我开发使用的是 Windows 系统,在非 Unix 系统中没有 GNU 的 GCC 程序,GCC 是 C/C++ 代码编译工具。因此我们需要手动去安装 GCC。
GCC 官方 不提供针对 Windows 的编译版本,官方推荐使用 MinGW 编译的 GCC Windows 版。
所以我们先去 MinGW64(MinGW 的64位版本)官网看看。
一、安装 MinGW64
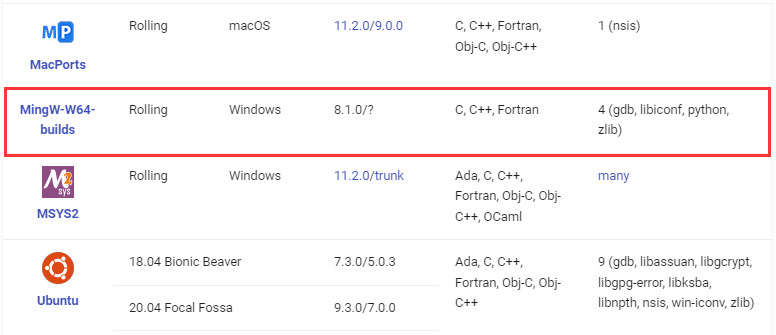
在 MinGW64 官网下载页面 下拉找到 MinGW-W64-builds,点击即可跳转到下载位置。

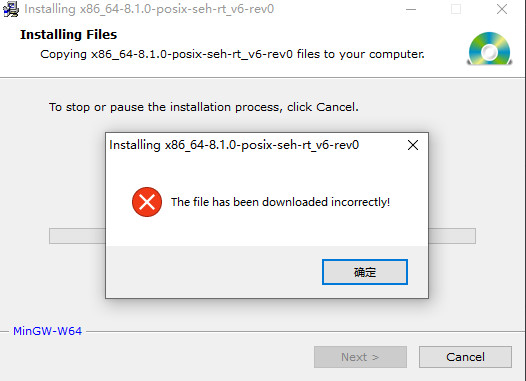
下载然后运行 mingw-w64-install.exe。安装到 download 那一步时提示下载资源失败。看来我只能直接去下离线包了。

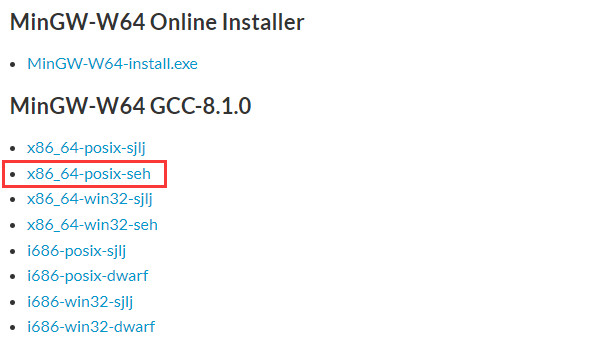
离线包下载地址:Sourceforge.net MinGW64 。页面往下可以看到 64-posix 的它有两个版本,sjlj 和 seh 后缀表示异常处理模式,seh 性能较好,但不支持 32位。sjlj 稳定性好,可支持 32位,这里推荐下载seh 版本。

下载解压到想存放的位置,我把文件夹名改为了 MinGW64,在 MinGW64/bin 中包含了编译所需的工具:gcc.exe、g++.exe、gdb.exe、mingw32-make.exe . . .
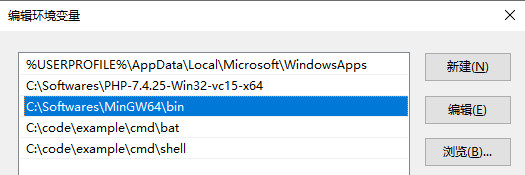
接着到 Windows 的环境变量中把 MinGW64/bin 添加上。

重启命令行,测试是否能打印 GCC 的版本信息。
~> gcc --version
gcc.exe (x86_64-posix-seh-rev0, Built by MinGW-W64 project) 8.1.0
Copyright (C) 2018 Free Software Foundation, Inc.
This is free software; see the source for copying conditions. There is NO
warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
二、安装 VSCode C/C++ 插件
在任意位置新建一个项目文件夹:hello,用 VSCode 打开此文件夹,然后新建一个 main.c 文件,双击打开这个文件。
hello/ └─ main.c
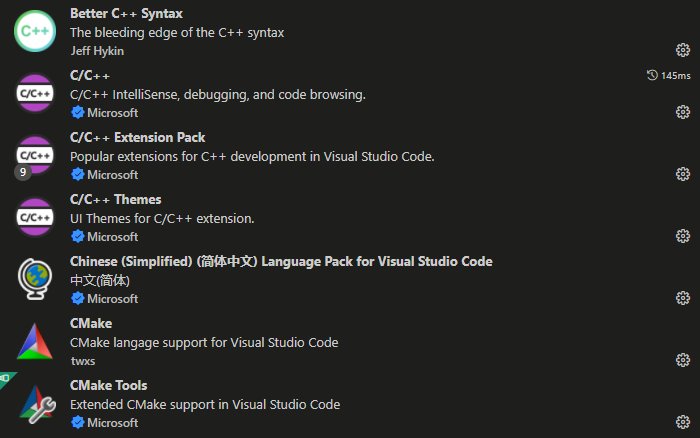
这个时候 VSCode 会提示你是否安装 C/C++ 相关的扩展,确认 安装 之后 VSCode 会下载并安装上 C/C++ 相应的扩展,如下面这些:

安装好上面的插件后,在 main.c 中添加下面这段 Hello World 代码。
#include <stdio.h>
int main() {
printf("Hello, World! \n");
return 0;
}
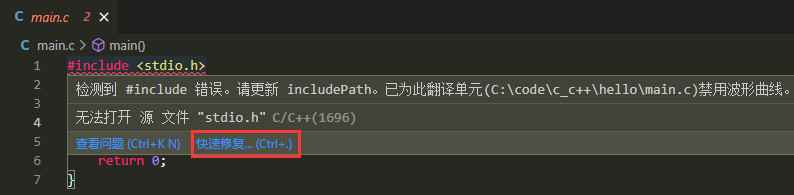
可以看到 #include <stdio.h> 有红色波浪线错误。把鼠标放上去会显示具体的错误原因:因为 VSCode 默认的 GCC 位置是 /usr/bin/gcc,显然这个位置是不对的。点击提示中的 快速修复 去编辑 编译器路径 设置。

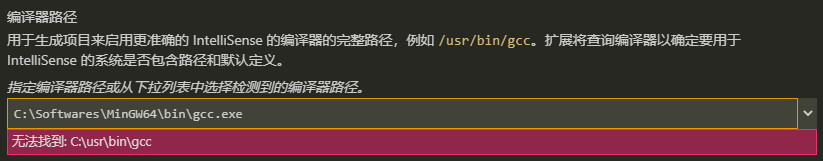
编译器路径 需要修改为上面我们安装 gcc.exe 的路径(如果是调试 C++ 代码则是 g++.exe),我的是:C:\Softwares\MinGW64\bin\gcc.exe。修改好后 #include <stdio.h> 的红色波浪线错误就消失了。

这里的修改对应了 .vscode/c_cpp_properties.json 文件的 compilerPath,也可以直接在 .vscode/c_cpp_properties.json 文件中修改:
{
"version": 4,
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:\\Softwares\\MinGW64\\bin\\gcc.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-gcc-x64"
}
]
}
三、配置 C/C++ 编译任务,生成可执行文件
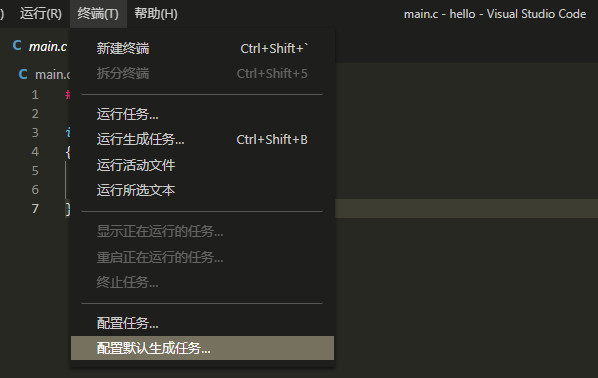
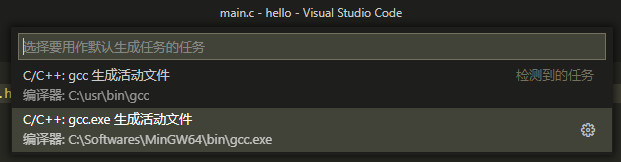
点菜单栏 终端 -> 配置默认生成任务。在弹出的选项中选择我们上面配置好的 C:\Softwares\MinGW64\bin\gcc.exe。


生成的编译任务文件 task.json 如下, 在 task.json 中,设置可执行文件生成目录为源文件所在目录,命名为:源文件名.exe。
{
"version": "2.0.0",
"tasks": [
{
"label": "Project build (C/C++ GCC)",
"type": "cppbuild",
"command": "C:\\Softwares\\MinGW64\\bin\\gcc.exe", // C++ 对应 g++.exe
"args": [
"-fdiagnostics-color=always",
"-g", // 表示增加调试信息到目标中
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
}
]
}
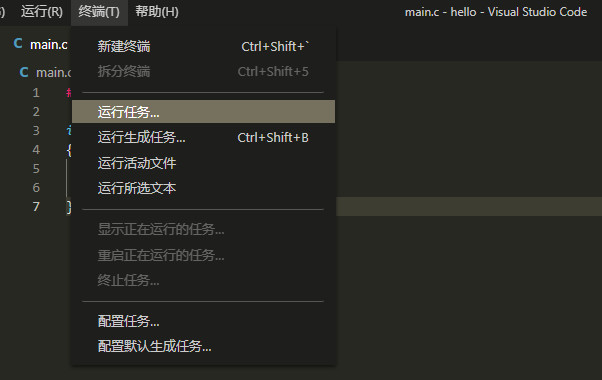
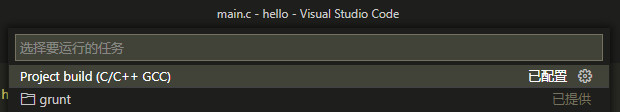
任务创建好了,接下来运行测试一下。点击菜单栏 终端 -> 运行任务...。在弹出的选项中选择我们上面配置好的任务:Project build (C/C++ GCC)。可以看到确实在 hello 文件夹下生成了 main.exe。


四、配置 C/C++ 调试
接着是去配置 C/C++ 的调试。在 VSCode 左侧,打开调试面板,点击 创建 launch.json 文件 ,在弹出的选项中选择 C++ (GDB|LLDB),新生成的 launch.json 文件的配置如下:
{
// 更多调试设置参考:https://code.visualstudio.com/docs/cpp/launch-json-reference
"version": "0.2.0",
"configurations": [
{
"name": "Project debug (C/C++ GDB)",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"externalConsole": false,
"preLaunchTask": "Project build (C/C++ GCC)",
"linux": {
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb"
},
"osx": {
"MIMode": "lldb"
},
"windows": {
"MIMode": "gdb",
"miDebuggerPath": "C:\\Softwares\\MinGW64\\bin\\gdb.exe"
}
}
]
}
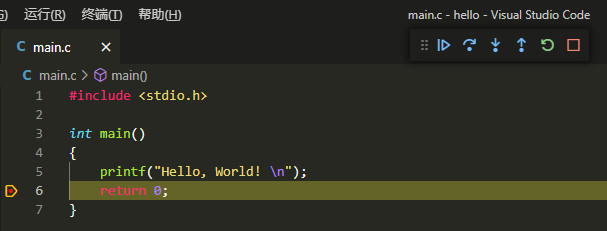
保存好 launch.json 文件之后,在 return 0; 那一行设置一个断点,按下 F5 开始调试。程序将会在断点处暂停。至此 C/C++ 的调试环境就配置好了。

五、安装 SublimeText 设置导入插件
这不是必要的步骤。由于我习惯了 Sublime Text 的快捷键和设置,所以寻思着把 Sublime Text 的设置导入到 VSCode 中。
在 VSCode 的插件市场中安装 Sublime Text Keymap and Settings Importer 插件。此插件会把 VSCode 的快捷键改成 Sublime Text 的快捷键,同时还可以导入用户指定的 Sublime Text 设置。
安装插件后,Ctrl + Shift + P 打开命令行,输入 Sublime Text Keymap: Import Sublime Text Settings。在弹出的文件选择窗口中选中自己要导入的设置即可。