今天看了一篇关于Chrome浏览器客户端调试的文章,获益匪浅,在此分享给大家。
先来认识一下这些按钮

功能菜单
箭头按钮
用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态。
设备图标
点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择。
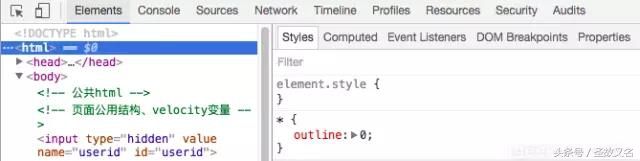
Elements
功能标签页:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息。
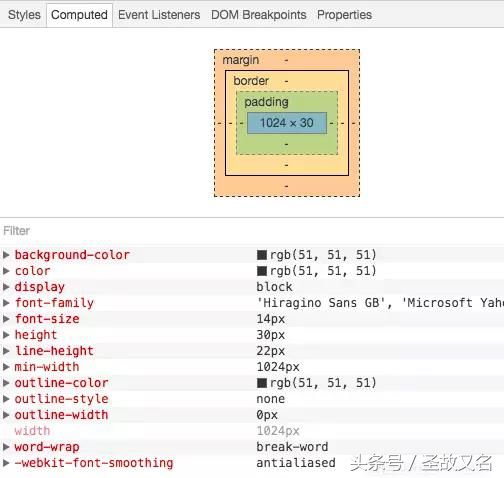
对应的样式

盒模型信息
同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获
Console控制台
用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错。
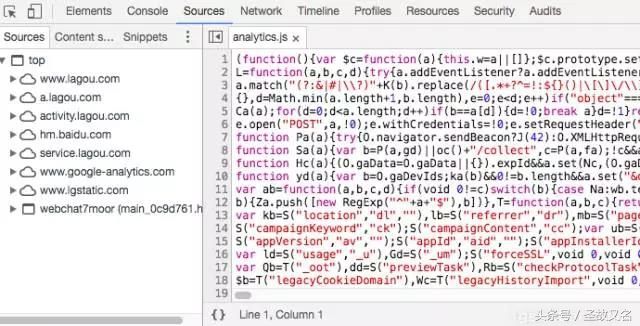
Sources
js资源页面:这个页面内我们可以找到当然浏览器页面中的js 源文件,方便我们查看和调试。
Sources Panel 的左侧分别是 Sources 和 Content scripts和Snippets

Content scripts 是 Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块。
Network
网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看
Timeline
可以显示JS执行时间、页面元素渲染时间,不做过多介绍
Profiles
可以查看CPU执行时间与内存占用,不做过多介绍
Resources
会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除,不做过多介绍
Security
可以告诉你这个网站的安全性,查看有效的证书等
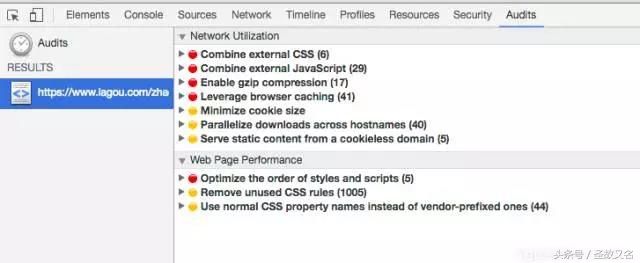
Audits
可以帮你分析页面性能,有助于优化前端页面,分析后得到的报告