首先当然是一些语言支持的插件,这个大家根据自己的需要安装就好了。平时编写什么语言,就安装什么语言的插件。
这里简单列举一些语言。
C/C++

提供 C++ 语法识别、智能补全、代码跳转、调用依赖识别等,一般来说学生党安装这一个就可以了。还有一些其他的插件也非常不错,如 C++ Intellisense, C/C++ Clang Command Adapter 等。
Java

提供代码调整、自动补全、jdk 文档查询、Lint、类型检查、debug 等功能。
因为 Java 的工程往往比较庞大,而 vscode 相对比较轻量级,相对来说不是非常合适。而且 Java 工程需要的插件也非常多,比如 Tomcat、spring、数据库等等……全部安装下来还是比较重的。所以还不如直接使用全部环境都集成好的 IDEA。
Go

vscode 对 go 语言的支持非常不错,在某些功能上甚至比 Jetbrains 家的 Goland 还要好用,比如 golint。
和 Java 一样,golang 一般也是用来编写大型的后端项目,这类的项目代码文件非常多,感觉还是不太适合 vscode,这点还是仁者见仁。
Hive SQL

Hive SQL 语法支持,主要就用到高亮和补全,毕竟 hive sql 都不在本地运行。
HTML/CSS

HTML/CSS 语法支持,前端党必备。
Markdown

markdown 语法支持,可以在 vscode 当中编辑 markdown 文档,还支持图床的图片上传功能。
由于很多 github 的 repo 都提供了 markdown 语法格式的 readme 文件,所以还是需要安装一下,这样才方便阅读。
Python

Python 的语法支持,支持 Python 的单测、lint、语法高亮、代码格式化、debug、jupyter 等功能。
当中对 jupyter 的支持非常不错,可以在 vscode 当中快速打开、运行 .ipynb 文件,再也不用在 web 当中运行 notebook 了,体验大大提升。
各种神器
上面介绍的都是语言支持型插件,大家根据自己平时编写的需要酌情安装即可。当然这里列举的也只是其中一部分。
下面来介绍一下功能性的插件,可以实现一些各种各样的功能,有些是开发神器,有些是摸鱼神器,各有各的用处。
Auto Close Tag

前端神器,只需要编写左标签,例如<a>,<body>,<html>等,会自动替我们完成右侧标签的填充如:</a>, </body>, </html>等。
Auto Rename Tag

前端神器,自动修改标签名,当我们修改一个标签时,自动修改对应的右侧标签。
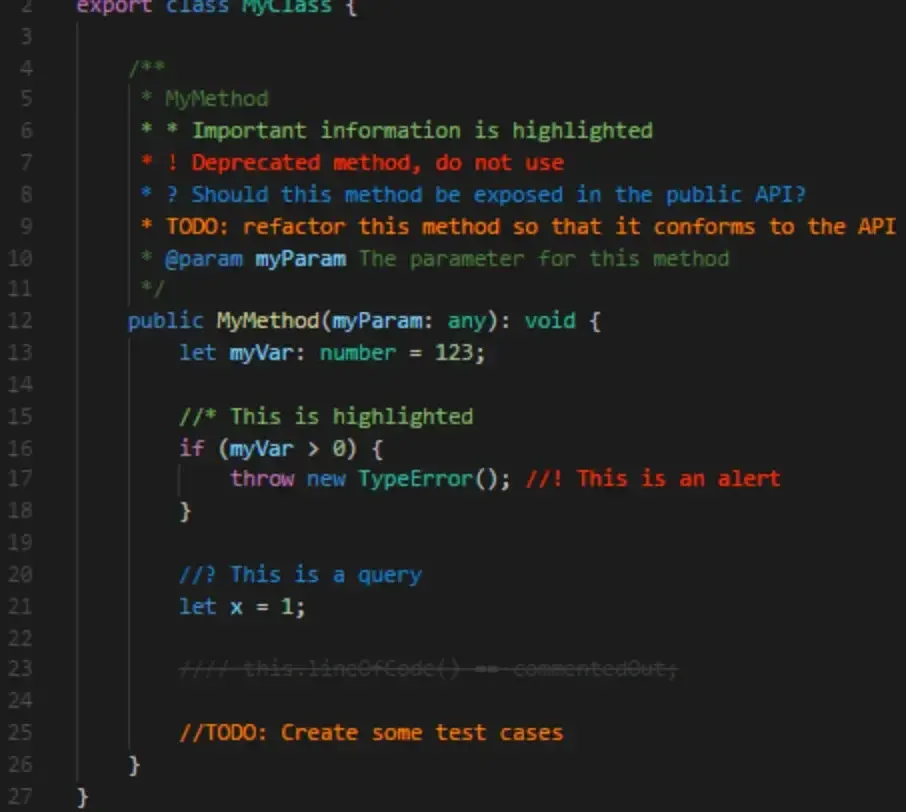
Better Comments
美化注释,可以将我们的多行注释按照类别自动高亮,如:

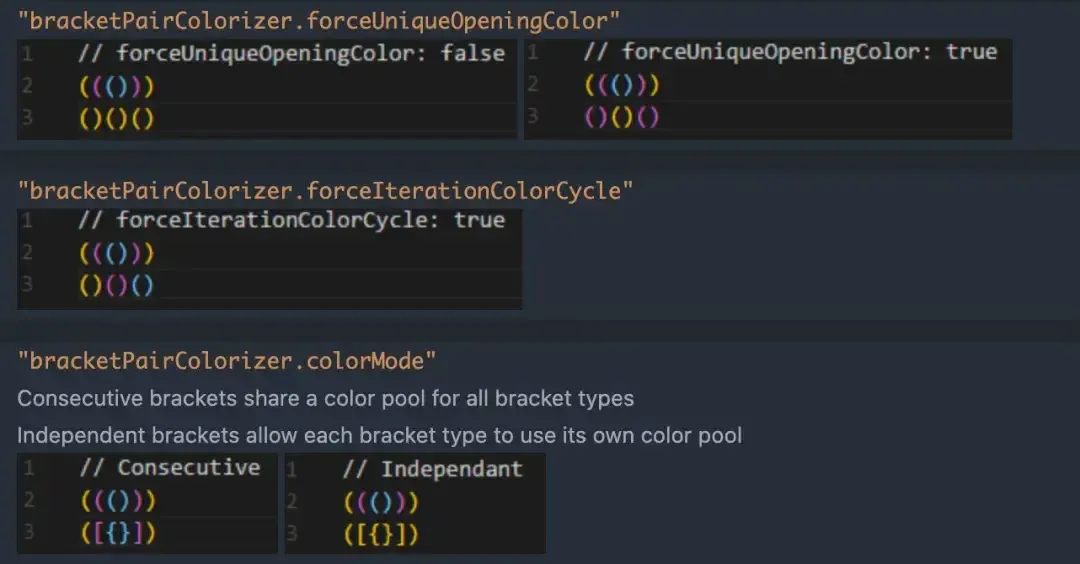
Bracket Pair Colorizer

开发神器,当使用多层括号嵌套时,自动将不同层次的括号设置成不同的颜色,防止配对时眼瞎。

CodeIf
变量起名神器,还在为起变量名发愁吗?使用它搜索一下,自动推荐合适的变量名,支持中文!

Excel Viewer

顾名思义,Excel 表格预览,数据分析党的神器,再也不用一个窗口看数据一个窗口写代码了。
ESLint
前端神器,不解释。
Jslint
JSLint,JavaScript lint 工具,前端党必备。
jupyter

vscode 中支持 jupyter,和 Python 插件对 jupyter 的支持类似。
leetcode

上班摸鱼、实验室摸鱼神器,再也不用担心刷题被老板看到了。
live server
前端神器,可以在 vscode 中预览编写的网页。
Path Intellisense

编码神器,相对路径自动补全
Remote - SSH

开发神器,通过 vscode 以窗口的形式连接远程服务器,直接在 vscode 当中编写服务器代码!
Tabnine

开发神器,超强大的代码自动补全。
Terminal Here
开发神器,在当前窗口打开 terminal,再也不用每次开 terminal 都要不停地 cd 了。
vscode-icons
给你的 vscode 中文件夹、文件换上更好看的图标。

zhihu

摸鱼神器,年薪百万的秘密……
vscode当中好用的插件还有非常多,如果还知道什么其他神器的,可以在评论区留言。
【了解】GitHub 代码一键转 VS Code,太好用了!

VS Code 是一个由微软开发,同时支持 Windows、 Linux 和 macOS 等操作系统的免费代码编辑器,它支持测试,并内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全、代码片段和代码重构等。
作为程序员常用的代码编辑器之一,VS Code 是一个可在所有平台上使用的开源、可扩展和轻量级的编辑器。这些品质使其大受欢迎,并成为 Python 开发的绝佳平台。
那么,有没有可能提供 GitHub 链接,直接在 VS Code 上查看 Repo 代码呢?
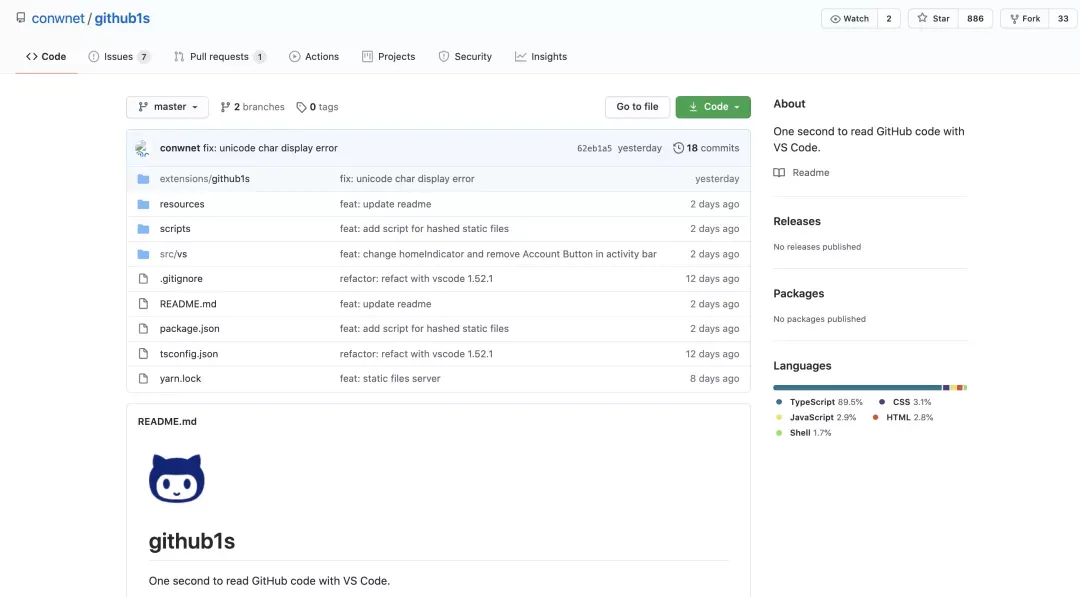
近日,GitHub 上出现了这样一个项目,可以使用户直接在 VS Code 界面读取 GitHub 项目的代码,实现了 GitHub 项目与 VS Code 的无缝衔接。
这个项目名为 github1s,它的使用方法非常简单,只需要在浏览器地址栏 GitHub 网址链接中的「github 」后面添加 1s ,然后 Enter 键,即可在 VS Code 界面访问该项目的 Repo 代码。据项目主页显示,项目开发者来自百度。
项目地址:https://github.com/conwnet/github1s
以 GitHub 项目「时间序列数据分析 Python 库 Deeptime」(https://github.com/deeptime-ml/deeptime)为例,在浏览器地址栏输入该项目的网址,在「github 」后面添加「1s 」,如下图中红框所示:

然后回车键即可进入到 VS Code 界面,浏览该项目的相关内容。
这就是加「1s」的神奇力量!
用户需要准备以下先决条件:
| git clone git@github.com:conwnet/github1s.git | |
| $ cd github1s | |
| $ yarn | |
| $ yarn watch | |
| $ yarn serve # in another shell | |
| $ # Then visit http://localhost:5000 once the build is completed. | |
| 并构建: | |
| $ yarn | |
| $ yarn build |
Vscode笔记
通过在命令行输入 code . 使 vscode 打开文件夹
Mac
- 打开
VS code - 打开命令面板(
⇧⌘P) - 输入
shell command - 找到:
Install 'code' command in PATH - 点击一下就 OK 了。
win(默认有 code-insiders . 新增 code .)
把 Code-insiders.exe 复制一份重命名 Code.exe
或者用
gitbash
配置别名
echo 'alias code="code-insiders"' >> vim ~/.bashrcecho 'alias web="webstorm64"' >> vim ~/.bashrcsource ~/.bashrc使别名立即生效code .使用vscode打开当前文件夹
终端切换
左下角设置——>功能——>终端——>External:Windows Exec 配置好之后,打开终端,点击选择默认shell,选中后重新打开终端
- cmd
C:\Windows\System32\cmd.exe - gitbash
D:\Git\git-bash.exe
调试技巧
VSCode Debug功能按钮从左到右功能依次为:
- 按钮1:运行/继续 F5,直接跳转到下一断点;
- 按钮2:单步跳过(又叫逐过程) F10,按语句单步执行。当有函数时,不会进入函数;
- 按钮3:单步调试(又叫逐语句) F11:当有函数时,点击这个按钮,会进入这个函数内;
- 按钮4:单步跳出 ⇧F11:如果有循环,点击该按钮,会执行到循环外面的语句;
- 按钮5:重启 ⇧⌘F5;
- 按钮6:停止 ⇧F5
VSCode launch.json常用变量
- ${workspaceRoot}:VS Code当前打开的文件夹
- ${file} :当前打开的文件
- ${relativeFile}:相对于workspaceRoot的相对路径
- ${fileBasenameNoExtension}:当前文件的文件名,不带后缀,也即launch
- ${fileBasename}: 当前打开文件的文件名
- ${fileDirname}: 所在的文件夹,是绝对路径
- ${fileDirname}:文件所在的文件夹路径
- ${lineNumber}:当前文件光标所在的行号
- ${fileExtname}:当前打开文件的拓展名,如.json
- ${cwd}: 启动时任务运行程序的当前工作目录
- ${workspaceFolder}:表示当前workspace文件夹路径
- ${workspaceRootFolderName}:表示workspace的文件夹名
- ${env:PATH}:系统中的环境变量
VSCode调试配置项说明
request:请求配置类型,可以为launch(启动)或attach(附加)
下面是launch 和 attach 类型共有的属性
| MD | |
| protocol:设置调试协议 | |
| auto: 尝试自动检测目标运行时使用的协议 | |
| inspector 新的V8调试器协议,解决遗留版本的多数问题,node versions >= 6.3 and Electron versions >= 1.7.4 | |
| legacy: 原始的v8调试器协议,node versions < v8.0 and Electron versions < 1.7.4. | |
| port:调试使用的端口 | |
| address :TCP/IP地址,用于远程调试 | |
| localRoot: 远程调试时映射的本地地址 | |
| remoteRoot: 远程调试时的远程目录地址 | |
| sourceMaps: 默认为true | |
| outFiles :当map文件不在js文件同目录时用于指定 sourceMaps的位置 | |
| restart :自动重启调试 | |
| timeout: 配置自动附加的超时时间 | |
| stopOnEntry: 自动断点到第一行代码处 | |
| smartStep: 自动跳过未映射到源代码的代码 | |
| skipFiles :[]String,指定跳过单步调试的代码 | |
| trace : 启用诊断输出 |
以下是特定于类型 launch(启动)的配置属性
| MD | |
| program: 指定调试入口文件地址 | |
| args : []String 传递给程序的参数,可在process.argv拿到 | |
| cwd :指定程序启动调试的目录 ,当vscode启动目录不是项目根目录,并且调试npm script时非常有用 | |
| runtimeExecutable: 设置运行时可执行文件路径,默认是node | |
| 可以是其他的执行程序,如npm、nodemon | |
| runtimeArgs: 传递给运行时可执行文件的参数,例如: | |
| runtimeVersion: 设置运行时可执行程序的版本,如果使用nvm,可以切换node.js版本 | |
| env: 添加额外的环境变量 | |
| envFile: 文件加载环境变量 | |
| console: 配置终端可以是外部终端或者内部集成终端,默认值internalConsole | |
| autoAttachChildProcesses: 跟踪调试对象的所有子过程,并自动附加到在调试模式下启动的子过程 |
调试内容来源
扩展
Settings Sync只需要通过GistID:fc1481c83fb01baf1b818b817bec4e7a就可以同步更新已有的配置和扩展.gitignore Generator自动生成.gitignore文件Auto Rename Tag修改双标签如:div,会自动同步修改对应的闭合标签(开始标签、结尾标签)Babel JavaScriptES201x,React JSX,Flow和GraphQL的JavaScript语法突出显示。Bash Debug一个基于超赞bashdb脚本的bash调试器GUI前端(bashdb现在包含在软件包中)。Better Comments更好的注释扩展,将帮助您在代码中创建更人性化的注释。Bracket Pair Colorizer给括号上色的,如:((())),闭合括号会有相同颜色,相邻括号颜色会有明显区分Chinese (Simplified)简体中文扩展Code Runner代码运行器,代码片段运行器。在单独JS文件上右键run code或Ctrl+Alt+N或F1->点击run codeCommunity Material Theme主题,ctrl+shift+p—>color theme—>输入Community按上下选择主题Darcula Theme - WebStorm Edition主题,ctrl+shift+p—>color theme—>输入WebStorm选择主题DartDart Code通过支持 Dart编程语言扩展了VS Code,并提供了有效编辑,重构,运行和重新加载Flutter 移动应用程序和AngularDart Web应用程序的工具。Debugger for ChromeChrome调试DockerDocker扩展使从Visual Studio Code轻松构建,管理和部署容器化应用程序变得容易。它还提供了在容器内对Node.js,Python和.NET Core的一键式调试。EJS language supportEJS语言支持。注意:如果看不到任何样式,请将“ * .ejs”的文件关联设置为htmlAuto Import对import自动导入(注意检查代码,有时候自动导入了乱七八糟的东西导致报错,需要手动删除)ESLint将ESLint集成到VS Code中。Flutter此VS Code扩展增加了对有效编辑,重构,运行和重新加载Flutter 移动应用程序的支持,以及对Dart编程语言的支持。Flutter HelpersFlutter代码提示Flutter Widget SnippetsFlutter代码片段Formatting Toggle可以通过单击来打开和关闭格式化程序(漂亮,漂亮,…)。GitLens — Git supercharged内置到Visual Studio代码Git的能力。它可以帮助您通过Git责任注释和代码镜头一目了然地看到代码作者的身份,无缝地导航和浏览Git存储库,通过强大的比较命令获得有价值的见解,等等。Gradle Language Support字面意思,Gradle语言支持HTML CSS Support字面意思,html css语言支持(支持==提示)Ignore files.gitignore引用gitignore和忽略文件,还支持:.npmignore、.dockerignore、.coffeelintignore、.slugignore、.atomignore、.hgignore、.vscodeignore、.eslintignore、.prettierignore、.stylelintignoreImport Cost计算imports、requires的包大小IntelliSense for CSS class names in HTML标签的class里面自动提示classnameJavaScript (ES6) code snippetsES6代码提示JavaScript Booster当在JavaScript(或TypeScript/Flow)中编辑代码时,此VS Code扩展提供了各种代码操作(快速修复)。只需注意左侧的灯泡,然后按一下它即可了解如何在光标下转换代码。json2ts可将JSON转换为TypeScript接口。您可以从VS Code中浏览和安装扩展。Ctrl+P通过键入来按并缩小列表命令的范围ext install json2ts。LeetCodevscode支持LeetCode做题、搜题licenser快速创建许可文件,或插入许可注释,支持多语言Live Server字面意思,实时服务器Live Share实时分享,Microsoft Visual Studio实时共享Markdown All in OneMarkdown对Visual Studio Code的支持,Markdown所需的全部功能(键盘快捷键,目录,自动预览等)。Material Icon Theme文件图标、文件夹图标、自定义文件夹颜色、文件夹主题、自定义图标的不透明度、自定义图标饱和度、自定义图标关联、文件关联、自定义SVG图标、文件夹关联、自定义SVG文件夹图标、语言协会Material Themevscode主题Move TS - Move TypeScript files and update relative imports移动包含TypeScript的TypeScript文件和文件夹,并更新其相对导入路径。neuronVisual Studio Code的神经元,面向数据科学家的交互式编程体验Node.js Exec使用node.js执行当前文件或您选择的代码。Node.js Modules IntellisenseVisual Studio Code插件,可以自动完成导入语句中的JavaScript/TypeScript模块。npm IntellisenseVisual Studio Code插件,可自动完成导入语句中的npm模块。Output ColorizerVSCode日志输出着色器Path Intellisense路径智能感知Live Sass Compilervscode自动编译scss文件为css文件Prettier - Code formatter更漂亮-代码格式化程序Remote - SSHVisual Studio代码远程-SSHRemote - SSH: Editing Configuration FilesVisual Studio Code远程-SSH:编辑配置文件SCSS EverywhereHTML、Svelte、Latte、Slim、Liquid、TSX/JSX、Haml、Elixir、Smarty、PHP、ERB、Javascript、CSS和SCSS的'.class'和'#id'完成。只需在模板或CSS/SCSS中声明类,然后在任何地方都可以看到它。(两个方向)SCSS FormatterSCSS格式化程序SCSS IntelliSenseSCSS智能感知shell-formatshell格式化Swig(.tpl)Swig的简单语法着色和漂亮的代码片段。现在支持.tpl扩展名。TypeScript HeroTypeScript Hero是一个vscode扩展,使您的生活更轻松。在编写大量代码时,TypeScript您可能需要vscode来组织导入。TSLinteslit是JS/ES的,TSLint则是相对于TS的Turbo Console Log通过自动执行写有意义的日志消息的操作,此扩展使调试变得更加容易。TypeScript Importer在工作空间文件中自动搜索TypeScript定义,并提供所有已知符号作为完成项以允许代码完成。TypeScript Toolbox优化/自动导入,生成吸气剂/设置器和构造函数Vetur对vue友好支持,代码提示,高亮,格式化,整理/错误检查,智能感知,调试等。Visual Studio IntelliCode为Python,TypeScript/JavaScript和Java开发AI辅助开发功能在Visual Studio Code,基于理解你的代码的上下文与机器学习相结合的见解。Vue Peek支持Vue快捷编辑,很方便Vue.js Extension PackVue.js扩展包,该扩展包为Vue.js开发添加了功能。Vue VSCode SnippetsVue代码提示VueHelper支持Vue快捷编辑,很方便YAML红帽的YAML语言支持picgo图床,支持markdown粘贴图片自动上传并生成链接Browser Preview,在vscode中实现预览调试
Settings Sync 上传和拉取
vscode 可以快速完成配置,自动安装相关扩展
搜索扩展并安装Settings Sync
拉取公共配置文件和扩展
- 安装好后会自动弹出 Setting Sync(或者
ctrl+shift+p输入sync,找到sync:advanced options,然后点击—>再点击打开设置) - 第一次使用未配置过
- 点击
LOGIN WITH GITHUB下面的Download Public Gist,粘贴你的gistfc1481c83fb01baf1b818b817bec4e7a,回车即可 - 如果已配置(或修改gist)
- 在
Environment Settings下面的Gist ID处修改ID,然后ctrl+shift+p输入sync,点击sync:download setting
上传配置文件和扩展
生成
token
- 点击
EDIT CONFIGURATION,然后去生成github token - 登录
github并打开 https://github.com/settings/tokens - 点击
Generate new token - 输入账号密码
- 输入 Note
- 选择
[*] gist Create gists - 点击
Generate token
配置
- 安装好后会自动弹出
Setting Sync(或者ctrl+shift+p输入 sync,找到sync:advanced options,然后点击—>再点击打开设置) - 第一次使用未配置过需要点击
EDIT CONFIGURATION - 如果你的 github 账号上传过,可以把老的
Gist ID粘贴在Environment Settings处 - 将生成成功的
token粘贴至Global Settings的获取令牌,失焦自动保存 - 如果没有自动上传生成
Gist ID,手动shift+alt+u上传下 Environment Settings下面的选项全部勾了,当前设备会自动强制更新同步为Gist ID的最新配置扩展
配置和使用
- 命令面板(
ctrl+shift+p)—>输入sync即可查看相关设置 - 上传配置
shift+alt+u
ESlint 使用
搜索安装或打开vscode-eslint点击安装
配置保存自动修复
| JS | |
| // 下面的设置为包括ESLint在内的所有提供程序打开“自动修复”: | |
| "editor.codeActionsOnSave": { | |
| "source.fixAll": true | |
| } | |
| // 相反,此配置仅在ESLint上将其打开: | |
| "editor.codeActionsOnSave": { | |
| "source.fixAll.eslint": true | |
| } | |
| // 您还可以通过以下方式有选择地禁用ESLint: | |
| "editor.codeActionsOnSave": { // 除过 eslint 的项目都修复 | |
| "source.fixAll": true, | |
| "source.fixAll.eslint": false | |
| } |
项目安装npm安装eslint
初始化配置文件npm install eslint --save-dev && npx eslint --init
打开进行配置:eslint官网doc
配置完之后通过此命令校验js文件:npx eslint src/**/*.js
配置参考如下:
| .eslintrc | |
| JS | |
| // 展示样式的规则 https://eslint.org/docs/rules/#stylistic-issues | |
| { | |
| "env": { | |
| // 指定环境、指定全局、指定解析器选项、文档 https://eslint.org/docs/user-guide/configuring/language-options#specifying-environments | |
| "browser": false, // 浏览器全局变量不需要支持 | |
| // var process: NodeJS.Process 'process' is not defined. | |
| // var process: NodeJS.Process 'process' is not defined. | |
| "node": true, // Node.js全局变量和Node.js作用域。 | |
| // 添加所有ECMAScript 2021全局变量并将ecmaVersion解析器选项自动设置为12。 | |
| // es6 的解析器为 6 | |
| "es2021": true | |
| }, | |
| "extends": "eslint:recommended", | |
| "parserOptions": { | |
| "ecmaVersion": 12, | |
| // 报错:Parsing error: 'import' and 'export' may appear only with 'sourceType: module'eslint | |
| "sourceType": "module" | |
| }, | |
| "rules": { | |
| "semi": ["error", "never"], // 结尾是否需要分号,never不要,always要 https://eslint.org/docs/rules/semi#require-or-disallow-semicolons-instead-of-asi-semi | |
| "quotes": ["error", "double",{ "allowTemplateLiterals": true }], // double 双引号 single 单引号 allowTemplateLiterals 支持es6`` https://eslint.org/docs/rules/quotes | |
| "no-multi-spaces": "error", // 禁止多个空格 https://eslint.org/docs/rules/no-multi-spaces#disallow-multiple-spaces-no-multi-spaces | |
| // 以下打开搜索名称即可 https://eslint.org/docs/rules/#stylistic-issues | |
| "block-spacing": "error", | |
| "comma-spacing": ["error", { "before": false, "after": true }], | |
| "space-unary-ops": "error", | |
| "space-before-blocks": ["error", { "functions": "never", "keywords": "never", "classes": "never" }], | |
| "space-before-function-paren": ["error", "never"], | |
| "space-in-parens": ["error", "always", { "exceptions": ["[]"] }], | |
| "no-multiple-empty-lines": ["error", { "max":1, "maxBOF": 0}], | |
| "lines-around-comment": ["error", { "beforeBlockComment": true, "allowClassStart": true }], | |
| "indent": ["error", 2], | |
| "arrow-body-style": ["error", "as-needed"], | |
| "arrow-spacing": ["error", { "before": false, "after": false }], | |
| "arrow-parens": ["error", "always"], | |
| "no-confusing-arrow": "error", | |
| "yield-star-spacing": ["error", "after"], | |
| "rest-spread-spacing": ["error", "never"] | |
| } | |
| } | |
| // 可以参考这里的配置 https://www.cnblogs.com/520future/p/11038793.html |
ESlint+Prettier
1、VScode搜索并安装这两个插件:ESlint Prettier
安装完成之后,按下ctrl+shit+p,输入setting.json,选择首选项:打开设置(json)回车
在设置中插入如下配置
| JS | |
| // eslint配置项,保存时自动修复 | |
| "editor.codeActionsOnSave": { | |
| "source.fixAll.eslint": true | |
| }, | |
| // 默认使用prettier格式化支持的文件 | |
| "editor.defaultFormatter": "esbenp.prettier-vscode", | |
| // 自动设定eslint工作区 | |
| "eslint.workingDirectories": [ | |
| { "mode": "auto" } | |
| ], |
2、为你的项目安装以下插件
yarn add eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin prettier eslint-config-prettier eslint-plugin-prettier --devornpm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin prettier eslint-config-prettier eslint-plugin-prettier --save-dev
3、新建eslint配置文件
在项目根目录下新建.eslintrc.js文件
写入如下内容
| JS | |
| module.exports = { | |
| parser: "@typescript-eslint/parser", // 指定ESLint解析器 | |
| parserOptions: { | |
| sourceType: "module", // 允许使用导入 | |
| }, | |
| extends: [ | |
| "plugin:@typescript-eslint/recommended", // 使用@ typescript-eslint / eslint-plugin中的推荐规则 | |
| "prettier/@typescript-eslint", // 使用eslint-config-prettier禁用一些与Prettier冲突的ESLint规则 | |
| "plugin:prettier/recommended" // 启用eslint-plugin-prettier和eslint-config-prettier,使编辑器显示错误提示,确保这项是扩展数组中的最后一个配置 | |
| ], | |
| rules: { | |
| // 放置ESLint规则的位置。可用于覆盖从扩展配置中指定的规则 | |
| // 例如 "@typescript-eslint/explicit-function-return-type": "off", | |
| }, | |
| }; |
4、配置Prettier
这步是可选的,如果pretter的默认配置你觉得用着蛋疼,那么你可以在项目根目录下新建
.prettierrc
修改它的配置,下面列举一些常用设置,全部为默认选项,请按需修改
| JS | |
| { | |
| "printWidth": 80, //限制每行字符个数 | |
| "tabWidth": 2, //指定每个缩进级别的空格数 | |
| "useTabs": false, //使用制表符而不是空格缩进 | |
| "semi": true, //在语句末尾打印分号 | |
| "singleQuote": false, //使用单引号而不是双引号 | |
| "trailingComma": "es5", //多行时尽可能打印尾随逗号 | |
| "bracketSpacing": true, //在对象文字中的括号之间打印空格 | |
| "arrowParens": "always", //始终给箭头函数的参数加括号 | |
| "htmlWhitespaceSensitivity": "css", //指定HTML文件的全局空格敏感度 | |
| "endOfLine": "lf" //检测换行符类型,如果出现大量换行符报错,可以修改为auto不检测 | |
| } |
更多配置可参考Pretter文档
5、其它
- 如果还想配置vue、react文件相关的格式化,可以参考下面的说明https://github.com/prettier/eslint-config-prettier
- 抄的这里的,版本升级比较快,这里可以做下参考,一般只需要配置
eslint就可以了,两个一起配置会冲突,解决比较麻烦。 Using ESLint and Prettier in a TypeScript Project
.gitignore Generator
VSCode 使用 .gitignore Generator 生成 .gitignore 文件
- 搜索安装.gitignore Generator
ctrl+shift+p- 输入:
Generate .gitignore File 选择 确定or选择 创建 确定or选择 更新 确定
GitLens
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象,原因和时间。回顾历史,以进一步了解代码的演变方式和原因。毫不费力地探索代码库的历史和演进。
- 搜索安装即可或点开安装GitLens
Import Cost
计算 imports/requires 的大小显示在包后面
- 安装 Import Cost
- 目前支持:
- 默认导入:
import Func from 'utils'; - 整个内容导入:
import * as Utils from 'utils'; - 选择性导入:
import {Func} from 'utils'; - 选择性导入别名:
import {orig as alias} from 'utils'; - 子模块导入:
import Func from 'utils/Func'; - 要求:
const Func = require('utils').Func; - 同时支持
Javascript和Typescript
Live Sass Compiler
VSCode 配置自动编译 Sass
- 安装扩展:Live Sass Compiler
- 监听 .scss 文件自动编译为 css 文件,非常方便
Node modules resolve
VSCode对配置别名(alias)的支持 代码中使用 @ (如:import {util} from '@/utils/index'),鼠标放在 util 上面 按 ctrl ,点击后会定位到 utils/index
搜索安装 Node modules resolve
配置
jsconfig.json
,
vscode doc 官网关于 jsconfig.json 说明
| JSON | |
| { | |
| "compilerOptions": { | |
| "target": "es2017", | |
| "allowSyntheticDefaultImports": false, | |
| "baseUrl": "./", | |
| "paths": { | |
| "@/*": ["src/*"] | |
| } | |
| }, | |
| "exclude": ["node_modules", "dist"] | |
| } |
Search node_modules
VS Code的简单插件,可让您快速浏览项目node_modules目录中的文件。 可能是您node_modules从VS Code的内置搜索中排除了该文件夹,这意味着如果您想在其中打开和/或编辑文件node_modules,则必须手动找到它,当node_modules文件夹很大时,这可能会很烦人。
- 搜索安装Search node_modules
ctrl+shift+p—>选择 search node_modules—>输入包命(文件夹名称)—>选择要打开的文件或文件夹ctrl+n试试—>输入包命(文件夹名称)—>选择要打开的文件或文件夹
Turbo Console Log
对 console.log 插入,注释,删除
- 搜索安装Turbo Console Log
- 插入有意义的日志消息
- 选择作为调试主题的变量
- 按
Ctrl + Alt + L - 多光标支持
- 注释当前文档中所有由扩展名插入的日志消息
- 要注释当前文档中扩展名插入的所有日志消息,只需按
alt + shift + c - 取消注释当前文档中扩展名插入的所有日志消息
- 取消注释当前文档中由扩展名插入的所有日志消息的全部操作是按
alt + shift + u - 从当前文档中删除所有由扩展名插入的日志消息
- 要从当前文档中删除所有由扩展名插入的日志消息,只需按
alt + shift + d
vueHelper
输入 vue 快速生成模板结构
在vscode应用商店输入 oysun.vuehelper,点击安装(install)
打开 vue.json 方法1
- 文件->首选项->用户片段->输入 vue或vue.json(第一次打开显示 vue,后面打开就会是 vue.json(vue),不理解意思忽略)->回车
打开 vue.json 方法2
alt+f->p->s->s->enter->输入 vue或vue.json ->enter
| JSON | |
| { | |
| "Print to console": { | |
| "prefix": "vue", | |
| "body": [ | |
| "<template>", | |
| " <div>$0</div>", | |
| "</template>", | |
| "", | |
| "<script>", | |
| "export default {", | |
| "", | |
| "}", | |
| "", | |
| "</script>", | |
| "<style>", | |
| "</style>" | |
| ], | |
| "description": "Log output to console" | |
| } | |
| } |
picgo
VSCode 上传图片到图床 支持:从剪贴板上传图像、从资源管理器上传图像、从输入框上传图像
搜索安装/或打开链接点击安装 picgo
首选项—>设置—>扩展—>找到
picgo
进行配置,具体参考文档
- 可参考 picgo 官网配置文档
- 可参考 《jsdelivr 各种加速,非常强大》 有 picgo+github 的配置说明
- 可参考 《vscode配置picgo实现图床自动上传》
快捷方式 | 操作系统 | 从剪贴板上传图像 | 从资源管理器上传图像 | 从输入框上传图像 | | — | — | — | — | | Windows / Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O | | 操作系统 | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
Browser Preview 预览
通过扩展安装后,当前机器上还必须有chrome浏览器才能正常预览调试使用
| docker | |
| 1 | |
| 2 | |
| 3 | |
| 的服务器是 | |
| Debian |
,参考
Debian安装chrome
- 下载安装包:
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb - 开始安装:
sudo apt install ./google-chrome-stable_current_amd64.deb - 安装完成后刷新
vscode即可使用