目录
- 项目基本结构
- HTML源码
- CSS 源码
- JS 源码
项目基本结构
目录结构如下:

本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 2048网页版小游戏
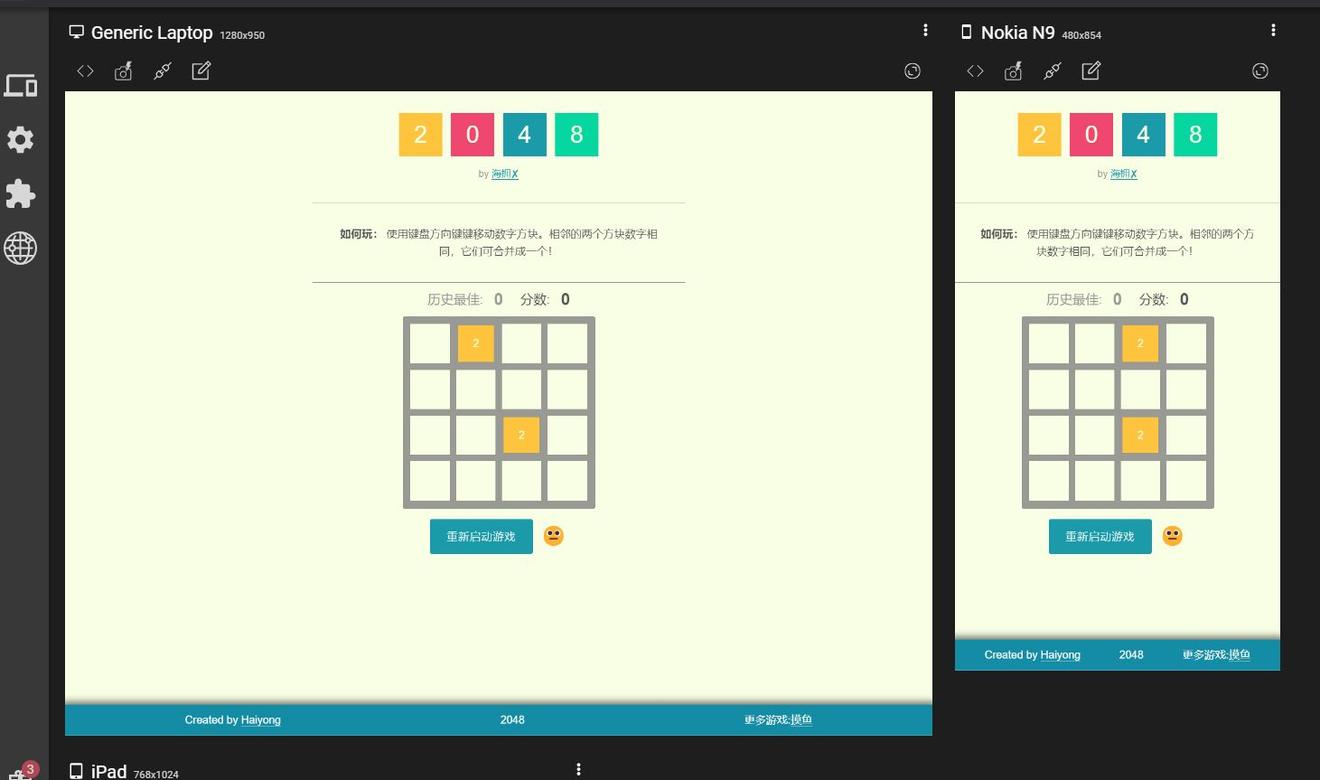
本节示例将会实现如下所示的效果:

HTML源码
使用<header></header>添加头部2048标题
| <header> | |
| <div class="container"> | |
| <h><span>2</span><span>0</span><span>4</span><span>8</span></h1> | |
| <p class="inspired">by <a href="https://blog.csdn.net/qq_" rel="external nofollow" target="_blank">海拥✘</a></p> | |
| </div> | |
| </header> |
效果:

添加一个 container 容器
| <div class="container"> | |
| </div> |
添加游戏的主体部分
| <div class="directions"> | |
| <p id="haiyong" class="haiyong"><strong>如何玩:</strong> 使用键盘方向键键移动数字方块。相邻的两个方块数字相同,它们可合并成一个!</p> | |
| </div> | |
| <div class="scores"> | |
| <div class="score-container best-score"> | |
| 历史最佳: | |
| <div class="score"> | |
| <div id="bestScore"></div> | |
| </div> | |
| </div> | |
| <div class="score-container"> | |
| 分数: | |
| <div class="score"> | |
| <div id="score"></div> | |
| <div class="add" id="add"></div> | |
| </div> | |
| </div> | |
| </div> | |
| <div class="game"> | |
| <div id="tile-container" class="tile-container"></div> | |
| <div class="end" id="end">游戏结束<div class="monkey">🙈</div><button class="btn not-recommended__item js-restart-btn" | |
| id="try-again">再试一次</button></div> | |
| </div> |
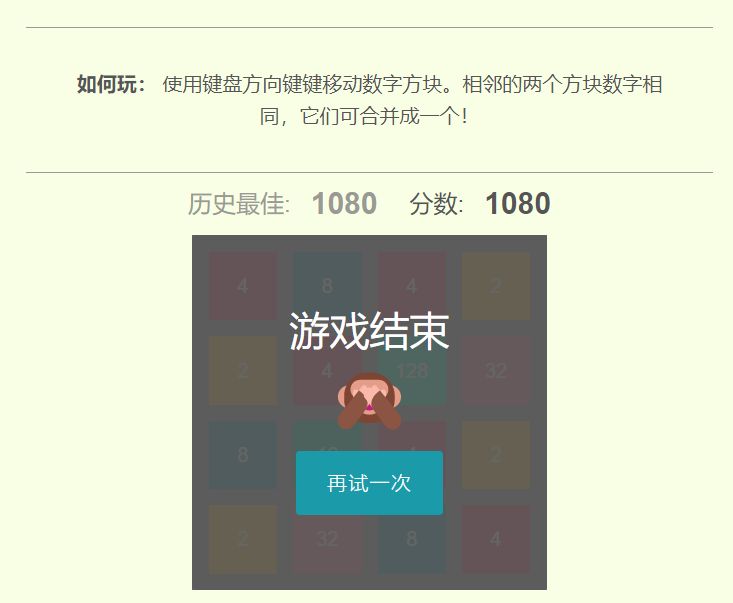
效果:


重新启动游戏
| <div class="not-recommended"> | |
| <button class="btn not-recommended__item js-restart-btn" id="restart">重新启动游戏</button> | |
| <span class="not-recommended__annotation"></span> | |
| </div> |

底部导航栏
| <footer> | |
| <span class="author">Created by <a href="https://haiyong.site/about" rel="external nofollow" >Haiyong</a></span> | |
| <span class="center"></span> | |
| <span class="opposite">更多游戏:<a href="https://code.haiyong.site/moyu" rel="external nofollow" >摸鱼</a></span> | |
| </footer> |
效果:

CSS 源码
header 部分
| header { | |
| color: #FFFE5; | |
| text-align: center; | |
| } | |
| header span { | |
| display: inline-block; | |
| box-sizing: border-box; | |
| width:rem; | |
| height:rem; | |
| line-height:rem; | |
| margin: 0.4rem; | |
| background: #FFCD; | |
| } |
媒体查询:
| @media screen and (max-width:px) { | |
| header span { | |
| width:rem; | |
| height:rem; | |
| line-height:rem; | |
| } | |
| } | |
| @media screen and (max-width:px) { | |
| header span { | |
| width:.5rem; | |
| height:.5rem; | |
| line-height:.5rem; | |
| } | |
| } |
container 容器
| .container { | |
| margin: auto; | |
| padding-bottom:.5rem; | |
| -webkit-box-flex:; | |
| -ms-flex:; | |
| flex:; | |
| width:%; | |
| max-width:px; | |
| text-align: center; | |
| } | |
| header .container { | |
| padding:; | |
| padding:rem 4rem; | |
| max-width:px; | |
| } | |
| @media screen and (max-width:px) { | |
| header .container { | |
| padding:rem 2rem; | |
| } | |
| } |
底部导航栏
| footer { | |
| background-color: #ca5; | |
| bottom:; | |
| box-shadow:px 0px 10px 5px rgba(0, 0, 0, 0.5); | |
| color: white; | |
| display: flex; | |
| justify-content: space-around; | |
| left:; | |
| padding:px; | |
| position: fixed; | |
| right:; | |
| } | |
| footer a { | |
| color: white; | |
| } | |
| footer .center { | |
| justify-content: center; | |
| } |
JS 源码
js 代码较多,这里提供部分
| function handleKeypress(evt) { | |
| var modifiers = event.altKey || event.ctrlKey || event.metaKey || event.shiftKey; | |
| var whichKey = event.which; | |
| var prevGame = [].concat(game); | |
| if (!modifiers) { | |
| event.preventDefault(); | |
| switch (whichKey) { | |
| case: | |
| game = shiftGameLeft(game); | |
| break; | |
| case: | |
| game = shiftGameUp(game); | |
| break; | |
| case: | |
| game = shiftGameRight(game); | |
| break; | |
| case: | |
| game = shiftGameDown(game); | |
| break; | |
| } | |
| game = game.map(function (tile, index) { | |
| if (tile) { | |
| return _extends({}, tile, { | |
| index: index | |
| }); | |
| } else { | |
| return null; | |
| } | |
| }); | |
| addRandomNumber(); | |
| updateDOM(prevGame, game); | |
| if (gameOver()) { | |
| setTimeout(function () { | |
| endDiv.classList.add('active'); | |
| },); | |
| return; | |
| } | |
| } | |
| } | |
| function newGameStart() { | |
| document.getElementById('tile-container').innerHTML = ''; | |
| endDiv.classList.remove('active'); | |
| score =; | |
| scoreDiv.innerHTML = score; | |
| initGame(); | |
| drawBackground(); | |
| var previousGame = [].concat(game); | |
| addRandomNumber(); | |
| addRandomNumber(); | |
| updateDOM(previousGame, game); | |
| } | |
| newGameStart(); |