前端就是一个大杂烩,做为前端工程师需要掌握的知识点太多了。各种长度单位需要我们去了解

除了这些还有印刷单位 pt pc pt cm mm in....
毫无疑问现在统治前端的长度单位还是px, 一个相遇对于屏幕分辨率的像素单位。

px: 全称pixel(像素)是图像的基本采样单位,它不是一个确定的物理量,也不是一个具体的点或者小方块(虽然可以用点和小方块来呈现),而是一个抽象概念。它是一个相对单位,相对于屏幕分辨率,而不是视窗大小。像素越高像px长度越小。
如果你要开发响应式页面px就显得力不从心了。需要写很多的媒体相应去调整页面布局。
然后em横空出世。

em:相对单位,基准点为父节点字体的大小.
这个货是个富N代,总是以倍数的方式来继承父元素的px值,如果自身定义了font-size按自身来计算(大多浏览器默认字体是16px),整个页面内1em不是一个固定的值。
举个栗子:
| <div style="font-size:1.2em;">1.2em | |
| <div style="font-size:1.2em;">1.2em | |
| <div style="font-size:1.2em;">1.2em | |
| <div style="font-size:1.2em;">1.2em | |
| <div style="font-size:1.2em;">1.2em</div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> |
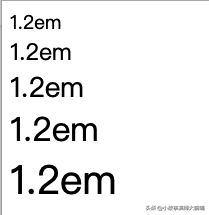
显示效果:

HTML根元素默认为16px 那么16 x 1.2 x 1.2 x 1.2 x 1.2 x 1.2 = 39.8px。 最内层的元素的字体大小就是39.8px;
为了使用方便,用em时,我们通常在CSS中的body选择器中声明font-size=62.5%(使em值变为 16px*62.5%=10px), 之后,你只需要将你使用的px值除以10,即可得到em值,如:12px=1.2em, 10px=1em。
em使用起来太麻烦了。麻烦不怕,只要有麻烦就有懒人出来想办法,把他搞定。
于是rem跳了出来:

rem:是CSS3新增的一个相对单位,相对的只是HTML根元素.也就是每个元素通过倍数乘以根元素的px值。
rem,是非常传统的只认根元素(HTML)上的单位。那么如果你改变了根元素上的字体大小。整个页面字体大小也会随之改变,因为这个特点非常适合做响应式开发的页面长度单位。
那么我们只需要使用js来实现根据页面分辨率调整html的字体大小就可以使适应不同的分辨率。
突然出现了一个rpx。

rpx: 微信小程序专用单位,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
为啥要把它列出来呢,因为已经有了微信小程序工程师的职位。可见微信小程序的影响力有多大。

%:百分比,实在没啥好介绍的。此处略过一万字。
其他跑龙套的字体
pt:印刷机的每个「点」,定义为1 pt = 1/72 in,如果在72 dpi的系统上1 px = 1 pt,但如果在96 dpi的系统上1 px = 0.75 pt ( 72 /96 = 0.75 )。
in:英寸,在96 dpi的系统上1 in = 96 px。
cm:厘米,在96 dpi的系统上1 cm = 37.795275593333 px。
mm:毫米,在96 dpi的系统上1 mm = 3.7795275593333 px
好了,聊完了,祝各位在像素世界里玩儿的开心。