前言
使用方法
| <btn-groups :btns="btns" :max="max" class="page-btns"> | |
| </btn-groups> |
参数部分
name控制属性名
显示按钮的名称
| {{ item.name }} | |
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| },{ | |
| name:"歌谣1" | |
| },{ | |
| name:"歌谣2" | |
| },{ | |
| name:"歌谣3" | |
| }], |
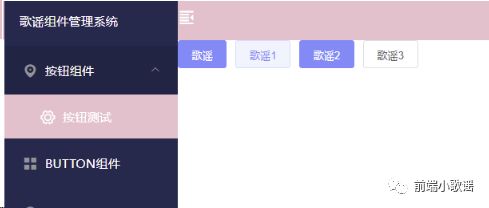
展示

type控制按钮样式
显示按钮的不同样式类型
| :type="item.type ? (item.type === 'default' ? '' : | |
| item.type) : 'primary'" | |
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| type:"primary" | |
| },{ | |
| name:"歌谣1", | |
| type:"default" | |
| },{ | |
| name:"歌谣2", | |
| type:"primary" | |
| },{ | |
| name:"歌谣3", | |
| type:"default" | |
| }], |
运行结果

多个按钮的产生
传入的是数组
| btns: { | |
| type: Array, | |
| default() { | |
| return []; | |
| } | |
| }, | |
| v-for="(item, index) in mainBtns" |
运行结果

hide处理按钮隐藏
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| type:"primary", | |
| //按钮是否隐藏 | |
| hide:true | |
| },{ | |
| name:"歌谣1", | |
| type:"default" | |
| },{ | |
| name:"歌谣2", | |
| type:"primary" | |
| },{ | |
| name:"歌谣3", | |
| type:"default" | |
| }], |
运行结果

icon颜色
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| type:"primary", | |
| //按钮是否隐藏 | |
| hide:false, | |
| // icon颜色 | |
| icon:"icon-back" | |
| },{ | |
| name:"歌谣1", | |
| type:"default", | |
| icon:"icon-back" | |
| },{ | |
| name:"歌谣2", | |
| type:"primary" | |
| },{ | |
| name:"歌谣3", | |
| type:"default" | |
| }], |
运行结果

背景颜色属性color
| :style=" | |
| item.color ? { background: item.color, borderColor: | |
| item.color } : {} | |
| " | |
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| type:"primary", | |
| //按钮是否隐藏 | |
| hide:false, | |
| // icon颜色 | |
| icon:"icon-back", | |
| //背景颜色 | |
| color:"pink" | |
| },{ | |
| name:"歌谣1", | |
| type:"default", | |
| icon:"icon-back" | |
| },{ | |
| name:"歌谣2", | |
| type:"primary" | |
| },{ | |
| name:"歌谣3", | |
| type:"default", | |
| //背景颜色 | |
| color:"pink" | |
| }], |
运行结果

控制按钮是否禁用
| :disabled="disabled(item)" | |
| disabled(btn) { | |
| if (typeof btn.disabled === 'function') { | |
| return btn.disabled(); | |
| } | |
| return btn.disabled; | |
| }, |
运行结果

点击事件btnClick
| ="btnClick(item, $event)" | |
| btnClick(btn, event) { | |
| console.log(btn,event,"btn event is ") | |
| if (typeof btn.click === 'function') { | |
| btn.click(event, btn); | |
| } | |
| } | |
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| type:"primary", | |
| //按钮是否隐藏 | |
| hide:false, | |
| // icon颜色 | |
| // icon:"icon-back", | |
| //背景颜色 | |
| color:"pink", | |
| disabled:true | |
| },{ | |
| name:"歌谣1", | |
| type:"default", | |
| icon:"icon-back" | |
| },{ | |
| name:"歌谣2", | |
| type:"primary", | |
| disabled:true | |
| },{ | |
| name:"歌谣3", | |
| type:"default", | |
| //背景颜色 | |
| color:"pink", | |
| click: this.handleCreate | |
| }], |
运行结果


下拉菜单max属性
| btns:[{ | |
| //按钮名称 | |
| name:"歌谣", | |
| //按钮类型 | |
| type:"primary", | |
| //按钮是否隐藏 | |
| hide:false, | |
| // icon颜色 | |
| // icon:"icon-back", | |
| //背景颜色 | |
| color:"pink", | |
| disabled:true | |
| },{ | |
| name:"歌谣1", | |
| type:"default", | |
| icon:"icon-back" | |
| },{ | |
| name:"歌谣2", | |
| type:"primary", | |
| disabled:true | |
| },{ | |
| name:"歌谣3", | |
| type:"default", | |
| //背景颜色 | |
| color:"pink", | |
| click: this.handleCreate | |
| },{ | |
| name:"歌谣3", | |
| type:"default", | |
| //背景颜色 | |
| color:"pink", | |
| click: this.handleCreate | |
| },{ | |
| name:"歌谣3", | |
| type:"default", | |
| //背景颜色 | |
| color:"pink", | |
| click: this.handleCreate | |
| }], | |
| max:3 | |
| <el-dropdown v-if="dropDownBtns.length" class="dropdown"> | |
| <el-button size="mini" type="primary"> | |
| 更多 | |
| <i class="el-icon-arrow-down el-icon--right"></i> | |
| </el-button> | |
| <el-dropdown-menu slot="dropdown"> | |
| <el-dropdown-item | |
| v-for="(item, index) in dropDownBtns" | |
| @click.native="btnClick(item, $event)" | |
| :disabled="disabled(item)" | |
| :key="index" | |
| :icon="item.icon" | |
| >{{ item.name }}</el-dropdown-item | |
| > | |
| </el-dropdown-menu> | |
| </el-dropdown> | |
| dropDownBtns() { | |
| const list = this.btns.filter( | |
| (item) => | |
| !(item.permissions && this.permissions[item.permissions] !== true) | |
| ); | |
| const end = list.length - this.max; | |
| if (end <= 0) { | |
| return []; | |
| } | |
| return list.slice(0, end + 1); | |
| } |
运行结果
