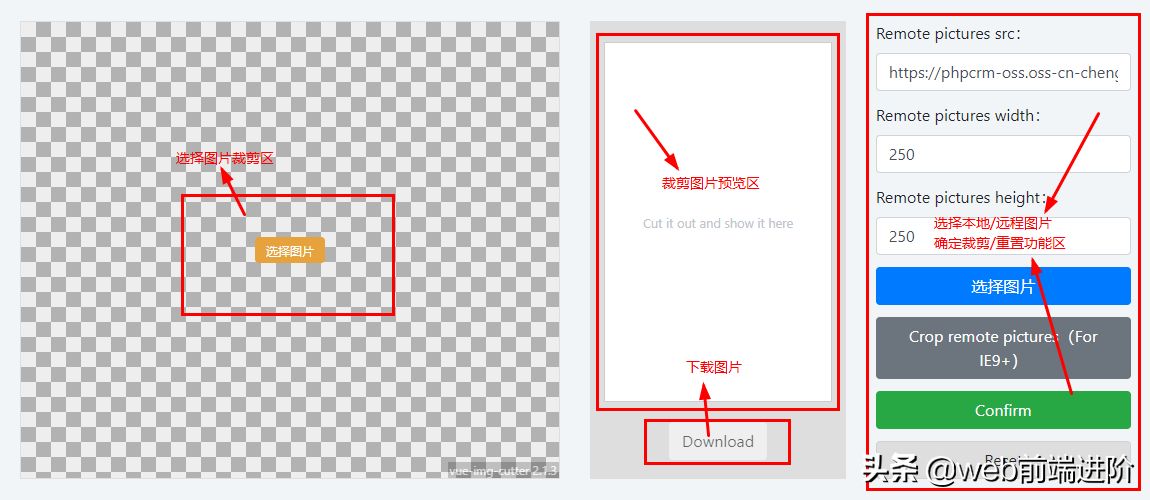
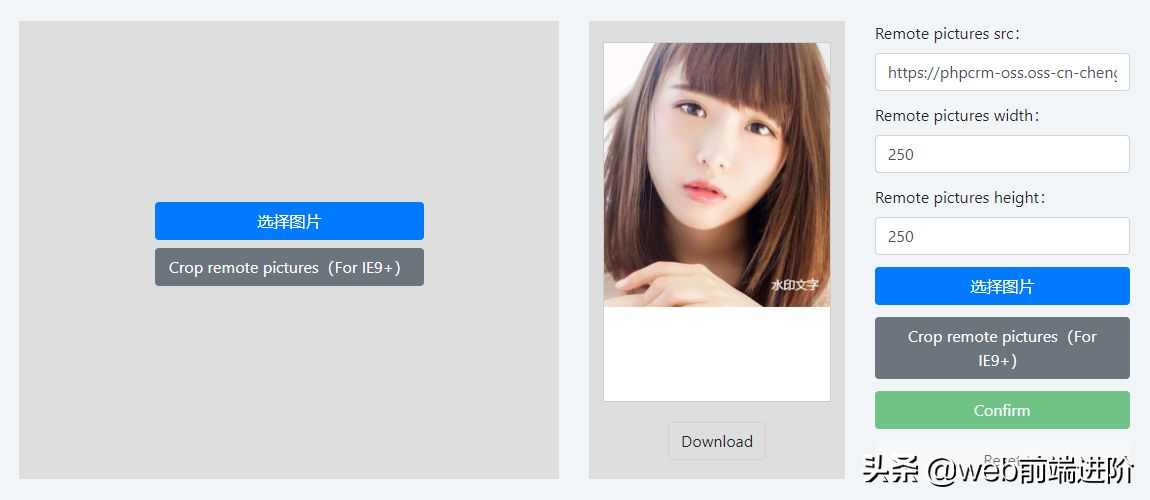
今天给小伙伴们分享一个超棒的Vue图片任意裁剪插件VueImgCutter。

vue-img-cutter 基于 vue2.x 构建的轻量级剪切图片组件。支持移动图像、放大缩小图片、任意移动图片、固定比例/尺寸、远程图片裁剪等功能。

功能特色
- 兼容IE9+,MSEdge,Chrome,Firefox
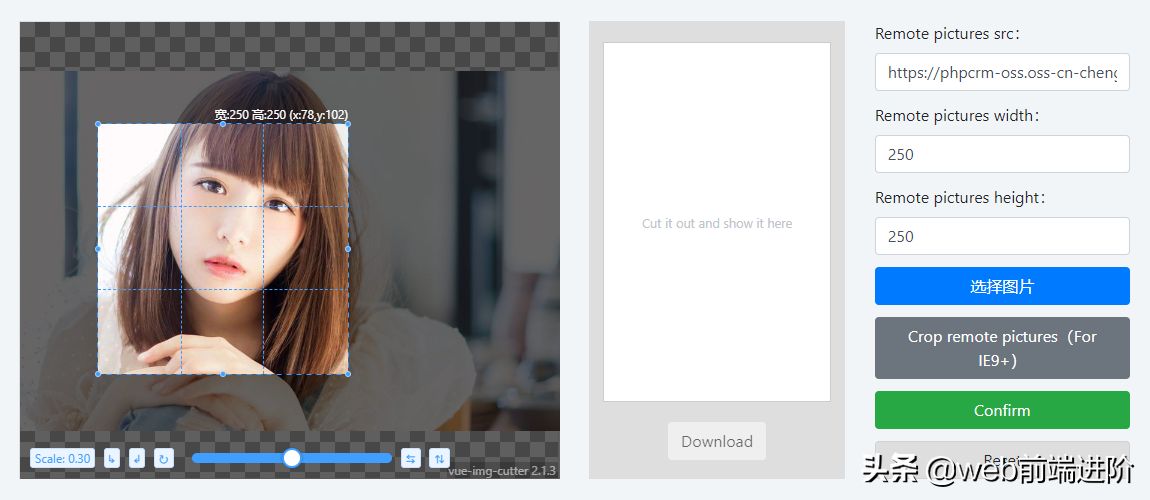
- 两种展现形式,行内或弹窗
- 可旋转、缩放图片
- 任意比例、大小裁剪
- 固定比例、大小裁剪
- 支持远程图片裁剪、跨域设置

安装
$ npm i vue-img-cutter -S

使用插件
| <template><div id="app"><ImgCutterlabel="选择图片":isModal="false":boxWidth="800":boxHeight="500":cutWidth="300":cutHeight="300":sizeChange="true":moveAble="true"WatermarkText="水印文字"v-on:cutDown="cutDown" | |
| ><div class="btn btn-primary" slot="open">选择本地图片</div></ImgCutter></div> | |
| </template> | |
| <script> | |
| import ImgCutter from 'vue-img-cutter' | |
| export default { | |
| components: { ImgCutter }, | |
| data() { | |
| return {} | |
| }, | |
| methods: { | |
| cutDown(res) { | |
| let imgSrc = res.dataURL; | |
| console.log(imgSrc);//输出为base64数据 | |
| } | |
| } | |
| } | |
| </script> |
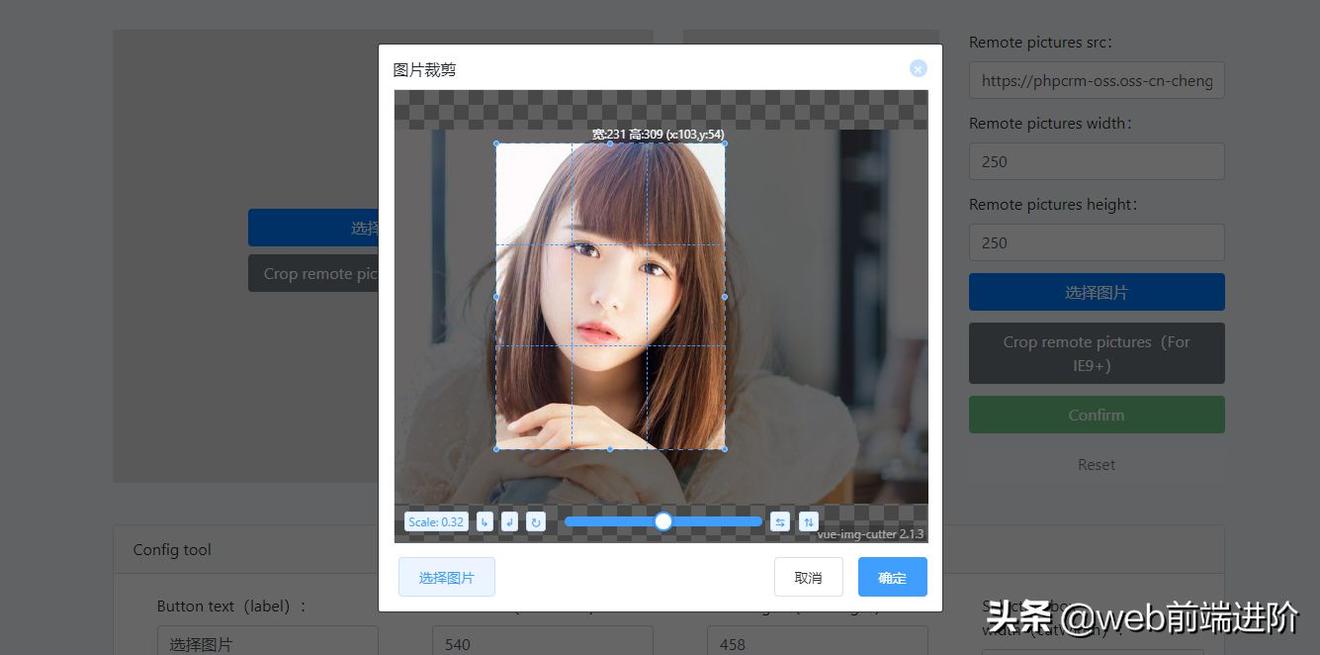
设置模态弹框模式
<ImgCutter :isModal="true"></ImgCutter>
 模态框模式
模态框模式


参数配置

插槽Slot
| <ImgCutter v-on:cutDown="cutDown"><button slot="open">选择图片</button> | |
| </ImgCutter> |

返回值

最后附上示例及项目地址
| # 演示地址 | |
| https://ihtmlcss.com/demo/dist/#/croptool | |
| # 仓库地址 | |
| https://github.com/acccccccb/vue-img-cutter |
ok,就介绍到这里。希望对你有帮助!感兴趣的同学可以去了解下哈~