
作为一个使用了jQuery很多年 的人,最近,我成为了一个Vue的皈依者,我认为从一个框架到另一个框架的迁移过程将是一个值得讨论的有趣的话题。
在我开始之前,我想清楚地说明一点。我并没有以任何方式告诉任何人去停止使用jQuery。jQuery最近相当流行,而且见鬼,我几年前也写过类似的东西(“我如何(不)使用jQuery”)。如果你使用jQuery完成了你的项目,并且你的最终用户成功地使用了你的站点,那么你将获得更多的动力去继续使用对你有用的东西。
本指南更适合那些可能具有多年jQuery经验并希望了解如何使用Vue来完成工作的人。考虑到这一点,我将重点介绍我所认为的“核心”jQuery用例。我不会涵盖每一个可能的特性,而是用“我经常使用jQuery来完成 [X]”的方式来代替,这种方式可能更适合那些考虑学习Vue的人。(顺便提一句,请注意,我编写示例的方式只是执行一个任务的一种方式。jQuery和Vue都提供了多种方法来实现相同的目标,这是一件很棒的事情!)
记住了这一点,我们来思考一些可以使用jQuery完成的高级的东西:
- 在DOM中找到某些东西(稍后再用它做一些事情)
- 修改DOM中的某些东西(例如一个段落的文本或一个按钮的类)
- 读取和设置表单值
- 表单验证(实际上是上面各项的一个组合)
- ajax调用和处理结果
- 事件处理(例如点击按钮,做某些事情)
- 测量或改变元素的样式
当然,jQuery还有更多的功能,但是这些用途(至少在我看来)涵盖了最常见的用例。还要注意,在上面的列表中有很多异花授粉现象。那么,我们应该从简单的一一对应的比较开始吗?不,没那么快。我们先从介绍Vue应用程序中的主要差异开始。
#定义Vue的使用场景
当我们将jQuery加入到页面上时,我们基本上是在JavaScript代码中添加一把瑞士军刀来处理常见的web开发任务。我们可以按照我们认为合适的顺序来处理任何一个用例。例如,今天客户可能会要求表单验证,然后在一个月左右后,又要求在站点的头部添加一个基于Ajax的搜索表单。
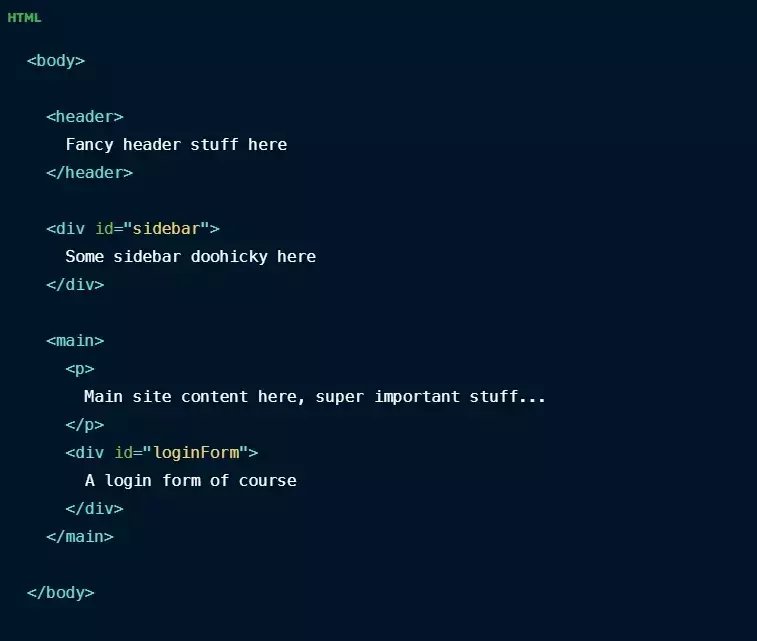
Vue在这方面有一个显著的不同。当使用Vue开始一个项目时,我们首先会在DOM中定义一个我们希望Vue专用的“区域”。因此,我们来考虑一个简单的原型web页面:

在一个典型的jQuery应用程序中,我们可以编写代码来处理头部、侧边栏和登录表单等。这很简单:

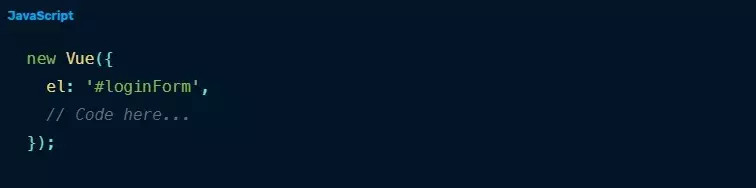
而在一个Vue应用程序中,我们首先需要指定要处理的内容。假设我们的客户首先要求我们向loginForm元素添加验证,那么我们的Vue代码就要指定这一点:

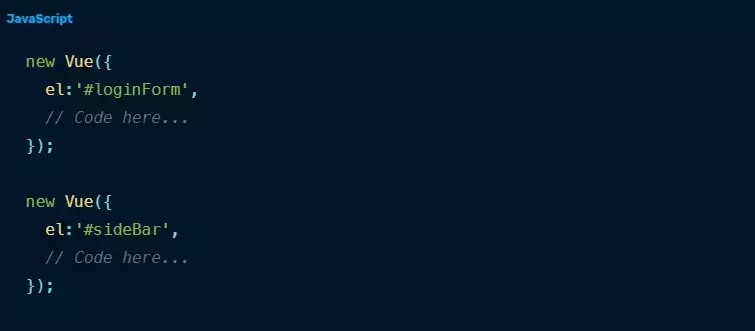
这意味着,如果客户后来决定让我们在侧边栏中添加一些内容,那我们通常会添加第二个Vue应用程序:

这是件坏事吗?绝对不是。我们马上就会得到封装的好处。如果我们不小心使用了一个具有泛型名称的变量(我们都这样做过),我们不必担心它与代码的其他部分发生冲突。过后,当客户端增加了另一个要求时,像这样将我们独特的、逻辑化的Vue代码集区分开就会确保每一个Vue应用程序不会相互干扰。
所以,是的,这是一件好事。但当我第一次开始使用Vue时,它绝对让我停了下来。现在,进入我们的用例。
#在DOM中查找东西
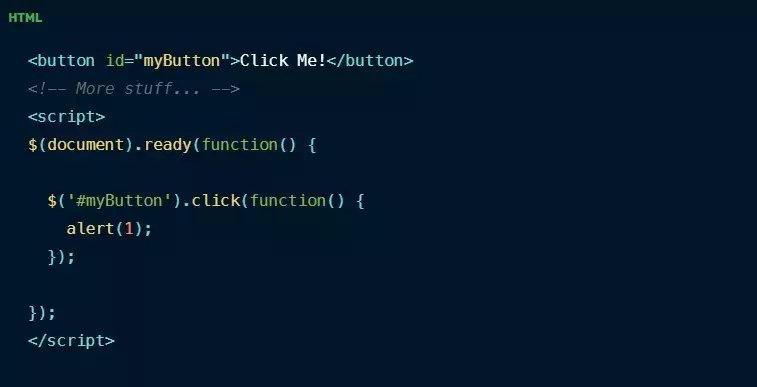
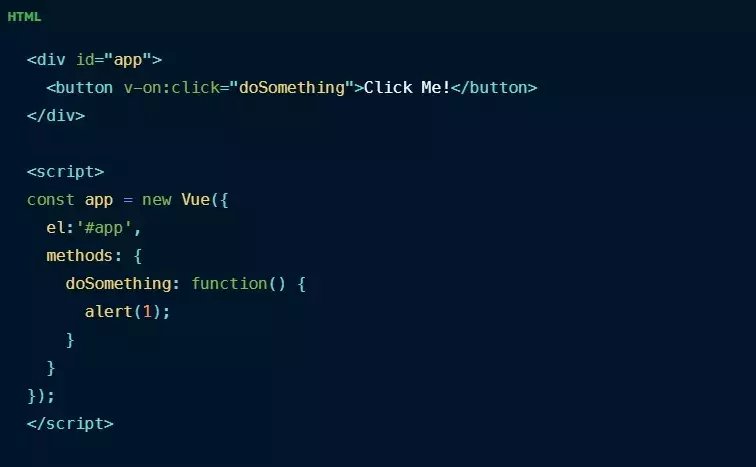
你会发现另一个有趣或可怕的方面是如何“在DOM中查找东西”。这有点模糊,但我们来考虑一个强有力的例子。我们有一个按钮,当它被点击时,我们让一些事情发生。下面是一个简短的例子,展示了它是怎样的:

现在我们来将这个例子与用Vue的实现方式进行比较:

这个Vue应用程序有点冗长,但是请注意标记是如何在操作(“click”)和将要调用的函数之间建立一个直接连接的。Vue的代码并没有与DOM进行向后绑定(我们在el部分之外定义了它需要运行的地方)。这是Vue最吸引我的地方之一——它能很容易地告诉你将要发生什么。此外,我不需要过多地担心ID值和选择器。如果我更改了按钮的类或ID,我不需要返回代码中去更新选择器。
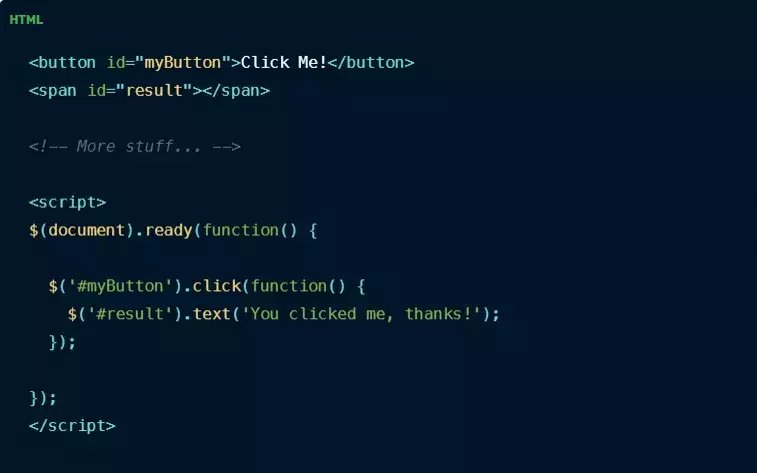
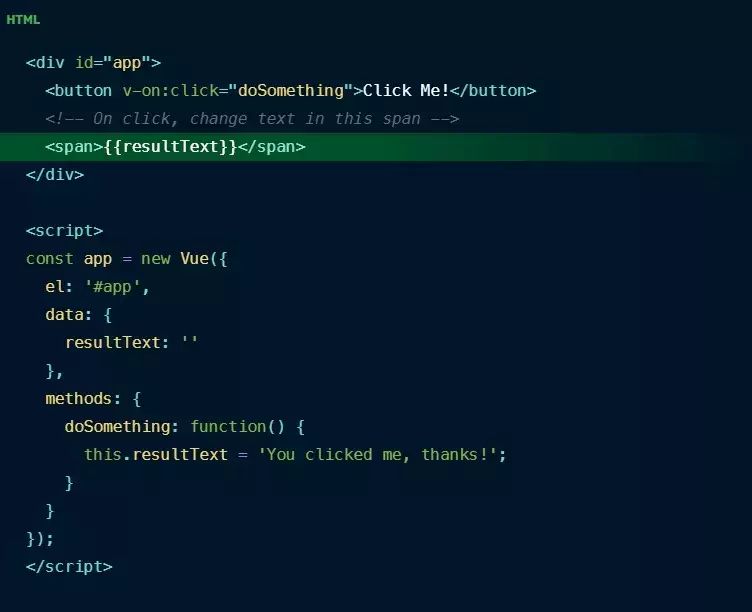
我们来考虑另一个例子:在DOM中查找和更改文本。想象一下那个按钮,单击它,现在会更改DOM的另一部分的文本。

我已经添加了一个新的span,现在,当按钮被单击时,我们使用另一个选择器来查找它,并使用一个jQuery工具方法来更改其中的文本。现在我们来考虑一下Vue版本:

在本例中,我们使用Vue的模板语言(突出显示的行)来指定我们希望在span中呈现的一个变量,在本例中是resultText。现在,当按钮被单击时,我们更改该值,span的内部文本将会自动更改。
顺便说一句,Vue支持v-on属性的简写,因此示例中的按钮可以用@click=“ doSomething"代替。
#读写表单变量
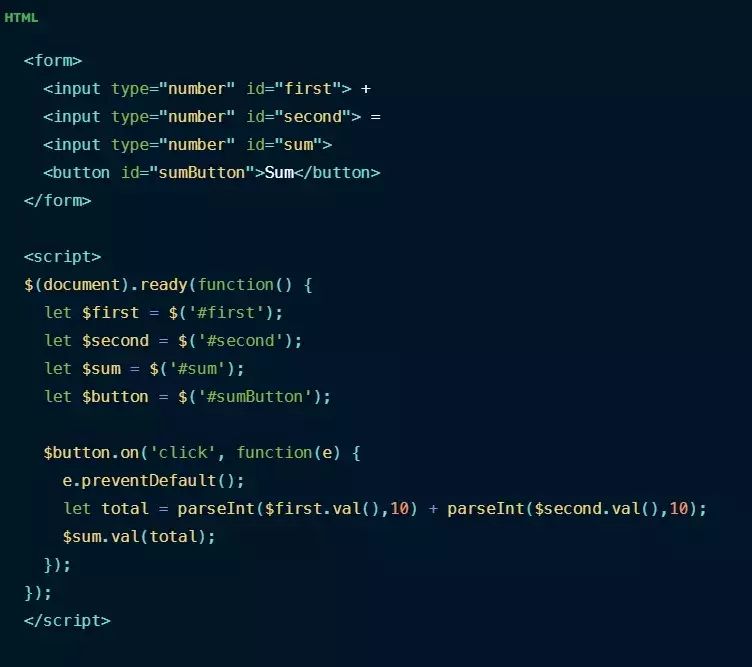
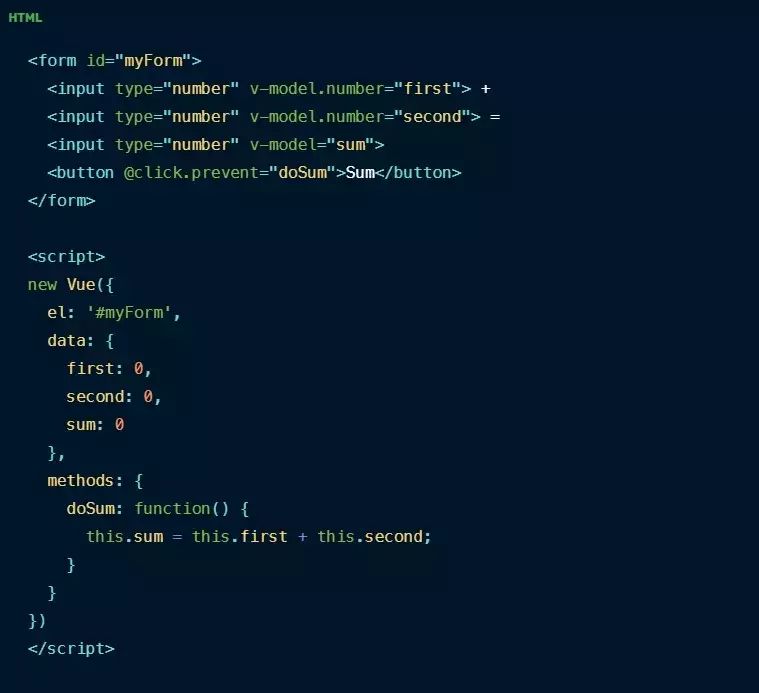
处理表单可能是我们可以用JavaScript做的最常见也是最有用的事情之一。甚至在JavaScript之前,我早期的“web开发”大部分都是通过编写Perl脚本来处理表单提交。作为接受用户输入的主要方式,表单对web来说一直都是很重要的,而且很可能会在相当长一段时间内保持不变。我们来考虑一个简单的jQuery例子,它将读取几个表单字段并设置另一个:

这段代码演示了jQuery如何通过val( )方法读写表单。最后,我们从DOM中获取四个项目(所有的三个表单字段和一个按钮),并使用简单的数学方法来生成一个结果。现在我们来考虑一下Vue版本:

这里介绍了一些有趣的Vue快捷方法。首先,v-model是Vue如何在DOM和JavaScript中的值之间创建双向数据绑定。data块变量将自动与表单字段同步。更改数据,表单就会更新。更改表单,数据就会更新。.number是Vue的一个标志,用于将表单字段的继承字符串值视为数字。如果我们不做这一步,按原样做加法,我们会看到字符串加法,而不是算术。我已经使用JavaScript处理了将近一个世纪了,但还是搞砸了。
另一个简单的“技巧”是@click.prevent。首先,@click为按钮定义了一个单击处理程序,然后.prevent部分会阻止浏览器提交表单的默认行为(相当于event.preventDefault( ))。
最后一个是绑定到该按钮的doSum方法进行的相加操作。注意,它只处理数据变量(Vue在this作用域内允许对这些变量进行操作)。
虽然这主要是我个人的感觉,但我非常喜欢在用Vue编写脚本时,脚本中没有查询选择器,以及HTML如何更清楚地显示它在做什么。
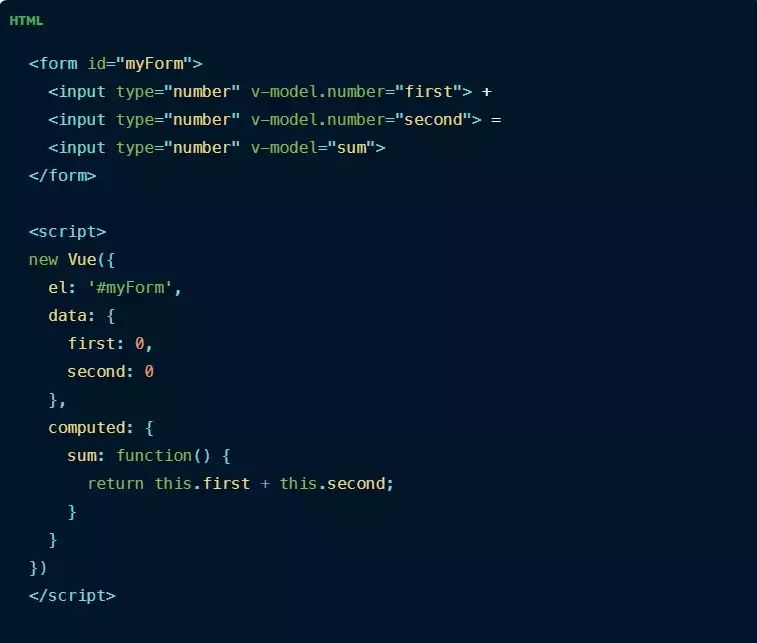
最后,我们甚至可以完全去掉按钮:

Vue的一个更酷的特性是computed properties(计算属性)。它们是虚拟值,可以识别其派生值何时被更新。在上面的代码中,只要两个表单字段中的任何一个发生更改,总和就会更新。这也适用于表单字段之外。我们可以这样渲染其总和:

#使用Ajax
值得称赞的是,jQuery使Ajax的使用变得非常简单。事实上,我可以说我已经以一种“普通”的方式完成了Ajax,可能总共只有一次(如果你对此很好奇,你可以查看XMLHttpRequest规范,并且你可能会为你已经避免了它而感到高兴)。jQuery简单的$.get(…)方法在很多情况下都能工作,并且当它需要在更复杂的东西中使用时,$.ajax()也能使它变得简单。jQuery做得很好的另一件事是它处理JSONP请求的方式。虽然现在使用CORS基本上没有必要,但JSONP是一种处理向不同域中的API发出请求的方法。
那么,Vue如何让Ajax变得更简单呢?没有什么!
好吧,听起来很吓人,但其实并不可怕。有许多处理HTTP请求的选项,而Vue.js采用了一种更不可知的方式,让我们开发人员决定如何处理它。所以,是的,这确实意味着更多的工作,但我们有一些不错的选择。
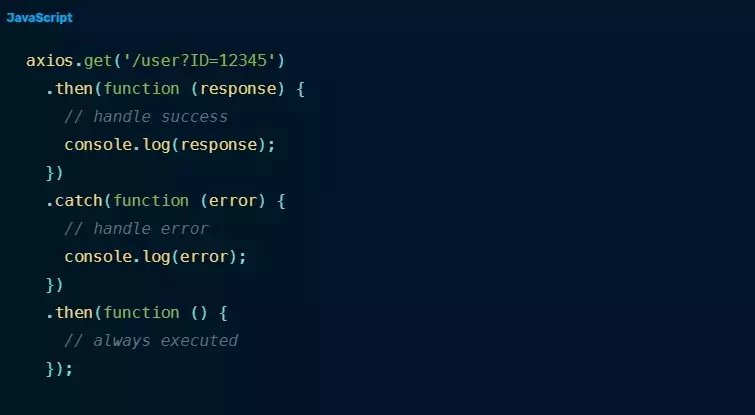
首先应该考虑的是Axios,这是一个Promise-based库,在Vue社区中非常流行。下面是一个使用它的简单的例子(摘自它们的README文件):

Axios支持POST请求,当然,它也允许我们在许多其他选项中指定头文件。
虽然Axios在Vue开发人员中非常流行,但我并不是真心喜欢它。(至少现在还没有。)相反,我更喜欢Fetch。Fetch不是一个外部库,而是执行HTTP请求的一种web标准方法。Fetch在大约90%的浏览器
上都有很好的支持,虽然这意味着使用它并不完全安全,但是我们总是可以使用一个我们需要的polyfill。
虽然这完全超出了我们在这里讨论的范围,但是Kingsley Silas写了一本关于在React中使用Axios和Fetch的优秀指南。
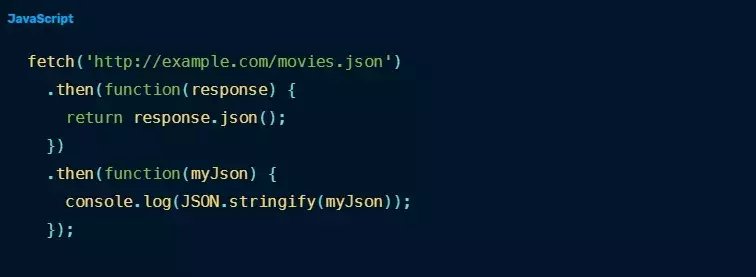
和Axios一样,Fetch也是Promise-based的,并且有一个友好的API:

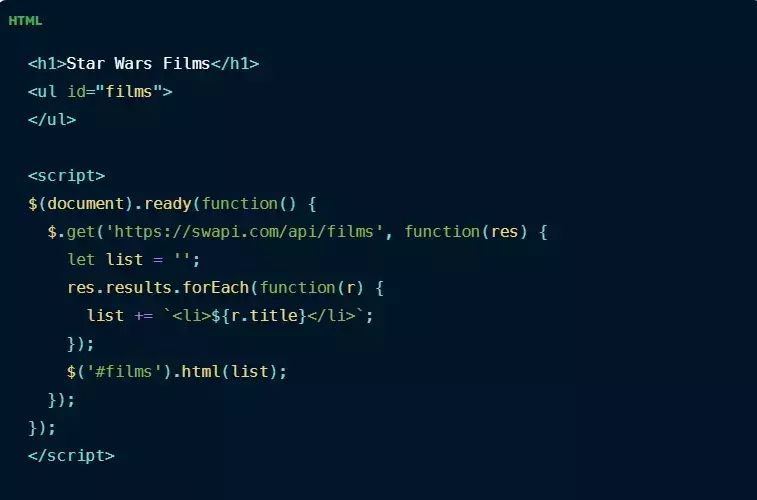
Axios和Fetch都涵盖了所有类型的HTTP请求,所以它们都能满足任意数量的需求。让我们看一个简单的比较。下面是一个使用了星球大战API的简单jQuery演示。

在上面的示例中,我使用$.get调用该API并返回一个电影列表。然后我用这些数据生成一个标题列表作为 li 标记元素,并将其全部插入到一个ul块中。
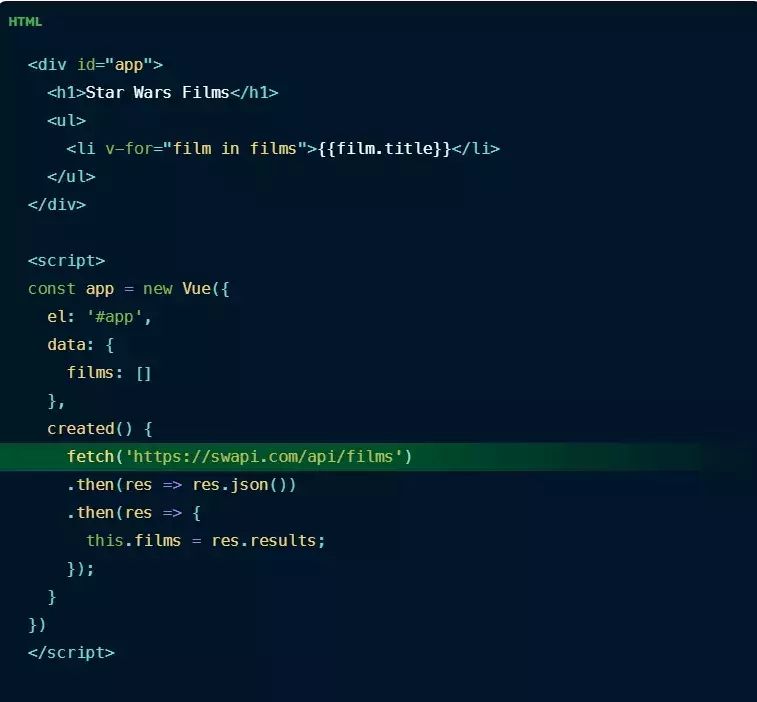
现在,让我们考虑一个使用Vue的例子:

其中最好的部分可能是使用v-for模板。注意Vue是如何做到与布局无关的(至少与JavaScript无关)。数据是从该API中获取的。它被分配了一个变量。布局处理如何显示它。我一直讨厌在我的JavaScript中使用HTML,但是jQuery提供了解决方案,把它嵌入到Vue中看起来就很自然很合适。
#一个完整的(在某种程度上有点琐碎)例子
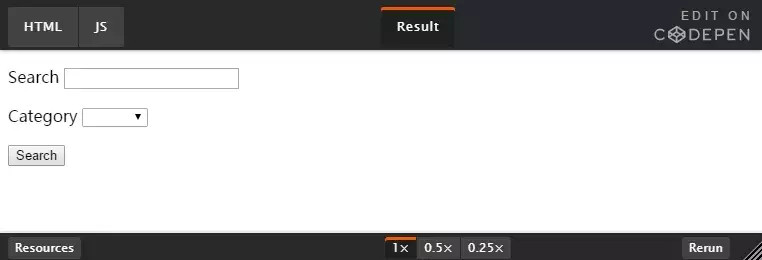
为了更好地理解它,让我们考虑一个更真实的例子。我们的客户要求我们为一个产品API构建一个支持Ajax的前端搜索接口。功能列表包括:
- 支持按名称和产品类别进行过滤
- 我们必须提供搜索项或类别的表单验证
- 当API被点击时,向用户显示一条消息并禁用提交按钮
- 完成后,对未显示产品进行报告或列出匹配项
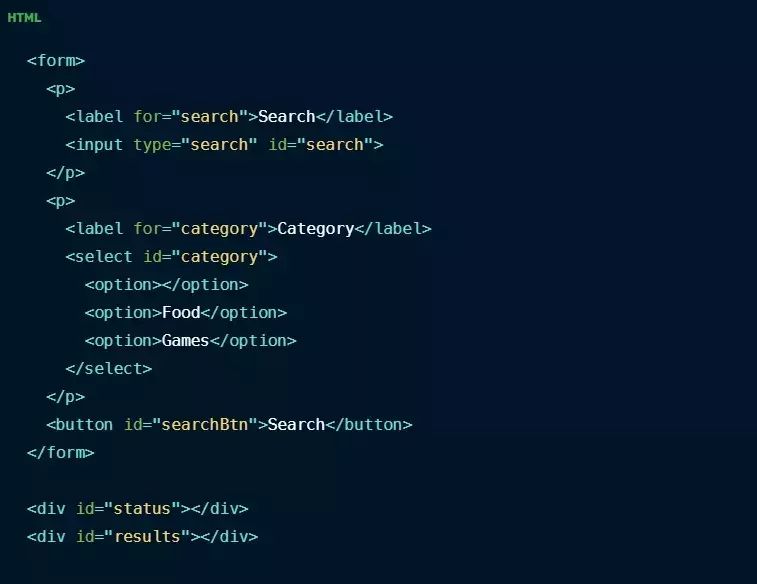
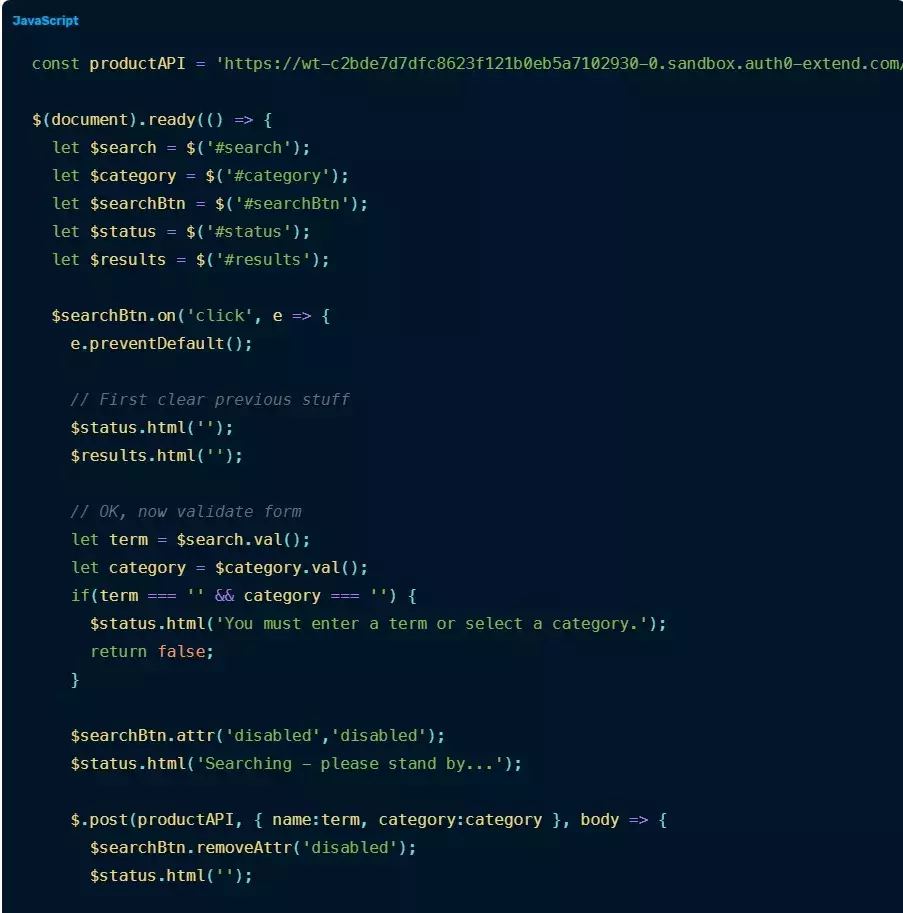
我们从jQuery版本开始。首先, HTML部分如下:

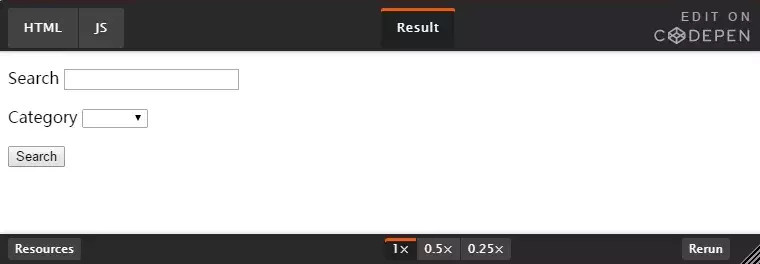
有一个带有两个过滤器和两个div的表单。一个用做搜索或报告错误时的临时状态,另一个用于呈现结果。现在,检查代码。


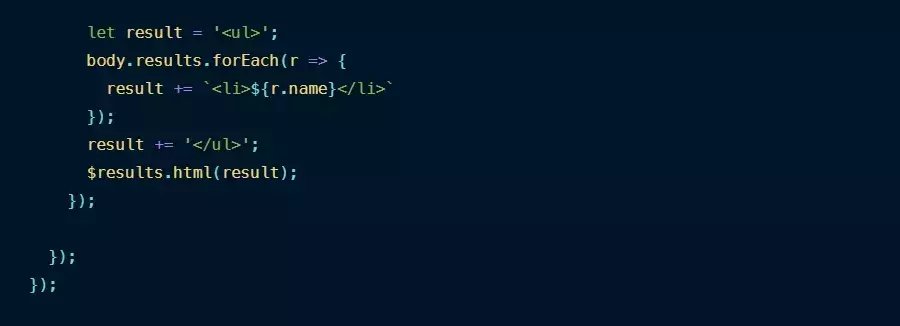
代码首先为要处理的每个DOM项(表单字段、按钮和div)创建一组变量。代码的逻辑核心在按钮的点击处理程序中。我们进行验证,如果一切正常,就对该API执行一个POST请求。当请求返回时,我们要么呈现结果
,要么在没有匹配的情况下显示消息。
你可以使用下面的CodePen来运行这个演示的完整版本。

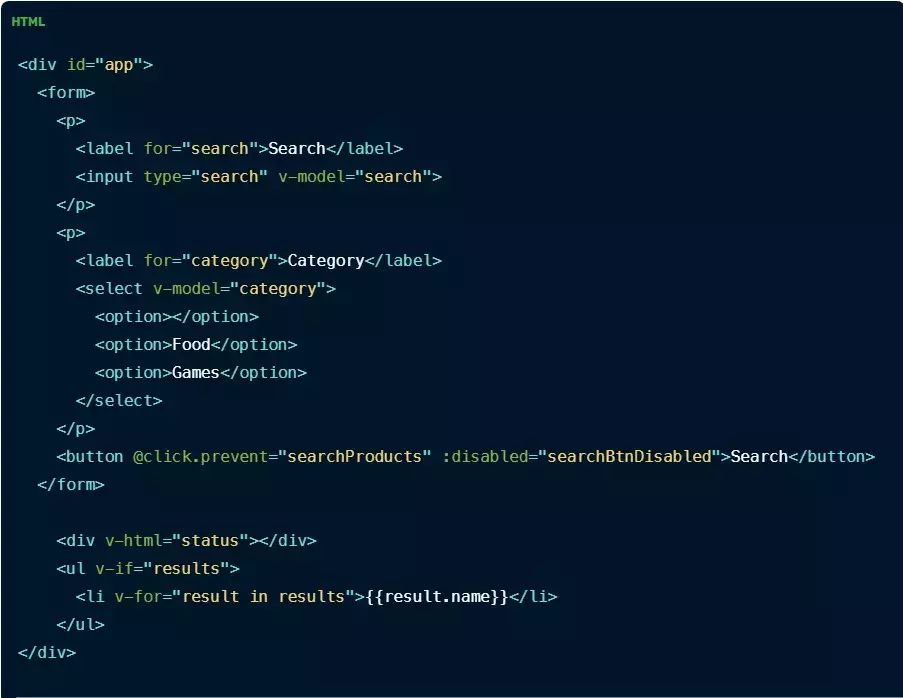
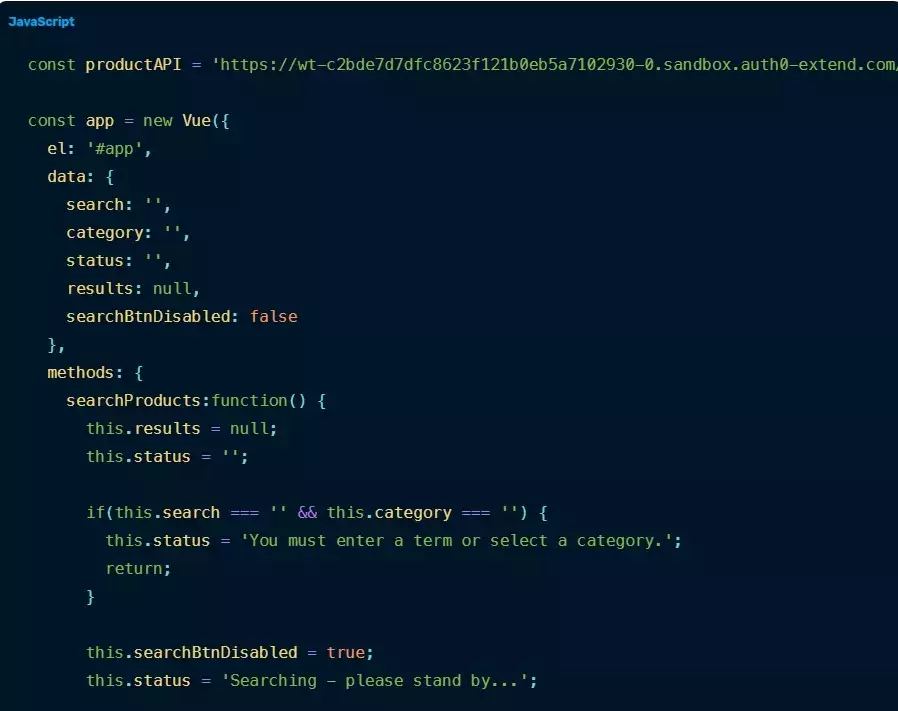
现在让我们考虑Vue版本。同样,我们先从布局开始:

从顶部看,其中的变化包括:
- 用一个div包装布局,可以让Vue知道在哪里运行。
- 对表单字段使用v-model,以便它能轻松处理数据。
- 使用@click.prevent处理执行主搜索操作。
- 使用 :disabled 在这个Vue应用程序中将按钮绑定到一个值,无论按钮是否禁用 (我们稍后将看到它的实际操作)。
- 状态值与前面的示例稍有不同。jQuery有一个特定的方法来设置DOM项中的文本和HTML中的文本,而Vue在将HTML分配给要呈现的值时需要使用v-html。如果我们在HTML中直接编写{{status}},标签将被转义。
- 最后,使用v-if条件性地呈现结果列表,同时使用v-for来处理迭代。
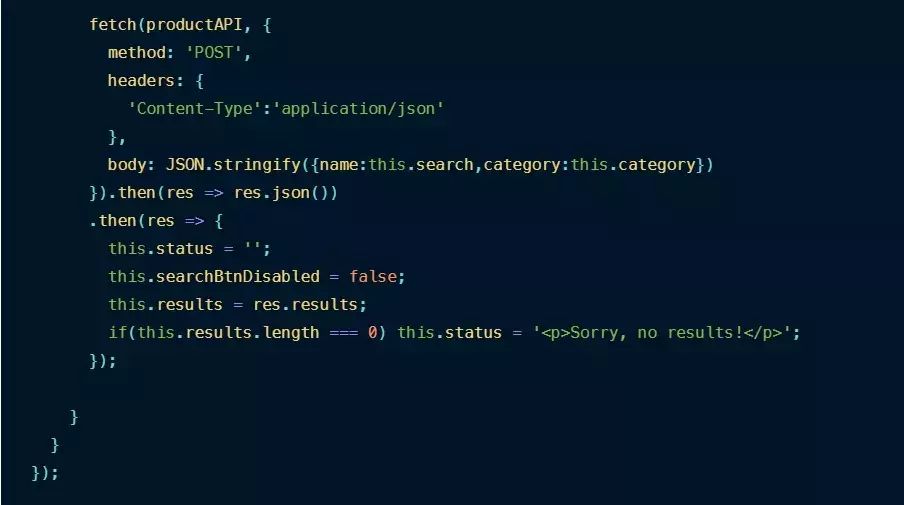
现在让我们看看代码。


值得调用的第一个块是data字段集。有些映射到表单字段,有些映射到结果、状态消息等等。searchProducts方法处理的内容与jQuery版本大致相同,但通常直接绑定到DOM的代码要少得多。例如,即使我们知道结果是以一个无序列表列出的,但代码本身并不关心这一点。它只是进行赋值,标记才处理呈现值。总的来说,与jQuery代码相比,JavaScript代码更关心逻辑,jQuery代码“感觉”是更好的分离了关注点。
和以前一样,这里有一个CodePen可以让你自己试试:

#jQuery将死! Vue万岁!
好吧,这有点过分了。正如我在开始时所说的,如果你喜欢使用jQuery并且它对你有用的话,那我觉得你完全没必要更改任何东西。
不过,我想说的是,对于习惯使用jQuery的人来说,Vue似乎是一个很好的“下一步”。Vue支持复杂的应用程序,并为搭建和构建项目提供了一个非常棒的命令行工具。但是对于更简单的任务来说,Vue是一个很棒的“现代jQuery”的替代品,它已经成为我开发的可选工具!
有关使用Vue替代jQuery的另一个观点,请查看Sarah Drasner的“使用Vue.js替换jQuery:无需构建步骤”,因为它包含了其他一些超级有用的例子。
英文原文:
https://css-tricks.com/making-the-move-from-jquery-to-vue/
译者:浣熊君( ・᷄৺・᷅ )