Vite 打包组件库之多版本库构建
背景
由于业务开发中,某一个业务组件的第一版本设计没考虑周全,在实际业务中的体验以及性能不是很乐观。
所以需要实现一个 v2 版本来满足咱们新的重构,至于怎么重构,一些实现细节,本文就不阐述了,会有些偏题了。
目标
- 实现多版本组件共存
- 满足多个场景下的渐进式升级
实现
我们需要准备两个维度的配置:
- 打包维度 ------ 确保多入口可以打包
OK package.json的配置 ------ 确保外部可以引入正确的声明文件
打包配置
| // vite.config.js | |
| import { defineConfig, loadEnv } from 'vite' | |
| import path from 'path'; | |
| import dts from 'vite-plugin-dts' | |
| export default defineConfig(({ command, mode }) => { | |
| return { | |
| build: { | |
| target: "es2015", | |
| lib: { | |
| entry: { | |
| v1: path.join('./src/v1'), | |
| v2: path.join('./src/v2'), | |
| }, | |
| formats: ['es', 'cjs'], | |
| fileName(format, entryName, ...rest) { | |
| return `index.${format}.${entryName}.${format === 'es' ? 'js' : 'mjs'}`; | |
| } | |
| }, | |
| outDir: "lib", | |
| }, | |
| plugins: [dts({ | |
| outDir: 'types' | |
| })] | |
| } | |
| }); |
咱们只需要配置多入口,配置打包产物的输出文件名命名,以及 type 类型的输出(如果有)。
Package.jon
| { | |
| "name": "rollup-stylex", | |
| "version": "1.0.0", | |
| "description": "", | |
| "type": "module", | |
| "scripts": { | |
| "test": "echo \"Error: no test specified\" && exit 1", | |
| "build": "vite build" | |
| }, | |
| "keywords": [], | |
| "author": "", | |
| "license": "ISC", | |
| "devDependencies": { | |
| "@rollup/plugin-swc": "^0.3.0", | |
| "@swc/cli": "^0.1.63", | |
| "@swc/core": "^1.3.102", | |
| "rollup": "^4.9.2", | |
| "typescript": "^5.3.3", | |
| "vite": "^5.1.5", | |
| "vite-plugin-dts": "^3.7.3" | |
| }, | |
| "files": ["lib", "types"], | |
| "typesVersions": { | |
| "*": { | |
| "*": ["./types/v1/index.d.ts"], | |
| "v2": ["./types/v2/index.d.ts"] | |
| } | |
| }, | |
| "exports": { | |
| "./package.json": "./package.json", | |
| ".":{ | |
| "import": "./lib/index.es.v1.js", | |
| "require": "./lib/index.cjs.v1.mjs" | |
| }, | |
| "./v2":{ | |
| "import": "./lib/index.es.v2.js", | |
| "require": "./lib/index.cjs.v2.mjs" | |
| } | |
| } | |
| } |
我们可以重点关注下 exports 、typesVersions 两个字段的配置:
exports保证了不同路径下的引用区分import和require的路径正确性typesVersions可以保证不同typescript版本,不同的文件路径下的声明文件引入

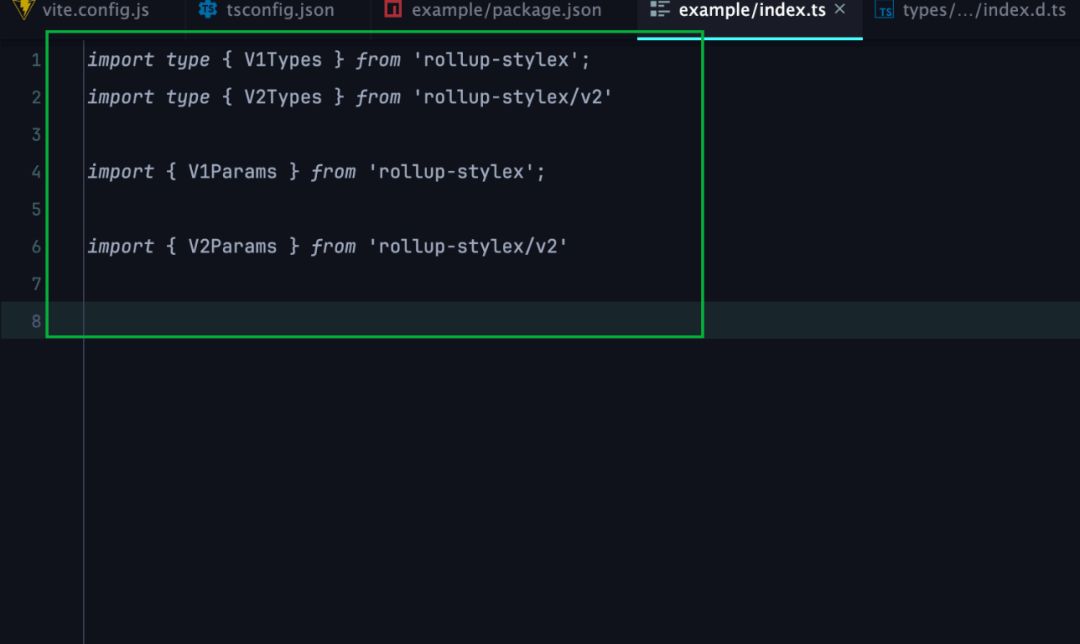
如图所示,完美地保证了类型以及不同入口的对象引入与导出。
小结
顺带一提的是,在 vite 中,我们一般还需要处理 css 的引入问题, 而多入口打包如果不配置,则会有一些异常表现。
借助:https://github.com/marco-prontera/vite-plugin-css-injected-by-js,配置relativeCSSInjection为true即可。
以上便是一次在生产业务中的一次组件库多版本打包的实践,希望对你有帮助。
我是不换,我们下次再会!