; | |
| border:px solid black; | |
| border-radius:px; | |
| // 设置弹性盒 | |
| display: flex; | |
| flex-flow:column; | |
| align-items: center; | |
| justify-content: space-around; | |
| #stage{ | |
| width:px; | |
| height:px; | |
| border:px solid black; | |
| position: relative; | |
| .snake>div{ | |
| width:px; | |
| height:px; | |
| background-color: black; | |
| border:px solid @bg-color; | |
| position: absolute; | |
| }; | |
| #food{ | |
| width:px; | |
| height:px; | |
| background-color: black; | |
| border:px solid @bg-color; | |
| position: absolute; | |
| top:px; | |
| left:px; | |
| } | |
| } | |
| #score_panel{ | |
| width:px; | |
| display: flex; | |
| justify-content:space-between; | |
| } | |
| } |
tsconfig.json 配置
| { | |
| "compilerOptions":{ | |
| "module": "ES", | |
| "target": "ES", | |
| "strict": true, | |
| "noEmitOnError": true, | |
| } | |
| } |
webpack.config.js 配置
| // 引入一个包 | |
| const path = require('path'); // 用户拼接路径 | |
| // 引入 html 插件 | |
| const HTMLWebpackPlugin = require('html-webpack-plugin'); | |
| // 引入 clean 插件 | |
| const { CleanWebpackPlugin } = require('clean-webpack-plugin'); | |
| // webpack 中所有的配置信息都应该写到我们的 module.exports 里 | |
| module.exports = { | |
| "mode": 'development', | |
| // 指定入口文件 | |
| entry:"./src/index.ts", | |
| // 指定打包文件所在的目录 | |
| output:{ | |
| path:path.resolve(__dirname,'dist'), | |
| // 打包后文件的文件 | |
| filename:"index.js" | |
| }, | |
| // 指定webpack 打包时要使用的模块 | |
| module:{ | |
| // 指定加载的规则 | |
| rules:[ | |
| { | |
| // test 指定的是规则生效的文件 | |
| test:/\.ts$/, // 所有以 ts 结尾的文件 | |
| // use:'ts-loader', | |
| use:[ | |
| // 配置我们的 babel | |
| { | |
| // 指定我们的加载器 | |
| loader:"babel-loader", | |
| // 配置我们的babel | |
| options:{ | |
| // 设置预定的环境 | |
| presets:[ | |
| [ | |
| // 指定我们的环境插件 | |
| "@babel/preset-env", | |
| // 配置信息 | |
| { | |
| // 要兼容的目标浏览器 | |
| targets:{ | |
| "chrome":"", | |
| "ie":"" // 指定浏览器的一个版本 | |
| }, | |
| // 指定 corejs 版本 | |
| "corejs":"", // 用那个版本的 js | |
| // 使用 corejs 的方式 | |
| "useBuiltIns":"usage", // usage 按需加载 | |
| } | |
| ] | |
| ] | |
| }, | |
| }, | |
| 'ts-loader', | |
| ], | |
| }, | |
| // 设置我们 less 文件的处理 | |
| { | |
| test:/\.less$/, | |
| use:[ | |
| "style-loader", | |
| "css-loader", | |
| // postcss | |
| { | |
| loader:'postcss-loader', | |
| options:{ // 详细配置 | |
| postcssOptions:{ // 指定 postcssOptions 要使用的一个插件 postcss-preset-env | |
| plugins:[ | |
| [ | |
| "postcss-preset-env", | |
| { | |
| browsers:'last versions' // 浏览器信息,兼容三个全新版本的浏览器 | |
| } | |
| ] | |
| ] | |
| } | |
| }, | |
| }, | |
| "less-loader", | |
| ] | |
| } | |
| ] | |
| }, | |
| // 配置 webpack 插件 | |
| plugins:[ | |
| new CleanWebpackPlugin(), | |
| new HTMLWebpackPlugin({ | |
| template:'./src/index.html', | |
| }) | |
| ], | |
| // 用来设置引用模块 | |
| resolve:{ | |
| extensions:['.ts','.js'] // 以 .ts 和 .js 结尾的都可以当模块去引用 | |
| } | |
| } |