记住,在学习的过程中一定要多动手写代码。 你可以通过 Codepen.io 网站来交互式地写代码;或者如果你在学习ES6的话,可以尝试通过 Babel REPL来对其进行转码。
这将会是一份很长的清单,但请不要气馁。相信自己,你能够做到的!如果你看着这份清单,担心到什么时候才能学会构建现代应用程序所需的一切,请先移步 “Why I’m Thankful for JavaScript Fatigue”。然后沉下心来开始我们的学习:
关于“可选学习”的注意事项
文章中的有些内容是 可选的*,这里可选的意思是:如果你对这些内容感兴趣的话,我向你推荐这些知识;或者,找工作的时候可能会需要了解它们,但是不是非得学习它们。 任何标有星号(如例*)的都是可选的。
使用工具
Chrome Dev Tools: DOM 检查 & JS 调试器:最好的调试器,在我看来,你也会想用 Firebox 的一些很酷的工具。
npm: JavaScript 语言标准的开源包仓库。
git & GitHub: 分布式版本管理 —— 全程跟踪源代码的变化。
Babel: 编译 ES6 使之能用于更旧的浏览器。
Webpack: 最流行的标准 JavaScript 打捆工具。(寻找入门级工具/样板配置示例以快速使用)
Atom, VSCode, 或者 WebStorm + vim: 你会需要一个编辑器。Atom 和 VSCode 是当今最流行的 JS 编辑器。Webstorm 是另一个选择,它拥有强大的支持和质量工具。我建议学着使用 vim,至少收藏它的使用技巧,因为你迟早会在服务器上去编辑文件,而 vim 是最简单易用的 —— vim 安装在每个 Linux 兼容的操作系统中,而且可以在 SSH 连接的终端上运行良好。
ESLint: 尽早发现语法错误和风格相关的问题。它是继代码审核和 TDD 之后,第三个值得你拥有并用来减少代码缺陷的东西。
Tern.js: 标准 JavaScript 的类型推导工具,是目前我最喜欢的类型相关的 JavaScript 工具 —— 它没有编译步骤,也不需要注解。我几乎尝试过所有相关工具,Tern.js 是最好的,它作为 JS 的静态类型系统工具,几乎不需要成本。
Yarn*: 类似 npm,但能更加保证安装行为的确定性。而且 Yarn 的目标之一是比 npm 更快。
TypeScript*: JavaScript 和静态类型。它完全是可选的,除非你学习 Agnular 2+。如果你不使用 Angular 2+,在选择 TypeScript 之前应该仔细对其进行评估。我非常喜欢它,也很佩服 TypeScript 团队的优秀工作。但你需要了解它并进行权衡。需要阅读: “The Shocking Secret About Static Types (静态类型令人震惊的秘密)” & “你可能不需要 TypeScript”.
Flow*: JavaScript 的静态类型检查器。看看 “TypeScript vs Flow”,这里对两个工具进行了令人印象深刻地客户比较。注意我在 IDE 中使用 Flow 的感觉并不好,即使使用了 Nuclide。
北鸟南游2个月前
这是双向数据绑定,在DOM变化的地方可直接更新ID, DOM的变化可以直接更新数据 (e.g., 类似Angular 1 和 Knockout). 使用双向绑定, DOM渲染过程中对DOM的更新(称为消化周期 Angular 1) 有可能在触发绘图阶段之前就完成了, 这样也造成回流和重绘 — 减慢了性能.
React没有规定数据管理系统, 但是推荐使用 Flux-based. React’s ,它是单向数据流的方法,借鉴于函数式编程不可变数据结构改变了我们对前端框架结构的思考方式.
CY23小时前
“开始使用 Redux”
“使用Redux构建 React 应用程序”
Redux是必须掌握的一项知识, 即便是你在生产项目从来没有使用过Redux .
为什么必须要掌握学习? 因为它会给你大量的经验和指导,让你了解使用纯函数和教你新的思考方式reducers的价值, 一般的函数编程遍历集合的数据,只是能提取一些值. Reducers 通常是用于数组原型方法Array.prototype.reduce被 添加到JS的规范.
Reducers优势远远超越了仅仅使用数组,它的作用对工作是很重要很有帮助,因此学习一种新的 Reducers知识是很有价值的.
北鸟南游2个月前
不论你选择哪一个,试着去关注它至少6个月 — 1年之后再去学习另一个. 要真正精通是需要时间的历练.
RxJS*
RxJS is JavaScript的响应编程实用程序的集合. 认为这是lodash流. 响应式编程已经正式官方的进入JavaScript的使用场景. ECMAScript可见提案草案阶段1, and RxJS 5 +规范化标准的实现.
我非常喜欢 RxJS,如果你只是一下子就把整件事全部导入, 它真的可以扩大你的包大小 (会产生很多的数据流量,套餐不够用了). 为了减小bundle生产环境文件的大小, 不要导入所有程序接口. 使用补丁 imports, 替代:
import { Observable } from 'rxjs/Observable';// then patch import only needed operators:import 'rxjs/add/operator/map';import 'rxjs/add/observable/from';const foo = Observable.from([1, 2, 3]);北鸟南游2个月前

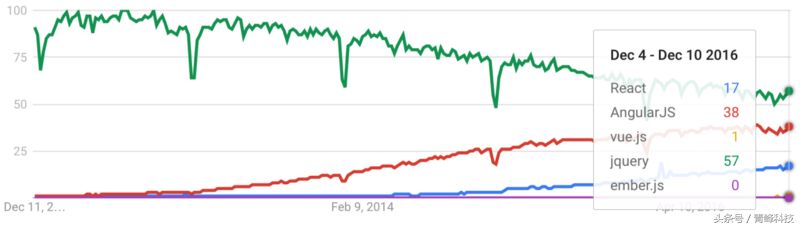
Google Trends 关于 JS 的主题
这个图表告诉我们感兴趣的几个项目的信息。如果人们在搜索这些项目,他们可能正在探索该选择什么样的项目,或者是寻求帮助和文档。这个是一个对项目受欢迎程度的一个比较不错的指标。
另外一个很好的数据来源是 Indeed.com,这里汇集了来自各种源头的招聘信息数据列表。近年来,工作岗位的受欢迎程度急剧下降,但是他们仍然收集了足够多的数据来做相对的比较,可以告诉你人们在生产项目和工作中实际使用的技术:
CY22小时前
换句话说,React 赢得了媒体和客户满意度的战斗,如果这个势头继续保持,React 非常有机会能够干掉 Angular ,成为前端框架的主导。
Angular 2+ 有机会扭转这一局面,所以它卷土重来,但是到目前为止,React 还是打了一场很好的战斗。
需要关注的框架:
Vue.js* 获得大量的 GitHub 点赞和下载。照着这个势头,它在 2017 年会表现得非常好。但我不认为它会在未来一年内取代 React 和 Angular (这两者同样发展迅速)。你可以在学习 React 和 Angular 后学习一下合这个框架。
MobX* 是一个很棒的数据管理库,而且已经成为了 Redux 非常受欢迎的替代品。同样增长快速,我希望它在 2017 年可以表现得很好。对绝大多数 App 来说,我更倾向于 Redux,但肯定有一些场景是 MobX 更适合的。例如,如果你的页面中有成百上千的动态 DOM 对象,那么 MobX 表现会更好一些。同样,如果你的App 工作流非常简单,而且不需要事务以及确定的状态,你可能也不需要 Redux。MobX 完全是一个更简单的解决方案。你可以在学完 Redux 后再去学 MobX。
编者注:关于 MobX 和 Redux 的比较请阅读这篇文章。
第 15 段(可获 2.88 积分)
0<a href="
https://coyee.com/article/translate/12012-top-javascript-frameworks-topics-to-learn-in-2017?section=15&correct=51128" "="" title="纠正此翻译" class="ui very basic mini icon button" style="box-sizing: inherit; cursor: pointer; display: inline-block; min-height: 1em; border-width: initial; border-style: none; vertical-align: baseline; font-family: Lato, "Helvetica Neue", Arial, Helvetica, sans-serif; margin: 0px 0.25em 0px 0px; padding: 0.785714em; line-height: 1em; text-align: center; border-radius: 0.285714rem; box-shadow: rgba(34, 36, 38, 0.15) 0px 0px 0px 1px inset; user-select: none; transition: opacity 0.1s ease, background-color 0.1s ease, color 0.1s ease, box-shadow 0.1s ease, background 0.1s ease;
-webkit-tap-highlight-color: transparent; font-size: 0.785714rem; background: 0px 0px !important; color: rgba(0, 0, 0, 0.6) !important; text-shadow: none !important;">
CY23小时前
紧接着下一步
现在你已经研究了这些热门技术, 阅读 “如何在5个简单步骤中开始你的第一个开发工作”.
提高你的JavaScript技能. 如果你还没有进入角色, 你将会错过很多.