props验证
什么是props验证
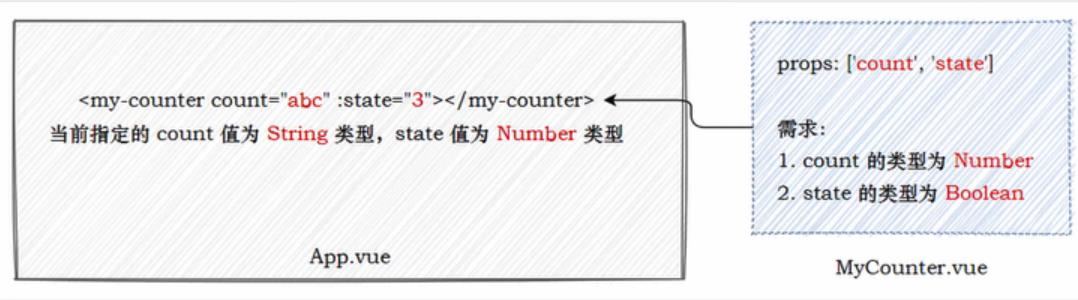
指的是:在封装组件时对外界传递过来的props数据进行合法性的校验,从而防止1数据不合法的问题。

使用数组类型的props节点的缺点:无法为每个prop指定具体的数据类型。
对象类型的props节点
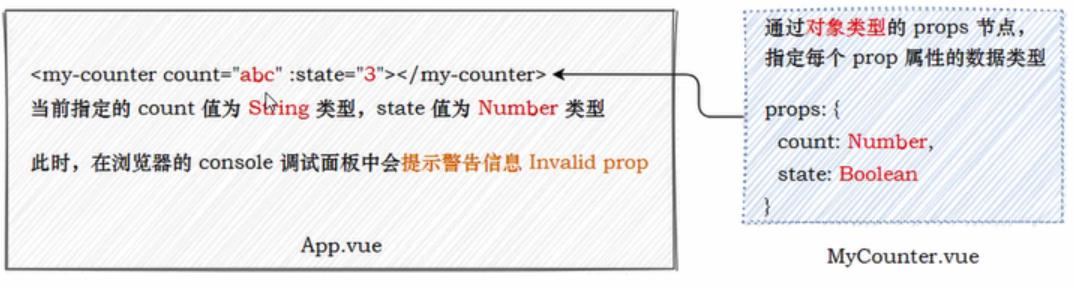
使用对象类型的props节点,可以对每个porp进行数据类型的校验,示意图如下:

props验证
对象类型的props节点提供了多种数据验证方案,例如:
- 基础的类型检查
- 多个可能的类型
- 必填项校验
- 属性默认值
- 自定义验证函数
基础的类型检查
可以直接为组件的prop属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:
| export default{ | |
| props:{ //支持的8种基础类型 | |
| proA:String,//字符串类型 | |
| praB:Number,//数字类型 | |
| proC:Boolean,//布尔值类型 | |
| proD:Array,//数组类型 | |
| proE:Object,//对象类型 | |
| proF:Date,//日期类型 | |
| proG:Function,//函数类型 | |
| proH:Symbol,//符号类型 | |
| } | |
| } |
多个可能的类型
如果某个prop属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型:
| export default{ | |
| props:{ | |
| proA:[String,Number], | |
| } | |
| } |
必填项校验
如果组件的某个prop属性是必填项,必须让组件的使用者为其传递属性的值,此时可以通过 required属性为其设置为必填项:
| export default{ | |
| props:{ | |
| propB:{ | |
| type:String, //当前属性值必须是String字符串类型 | |
| required:true,//当前属性值是必填项,如果没有指定propB的值,则终端进行警告提示 | |
| } | |
| } | |
| } |
属性默认值
在封装组件时,可以为某个prop属性指定默认值:
| export default{ | |
| props:{ | |
| propC:{ | |
| type:Number, | |
| default:100 //如果使用者没有指定propC的值,则propC的默认账为100 | |
| } | |
| } | |
| } |
自定义验证函数
在封装组件时,可以为prop属性指定自定义的验证函数,从而对prop属性的值进行更加精确的控制:
| export default{ | |
| props:{ | |
| propD:{ | |
| validator(value){ | |
| //propD属性的值,必须匹配下列字符串中的一个 | |
| //validator 函数的返回值为true 表示验证通过,false表示验证失败 | |
| return['success','warning','danger'].indexOf(value)!==-1 | |
| } | |
| } | |
| } | |
| } |
计算属性
计算属性本质上就是一个function函数,它可以实时监听data中数据的变化,并return一个计算后的新值,供组件渲染DOM时使用。
声明计算属性
计算属性需要以function函数的形式声明到组件的computed选项中:
| <input typ="text" v-model.number="count"> | |
| <p> | |
| {{count}}乘以2的值为:{{plus}} | |
| </p> | |
| data() { | |
| return { | |
| count: 1, | |
| }; | |
| }, | |
| computed: { | |
| plus() { | |
| console.log('计算属性被执行'); | |
| return this.count * 2; | |
| }, | |
| }, |
注意:计算属性侧重于得到一个计算的结果,因此计算属性中必须有return返回值!
计算属性使用注意
- 计算属性必须定义在computed节点中
- 计算属性必须是一个function函数
- 计算属性必须有返回值
- 计算属性必须当作普通属性使用
计算属性 VS 方法
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖性发生变化时,才会重新进行运算。因此计算属性的性能更好:
| computed:{ | |
| plus(){//计算属性的计算结果会被缓存,打印三次执行一次,性能好 | |
| console.log('计算属性被执行了') | |
| return this.count * 2 | |
| } | |
| } | |
| methods:{ | |
| plus(){//方法的计算结果无法被缓存,每一次打印都要执行一次,性能低 | |
| console.log('方法被执行了') | |
| return this.count * 2 | |
| } | |
| } |
自定义事件
在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件。
在封装组件时:
- 声明自定义事件
- 触发自定义事件
在使用组件时:
- 监听自定义事件
声明自定义事件
开发者为自定义组件封装的自定义事件,必须事先在emits节点中声明:
| <template> | |
| <h3>Counter组件</h3> | |
| <button>+1</button> | |
| </template> | |
| <script> | |
| export default{ | |
| //MyCounter组件的自定义事件,必须事先声明到emits节点中 | |
| emits:['change'], | |
| } | |
| </script> |
触发自定义事件
在emits节点下声明的自定义事件,可以通过 this.$emit('自定义事件的名称')方法进行触发:
| <template> | |
| <h3>Counter组件</h3> | |
| <button>+1</button> | |
| </template> | |
| <script> | |
| export default{ | |
| //MyCounter组件的自定义事件,必须事先声明到emits节点中 | |
| emits:['change'], | |
| methods:{ | |
| onBtnClick(){ | |
| this.$emit('change')//当点击+1按钮时,调用this.$emit()方法触发自定义的change事件 | |
| }, | |
| }, | |
| } | |
| </script> |
监听自定义事件
在使用自定义的组件时,可以通过v-on的形式监听自定义事件:
| <!-- 使用v-on指令绑定事件监听 --> | |
| <MyCounter @change="getCount"></MyCounter> | |
| methods:{ | |
| getCount(){ | |
| console.log('监听到了count值的变化') | |
| } | |
| } |
自定义事件传参
在调用this.$emit()方法触发自定义事件时,可以通过第2个参数为自定义事件传参:
| <template> | |
| <h3>Counter组件</h3> | |
| <button>+1</button> | |
| </template> | |
| <script> | |
| export default{ | |
| //MyCounter组件的自定义事件,必须事先声明到emits节点中 | |
| emits:['change'], | |
| methods:{ | |
| onBtnClick(){ | |
| this.$emit('change',this.count)//触发自定义事件时,通过第二个参数传参 | |
| }, | |
| }, | |
| } | |
| </script> |
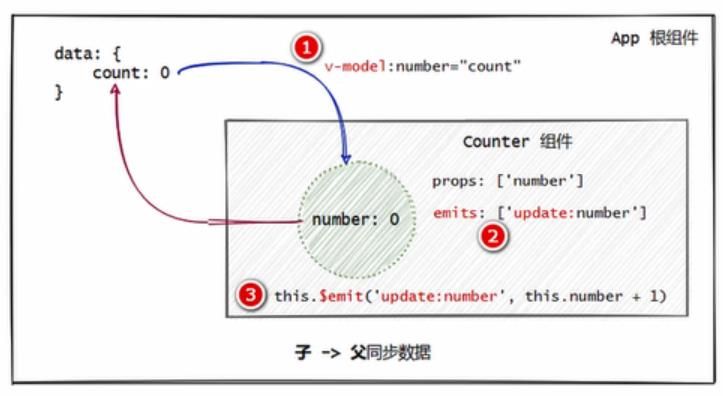
组件上的v-model
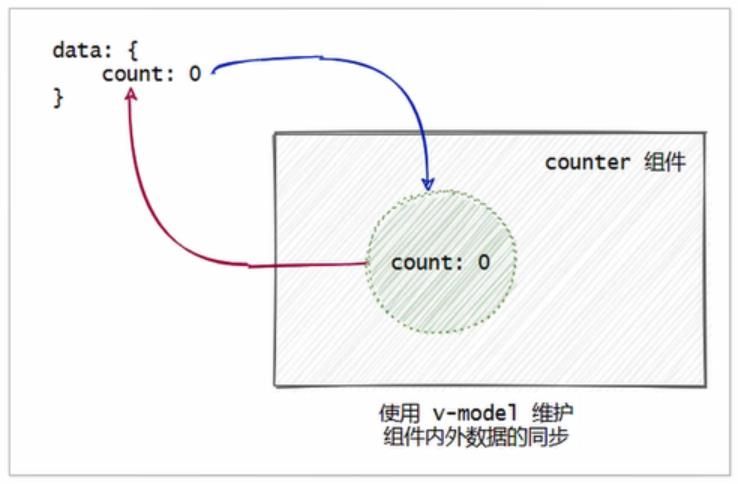
v-model是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用v-model指令。

- 外界数据的变化会自动同步到counter组件中
- counter组件中数据的变化,也会自动同步到外界
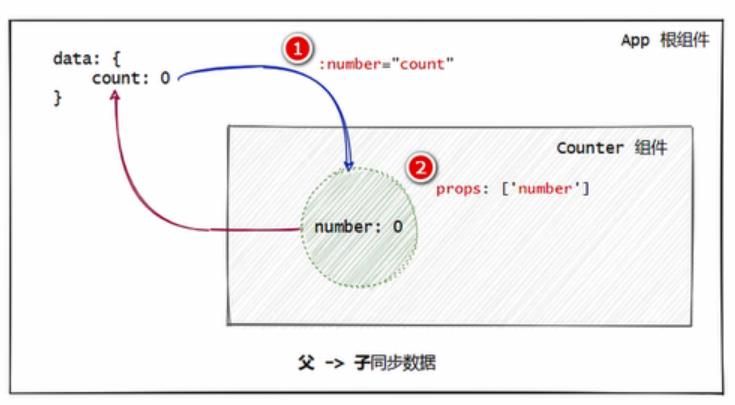
在组件上使用v-model的步骤

- 父组件通过
v-bind:属性绑定的形式,把数据传递给子组件 - 子组件中,通过
props接收父组件传递过来的数据

- 在
v-bind:指令之前添加v-model指令 - 在子组件中声明
emits自定义事件,格式为update:xxx - 调用
$emit()触发自定义事件,更新父组件中的数据