
在本文中,我们将研究如何创建基本的转场效果和动画。
过渡单个元素/组件
当从DOM中添加,更新或删除元素时,Vue为我们提供了多种方法来应用过渡效果。它可以执行的操作包括:
- 自动应用类的CSS过渡和动画
- 集成第三方CSS动画库
- 在过渡期间使用JavaScript直接操作DOM
- 集成第三方JavaScript动画库
Vue具有 transition 包装器组件,可让我们在以下上下文中为元素或组件添加进入和离开过渡:
- v-if 条件渲染
- v-show 显示
- 动态组件
- 组件根节点
例如,我们可以定义一个简单的淡入淡出过渡,如下所示:
src/index.js :
| new Vue({ | |
| el: "#app", | |
| data: { show: false } | |
| }); |
src/styles.css:
| .fade-enter-active, | |
| .fade-leave-active { | |
| transition: opacity 0.5s; | |
| } | |
| .fade-enter, | |
| .fade-leave-to { | |
| opacity: 0; | |
| } |
index.html:
| <div id="app"><button v-on:click="show = !show"> | |
| Toggle | |
| </button><transition name="fade"><p v-if="show">hi</p></transition> | |
| </div> | |
| <script src="src/index.js"></script> |
在上面的代码中,我们将 name 属性设置为 fade。
这意味着在CSS代码中,我们必须在我们的类前面加上 fade 的前缀。
在代码中:
| .fade-enter-active, | |
| .fade-leave-active { | |
| transition: opacity 0.5s; | |
| } | |
| .fade-enter, | |
| .fade-leave-to { | |
| opacity: 0; | |
| } |
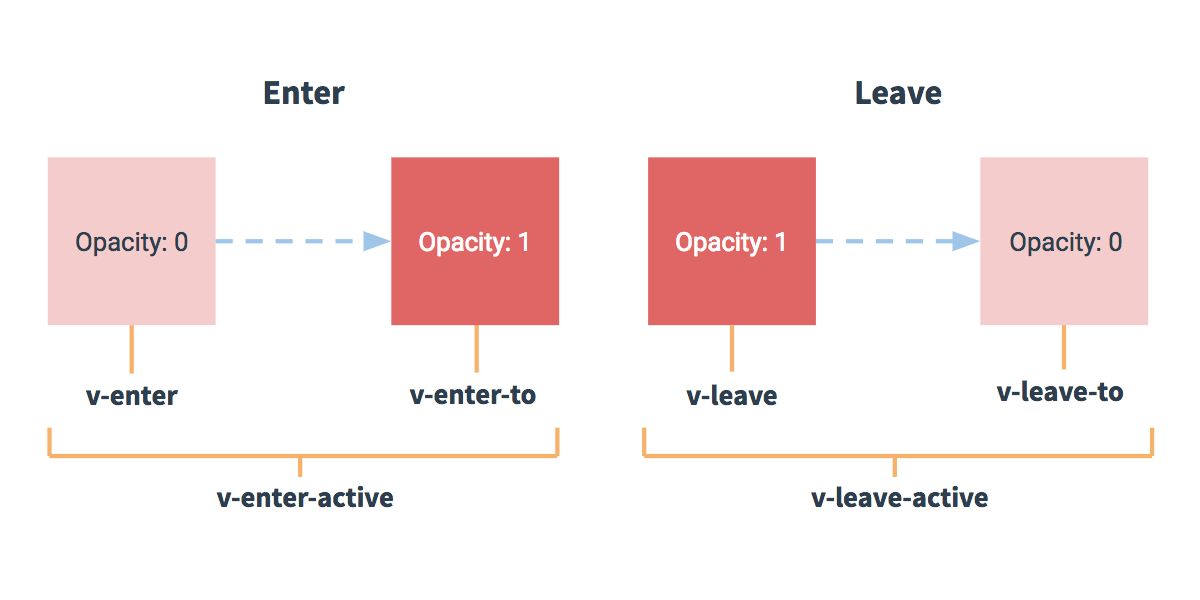
enter-active,leave-active,enter和 leave-to 是Vue的默认类名后缀,用于确定适用于各种过渡状态的样式。
Transition Classes
有6个类别可用于进入/离开转换:
- v-enter——进入的起始状态。在元素插入之前添加,在元素插入后一帧删除。
- v-enter-active——进入活动状态,在整个进入阶段应用。在元素插入之前添加,过渡完成后将其删除。此类可用于延迟和缓和进入过渡。
- v-enter-to——自Vue 2.1.8起可用,输入的结束状态。插入元素后添加了一帧,这与移除 v-enter 相同。过渡完成后删除。
- v-leave——离开的开始状态。离开时触发添加,一帧后将其删除。
- v-leave-active——离开的活动状态,并在整个离开阶段应用。离开过渡时添加触发,过渡结束后删除。此类可用于延迟和缓和进入过渡。
- v-leave-to——从Vue 2.1.8开始提供,离开结束状态。触发离开转换后添加一帧,同时删除 v-leave。它在转换完成时被删除。
整个工作流程如下:

v- 是未设置名称属性时的默认前缀。否则,将 v- 替换为我们设置的名称。在上面的示例中,我们将 v- 替换为 fade-。
CSS Transitions
我们可以指定CSS过渡,如下所示:
src/index.js
| new Vue({ | |
| el: "#app", | |
| data: { show: false } | |
| }); |
src/style.css :
| .fade-enter-active { | |
| transition: all 0.3s ease; | |
| } | |
| .fade-leave-active { | |
| transition: all 0.8s cubic-bezier(0.3, 0.5, 0.8, 1); | |
| } | |
| .fade-enter, | |
| .fade-leave-to { | |
| transform: translateX(15px); | |
| opacity: 0; | |
| } |
index.html :
| <body><div id="app"><button v-on:click="show = !show"> | |
| Toggle | |
| </button><transition name="fade"><p v-if="show">hi</p></transition></div><script src="src/index.js"></script> | |
| </body> |
在上面的代码中,我们在切换文本时滑动文本。我们还定义了渐隐效果的的缓动。
我们用三次贝塞尔曲线改变相位的速度,参数是行内用于滑动文本的点。
当使用 v-if 切换内容时,我们可以创建一个跳动的动画效果,如下所示:
src/index.js
| new Vue({ | |
| el: "#app", | |
| data: { show: false } | |
| }); |
src/styles.css :
| .bounce-enter-active { | |
| animation: bounce-in 1s; | |
| } | |
| .bounce-leave-active { | |
| animation: bounce-in 0.75s reverse; | |
| } | |
| @keyframes bounce-in { | |
| 0% { | |
| transform: scale(1.5); | |
| } | |
| 50% { | |
| transform: scale(0.6); | |
| } | |
| 100% { | |
| transform: scale(1); | |
| } | |
| } |
index.html:
| <body><div id="app"><button v-on:click="show = !show"> | |
| Toggle | |
| </button><transition name="bounce"><p v-if="show">hi</p></transition></div><script src="src/index.js"></script> | |
| </body> |
动画代码位于 src/styles.css 中,其中我们定义了弹跳动画(bounce-in)的关键帧,以按比例缩放(scale)和挤压文本。小于1表示挤压大于1表示拉伸。
总结
我们可以通过为Vue用来渲染过渡的各种类设置CSS样式来定义基本的进入和离开过渡。
另外,我们可以为其定义动画和关键帧,以看到与使用过渡类相同的效果。
唯一的不同是 v-enter 不会在元素插入后立即删除,而是在 animationend 事件上删除。
如果对你有所启发和帮助,可以点个关注、收藏,也可以留言讨论,这是对作者的最大鼓励。
作者简介:Web前端工程师,全栈开发工程师、持续学习者。