| 目录: | |
| 1、自适应椭圆的绘制 | |
| 2、平行四边形的绘制 | |
| 3、切角效果 | |
| 4、梯形标签页 |
1、自适应椭圆的绘制
问题描述:我们知道只要给border-radius设定固定值或百分比就能实现圆角的效果,但椭圆要如何实现呢?
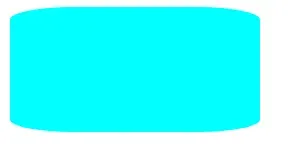
实际上我们可以用border-radius单独设定指定水平和垂直半径,形成椭圆角的效果,如下代码的效果就是四个角度是椭圆的角。
| width: 200px; | |
| height: 100px; | |
| background-color: aqua; | |
| border-radius: 50px/10px; |

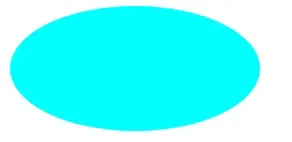
这时候再设定值为百分比,让椭圆角度自适应变化,就能实现椭圆效果。border-radius: 50% / 50%;

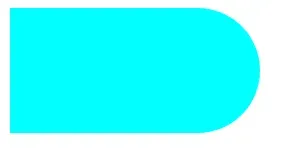
另外border-radius可以单独设置四个角的水平和垂直半径,方式就是:border-radius:四个水平/四个垂直,如:border-radius: 50%/ 0 100% 100% 0;就能画出如下的效果,非常好用:

2、平行四边形的绘制
问题描述:我们实现平行四边形首先想到的方法就是transform进行形变,但这样会影响道盒子内部的内容,有没有其他替代方案呢?
| width: 200px; | |
| height: 100px; | |
| background-color: skyblue; | |
| margin-left: 200px; | |
| transform: skewX(-45deg); |

方案一:使用嵌套元素是最简单的解决方案,给内容再加上一层盒子,设置相反方向的倾斜的transform就oktransform: skewX(45deg);方案二:伪元素核心的思想就是让伪元素替代实现平行四边形的效果,这样既不会影响内容的显示,也不需要再添加元素,后续其他背景图形的实现都可以参照伪类元素的实现。
| .box2::before { | |
| content: ''; | |
| /* 用伪元素来生成一个矩形 */ | |
| width: 200px; | |
| height: 100px; | |
| position: absolute; | |
| top: 0; | |
| right: 0; | |
| bottom: 0; | |
| left: 0; | |
| z-index: -1; | |
| background: #58a; | |
| transform: skew(45deg); | |
| margin-left: 200px; | |
| } |

3、切角效果
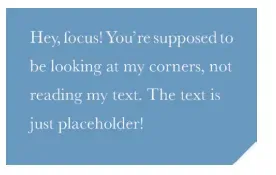
什么是切角呢,实际就是四边形的某个角被切除的效果,如下:

具体实现依靠的还是渐变,只要加一行代码就能实现
| background: | |
| linear-gradient(-45deg, transparent 15px, #58a 0); |
但是如果要实现两个或更多的切角该怎么实现呢,首先尝试写两次命令,发现后面的背景设置会覆盖前面的,导致失效

这里通过background-size设置多个背景的大小,让两个过度分别占据两倍,实现两个切角。
| background: #58a; | |
| background: | |
| linear-gradient(-45deg, transparent 15px, #58a 0) | |
| right, | |
| linear-gradient(45deg, transparent 15px, #655 0) | |
| left; | |
| background-size: 50% 100%; | |
| background-repeat: no-repeat; |

类似的也可以实现四个切角的效果
4、梯形标签页
问题描述:梯形是众所周知无法用CSS直接实现的图形,但是其使用场景也很广泛,如浏览器地标签页就经常使用梯形实现,那么如何合适地画出梯形标签图形呢?
利用3D旋转给四边形提供一个角度,就能实现梯形效果,但问题是其内部的content会被影响,且3D旋转的影响是无法被逆转的,也就是不能使用嵌套盒子的方式进行content的回复。
transform: perspective(.5em) rotateX(5deg);
要解决上述问题,再次用到伪元素的技巧,避免对content的影响:
| .tab::before { | |
| content: ''; /* 用伪元素来生成一个矩形 */ | |
| position: absolute; | |
| top: 0; right: 0; bottom: 0; left: 0; | |
| z-index: -1; | |
| background: #58a; | |
| transform: perspective(.5em) rotateX(5deg); | |
| } |
但还有一个问题,就是3D旋转后的高度是改变了的,无法与原来四边形的高度对齐,这就需要用transform-origin:bottom让形变时候的底部是固定的。

最后用transform-scaleY将梯形还原到原来四边形的高度。
| transform: scaleY(1.3) perspective(.5em) | |
| rotateX(5deg); | |
| transform-origin: bottom; |