单页面应用程序
概念
单页面应用程序(英文名:Single Page Application)简称SPA,顾名思义,指的是一个web网站中只有唯一的一个HTML页面,所有的功能和交互都是在这唯一的一个页面内完成。

特点
单页面应用程序将所有的功能局限于一个web页面中,仅在该web页面初始化时加载相应的资源(HTML、JavaScript和CSS)。
一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载和跳转。而是利用JavaScript动态地变换HTML的内容,从而实现页面与用户的交互。
优点
SPA单页面应用程序最显著的3个优点如下:
1.良好的交互体验
- 单页面应用的内容的改变不需要重新加载整个页面
- 获取数据也是通过Ajax异步获取
- 没有页面之间的跳转,不会出现“白屏现象”
2.良好的前后端分离工作模式
- 后端专注于提供API接口,更易实现API接口的复用
- 前端专注于页面的渲染,更利于前端工程化的发展
3.减轻服务器的压力
- 服务器只提供数据,不负责页面的合成和逻辑的处理,吞吐能力会提高几倍。
缺点
任何一种技术都有自己的局限性,对于SPA单页面应用程序来说,主要的缺点有如下两个:
1.首屏加载慢
- 路由懒加载
- 代码压缩
- CDN加速
- 网络传输压缩
2.不利于SEO
- SSR服务端渲染
快速创建vue的SPA项目
vue官方提供了两种快速创建工程化的SPA项目的方式:
- 基于vite创建SPA项目(不基于webpack,仅支持vue3.x)
- 基于vue-cli创建SPA项目(基于webpack,支持3.x和2.x)
vite的基本使用
创建vite项目
按照顺序执行以下的命令,即可基于vite创建vue3.x的工程化项目:
| npm init vite-app 项目名称 | |
| cd 项目名称 | |
| npm install | |
| npm run dev |
梳理项目的结构
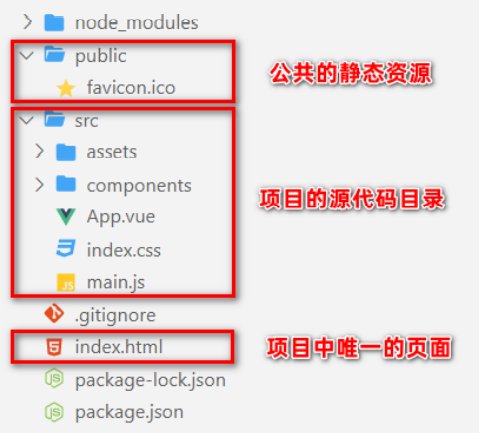
使用vite创建的项目结构如下:

其中:
- node_modules目录用来存放第三方依赖包
- public是公共静态资源目录
- src是项目的源代码目录(程序员所写的代码都要放在此目录下)
- .gitignoe是Git的忽略文件
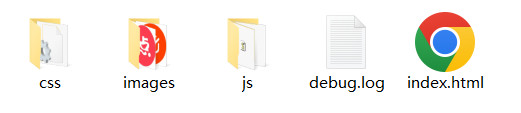
- index.html是SPA单页面应用程序中唯一的HTML页面
- package.json是项目的包管理配置文件
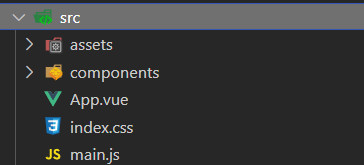
在sec这个项目源代码目录下,包含了如下的文件和文件夹:

其中:
- assets目录用来存放项目中所有的静态资源文件(css、fonts等)
- components目录用来存放项目中所有的自定义组件
- App.vue是项目的根组件
- index.css是项目的全局样式表文件
- main.js是整个项目的打包入口文件
vite项目的运行流程
在工程化的项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.html的指定区域中。
其中:
- App.vue用来编写待渲染的模板结构
- index.html中需要预留一个el区域
- main.js把App.vue渲染到了index.html所预留的区域中
在App.vue中编写模板结构
清空App.vue的默认内容,并书写如下的模板结构:
| <template> | |
| <h1> | |
| 这是APP根组件 | |
| </h1> | |
| </template> |
在index.html中预留el区域
打开index.html页面,确认预留了el区域:
| <body> | |
| <!-- id为app的div元素,就是将来vue要控制的区域 --> | |
| <div id="app"></div> | |
| <script type="module" src="/src/main.js"></script> | |
| </body> |
在main.js中进行渲染
按照vue3.x的标准用法,把App.vue中的模板内容渲染到index.html页面的el区域中:
| //1.按需导入createApp函数 | |
| import {createApp} from 'vue' | |
| //2.导入待渲染的App.vue组件 | |
| import App from './App.vue' | |
| //3.调用createApp函数,创建spa应用的实例 | |
| const app=createApp(App) | |
| //4.调用mount()把app组件的模板结构渲染到指定的el区域 | |
| app.mount('#app') |
组件化开发思想
概念
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。
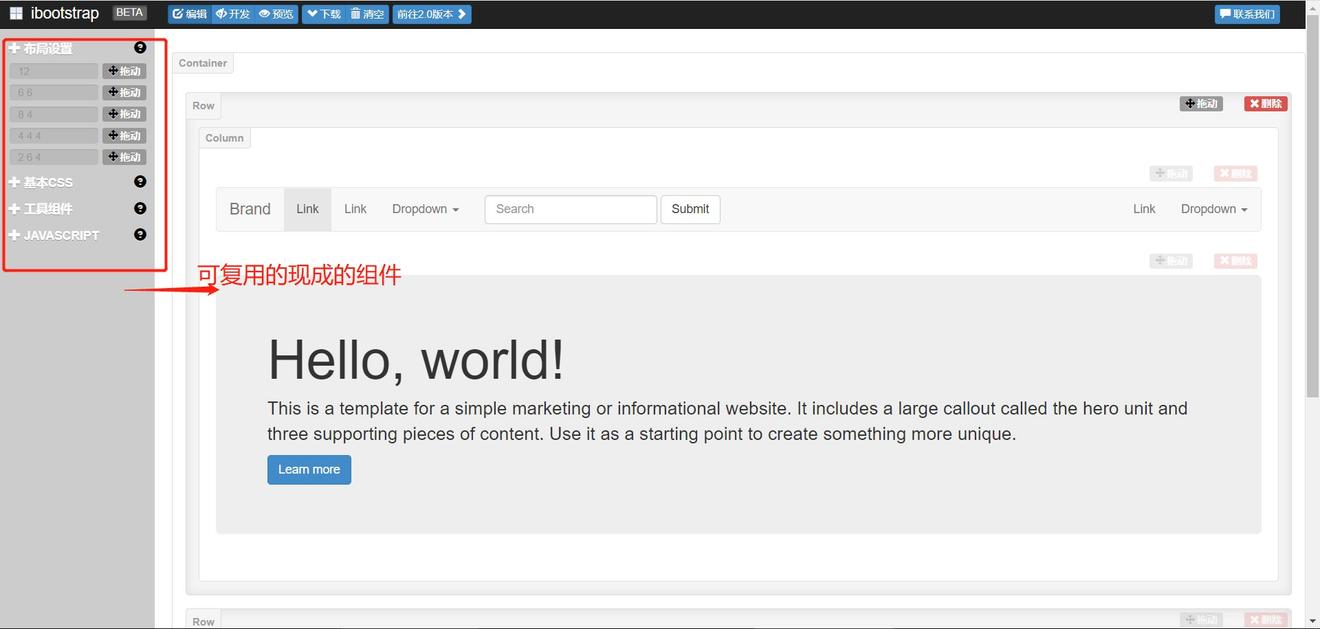
例如:http://www.ibootstrap.cn/ 所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构。

好处
前端组件化开发的好处主要体现在以下两个方面:
- 提高了前端代码的复用性和灵活性
- 提升了开发效率和后期的可维护性
vue中的组件化开发
vue是一个完全支持组件化开发的框架。vue中规定组件的后缀名是 .vue,之前接触到的 App.vue文件本质上就是一个vue组件。
vue组件的构成
vue组件组成结构
每个.vue组件都由3个部分构成。分别是:
- template:组件的模板结构
- script:组件的JavaScript行为
- style:组件的样式
其中,每个组件必须包含template模板结构,而script和style是可选的组成部分。
组件的template节点
vue规定:每个组件对应的模板结构,需要定义到template节点中。
| <template> | |
| <!-- 当前组件的DOM结构,需要定义到template标签的内部 --> | |
| </template> |
注意:template是vue提供的容器标签,只起到包裹性质的作用,它不会被渲染成真正的DOM元素。
在template中使用指令
在组件的 template节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的DOM结构:
| <tempalte> | |
| <h1>这是APP根组件</h1> | |
| <!-- 使用{{}}差值表达式 --> | |
| <p>{{username}}</p> | |
| <!-- 使用v-bind属性绑定 --> | |
| <p :title="username">姓名:</p> | |
| <!-- 使用v-on事件触发 --> | |
| <button #click="showInfo"> | |
| 按钮 | |
| </button> | |
| </tempalte> |
在template中定义根节点
在vue2.x的版本中, template节点内的 DOM 结构仅支持单个根节点。
但是,在 vue 3.x 的版本中,template中支持定义多个根节点。
组件的script节点
vue规定,组件内的 <script>节点是可选的,开发者可以在其节点中封装组件的JavaScript业务逻辑。
| <script> | |
| export default{} | |
| </script> |
组件相关的data数据、methods方法等都需要定义到 export default所导出的对象中。
script中的name节点
可以通过 name 节点为当前组件定义一个名称:
| <script> | |
| export default{ | |
| name:'MyApp', | |
| } | |
| </script> |
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

script中的data节点
vue 组件渲染期间需要用到的数据,可以定义在 data 节点中:
| <script> | |
| export default{ | |
| name:'MyApp', | |
| data(){ | |
| return{ | |
| usernmae:'岳泽以' | |
| } | |
| } | |
| } | |
| </script> |
组件的数据(data)方法中return出去的对象,就是当前组件渲染期间需要用到的数据对象。
vue规定:组件中的data必须是一个函数,不能之间指向一个数据对象,因此在组件中定义data数据节点时,下面的方式是错误的:
| data:{ | |
| count:0 | |
| } |
script中的methods节点
组件中的事件处理函数,必须定义到methods节点中:
| export default { | |
| name: 'MyApp', | |
| data() { | |
| return { | |
| username: 'zs', | |
| count: 0, | |
| } | |
| }, | |
| methods: { | |
| addCount() { | |
| this.count++; | |
| }, | |
| }, | |
| } | |
| </script> |
组件的style节点
vue规定:组件内的 <style>节点是可选的,开发者可以在其中编写样式美化当前组件的UI结构。
| <style lang="css"> | |
| h1 { | |
| font-weight: normal; | |
| } | |
| </style> |
其中,<style>标签上的 lang="css" 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可选值还有 less、scss 等。
让 style 中支持 less 语法
如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
- 运行
npm install less -D命令安装依赖包,从而提供 less 语法的编译支持 - 在
<style>标签上添加lang="less"属性,即可使用less语法解析编写组件的样式。
| <style lang="less"> | |
| h1 { | |
| color: red; | |
| i { | |
| color: blue; | |
| } | |
| } | |
| </style> |
组件的基本使用
组件的注册
组件之间可以进行相互引用,vue 中组件的引用原则:先注册后使用。
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
全局注册组件(main.js)
| //1.导入需要被全局注册的组件 | |
| import Swiper from './components/01_globalReg/Swiper.vue'; | |
| import Test from './components/01_globalReg/Test.vue' | |
| //2.调用app.component()方法全局注册组件 | |
| app.component('my-swiper',Swiper) | |
| app.component('my-test',Test) |
使用全局注册组件
使用 app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如:
| <!-- 在其他组件中,直接以标签的形式,使用刚才注册的全局组件即可 --> | |
| <template> | |
| <div> | |
| <h1>其他组件</h1> | |
| <hr /> | |
| <my-swiper></my-swiper> | |
| <my-test></my-test> | |
| </div> | |
| </template> |
局部注册组件(当前组件)
| <template> | |
| <div> | |
| <h1>其他组件</h1> | |
| <my-search></my-search> | |
| </div> | |
| </template> | |
| <script> | |
| import Search from './components/MySearch.vue' | |
| export default{ | |
| components:{ | |
| 'my-search':Search, | |
| } | |
| } | |
| </script> |
全局和局部注册的区别
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
应用场景:
如果某些组件在开发期间的使用频率很高,推荐进行全局注册。
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
① 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search)
② 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
短横线命名法的特点:
- 必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
- 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
通过 name 属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的 name 属性作为注册后组件的名称:
| <script> | |
| export default{ | |
| name:'MySwiper'//name属性为当前组件的名字 | |
| } | |
| </script> | |
| //全局注册 | |
| import Swiper from './components/MySwiper.vue' | |
| app.component(Swiper.name,Swiper)//相当于app.component('MySwiper',Swiper) |
组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
解决:
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
| <template> | |
| <div class="container" data-v-001> | |
| <h3 data-v-001> | |
| 轮播图组件 | |
| </h3> | |
| </div> | |
| </template> | |
| <style> | |
| .container[data-v-001]{ | |
| border:1px solid red; | |
| } | |
| </style> |
style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
| <template> | |
| <div class="container"> | |
| <h3> | |
| 轮播图组件 | |
| </h3> | |
| </div> | |
| </template> | |
| <style scoped> | |
| .container{ | |
| border:1px solid red; | |
| } | |
| </style> |
style节点的scoped属性,用来自动为每个组件分配唯一的“自定义属性”,并自动为当前组件的DOM标签和style样式应用这个自定义属性,防止组件的样式冲突问题。
/deep/样式穿透
如果给当前组件的style节点添加了scoped属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/深度选择器。
| <style lang="less" scoped> | |
| :deep(.title){ | |
| color:blue; | |
| } | |
| </style> |
注意:/deep/是vue2.x中实现样式穿透的方案,在vue3.x中推荐使用 :deep(.title)替代
组件的props
为了提高组件的复用性,在封装vue组件时需要遵守如下的规则:
- 组件的DOM结构、style样式要尽量复用
- 组件中要展示的数据,尽量由组件的使用提供
为了方便使用者为组件提供要展示的数据,vue组件提供了props的概念。
什么是组件的props
props是组件的自定义属性,组件的使用者可以通过props把数据传递到子组件内部,供子组件内部进行使用。
<MyArticle title="面朝大海" author="大海"></MyArticle>
props的作用:父组件通过props向子组件传递要展示的数据。
props的好处:提高了组件的复用性。
在组件中声明props
在封装vue组件时,可以把动态的数据项声明为props自定义属性,自定义属性可以在当前组件的模板结构中被直接使用。
| <template> | |
| <div> | |
| <h3>标题:{{ title }}</h3> | |
| <h3>作者:{{ author }}</h3> | |
| <h3>发布时间:{{ pubTime }}</h3> | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name: 'MyArticle', | |
| props: ['title', 'author', 'pubTime'], | |
| }; | |
| </script> |
无法使用未声明的props
如果父组件给子组件传递了未声明的props属性,则这些属性会被忽略,无法被子组件使用:
| <template> | |
| <div> | |
| <h3>标题:{{ title }}</h3> | |
| <h3>作者:{{ author }}</h3> | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name: 'MyArticle', | |
| props: ['title'], | |
| }; | |
| </script> |
动态绑定props的值
可以使用v-bind属性绑定的形式,为组件动态绑定props的值:
| <!-- 通过v-bind属性绑定,为title动态赋予了一个变量的值 --> | |
| <!-- 通过v-bind属性绑定,为author动态赋予了一个表达式的值 --> | |
| <MyArticle :title="info.title" :author="'post by' + info.author"></MyArticle> |
props的大小写命名
组件中如果使用"camelCase(驼峰命名法)"声明了props属性的名称,则有两种方式为其绑定属性的值:
| <template> | |
| <p>发布时间:{{pubTime}}</p> | |
| </template> | |
| <script> | |
| export default{ | |
| props:['pubTime'] //采用”驼峰命名法“为当前的组件声明了 pubTime 属性 | |
| } | |
| </script> | |
| <!-- 既可以直接用驼峰命名法的形式为组件绑定属性的值 --> | |
| <my-article pubTime="1989"></my-article> | |
| <!-- 也可以用其等价的”短横线分隔命名“的形式为组件绑定属性的值 --> | |
| <my-article pub-time="1989"></my-article> |
Class与Style绑定
在实际开发中经常会遇到动态操作元素样式的需求,因此,vue允许开发者通过v-bind属性绑定指令,为元素动态绑定class属性的值和行内的style样式。
动态绑定HTML的class
可以通过三元表达式,动态的为元素绑定class的类名。
| <h3 class="thin" :class="isItalic ? 'italic' : ''">MyStyle组件</h3> | |
| <button @click="isItalic=!isItalic">斜体</button> | |
| data(){ | |
| return {isItalic:ture} | |
| } | |
| <style lang="less"> | |
| .thin { | |
| font-weight: 200; | |
| } | |
| .italic { | |
| font-style: italic; | |
| } | |
| .delete { | |
| text-decoration: line-through; | |
| } | |
| </style> |
以数组语法绑定HTML的class
如果元素需要动态绑定多个class的类名,此时可以使用数组的语法格式:
| <h3 class="thin" :class="[isItalic ? 'italic' : '', isDelete ? 'delete' : '']">MyStyle组件</h3> | |
| <button @click="isItalic = !isItalic">点击</button> | |
| <button @click="isDelete = !isDelete">点击</button> | |
| data(){ | |
| return { | |
| isItalic:ture, | |
| isDelete:false, | |
| } | |
| } |
以对象语法绑定HTML的class
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化:
| <h3 class="thin" :class="classObj">MyStyle组件</h3> | |
| <button @click="classObj.italic = !classObj.italic">点击</button> | |
| <button @click="classObj.delete = !classObj.delete">点击</button> | |
| data() { | |
| return { | |
| classObj: { //对象中,属性名是class类名,值是布尔值 | |
| italic: false, | |
| delete: false, | |
| }, | |
| }, | |
| } |
以对象语法绑定内联的style
:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
| <div | |
| :style="{ | |
| color: active, | |
| fontSize: fsize + 'px', | |
| 'background-color': bgcolor, | |
| }" | |
| > | |
| 岳泽以 | |
| </div> | |
| <button @click="fsize += 1">字号+1</button> | |
| <button @click="fsize -= 1">字号-1</button> | |
| data() { | |
| return { | |
| active: 'red', | |
| fsize: '30', | |
| bgcolor: 'pink', | |
| }; | |
| }, |