目录
- 实现:
- 1.定义导航栏的文字标签:
- 2.导航栏整体的样式:
- 3.北极光这个logo的样式:
- 4.给北极光logo定位一个图片在文字左边:
- 5.右边导航标签的一些样式,样式等都不做详细说明了,毕竟每个人的都不一样~:
- 6.当页面有滚动后导航栏的样式,padding上下变小,字体颜色变,有了蓝背景色:
- 7.简单js,实现部分:
- 第一种:
- 第二种:直接这样:
- 完整代码:
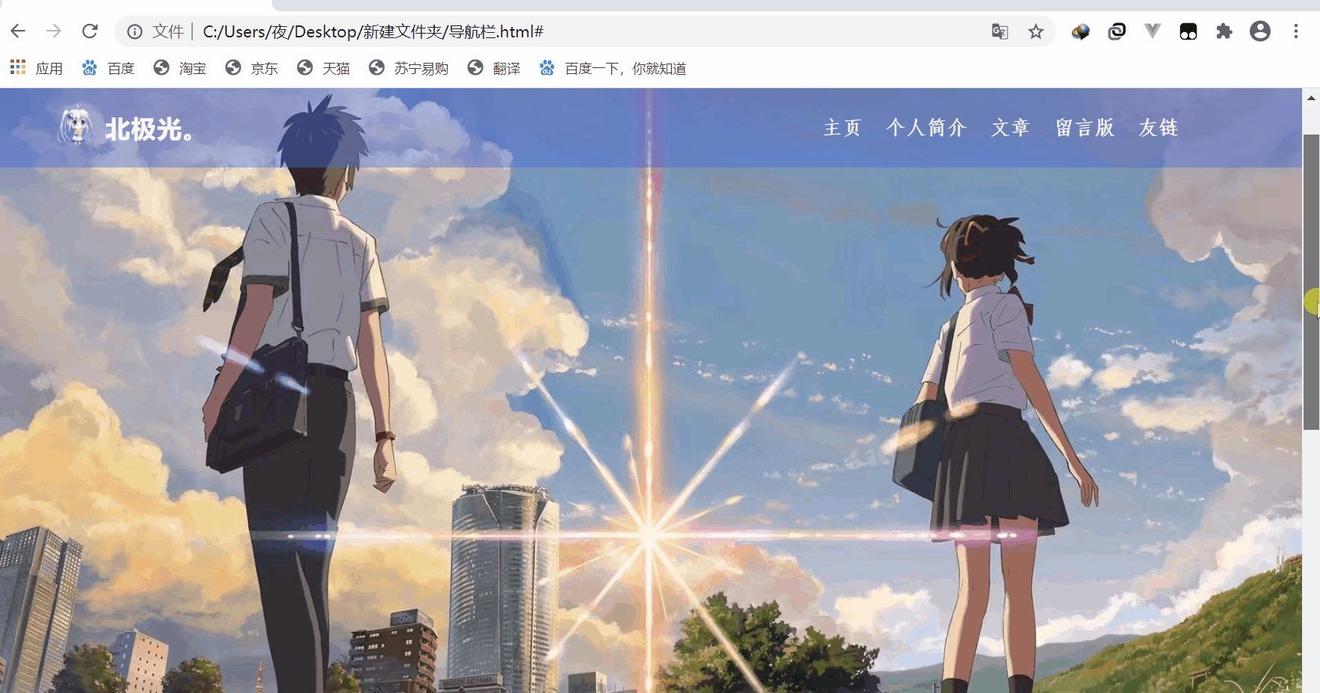
先看效果:

实现:
1.定义导航栏的文字标签:
| <div class="tou"> | |
| <sapn class="logo"> 北极光。</sapn> | |
| <ul class="biao"> | |
| <li><a href="#"><a href="#">主页</a></li> | |
| <li><a href="#">个人简介</a></li> | |
| <li><a href="#">文章</a></li> | |
| <li><a href="#">留言版</a></li> | |
| <li><a href="#">友链</a></li> | |
| </ul> | |
| </div> |
2.导航栏整体的样式:
| .tou{ | |
| position: fixed; | |
| top:; | |
| left:; | |
| padding:px 100px; | |
| width:%; | |
| display: flex; | |
| justify-content: space-between; | |
| align-items: center; | |
| transition:.5s; | |
| } |
transition 过渡效果
3.北极光这个logo的样式:
| .logo{ | |
| position: relative; | |
| font-size:px; | |
| font-weight:; | |
| letter-spacing:px; | |
| color: rgb(, 36, 148); | |
| } |
letter-spacing:文字(字母)间距
4.给北极光logo定位一个图片在文字左边:
| .logo::before{ | |
| content: ''; | |
| position: absolute; | |
| left: -px; | |
| top: -px; | |
| width:px; | |
| height:px; | |
| background-image: url(logo.png); | |
| background-size:%; | |
| } |
5.右边导航标签的一些样式,样式等都不做详细说明了,毕竟每个人的都不一样~:
| .biao{ | |
| position: relative; | |
| display: flex; | |
| justify-content: center; | |
| align-content: center; | |
| list-style: none; | |
| } | |
| .biao li{ | |
| position: relative; | |
| } | |
| .biao a{ | |
| position: relative; | |
| margin: 10px; | |
| font-size:px; | |
| font-family: 'fangsong'; | |
| font-weight: bold; | |
| color: rgb(, 36, 148); | |
| text-decoration: none; | |
| } |
6.当页面有滚动后导航栏的样式,padding上下变小,字体颜色变,有了蓝背景色:
| .bian{ | |
| padding:px 100px; | |
| background-color: rgb(, 105, 219); | |
| } | |
| .bian .logo,.tou.bian a{ | |
| color: rgb(, 247, 247); | |
| } |
7.简单js,实现部分:
第一种:
| window.addEventListener('scroll',function(){ | |
| let tou = document.querySelector('.tou'); | |
| if(window.scrollY>) | |
| { | |
| tou.classList.add("bian"); | |
| }else{ | |
| tou.classList.remove("bian"); | |
| } | |
| }) |
第二种:直接这样:
| window.addEventListener('scroll',function(){ | |
| let tou = document.querySelector('.tou'); | |
| tou.classList.toggle("bian",window.scrollY>); | |
| }) |
解释:
scrollY属性:
Window接口的只读scrollY属性返回文档当前垂直滚动的像素数。
classList属性:
add(class1, class2, …) 在元素中添加一个或多个类名。如果指定的类名已存在,则不会添加;
remove(class1, class2, …) 移除元素中一个或多个类名。
toggle(class, true|false) 第一个参数为如果已存在类名则中移除的类名,并返回 false。如果该类名不存在则会在元素中添加类名,并返回 true。第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在。
所以:
第一种js写法就是有滚动>0时就添加类.biao而实现渐变效果,当滚动<=0时就移除.biao类回到原来;
第二种就是布尔值判断,当滚动>0就强制添加.biao类,当滚动<=0就移除.biao类;
完整代码:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <meta name="viewport" content="width=device-width, initial-scale=.0"> | |
| <title>Document</title> | |
| <style> | |
| *{ | |
| margin:; | |
| padding:; | |
| box-sizing: border-box; | |
| } | |
| body{ | |
| height:vh; | |
| } | |
| .tou{ | |
| position: fixed; | |
| top:; | |
| left:; | |
| padding:px 100px; | |
| width:%; | |
| display: flex; | |
| justify-content: space-between; | |
| align-items: center; | |
| transition:.5s; | |
| } | |
| .logo{ | |
| position: relative; | |
| font-size:px; | |
| font-weight:; | |
| letter-spacing:px; | |
| color: rgb(, 36, 148); | |
| } | |
| .logo::before{ | |
| content: ''; | |
| position: absolute; | |
| left: -px; | |
| top: -px; | |
| width:px; | |
| height:px; | |
| background-image: url(logo.png); | |
| background-size:%; | |
| } | |
| .biao{ | |
| position: relative; | |
| display: flex; | |
| justify-content: center; | |
| align-content: center; | |
| list-style: none; | |
| } | |
| .biao li{ | |
| position: relative; | |
| } | |
| .biao a{ | |
| position: relative; | |
| margin: 10px; | |
| font-size:px; | |
| font-family: 'fangsong'; | |
| font-weight: bold; | |
| color: rgb(, 36, 148); | |
| text-decoration: none; | |
| } | |
| .bian{ | |
| padding:px 100px; | |
| background-color: rgb(, 105, 219); | |
| } | |
| .bian .logo,.tou.bian a{ | |
| color: rgb(, 247, 247); | |
| } | |
| /* 背景图样式 */ | |
| .bjimg { | |
| position: fixed; | |
| top:; | |
| left:; | |
| width:%; | |
| height:%; | |
| min-width:px; | |
| z-index: -; | |
| zoom:; | |
| background-color: #fff; | |
| background-image: url(.jpg) ; | |
| background-repeat: no-repeat; | |
| background-size: cover; | |
| -webkit-background-size: cover; | |
| -o-background-size: cover; | |
| background-position: center; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <!-- 背景图 --> | |
| <div class="bjimg"></div> | |
| <!-- 导航栏 --> | |
| <div class="tou"> | |
| <sapn class="logo"> 北极光。</sapn> | |
| <ul class="biao"> | |
| <li><a href="#"><a href="#">主页</a></li> | |
| <li><a href="#">个人简介</a></li> | |
| <li><a href="#">文章</a></li> | |
| <li><a href="#">留言版</a></li> | |
| <li><a href="#">友链</a></li> | |
| </ul> | |
| </div> | |
| <script> | |
| window.addEventListener('scroll',function(){ | |
| let tou = document.querySelector('.tou'); | |
| /* tou.classList.toggle("bian",window.scrollY>); */ | |
| if(window.scrollY>) | |
| { | |
| tou.classList.add("bian"); | |
| }else{ | |
| tou.classList.remove("bian"); | |
| } | |
| }) | |
| </script> | |
| </body> | |
| </html> |