目录
- 一、Vue程序初体验
- 1.1 下载并安装vue.js
- 1.2 第一个Vue程序
- 1.3 Vue的data配置项
- 1.4 Vue的template配置项
一、Vue程序初体验
可以先不去了解Vue框架的发展历史、Vue框架有什么特点、Vue是谁开发的,对我们编写Vue程序起不到太大的作用,更何况现在说了一些特点之后,我们也没有办法彻底理解它,因此我们可以先学会用,使用一段时间之后,回头来熟悉一下Vue框架以及它的特点。只需要知道Vue是一个基于JavaScript(JS)实现的框架。要使用它就需要先拿到Vue的js文件。
1.1 下载并安装vue.js
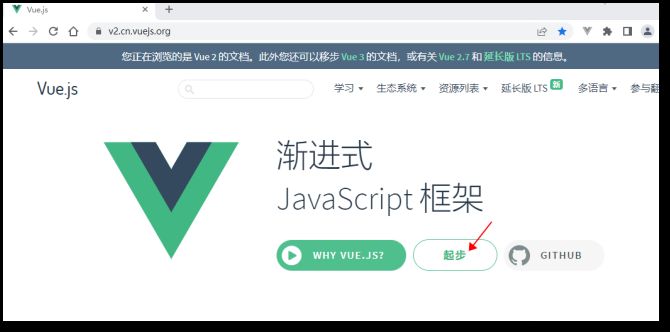
第一步:打开Vue2官网,点击下图所示的“起步”:

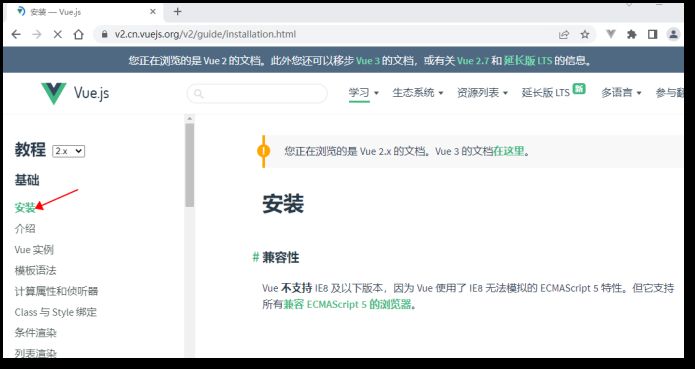
第二步:继续点击下图所示的“安装”

第三步:在“安装”页面向下滚动,直到看到下图所示位置:

第四步:点击开发版本,并下载,如下图所示:

第五步:安装Vue:
使用script标签引入vue.js文件。就像这样:<script src=”xx/vue.js”></script>
1.2 第一个Vue程序
集成开发环境使用VSCode,没有的可以安装一个
第一个Vue程序如下:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>第一个Vue程序</title> | |
| <!-- 安装vue.js --> | |
| <script src="../js/vue.js"></script> | |
| </head> | |
| <body> | |
| <!-- 指定挂载位置 --> | |
| <div id="app"></div> | |
| <!-- vue程序 --> | |
| <script> | |
| // 第一步:创建Vue实例 | |
| const vm = new Vue({ | |
| template : '<h1>Hello Vue!</h1>' | |
| }) | |
| // 第二步:将Vue实例挂载到指定位置 | |
| vm.$mount('#app') | |
| </script> | |
| </body> | |
| </html> | |
运行效果:

对第一个程序进行解释说明:
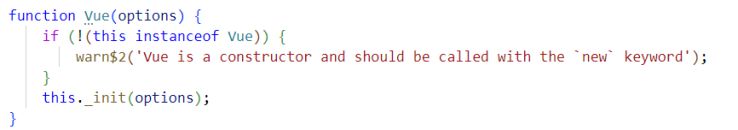
当使用script引入vue.js之后,Vue会被注册为一个全局变量。就像引入jQuery之后,jQuery也会被注册为一个全局变量一样。我们必须new一个Vue实例,因为通过源码可以看到this的存在。

Vue的构造方法参数是一个options配置对象。配置对象中有大量Vue预定义的配置。每一个配置项都是key:value结构。一个key:value就是一个Vue的配置项。template配置项:value是一个模板字符串。在这里编写符合Vue语法规则的代码(Vue有一套自己规定的语法规则)。写在这里的字符串会被Vue编译器进行编译,将其转换成浏览器能够识别的HTML代码。template称之为模板。Vue实例的$mount方法:这个方法完成挂载动作,将Vue实例挂载到指定位置。也就是说将Vue编译后的HTML代码渲染到页面的指定位置。注意:指定位置的元素被替换。‘#app’的语法类似于CSS中的id选择器语法。表示将Vue实例挂载到id=’app’的元素位置。当然,如果编写原生JS也是可以的:vm.$mount(document.getElementById(‘app’))‘#app’是id选择器,也可以使用其它选择器,例如类选择器:’.app’。类选择器可以匹配多个元素(位置),这个时候Vue只会选择第一个位置进行挂载(从上到下第一个)。
1.3 Vue的data配置项
观察第一个Vue程序,你会发现要完成这种功能,我们完全没有必要使用Vue,直接在body标签中编写以下代码即可:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>没必要使用Vue呀</title> | |
| </head> | |
| <body> | |
| <h1>Hello Vue!</h1> | |
| </body> | |
| </html> |
在Vue中有一个data配置项,可以帮助动态的渲染页面代码如下:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Vue选项data</title> | |
| <!-- 安装vue --> | |
| <script src="../js/vue.js"></script> | |
| </head> | |
| <body> | |
| <!-- 指定挂载位置 --> | |
| <div id="app"></div> | |
| <!-- vue代码 --> | |
| <script> | |
| new Vue({ | |
| data : { | |
| message : 'Hello Vue!' | |
| }, | |
| template : '<h1>{{message}}</h1>' | |
| }).$mount('#app') | |
| </script> | |
| </body> | |
| </html> |
运行结果如下:

对以上程序进行解释说明:
1.data是Vue 实例的数据对象。并且这个对象必须是纯粹的对象 (含有零个或多个的 key/value 对)。
2.{{message}}是Vue框架自己搞的一个语法,叫做插值语法(或者叫做胡子语法),可以从data中根据key来获取value,并且将value插入到对应的位置。
3.data可以是以下几种情况,但不限于这几种情况:
| data : { | |
| name : '老杜', | |
| age : 18 | |
| } | |
| //取值: | |
| {{name}} | |
| {{age}} | |
| data : { | |
| user : { | |
| name : '老杜', | |
| age : 18 | |
| } | |
| } | |
| //取值: | |
| {{user.name}} | |
| {{user.age}} | |
| data : { | |
| colors : ['红色', '黄色', '蓝色'] | |
| } | |
| //取值: | |
| {{colors[0]}} | |
| {{colors[1]}} | |
| {{colors[2]}} |
4.以上程序执行原理:Vue编译器对template进行编译,遇到胡子{{}}时从data中取数据,然后将取到的数据插到对应的位置。生成一段HTML代码,最终将HTML渲染到挂载位置,呈现。
5.当data发生改变时,template模板会被重新编译,重新渲染。
1.4 Vue的template配置项
template只能有一个根元素。 请看如下代码:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Vue选项template</title> | |
| <!-- 安装vue --> | |
| <script src="../js/vue.js"></script> | |
| </head> | |
| <body> | |
| <!-- 指定挂载位置 --> | |
| <div id="app"></div> | |
| <!-- vue程序 --> | |
| <script> | |
| new Vue({ | |
| template : '<h1>{{message}}</h1><h1>{{name}}</h1>', | |
| data : { | |
| message : 'Hello Vue!', | |
| name : '动力节点老杜' | |
| } | |
| }).$mount('#app') | |
| </script> | |
| </body> | |
| </html> |
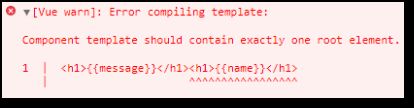
执行结果

控制台错误信息:组件模板应该只能包括一个根元素。 所以如果使用template的话,根元素只能有一个。 代码修改如下:
| new Vue({ | |
| template : '<div><h1>{{message}}</h1><h1>{{name}}</h1></div>', | |
| data : { | |
| message : 'Hello Vue!', | |
| name : '动力节点老杜' | |
| } | |
| }).$mount('#app') |
运行结果

template编译后进行渲染时会将挂载位置的元素替换。
template后面的代码如果需要换行的话,建议将代码写到``符号当中,不建议使用 + 进行字符串的拼接。 代码修改如下:
| new Vue({ | |
| template : ` | |
| <div> | |
| <h1>{{message}}</h1> | |
| <h1>{{name}}</h1> | |
| </div> | |
| `, | |
| data : { | |
| message : 'Hello Vue!', | |
| name : '动力节点老杜' | |
| } | |
| }).$mount('#app') |
运行结果

template配置项可以省略,将其直接编写到HTML代码当中。 代码如下:
| <!-- 指定挂载位置 --> | |
| <div id="app"> | |
| <div> | |
| <h1>{{message}}</h1> | |
| <h1>{{name}}</h1> | |
| </div> | |
| </div> | |
| <!-- vue程序 --> | |
| <script> | |
| new Vue({ | |
| data : { | |
| message : 'Hello Vue!', | |
| name : '动力节点老杜' | |
| } | |
| }).$mount('#app') | |
| </script> |
运行结果

需要注意两点: 第一:这种方式不会产生像template那种的元素替换。
第二:虽然是直接写到HTML代码当中的,但以上程序中第3~6行已经不是HTML代码了,它是具有Vue语法特色的模板语句。这段内容在data发生改变后都是要重新编译的。
将Vue实例挂载时,也可以不用$mount方法,可以使用Vue的el配置项。 代码如下:
| <!-- 指定挂载位置 --> | |
| <div id="app"> | |
| <div> | |
| <h1>{{message}}</h1> | |
| <h1>{{name}}</h1> | |
| </div> | |
| </div> | |
| <!-- vue程序 --> | |
| <script> | |
| new Vue({ | |
| data : { | |
| message : 'Hello Vue!', | |
| name : '动力节点老杜' | |
| }, | |
| el : '#app' | |
| }) | |
| </script> |
执行结果

el是element单词的缩写,翻译为“元素”,el配置项主要是用来指定Vue实例关联的容器。也就是说Vue所管理的容器是哪个。