1.直角三角形
(1)等边直角三角形制作

| <style> | |
| .box1 { | |
| /* 盒子的宽度、高度、行高、字体大小都设置为0 */ | |
| width: 0; | |
| height: 0; | |
| line-height: 0; | |
| font-size: 0; | |
| /* 利用边框的四个边的宽度、线型、颜色属性,设置三角形 */ | |
| /* border-top: 10px solid transparent; | |
| border-right: 10px solid transparent; | |
| border-bottom: 10px solid transparent; | |
| border-left: 10px solid pink; */ | |
| /* 如果只需要一个三角,可以将其他的设置为透明 */ | |
| /* 还有一种简单的写法 */ | |
| border: 10px solid transparent; | |
| } | |
| .box2 { | |
| border-top: 10px solid red; | |
| } | |
| </style> | |
| <body> | |
| <!-- 利用盒子模型中边框设置三角形 --> | |
| <div class="box1 box2"></div> | |
| </body> |

(2)任意边长直角三角形制作
制作如下效果

| <style> | |
| * { | |
| padding: 0; | |
| margin: 0; | |
| } | |
| div.price { | |
| width: 160px; | |
| height: 24px; | |
| border: 1px solid red; | |
| /* 实现水平居中 ,以下四句话的简写,上下边距为0,左右边距自动 */ | |
| /* margin-top: 0; | |
| margin-right: auto; | |
| margin-bottom: 0; | |
| margin-left: auto; */ | |
| margin: 0 auto; | |
| } | |
| .ms { | |
| /* 设置元素的浮动属性后,则该元素具备块级元素的特征,并且后面元素的文字会跟在其后 */ | |
| float: left; | |
| /* 子元素绝对定位,父元素相对定位 */ | |
| position: relative; | |
| width: 60%; | |
| height: 100%; | |
| background-color: red; | |
| color: #fff; | |
| /* 对于块级元素,使得文本水平居中 */ | |
| text-align: center; | |
| /* 设置行高和盒子高度div.price一样,实现垂直居中 */ | |
| line-height: 24px; | |
| /* 设在第一个span边框右边距离和第二边框8px的距离 */ | |
| margin-right: 8px; | |
| } | |
| .ms i { | |
| /* 元素设置绝对定位,则有了块级元素特征,并使其拖标准流 */ | |
| position: absolute; | |
| width: 0; | |
| height: 0; | |
| right: 0; | |
| top: 0; | |
| border-width: 24px 10px 0 0; | |
| border-style: solid; | |
| border-color: transparent white transparent transparent; | |
| } | |
| .origin { | |
| font-size: 12px; | |
| color: gray; | |
| /* 装饰线-中间划过效果 */ | |
| text-decoration: line-through; | |
| } | |
| </style> | |
| <body> | |
| <div class="box1"></div> | |
| <div class="price"> | |
| <span class="ms">¥200 | |
| <!-- 任意选取一个标签实现直角三角形 --> | |
| <i></i> | |
| </span> | |
| <span class="origin">¥2000</span></div></body> |

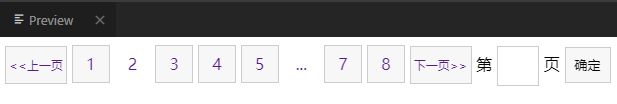
2.常规页码设计

基本要求:(1)页码陈列(2)上一页、下一页(3)页码跳转
解决思路:将a元素转为行内块元素,设置高度、宽度、背景、边框等样式。
| <style> | |
| /* 将行内元素转成行内块元素,使其既有行内元素一行显示特点 | |
| 还有块级元素可以设置高度、宽度等特点 */ | |
| div a { | |
| display: inline-block; | |
| width: 36px; | |
| height: 36px; | |
| border: 1px solid #ccc; | |
| background-color: #f7f7f7; | |
| /* 对于块级元素设置text-align和line-height设置文字垂直居中 */ | |
| text-align: center; | |
| line-height: 36px; | |
| text-decoration: none; | |
| } | |
| /* 设置设置前一页、后一页的样式 */ | |
| div .pre, | |
| div .next { | |
| width: 60px; | |
| font-size: 12px; | |
| } | |
| /* 设置文本框样式 */ | |
| div input { | |
| height: 36px; | |
| width: 36px; | |
| border: 1px solid #ccc; | |
| outline: none; | |
| } | |
| /* 设置按钮样式 */ | |
| div button { | |
| height: 36px; | |
| width: 46px; | |
| border: 1px solid #ccc; | |
| background-color: #f7f7f7; | |
| } | |
| /* 设置当前选中页码及中间省略的样式 */ | |
| div .current, | |
| div .elp { | |
| background-color: white; | |
| border: none; | |
| } | |
| </style> | |
| <body> | |
| <!-- 常规页码设计,有数字陈列、有上一页、下一页、有页码跳转 --> | |
| <!-- a为行内元素,在一行显示 --> | |
| <!-- 设置当前页效果和中间省略效果 --> | |
| <div> | |
| <a class="pre" href=""><<上一页</a> | |
| <a href="">1</a> | |
| <a class="current" href="">2</a> | |
| <a href="">3</a> | |
| <a href="">4</a> | |
| <a href="">5</a> | |
| <a class="elp" href="">...</a> | |
| <a href="">7</a> | |
| <a href="">8</a> | |
| <a class="next" href="">下一页>></a> | |
| 第 | |
| <input type="text" name="" id="" /> | |
| 页 | |
| <button>确定</button> | |
| </div> | |
| </body> |

3.设置垂直对齐方式

vertical-align用于设置元素的垂直对齐方式,仅针对行内元素(inline)、行内块元素(inline-block)及表格单元格元素(table-cell)有效,对块级元素无效。
(1)当行内元素或行内块元素设置vertical-align属性时,其属性值表示该元素相对于其父元素的垂直方式。
baseline:默认,元素的基线与父元素的基线对齐
sub:元素的基线与父元素的下标基线对齐
super:元素的基线与父元素的上标基线对齐
text-bottom:元素的底部与父元素的字体底部对齐
text-top:元素的顶部与父元素的字体顶部对齐
middle:元素的中部与父元素基线+父元素x高度的一半之和对齐
<length>:元素的基线与父元素基线length距离对齐,可以为正,可以为负
<percentage>:元素的基线与父元素基线percentage百分比
(2)当行内元素或行内块元素设置vertical-align属性时,其属性值也能表示该元素相对于整行的垂直方式。
top:元素及其后代元素的顶部与整行顶部对齐
bottom:元素及其后代元素的底部与整行底部对齐
| <style> | |
| img { | |
| height: 8px; | |
| } | |
| img.top { | |
| vertical-align: top; | |
| } | |
| img.bottom { | |
| vertical-align: bottom; | |
| } | |
| img.baseline { | |
| vertical-align: baseline; | |
| } | |
| img.sub { | |
| vertical-align: sub; | |
| } | |
| img.super { | |
| vertical-align: super; | |
| } | |
| img.middle { | |
| vertical-align: middle; | |
| } | |
| img.text-top { | |
| vertical-align: text-top; | |
| } | |
| img.text-bottom { | |
| vertical-align: text-bottom; | |
| } | |
| img.percentage { | |
| vertical-align: -100%; | |
| } | |
| img.length { | |
| vertical-align: -20px; | |
| } | |
| </style> | |
| <body> | |
| <br /> | |
| <p>这是<img class="baseline" src="images/b.jpg" alt="" />一幅图片-baseline </p> | |
| <br /> | |
| <p>这是<img class="sub" src="images/b.jpg" alt="" />一幅图片-sub</p> | |
| <br /> | |
| <p>这是<img class="super" src="images/b.jpg" alt="" />一幅图片-super</p> | |
| <br /> | |
| <p>这是<img class="text-top" src="images/b.jpg" alt="" />一幅图片-text-top </p> | |
| <br /> | |
| <p>这是<img class="text-bottom" src="images/b.jpg" alt="" />一幅图片-text-bottom </p> | |
| <br /> | |
| <p>这是<img class="middle" src="images/b.jpg" alt="" />一幅图片-middle</p> | |
| <br /> | |
| <p>这是<img class="mr" src="images/b.jpg" alt="" />一幅图片-默认</p> | |
| <p>这是<img class="top" src="images/b.jpg" alt="" />一幅图片-top</p> | |
| <br /> | |
| <p>这是<img class="bottom" src="images/b.jpg" alt="" />一幅图片-bottom</p> | |
| <p>这是<img class="length" src="images/b.jpg" alt="" />一幅图片-length</p> | |
| <p>这是<img class="percentage" src="images/b.jpg" alt="" />一幅图片-percentage</p></body> |