前言
大家好,我是腾讯云开发者社区的 Front_Yue,本篇文章将带领大家探讨如何使用 Vue 插槽,以及最佳实践。
Vue 是一款非常流行的前端框架,它提供了很多方便的功能,其中之一就是插槽。插槽是一种非常灵活的方式,可以帮助我们提高组件的复用性。
一、什么是插槽
插槽是一种 Vue 组件的特殊属性,它可以让我们在组件中插入任意内容。插槽可以让我们在组件中定义一些可替换的内容,这些内容可以是 HTML、文Vue插槽的总结以及使用方法
一、Vue插槽的使用方法
Vue插槽是一种机制,它允许我们在组件中定义可重用的模板,并在使用组件时动态插入内容。插槽可以用于创建灵活的组件,使它们更易于重用和维护。在Vue中,插槽有两种类型:具名插槽和匿名插槽。
1. 默认插槽
在外部没有提供任何内容的情况下,可以为插槽指定默认内容。比如有这样一个<SubmitButton> 组件:
<button type="submit">
<slot></slot>
</button>
如果我们想在父组件没有提供任何插槽内容时在 <button>内渲染“Submit”,只需要将“Submit”写在 <slot>标签之间来作为默认内容:
<button type="submit">
<slot>
Submit <!-- 默认内容 -->
</slot>
</button>
现在,当我们在父组件中使用<SubmitButton>且没有提供任何插槽内容时:
<SubmitButton />
“Submit”将会被作为默认内容渲染:
<button type="submit">Submit</button>
但如果我们为组件提供了插槽内容:
<SubmitButton>Save</SubmitButton>
那么被我们提供的提供的内容会取代默认内容:
<button type="submit">Save</button>
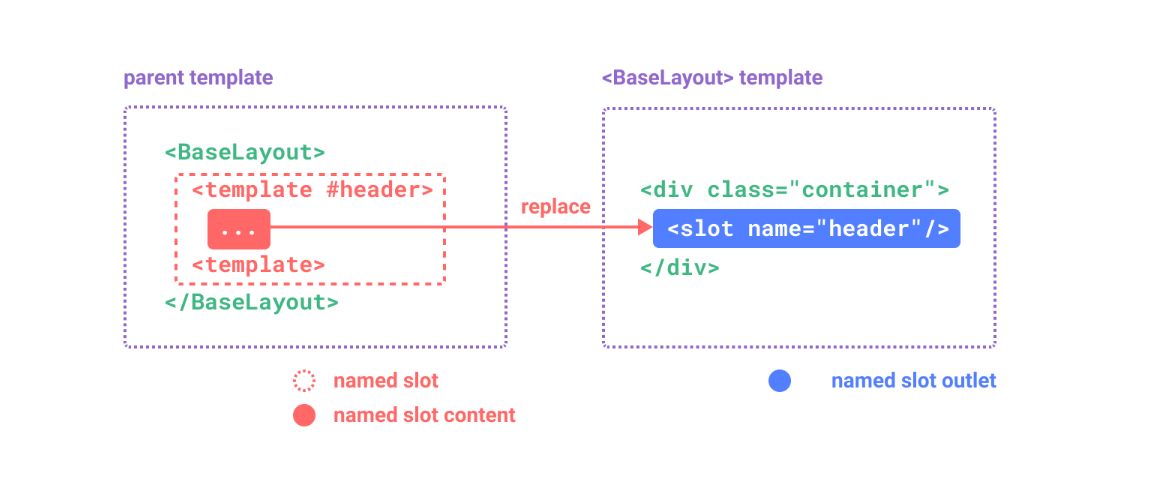
2. 具名插槽
具名插槽是指在组件中,我们可以为插槽指定一个名称,然后在使用组件时,将内容插入到指定名称的插槽中。具名插槽可以用于创建具有多个插槽的复杂组件。例如:我们创建一下组件,来定义一个具有头部,主题内容,尾部的组件。
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
上面的代码中带有name的插槽被称为具名插槽 (named slots)。没有提供 name 的 <slot> 出口的就是默认插槽。
对于这种组件,我们在父组件中使用 时,我们需要一种方式将多个插槽内容传入到各自目标插槽的出口,那么要如何实现呢?
那当然此时就需要用到具名插槽来传入我们的内容,我们需要使用一个含v-slot指令的 <template> 元素,并将目标插槽的名字传给该指令。
<Component>
<template v-slot:header>
<!-- header 插槽的内容放这里 -->
</template>
</Component>
注意: v-slot 有对应的简写 #,因此 <template v-slot:header> 可以简写为 <template #header>

下面我们给出完整的、向 <Component> 传递插槽内容的代码。
<Component>
<template #header>
<h1>Here might be a page title</h1>
</template>
<template #default>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</template>
<template #footer>
<p>Here's some contact info</p>
</template>
</Component>
当一个组件同时接收默认插槽和具名插槽时,所有位于顶级的非<template> 节点都被隐式地视为默认插槽的内容。所以上面也可以写成:
<Component>
<template #header>
<h1>Here might be a page title</h1>
</template>
<!-- 隐式的默认插槽 -->
<p>A paragraph for the main content.</p>
<p>And another one.</p>
<template #footer>
<p>Here's some contact info</p>
</template>
</Component>
现在 <template> 元素中的所有内容都将被传递到相应的插槽。最终渲染出的 HTML 如下:
<div class="container">
<header>
<h1>Here might be a page title</h1>
</header>
<main>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</main>
<footer>
<p>Here's some contact info</p>
</footer>
</div>
三、Vue插槽的高级用法
除了基本的具名插槽和默认插槽外,Vue还提供了一些高级的插槽用法,使我们能够更好地控制组件的行为和样式。
1. 作用域插槽
作用域插槽是指在组件中,我们可以将数据传递给插槽中的内容,以便在插槽中使用。作用域插槽可以用于创建具有动态数据的复杂组件,例如一个包含多个列表项的列表组件。下面是一个具有作用域插槽的组件示例:
<template>
<div>
<ul>
<li v-for="item in items">
<slot :item="item"></slot>
</li>
</ul>
</div>
</template>
在上面的代码中,我们定义了一个作用域插槽,并将数据item传递给插槽中的内容。在使用组件时,我们可以在插槽中使用这个数据,如下所示:
<template>
<div>
<my-component>
<template slot-scope="props">
{{ props.item }}
</template>
</my-component>
</div>
</template>
在代码中,我们使用了my-component组件,并在插槽中使用了作用域插槽。这样,插槽中的内容将使用数据item,并在每个列表项中动态地渲染。
2. 动态插槽
动态插槽是指在组件中,我们可以根据组件的状态动态地选择插槽。动态插槽可以用于创建具有动态内容的复杂组件,例如一个包含多个选项卡的选项卡组件。下面是一个具有动态插槽的组件示例:
<template>
<div>
<h2>{{ activeTab.title }}</h2>
<slot :name="activeTab.name"></slot>
</div>
</template>
在该示例代码中,我们使用了动态插槽,并根据组件的状态选择了不同的插槽。在使用组件时,我们可以根据组件的状态动态地选择插槽,如下所示:我们使用了my-tabs组件,并根据组件的状态选择了不同的插槽。这样,当组件渲染时,根据组件的状态选择不同的插槽,并动态地渲染内容。
<template>
<div>
<my-tabs :tabs="tabs" :active-tab="activeTab">
<template v-for="tab in tabs" :slot="tab.name">
{{ tab.content }}
</template>
</my-tabs>
</div>
</template>
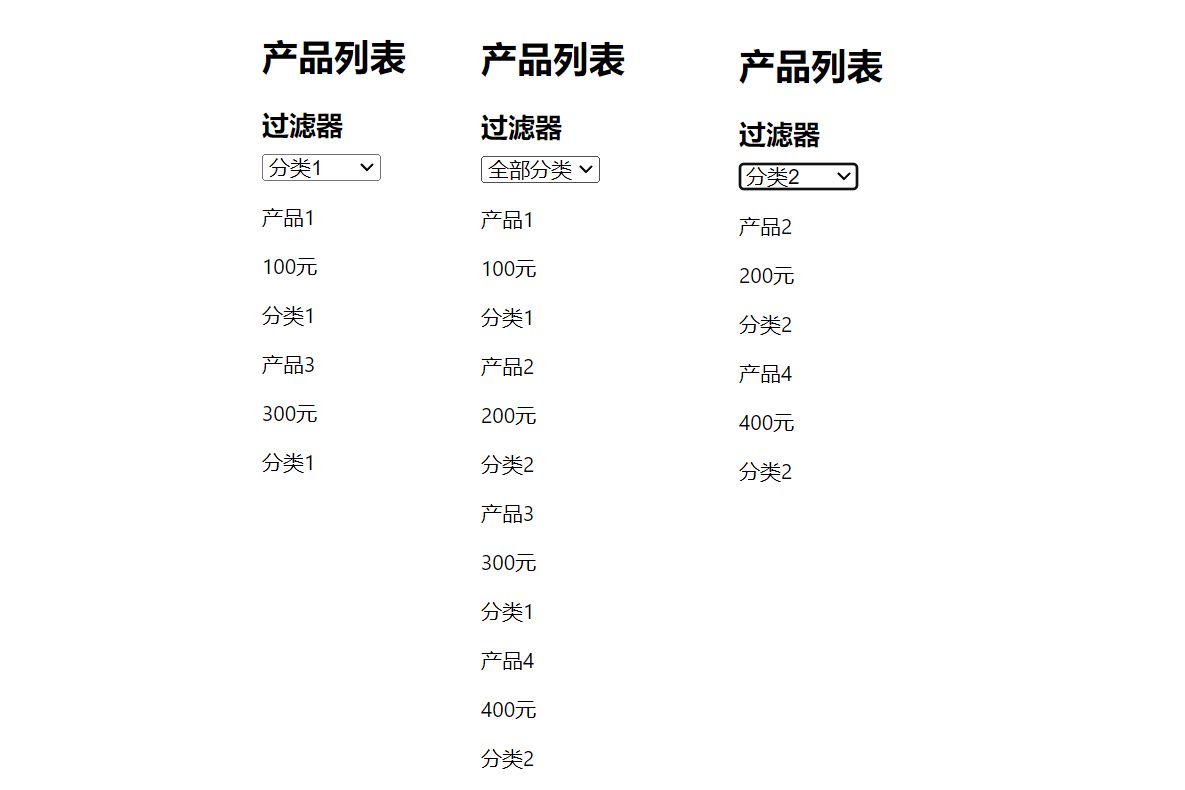
四、案例--使用插槽展示产品列表和过滤器
比如我们要开发一个商城网站,需要展示产品列表并提供过滤器功能。我们可以使用Vue具名插槽来展示产品列表和过滤器,并且可以根据需要自定义每个产品的信息和过滤器的选项。
1. 创建ProductList组件
首先,我们创建一个名为ProductList的组件,它包含两个具名插槽:product和filter。在product插槽中,我们将展示产品列表。在filter插槽中,我们将展示过滤器选项。
<template>
<div>
<h2>产品列表</h2>
<div class="filter">
<h3>过滤器</h3>
<slot name="filter"></slot>
</div>
<ul>
<slot name="product"></slot>
</ul>
</div>
</template>
<script>
export default {
};
</script>
<style>
h2 {
font-size: 24px;
margin-bottom: 10px;
}
h3 {
font-size: 18px;
margin-bottom: 5px;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
li {
margin-bottom: 10px;
}
</style>
在上面的代码中,我们使用了具名插槽来展示产品列表和过滤器。我们将产品列表插入到名为product的插槽中,并将过滤器选项插入到名为filter的插槽中。
2. 使用ProductList组件展示产品列表和过滤器
在父组件中,我们使用ProductList组件来展示产品列表和过滤器。我们使用v-for指令来遍历产品列表,并将每个产品的信息插入到名为product的插槽中。我们还在名为filter的插槽中插入了过滤器选项。
<template>
<div>
<product-list>
<template v-slot:filter>
<select v-model="selectedCategory">
<option value="">全部分类</option>
<option v-for="category in categories" :key="category">{{ category }}</option>
</select>
</template>
<template v-slot:product>
<li v-for="product in filteredProducts" :key="product.id">
<p>{{ product.name }}</p>
<p>{{ product.price }}元</p>
<p>{{ product.category }}</p>
</li>
</template>
</product-list>
</div>
</template>
<script>
import ProductList from '@/components/ProductList.vue';
export default {
components: {
ProductList,
},
data() {
return {
products: [
{ id: 1, name: '产品1', price: 100, category: '分类1' },
{ id: 2, name: '产品2', price: 200, category: '分类2' },
{ id: 3, name: '产品3', price: 300, category: '分类1' },
{ id: 4, name: '产品4', price: 400, category: '分类2' },
],
categories: ['分类1', '分类2'],
selectedCategory: '',
};
},
computed: {
filteredProducts() {
if (this.selectedCategory === '') {
return this.products;
} else {
return this.products.filter(product => product.category === this.selectedCategory);
}
},
},
};
</script>
<style>
p {
font-size: 14px;
margin-bottom: 5px;
}
select {
font-size: 14px;
}
</style>
在上面的代码中,通过使用Vue具名插槽,我们可以轻松地展示产品列表和过滤器,并且可以根据需要自定义每个产品的信息和过滤器的选项,使页面更加灵活和可重用。

五、Vue插槽使用注意事项
在使用Vue插槽时,我们应该遵循一些注意的点,以确保我们的组件具有良好的可重用性和可维护性。
- 使用具名插槽
在创建复杂组件时,我们应该使用具名插槽,以便更好地控制组件的结构和样式。具名插槽可以使我们的组件更易于重用和维护。
- 使用作用域插槽
在创建具有动态数据的复杂组件时,我们应该使用作用域插槽,以便将数据传递给插槽中的内容。作用域插槽可以使我们的组件更具可定制性和可扩展性。
- 使用动态插槽
在创建具有动态内容的复杂组件时,我们应该使用动态插槽,以便根据组件的状态动态地选择插槽。动态插槽可以使我们的组件更具动态性和灵活性。
- 避免过度使用插槽
在创建简单组件时,我们应该避免过度使用插槽,以免使组件过于复杂和难以维护。在这种情况下,我们可以使用简单的模板和数据绑定来创建组件。
总结
Vue插槽是Vue.js框架的一个重要特性,它允许我们在组件中定义可重用的模板,并在使用组件时动态插入内容。Vue插槽有两种类型:具名插槽和匿名插槽。除了基本的插槽用法外,Vue还提供了一些高级的插槽用法,例如作用域插槽和动态插槽。在使用Vue插槽时,我们应该遵循一些最佳实践,以确保我们的组件具有良好的可重用性和可维护性。
最后,感谢腾讯云开发者社区小伙伴的陪伴,如果你喜欢我的博客内容,认可我的观点和经验分享,请点赞、收藏和评论,这将是对我最大的鼓励和支持。同时,也欢迎大家提出宝贵的意见和建议,让我能够更好地改进和完善我的博客。谢谢!