安装、使用 vuex
首先我们在 vue.js 2.0 开发环境中安装 vuex :
npm install vuex --save
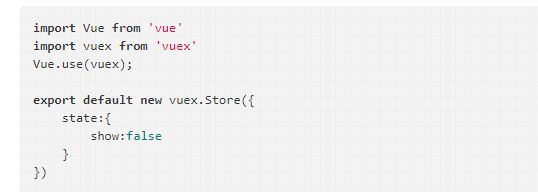
然后 , 在 mian.js 中加入 :

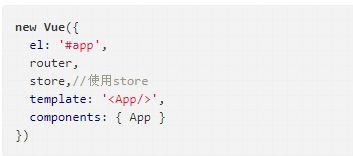
再然后 , 在实例化 Vue对象时加入 store 对象 :

完成到这一步 , 上述例子中的 $store.state.show就可以使用了。
modules
前面为了方便 , 我们把 store 对象写在了 main.js 里面 , 但实际上为了便于日后的维护 , 我们分开写更好 , 我们在 src
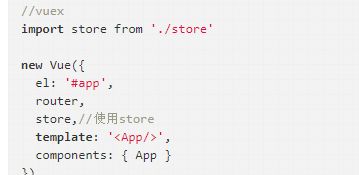
目录下 , 新建一个 store文件夹 , 然后在里面新建一个 index.js

那么相应的 , 在 main.js 里的代码应该改成 :

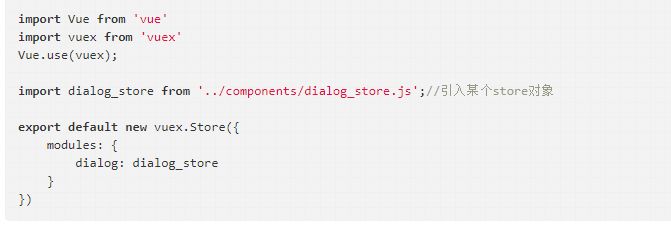
这样就把 store 分离出去了 , 那么还有一个问题是 : 这里 $store.state.show 无论哪个组件都可以使用 , 那组件多了之后 , 状态也多了 , 这么多状态都堆在 store 文件夹下的 index.js不好维护怎么办 ?我们可以使用 vuex 的 modules , 把 store 文件夹下的 index.js 改成 :

这里我们引用了一个 dislog_store.js , 在这个 js 文件里我们就可以单独写 dialog 组件的状态了
| export default { | |
| state:{ | |
| show:false | |
| } | |
| } |
做出这样的修改之后 , 我们将之前我们使用的 $store.state.show 统统改为 $store.state.dialog.show即可。
如果还有其他的组件需要使用 vuex , 就新建一个对应的状态文件 , 然后将他们加入 store 文件夹下的 index.js 文件中的 modules 中。
modules:{
dislog:dialog_store,
other:other,//其他组件
}
mutations
前面我们提到的对话框例子 , 我们对vuex 的依赖仅仅只有一个 $store.state.dialog.show一个状态 , 但是如果我们要进行一个操作 , 需要依赖很多很多个状态 , 那管理起来又麻烦了 !
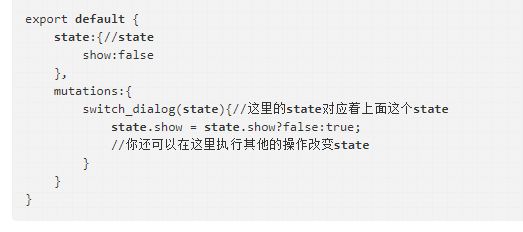
mutations登场 , 问题迎刃而解 :

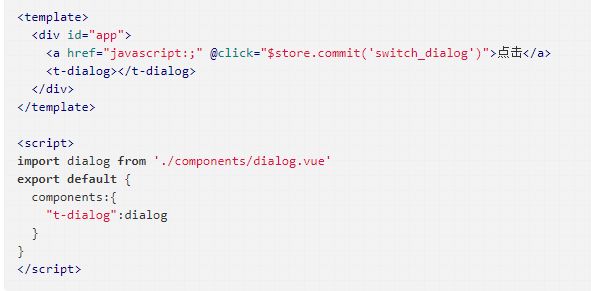
使用 mutations 后 , 原先我们的父组件可以改为 :

使用 $store.commit('switch_dialog')来触发 mutations 中的 switch_dialog 方法。
这里需要注意的是:
- mutations中的方法是不分组件的 , 假如你在 dialog_stroe.js 文件中的定义了switch_dialog方法 , 在其他文件中的一个 switch_dialog 方法 , 那么 $store.commit('switch_dialog')会执行所有的 switch_dialog方法。
2. mutations里的操作必须是同步的
actions
多个 state的操作 , 使用 mutations会来触发会比较好维护 , 那么需要执行多个 mutations 就需要用 action了:

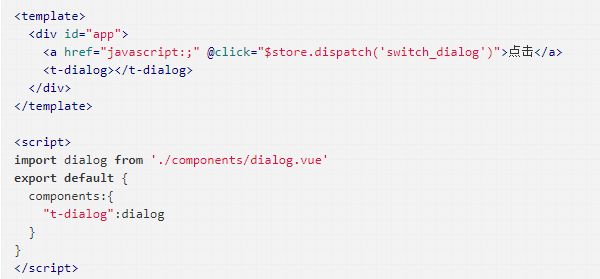
那么 , 在之前的父组件中 , 我们需要做修改 , 来触发 action 里的 switch_dialog 方法:

使用 $store.dispatch('switch_dialog')来触发action 中的 switch_dialog方法。
官方推荐 , 将异步操作放在 action 中。
欢迎大家关注,我会持续关注最新的IT技术,和大家一起探讨技术和未来的技术发展

