这次给小伙伴们分享2个vue.js任意图片缩放裁剪组件VueCropper。

1、vue-cropper
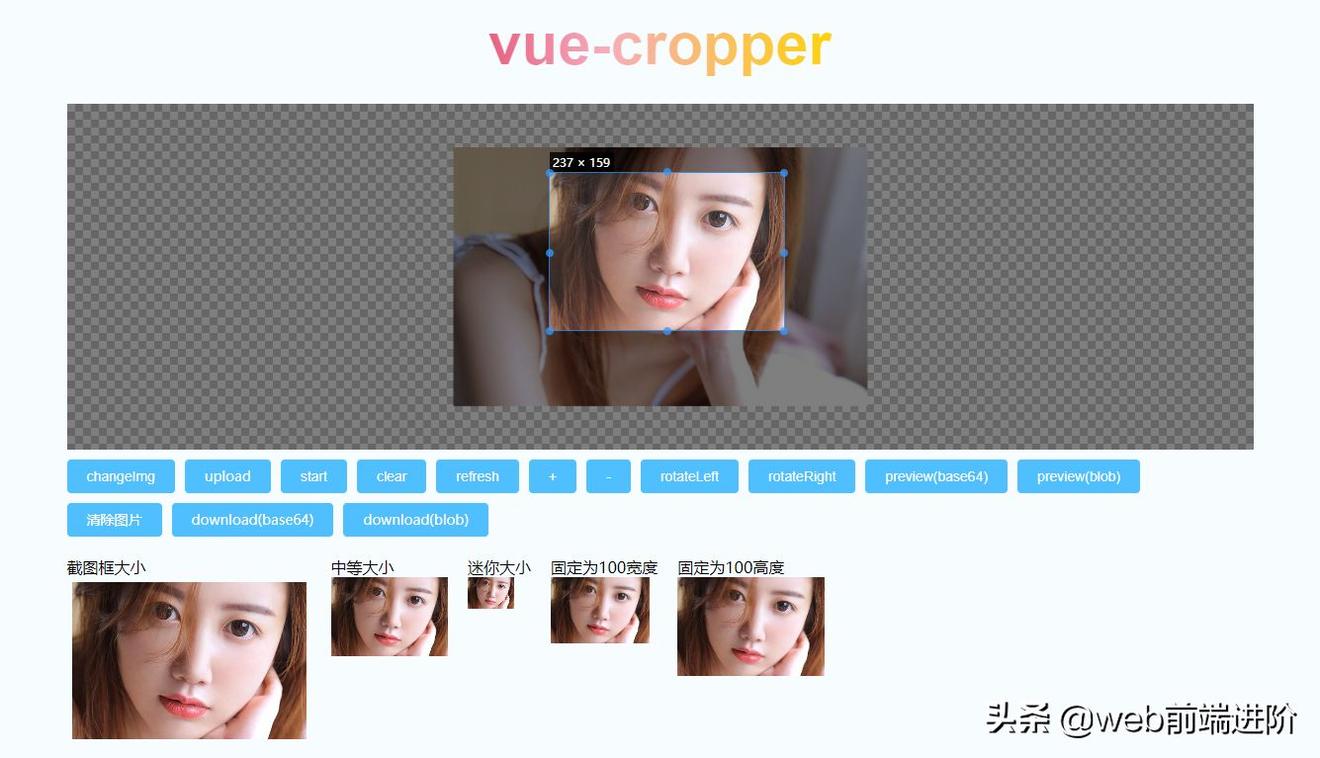
一款优雅的vue图片裁剪组件,Star高达 2.4k+。内置各种丰富自定义参数及方法配置。

安装
$ npm i vue-cropper -S
引入方式
| # 组件内使用 | |
| import { VueCropper } from 'vue-cropper' | |
| components: { | |
| VueCropper, | |
| }, | |
| # main.js里面使用 | |
| import VueCropper from 'vue-cropper' | |
| Vue.use(VueCropper) |

使用插件
| <template> | |
| <div class="cropper-wrap"> | |
| <vueCropper | |
| ref="cropper" | |
| :img="option.img" | |
| :outputSize="option.size" | |
| :outputType="option.outputType" | |
| :info="true" | |
| :full="option.full" | |
| :canMove="option.canMove" | |
| :canMoveBox="option.canMoveBox" | |
| :original="option.original" | |
| :autoCrop="option.autoCrop" | |
| :fixed="option.fixed" | |
| :fixedNumber="option.fixedNumber" | |
| :centerBox="option.centerBox" | |
| :infoTrue="option.infoTrue" | |
| :fixedBox="option.fixedBox"@realTime="realTime" | |
| > | |
| </vueCropper> | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| data() { | |
| return { | |
| // 裁剪组件的基础配置option | |
| option: { | |
| img: '/assets/preview.jpg', // 裁剪图片的地址 | |
| info: true, // 裁剪框的大小信息 | |
| outputSize: 0.8, // 裁剪生成图片的质量 | |
| outputType: 'jpeg', // 裁剪生成图片的格式 | |
| canScale: true, // 图片是否允许滚轮缩放 | |
| autoCrop: true, // 是否默认生成截图框 | |
| fixedBox: true, // 固定截图框大小 不允许改变 | |
| fixed: true, // 是否开启截图框宽高固定比例 | |
| fixedNumber: [7, 5], // 截图框的宽高比例 | |
| full: true, // 是否输出原图比例的截图 | |
| canMoveBox: true, // 截图框能否拖动 | |
| original: false, // 上传图片按照原始比例渲染 | |
| centerBox: false, // 截图框是否被限制在图片里面 | |
| infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高 | |
| }, | |
| } | |
| }, | |
| methods: { | |
| // 开始截图 | |
| startCrop() { | |
| this.$refs.cropper.startCrop() | |
| }, | |
| // 停止截图 | |
| stopCrop() { | |
| this.$refs.cropper.stopCrop() | |
| }, | |
| // 清除截图 | |
| clearCrop() { | |
| this.$refs.cropper.clearCrop() | |
| }, | |
| // 修改图片大小 | |
| changeScale(num) { | |
| num = num || 1this.$refs.cropper.changeScale(num) | |
| }, | |
| // 实时预览函数 | |
| realTime(data) { | |
| console.log(data) | |
| }, | |
| // 下载图片 | |
| down(type) { | |
| var aLink = document.createElement('a') | |
| aLink.download = 'demo'// 输出if (type === 'blob') { | |
| this.$refs.cropper.getCropBlob((data) => { | |
| this.downImg = window.URL.createObjectURL(data) | |
| aLink.href = window.URL.createObjectURL(data) | |
| aLink.click() | |
| }) | |
| } else { | |
| this.$refs.cropper.getCropData((data) => { | |
| this.downImg = data | |
| aLink.href = data | |
| aLink.click() | |
| }) | |
| } | |
| }, | |
| } | |
| } | |
| </script> |
配置参数

演示示例及仓库地址
| # 演示地址 | |
| http://github.xyxiao.cn/vue-cropper/example/ | |
| # 仓库地址 | |
| https://github.com/xyxiao001/vue-cropper |

2、vue-cropperjs
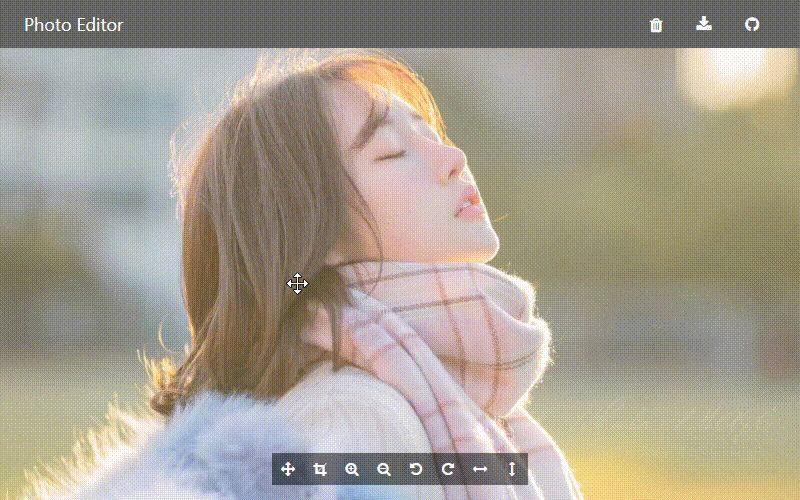
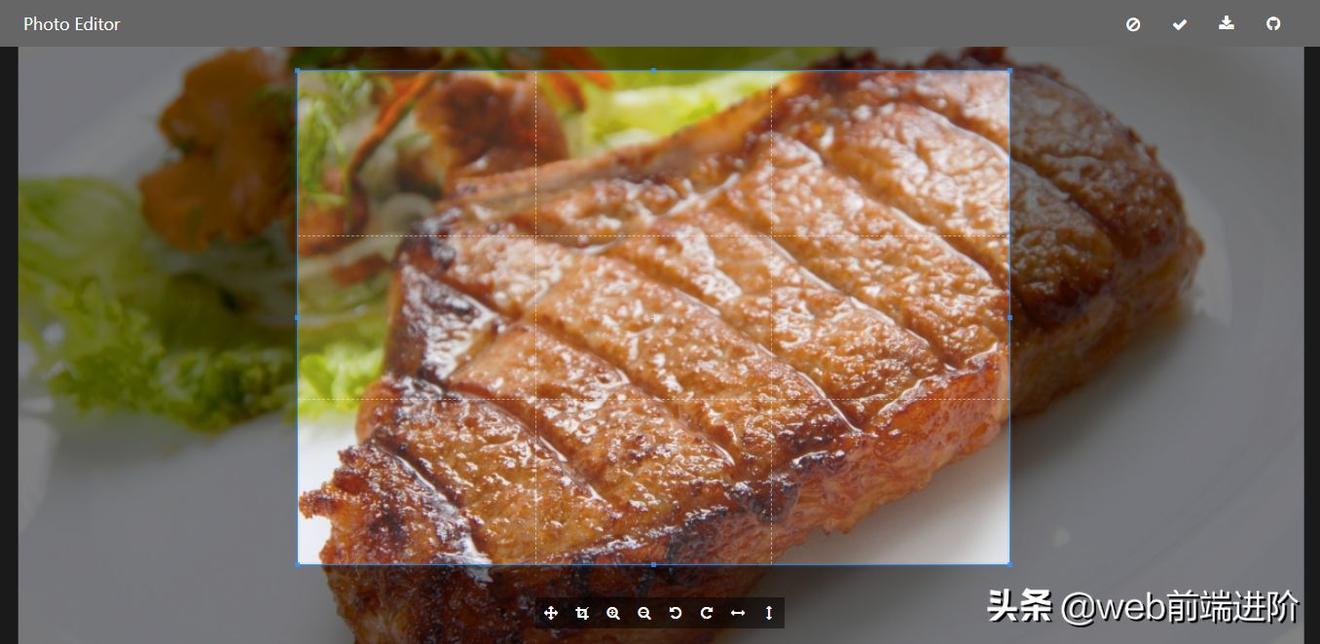
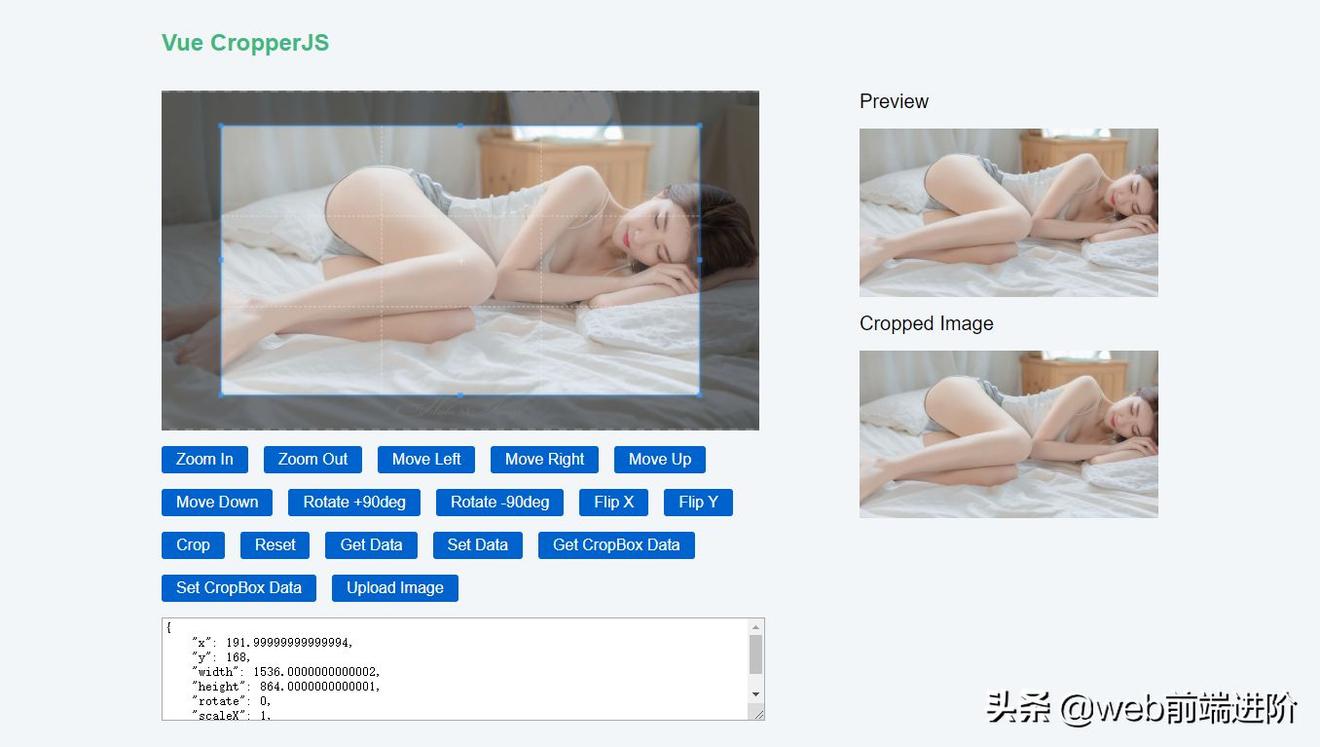
一款轻量级的多功能图片裁切组件。支持图片拖动、缩放、旋转、翻转及获取裁剪数据等操作。

安装
npm install --save vue-cropperjs
引入方式
| # 全局main.js引入 | |
| import Vue from 'vue'; | |
| import VueCropper from 'vue-cropperjs'; | |
| import 'cropperjs/dist/cropper.css'; | |
| Vue.component(VueCropper); | |
| # 组件内引入 | |
| import VueCropper from 'vue-cropperjs'; | |
| import 'cropperjs/dist/cropper.css'; | |
| export default { | |
| components: { VueCropper} | |
| } |
使用组件
| <template><div class="img-cropper"><vue-cropperref="cropper":aspect-ratio="16 / 9":src="imgSrc"preview=".preview":movable="true":scalable="true":zoomable="true" | |
| /> | |
| <div class="preview"></div></div> | |
| </template> | |
| <script> | |
| import VueCropper from 'vue-cropperjs'; | |
| import 'cropperjs/dist/cropper.css'; | |
| export default { | |
| components: { | |
| VueCropper, | |
| }, | |
| data() { | |
| return { | |
| imgSrc: '/assets/images/berserk.jpg', | |
| cropImg: '', | |
| }; | |
| }, | |
| methods: { | |
| cropImage() { | |
| this.cropImg = this.$refs.cropper.getCroppedCanvas().toDataURL(); | |
| }, | |
| move(offsetX, offsetY) { | |
| this.$refs.cropper.move(offsetX, offsetY); | |
| }, | |
| reset() { | |
| this.$refs.cropper.reset(); | |
| }, | |
| rotate(deg) { | |
| this.$refs.cropper.rotate(deg); | |
| }, | |
| zoom(percent) { | |
| this.$refs.cropper.relativeZoom(percent); | |
| }, | |
| }, | |
| }; | |
| </script> |
最后附上链接地址
| # 演示地址 | |
| https://agontuk.github.io/vue-cropperjs/ | |
| # 仓库地址 | |
| https://github.com/Agontuk/vue-cropperjs |
ok,这次就分享到这里。喜欢的朋友可以去试下哈,欢迎一起留言讨论。