每当给移动端写网页的时候就会出现要兼容各种屏幕大小的情况。
了解的rem之后,觉得挺不错的,决定尝试一下。
原理提一下:1rem的长度等于 html的font-size大小,默认浏览器的html的font-size是16px,所以
正常情况下1rem = 16px(chrome默认字体大小下限是12px);
要想让网页内容随屏幕大小而等比放大和缩小,首先我得找个基准值。我决定在屏幕宽度为320px,html的font-size等于10px为一个基准值。此时,1rem=10px;
随着屏幕的宽度不断改变,只要html的font-size大小跟着改变就行了。
这里有个等式:
基准html的font-size大小(10)/基准的屏幕宽度(320) = 实际html的font-size大小/实际的屏幕宽度
有了这个等式就好办了。
当页面载入时,马上获取实际的屏幕宽度 ,就可以根据上面的等式计算出实际html的font-size大小,随即页面中使用rem单位的内容实际大小,也跟着变化了。我写了一个函数:
| var setFontSize = function(){ | |
| var width = | |
| document.documentElement.clientWidth;//获取页面可见宽度 | |
| if(width>320){ | |
| var w = width/32 | |
| var html = document.getElementsByTagName('html')[0]; | |
| html.style.fontSize = w+'px'; | |
| }else{ | |
| //alert("此屏幕大小不支持") | |
| } | |
| } |
当页面载入时,使用此方法:
| window.onload = function(){ | |
| setFontSize(); | |
| } |
当屏幕放大和缩小时,也可以使用这个方法:
| window.onresize = function(){ | |
| setFontSize(); | |
| } |
如此便可实现网页内容随屏幕宽度等比缩放。
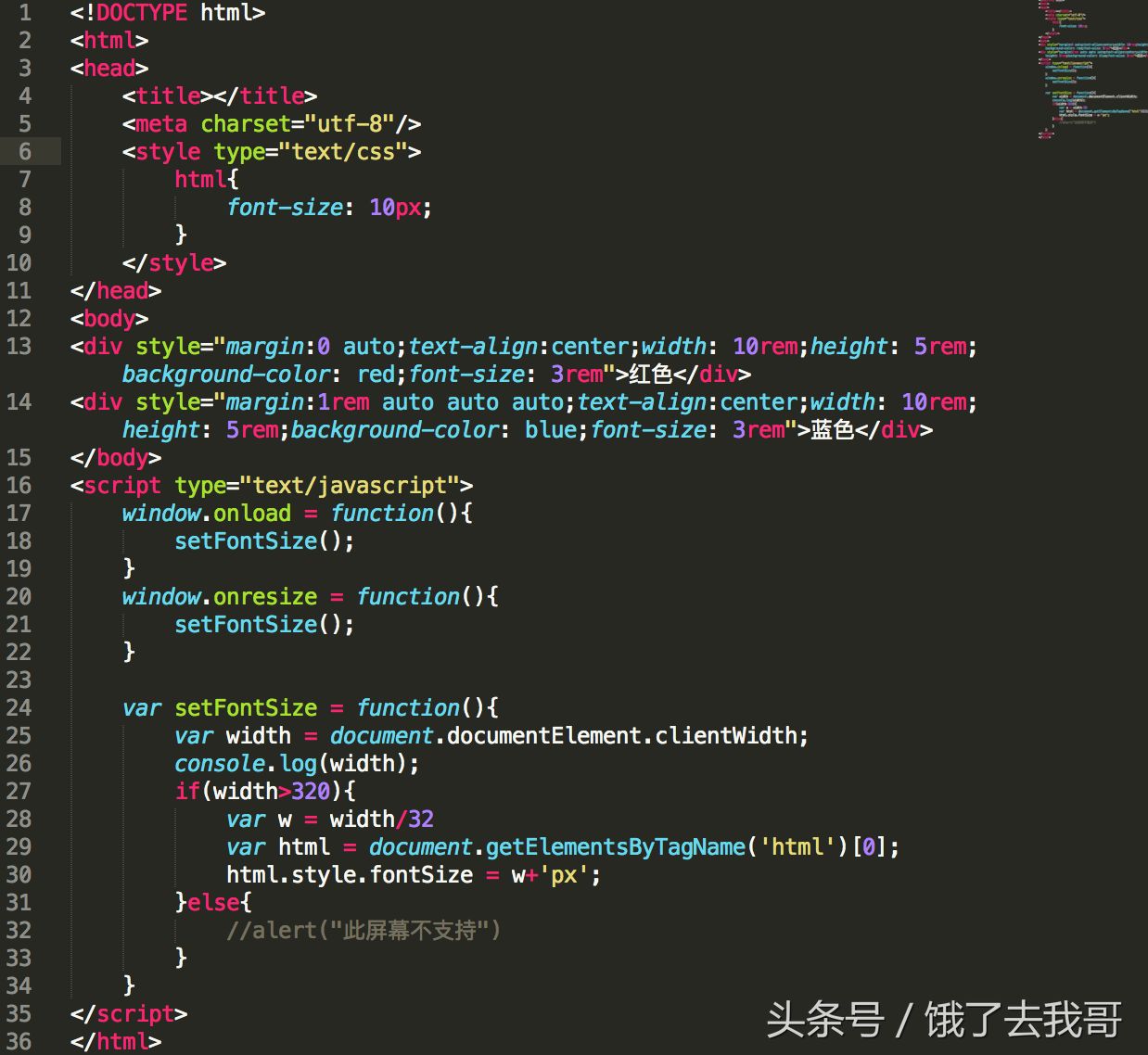
下面是这个demo的代码: