- 介绍
Tippyjs轻量的纯 JavaScript 动态提示工具插件库。它提供了大量的不同悬停效果和超过 20 个可定制的选项。Tippy.js 是超级轻量的,具有相当不错的浏览器兼容性:

Github
| //文档:https://atomiks.github.io/tippyjs/ | |
| //Github: https://github.com/atomiks/tippyjs |
功能特性

Tippy.js是由Popper.js支持的高度可定制的工具提示和弹出库。
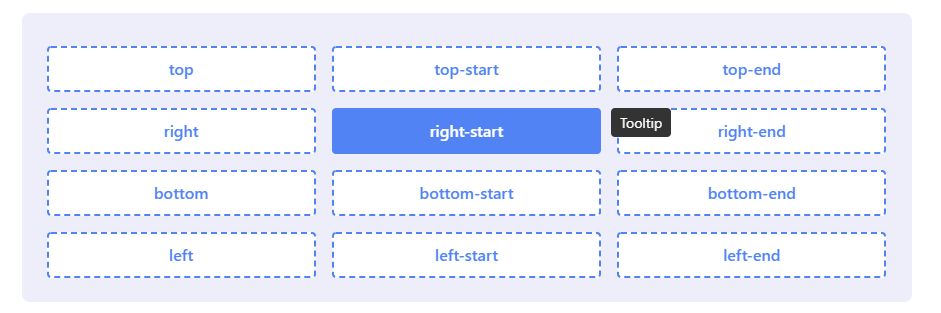
- 智能定位引擎
优化的定位引擎,可防止翻转和溢出
- 高性能
在低端设备也能够保持很高的性能
- 多功能
适用于鼠标,键盘和触摸输入
- 无障碍
兼容WAI-ARIA
- 主题化的
通过自定义CSS样式,包括额外的主题和动画
- 插件化
使用插件增强功能
- 轻量级
最小化包的大小
- Typescript的支持
开箱即用的TypeScript支持
- 支持IE11 +
与99%的台式机和97%的移动用户兼容
默认示例
它具有#333的背景色和指向该元素的箭头,并且由鼠标输入或焦点事件触发,因此它会在悬停时显示,通过键盘导航聚焦或在使用触摸设备时轻击。

| <button id="myButton">My Button</button> | |
| tippy('#myButton', { | |
| content: "I'm a Tippy tooltip!" | |
| }); |
安装
常用npm或者yarn安装使用
| # npm | |
| npm i tippy.js | |
| # Yarn | |
| yarn add tippy.js | |
| import tippy from 'tippy.js'; | |
| import 'tippy.js/dist/tippy.css'; |
使用
- 创建tooltips
给在你想要的标签元素上添加data-tippy-content属性
| <button data-tippy-content="Tooltip">Text</button> | |
| <button data-tippy-content="Another Tooltip">Text</button> |
或者
| tippy('#singleElement', { | |
| content: 'Tooltip' | |
| }); |
- 自定义
| tippy('button', {duration: 0,arrow: false,delay: [1000, 200] | |
| }); |
也可以指定特定的属性
| <button | |
| data-tippy-duration="0"data-tippy-arrow="false"data-tippy-delay="[1000, 200]" | |
| > | |
| Text | |
| </button> |
- HTML Content
内容道具可以接受字符串,元素或函数。
普通字符串:
| tippy('button', { | |
| content: '<strong>Bolded content</strong>' | |
| }); |
innerHtml:
| <div id="template" style="display: none;"><strong>Bolded content</strong> | |
| </div> | |
| const template = document.getElementById('template'); | |
| tippy('button', { | |
| content: template.innerHTML | |
| }); |
element:
可以传递元素本身,这对于使事件侦听器保持连接状态(或在框架控制内部元素时非常有用)
| const template = document.getElementById('example'); | |
| template.style.display = 'block'; | |
| tippy(singleButton, { | |
| content: template | |
| }); |
Template linking:
如果您有多个引用,每个引用都有其自己的唯一模板,则可以通过以下方式将它们链接到关联的模板:
| <button data-template="one">One</button> | |
| <button data-template="two">Two</button> | |
| <button data-template="three">Three</button> | |
| <div style="display: none;"><div id="one"><strong>Content for `one`</strong></div><div id="two"><strong>Content for `two`</strong></div><div id="three"><strong>Content for `three`</strong></div> | |
| </div> | |
| tippy('button', { | |
| content(reference) { | |
| const id = reference.getAttribute('data-template'); | |
| const template = document.getElementById(id); | |
| return template.innerHTML; | |
| } | |
| }); |
主题Themes
可以通过CSS进行任何自定义样式,本身提供了以下几个主题可供选择
light
light-border
material
translucent
| tippy('button', { | |
| theme: 'light' | |
| }); |
总结
具体的使用方式还是具体的样式,都可以直接参照官方文档,个人认为这是独立组件中非常不错的一个小组件,enjoy it!