今天给大家分享一个功能超强的自由拖拽排序组件VueSlicksort。

vue-slicksort 一款功能强大的可拖拽的vue.js组件。拥有丝滑般拖拽动画效果,支持水平/垂直/网格拖拽排序。还可以自动滚动、锁定坐标系,并支持触摸。


代码片段
| <SlickList :lockToContainerEdges="true" | |
| :pressDelay="300" | |
| v-model="appitems" | |
| helperClass="helperClass"class="ul" | |
| axis="xy" | |
| > | |
| <SlickItem v-for="(item,index) in appitems" :index="index" :key="index" class="li"> | |
| <div :class="{'add-border':isEditMenus}" class="app-border" @click="toApp(item)"> | |
| <img :src="item.menuIcon" class="app-icon"> | |
| <p>{{ item.menuName }}</p> | |
| <img v-if="isEditMenus" src="@/assets/del.png" class="del" @click.stop="delApp(item,index)"> | |
| </div> | |
| </SlickItem> | |
| </SlickList> | |
| <div class="notice">以上应用展示在首页</div> |
安装
$ npm i vue-slicksort -S
插件使用
| <template><div class="slicksort-wrap"><!-- 拖拽 --><SlickList:lockToContainerEdges="true"lockAxis="y"v-model="items" | |
| @input="getChangeLists" | |
| > | |
| <SlickItem v-for="(item, index) in items" :index="index" :key="index"> | |
| {{ item }} | |
| </SlickItem></SlickList></div> | |
| </template> | |
| <script> | |
| import { SlickList, SlickItem } from "vue-slicksort"; | |
| export default { | |
| components: { | |
| SlickItem, | |
| SlickList | |
| }, | |
| data() { | |
| return { | |
| items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6', 'Item 7', 'Item 8'] | |
| }; | |
| }, | |
| methods: { | |
| getChangeLists(vals) { | |
| // 拖拽完成后返回被打乱后的顺序console.log(vals); | |
| } | |
| } | |
| }; | |
| </script> |
组件参数

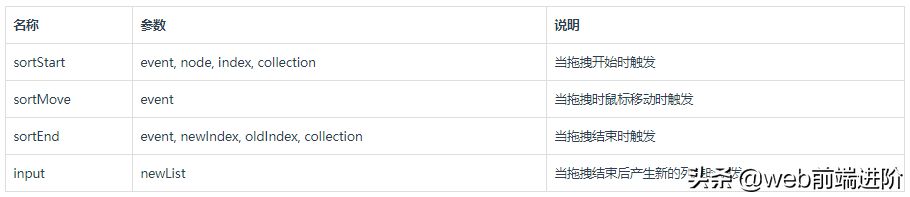
组件事件

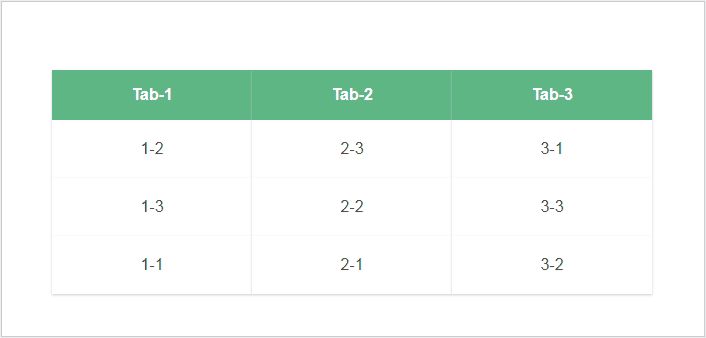
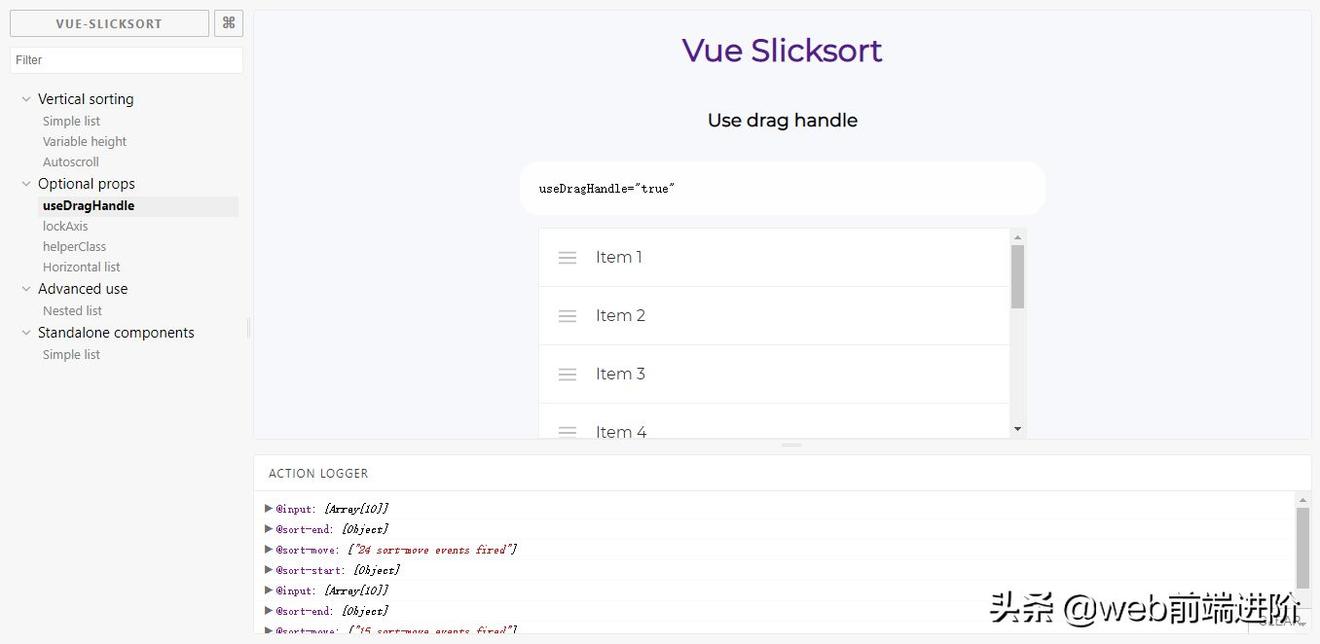
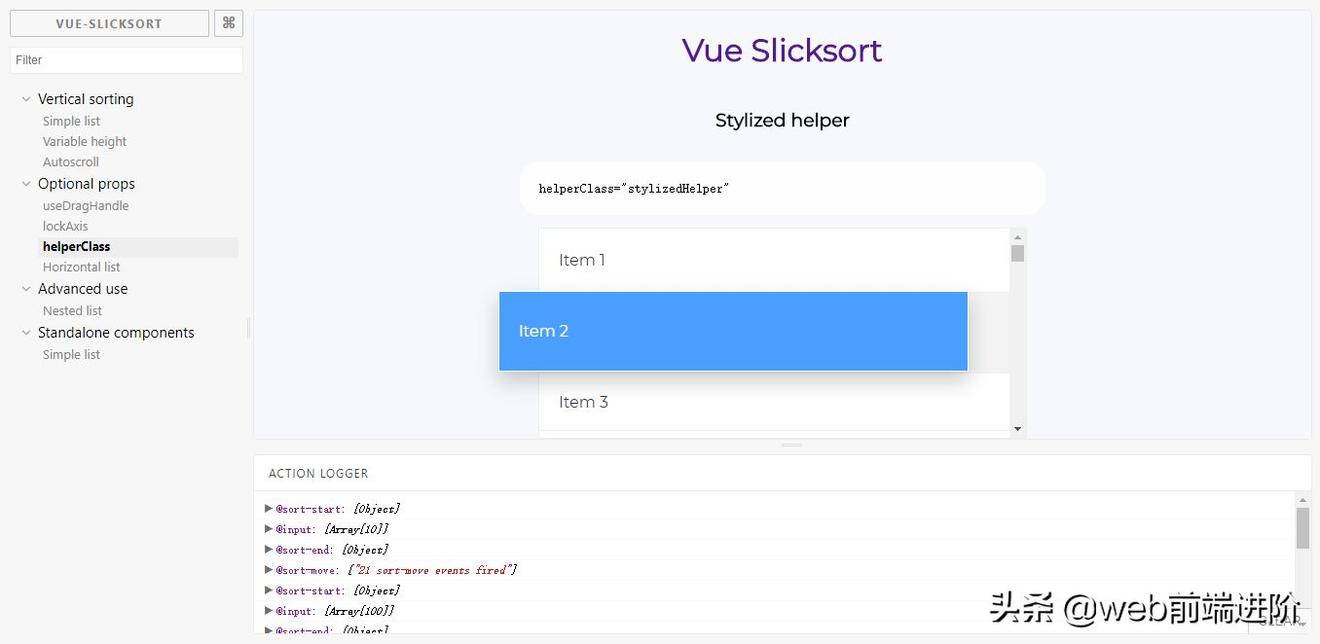
提供各种演示示例,让拖拽排序变得如此简单。


贴上示例地址及仓库地址
| # 预览地址 | |
| https://jexordexan.github.io/vue-slicksort/ | |
| # github地址 | |
| https://github.com/Jexordexan/vue-slicksort |
好了,就分享到这里。感兴趣的小伙伴可以去尝试下哈。如果觉得对你有帮助可以给个赞或转发,谢谢支持!