今天在写uni-app项目的时候学到一个不错的API,今天记录一下。
CSS flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
当我们把flex-shrink设置为0的时候就是不让元素挤压。
该柔性收缩属性指定多少项目会缩小相对的其余项目柔性容器。如果项目的大小大于容器的大小,则项目会收缩以适合伸缩容器。如果flex-shrink属性未包含在flex速记声明中,则默认情况下该值设置为1。如果没有弹性项目,则flex-shrink属性不会有任何作用。该柔性收缩属性是一个CSS3属性。
| <html><head><title>Title of the document</title><style>.box { | |
| width: 320px; | |
| height: 120px; | |
| border: 1px dotted #666666; | |
| display: -webkit-flex; | |
| /* Safari */display: flex; | |
| } | |
| .box div { | |
| -webkit-flex-grow: 1; | |
| /* Safari 6.1+ */-webkit-flex-shrink: 3; | |
| /* Safari 6.1+ */-webkit-flex-basis: 100px; | |
| /* Safari 6.1+ */flex-grow: 1; | |
| flex-shrink: 3; | |
| flex-basis: 100px; | |
| } | |
| .box div:nth-of-type(2) { | |
| -webkit-flex-shrink: 7; | |
| /* Safari 6.1+ */flex-shrink: 7; | |
| } | |
| </style></head><body><h2>Flex-shrink property example</h2><div class="box"><div style="background-color: #eeeeee;"></div><div style="background-color: #1c87c9;"></div><div style="background-color: #8ebf42;"></div><div style="background-color: #cccccc;"></div><div style="background-color: #666666;"></div></div></body> | |
| </html> |
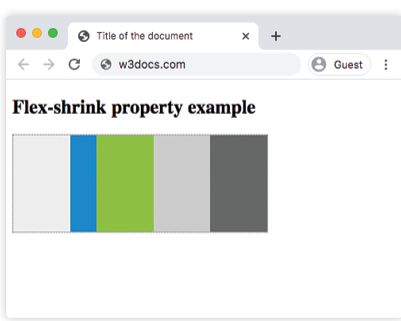
运行结果如下:

好了,今天就学习到这里吧,如果你喜欢我就请点个赞,关注我一下吧,谢谢。