前篇——Vue.js插件vuex
由于这几天有点事,实在很难找打时间来好好写文章,今天百忙偷闲,开始写这篇文章
目录
- ajax简介
- axios介绍
- 手把手封装一个ajax
- 封装好的ajax特点
正篇
ajax简介
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),在以往,我们刷新一个页面,必须要向服务器提交一个http请求,服务器处理HTML后,把整个HTML发送到客户端,这样的一个缺陷是,1:在后台完成页面传输前,用户在页面上是无法交互的,2:由于需要将整个HTML网页再次传输,对服务器和带宽都带来很大的压力。为了解决这个问题AJAX出现了。AJAX,他的全称咋的一看,似乎是使用xml语言上的,单但事实ajax不仅在xml中使用,也在json等数据格式中使用。使用ajax可以完美的解决上面的问题,通过与后台交互页面需要更新的元素,后台只需要返回页面需要更新的数据,便可完成用户的页面交互。通过ajax,网页开启了无刷新时代。
axios
axios是一个ajax的封装,是vue.js2.0之后官方推荐的ajax插件,相对于之前官方推荐的vue-resource,axios有着更大的适用性,不仅可以使用在客户端,也可以使用在服务器端,也拥有更加简单实用的api
手把手封装一个ajax
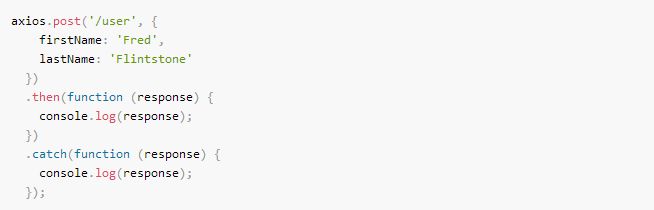
既然我们是开发vue.js应用,对ajax的封装理应是基于axios开发的,在开发单页面应用中与后台交互最多的是使用post请求,我们看看官方axios的post请求API
POST请求
一个应用中存在大量的后台api,如果不加以封装,每个接口中都得写上面一大串代码,显得代码过于冗余,再开过过程中,不同的api变化的只有提交后台数据和api地址,这样的话我们可以通过将上面代码封装成一个全局的方法,在这个方法中,不同的api我们只需要传入数据和api地址便完成后台数据的交互,接下来我们动手封装好这个方法。
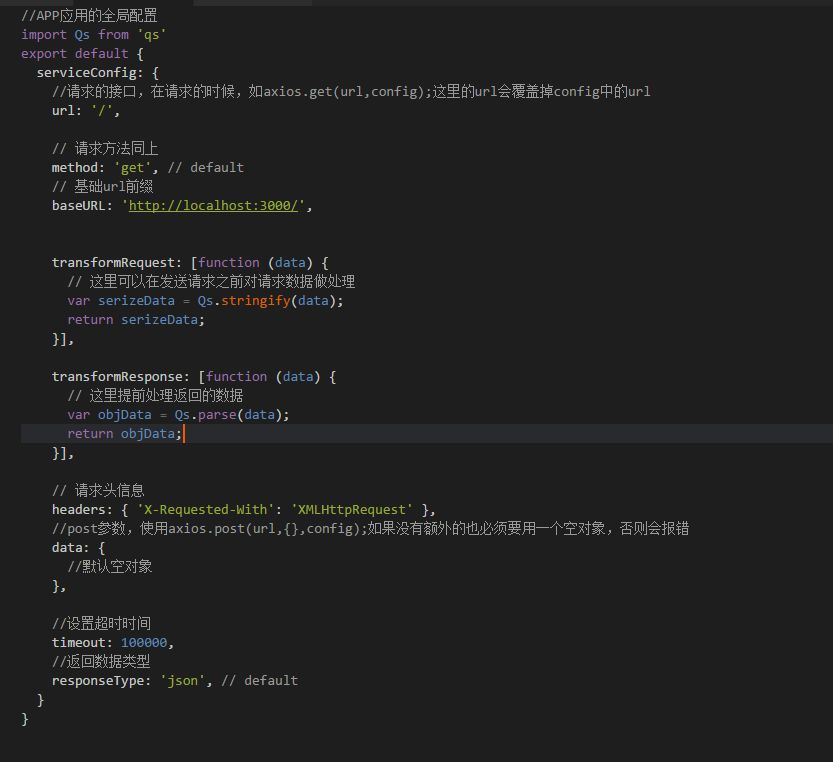
- 在src目录下创建一个全局配置文件夹src/config/base.js,同时在下面配置axios的基础默认配置

config/base.js
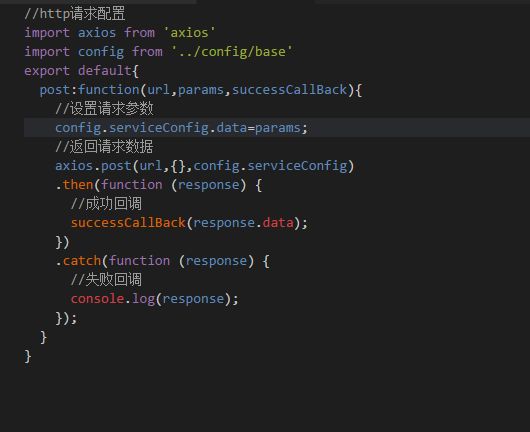
- 将基础配置信息引入到src/base/service.js中定义好的post方法

封装的post方法
- 封装好post方法后,我们还可以封装一层请求的方法,在
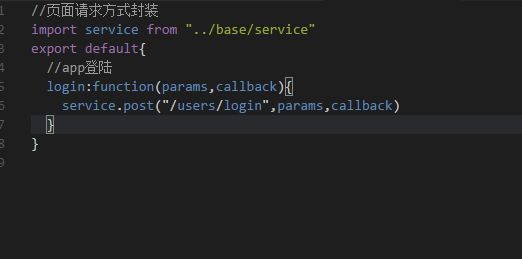
- src/service/httpService.js中定义一个和后台交互的方法

后台登陆方法
- 定义好与后台交互的交互的登陆方法后,在任何组件中,我们需要导入httpService的登陆方法,并在回掉中获取后台返回的数据,便可以完成前后台交互的功能,后台多了一个API,比如夺取用户信息,也只是在httpService.js中增加一条getUserInfo方法就可以了,从而避免写大量重复的代码。
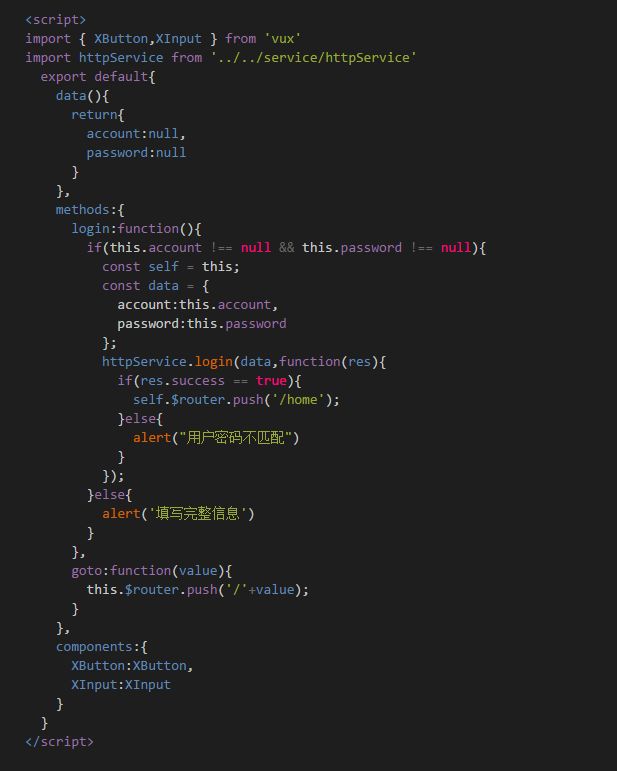
- 让我们看看怎么在组件中使用封装好login方法

在组件中调用login方法
结语
由于大家接触ajax已经有很长世间了,时间有限,便不再这篇文章阐述ajax的原理等等,在这里便分享小编封装ajax的小小经验,在这里,由于只封装了post请求,大家的公司开发需求不一样,有时候会使用到get请求等等,如何封装一个post和get都可以使用的简便方法呢,有兴趣的同学可以下方留言哟