今天给小伙伴们推荐一款功能超赞的vue.js视频播放器组件VueCoreVideoPlayer。

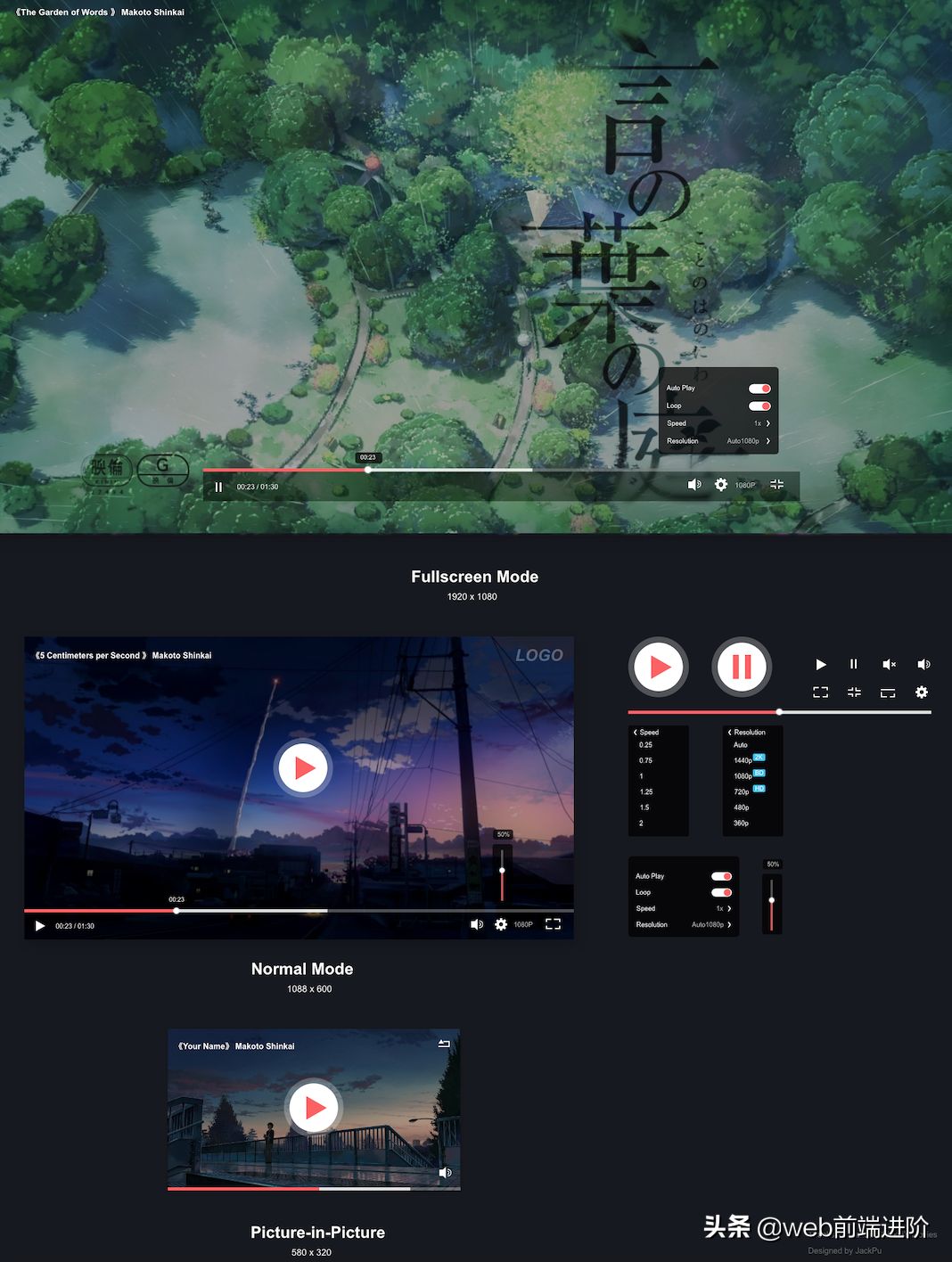
vue-core-video-player 一个基于Vue超轻量级的视频播放器组件。采用 Adobd XD 进行UI设计,支持移动端适配。

特性
- 个性化UI配置
- i18n
- 服务端渲染
- 画中画模式
- 事件订阅
- 易于开发
- 支持移动端适配

安装
$ npm i vue-core-video-player -S
使用插件
| <template><div class="player-container"><vue-core-video-player | |
| src="/assets/xxx.mp4" | |
| @loadedmetadata="loaded" | |
| @play="playFunc" | |
| @pause="pauseFunc" | |
| @error="errorHandle" | |
| ></vue-core-video-player></div> | |
| <template> | |
| <script> | |
| import VueCoreVideoPlayer from 'vue-core-video-player' | |
| export default { | |
| methods: { | |
| loaded () { | |
| // ... | |
| }, | |
| playFunc () { | |
| // ... | |
| }, | |
| pauseFunc () { | |
| // ... | |
| }, | |
| errorHandle (e) { | |
| // ... | |
| }, | |
| } | |
| } | |
| </script> |
支持设置多分辨率视频,默认的分辨率是 '720p',通过 resolution 这个属性来设置。
| const videoSource = [{src: 'assets/xxx.mp4',resolution: 360,}, {src: 'https://media.vued.vanthink.cn/sparkle_your_name_am720p.mp4',resolution: 720,}, {src: 'https://media.vued.vanthink.cn/y2mate.com%20-%20sparkle_your_name_amv_K_7To_y9IAM_1080p.mp4',resolution: 1080} | |
| ] |

附上示例演示及仓库地址
| # 文档说明 | |
| https://core-player.github.io/vue-core-video-player/ | |
| # 示例地址 | |
| https://events.jackpu.com/vue-core-video-player-examples/ | |
| # github地址 | |
| https://github.com/core-player/vue-core-video-player |
ok,今天就分享到这里。希望能对你有些帮助!如果大家有其他Vue播放组件,欢迎留言讨论哈~~