解决问题:如何用ajax上传图片文件
首先我先创建一个form表单,代码如下:
<form action="" id="form">
用户名:<input type="text" name="user"/></br>
密码:<input type="password" name="pass" /></br>
性别:<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
头像:<input type="file" id="file" name="file"/></br>
<button id="btn" type="button">提交</button>
</form>
<div class="con"></div>
创建完成后,首先我们要先拿到用户从本上传的图片的信息,代码如下
| var imgs=[];//存储图片链接 | |
| //为文件上传添加change事件 | |
| var fileM=document.querySelector("#file"); | |
| $("#file").on("change",function(){ | |
| console.log(fileM.files); | |
| //获取文件对象,files是文件选取控件的属性,存储的是文件选取控件选取的文件对象,类型是一个数组 | |
| var fileObj=fileM.files[0]; | |
| //创建formdata对象,formData用来存储表单的数据,表单数据时以键值对形式存储的。 | |
| var formData=new FormData(); | |
| formData.append('file',fileObj); |
这里的formData就是我们现在要的存储文件信息的对象,然后我们需要把它用ajax请求提交给后台:
| //创建ajax对象 | |
| var ajax=new XMLHttpRequest(); | |
| //发送POST请求 | |
| ajax.open("POST","http://localhost/phpClass/file-upload/move_file.php",true); | |
| ajax.send(formData); | |
| ajax.onreadystatechange=function(){ | |
| if (ajax.readyState == 4) { | |
| if (ajax.status>=200 &&ajax.status<300||ajax.status==304) { | |
| console.log(ajax.responseText); | |
| var obj=JSON.parse(ajax.responseText); | |
| alert(obj.msg); | |
| if(obj.err == 0){ | |
| //上传成功后自动动创建img标签放在指定位置 | |
| var img =$("<img src='"+obj.msg+"' alt='' />"); | |
| $(".con").append(img); | |
| imgs.push(obj.msg); | |
| }else{ | |
| alert(obj.msg); | |
| } | |
| } | |
| } | |
| } | |
| 然后我们请求成功后,后台肯定要做出相应的处理,并且把图片存到指定的文件夹里,所以相应的PHP应该完成这些操作: | |
| //解决跨域问题 | |
| header("Access-Control-Allow-Origin:*"); | |
| //说明向前台返回的数据类型为JSON | |
| header("Content-type:text/json"); | |
| //$_FILES超全局变量存储是文件数据,是一个关联数组 | |
| $fileObj=$_FILES['file']; | |
| var_dump($fileObj); | |
| if($fileObj["error"]==0){ | |
| //判断文件是否合法 | |
| $types=["jpg","jpeg","png","gif"]; | |
| $type = explode("/", $fileObj["type"])[1]; | |
| if(in_array($type, $types)){ | |
| $time = time();//获取时间戳 返回一个整形 | |
| //获取文件详细路径 | |
| $filePath="http://localhost/phpClass/image1".$time.".".$type; | |
| echo $filePath; | |
| //移动文件 | |
| $res=move_uploaded_file($fileObj["tmp_name"],"../image1/".$time.".".$type); | |
| if($res){ | |
| $infor=array("err"=>0,"msg"=>"文件移动成功"); | |
| }else{ | |
| $infor=array("err"=>1,"msg"=>"文件移动失败"); | |
| } | |
| }else{ | |
| $infor=array("err"=>1,"msg"=>"文件格式不合法"); | |
| } | |
| echo json_encode($infor); | |
| } | |
这样我们就完成了文件上传的所有步骤,如果你想把自己喜欢的图片,上传到自己的网页上,希望这段代码可以帮助到你!
附:如果上传文件时还要附带上你的其它信息,你只需再前端页面请求完成后加上这段代码即可实现:
| //完成form表单数据的提交 | |
| $('#btn').on('click',function(){ | |
| // serializeArray()将form表单控件中的数据序列化成数组,数组中含有若干对象,对象包含对应控件的name和value | |
| var infor = $('#form').serializeArray(); | |
| // console.log(infor); | |
| var stu = {}; | |
| for (var i=0;i<infor.length;i++) { | |
| var obj=infor[i]; | |
| stu[obj.name] = obj.value; | |
| } | |
| stu["imgs"] = imgs; | |
| stu["imgs"] = imgs[0]; | |
| //发送ajax请求 | |
| $.ajax({ | |
| url:"http://localhost/phpClass/file-upload/data.php", | |
| data:{ | |
| parameter :JSON.stringify(stu) | |
| }, | |
| success:function(res){ | |
| console.log(res.msg); | |
| } | |
| }); | |
| }); |
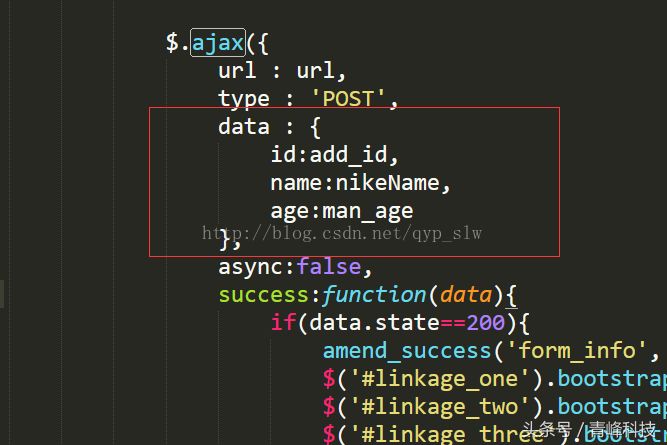
1:先说我们平时接触到的接口都是后台需要你给他传递几个参数,你就把参数对应的值 给他们就行了
eg:

上面的这个截图就是我们最常用的接口形式飒飒;
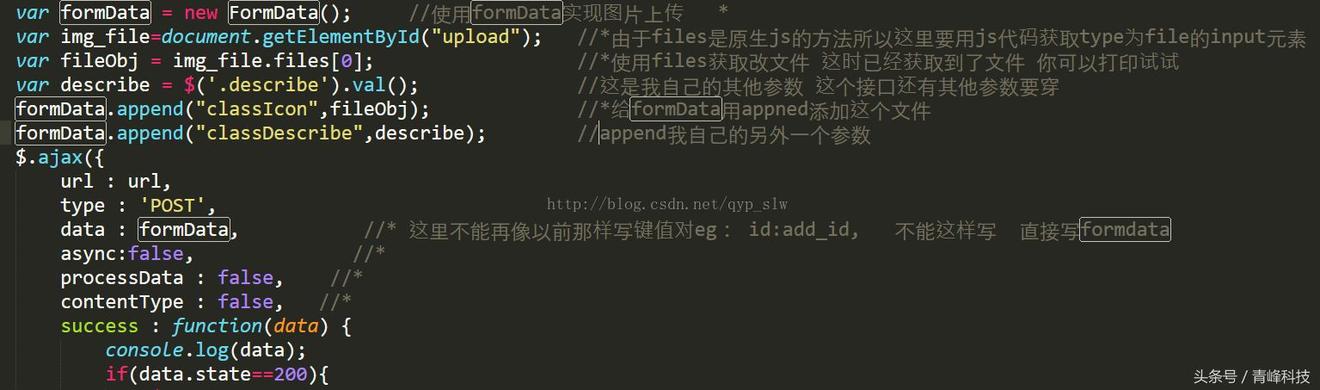
2.当你给后台传图片时,你传的是一个文件 而不再是普通的string类型的值。而是file类型 也就是文件类型
我这里说的是用ajax实现的图片上传
1.在ajax中加上processData : false,
2.在ajax中加上contentType : false,
3.在ajax中加上async:false,
4.主要是改变ajax中的data这个属性:看代码