
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
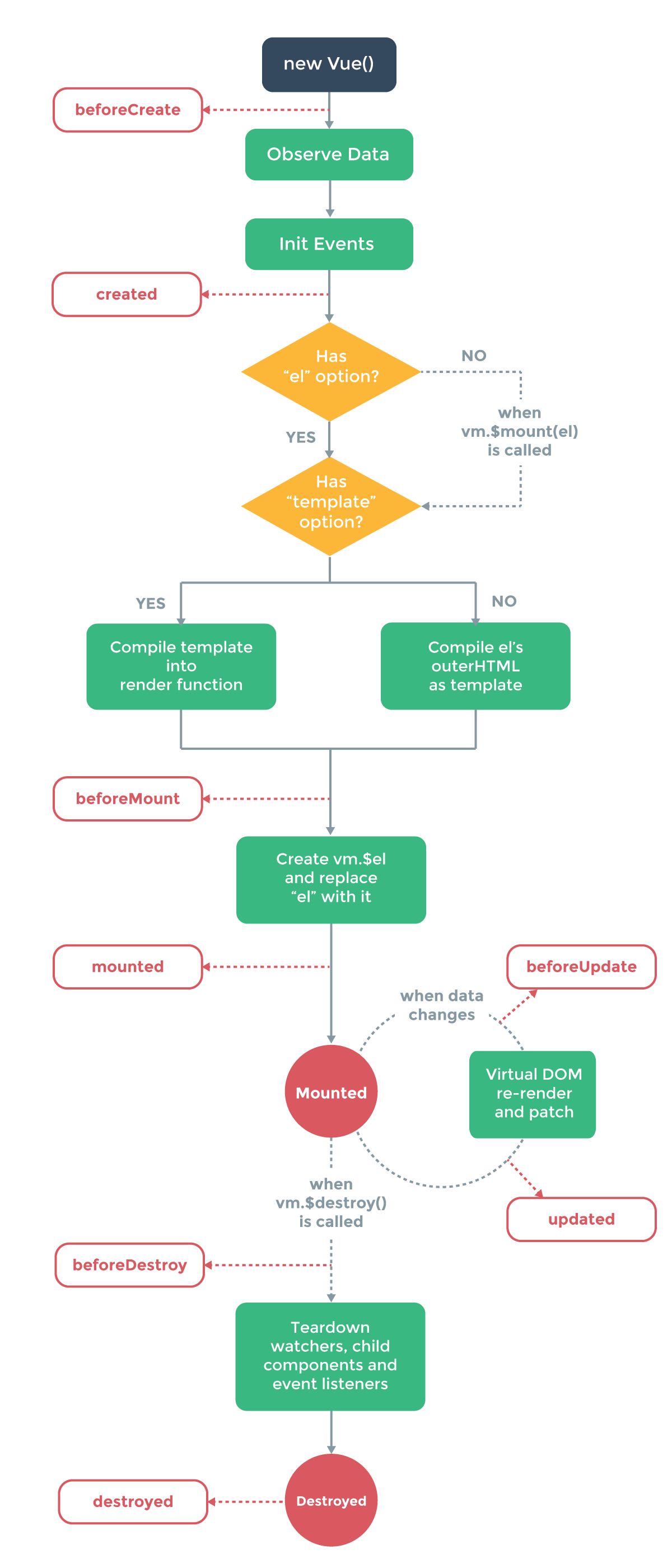
Vue.js生命周期这个图很容易理解。(图片来源https://vuejs.org)

Creation (初始化)
Creation钩子是组件中运行的第一个钩子函数。它们允许您在组件添加到DOM之前执行操作。与其他任何钩子不同,Creation钩子是在服务器端渲染期间运行。
如果您需要在客户端渲染和服务器渲染期间在组件中设置事件,请使用Creation钩子。您将无法访问Creation钩子内的DOM或目标装载元素(this.$el)。
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
例如:

created
在created钩子中,您将能够访问被动数据,事件处于活动状态。模板和虚拟DOM尚未安装或渲染。
例如:

Mounting (DOM插入)
Mounting钩子通常是最常用的钩子函数,无论好坏。它们允许您在第一次渲染之前和之后立即访问您的组件。但是,它们不会在服务器端渲染期间运行。
在以下情况下使用:您需要在初始渲染之前或之后立即访问或修改组件的DOM。
不要在以下情况下使用:初始化时需要为组件获取一些数据。使用created(或created + activated或者keep-alive的组件)的时候,特别是在服务器端渲染期间需要这些数据的情况下。
beforeMount
beforeMount钩子在初始渲染发生之前以及模板或渲染函数编译之后运行。很可能你永远不需要使用这个钩子函数。请记住,在进行服务器端呈现时,它不会被调用。
例如:

mounted
在mounted钩子函数中,您将可以完全访问被动组件,模板和呈现的DOM(via. this.$el)。mounted是最常用的生命周期钩子。最经常使用的模式是为你的组件获取数据(使用created创建的),并修改DOM,通常集成非Vue库。
例如:

Updating(差异和重新呈现)
只要组件使用的反应属性发生更改,或者其他因素导致重新呈现,就会调用Updating钩子。它们允许您连接到组件的watch-compute-render循环。
在以下情况下使用:您需要知道组件重新呈现的时间,可能用于调试或分析。
不要在以下情况下使用:您需要知道组件的反应属性何时发生变化。改为使用computed properties 或者watchers。
beforeUpdate
beforeUpdate钩子在组件上发生数据更改之后运行,更新周期开始,就在DOM修补并重新呈现之前。它允许您在实际渲染之前获取组件上任何反应数据的新状态。
例如:

updated
updated钩子在组件上发生数据更改后运行,并重新呈现DOM。如果您需要在属性更改之后访问DOM,这里可能是最安全的地方。
例如:

Destruction
Destruction钩子允许您在组件被销毁时执行操作,例如清理或分析发送。当你的组件被拆除并从DOM中移除时,它们会被触发。
beforeDestroy
在Destruction之前,就先解雇了。您的组件将仍然完全呈现和功能。如果您需要清理事件或被动订阅,那么beforeDestroy这时候已经被调用。
例如:

destroyed
到达destroyed钩子时,组件上几乎没有任何东西。所有附在它上的东西都被毁坏了。您可以使用已销毁的挂钩执行任何最后一分钟的清理,或通知远程服务器该组件已被摧毁,就像一个鬼鬼祟祟的告密者。
例如:

其他钩子
还有另外两个activated钩子和deactivated钩子。这些是用于keep-alive的组件,这是本文范围之外的主题。可以这么说,它们允许您检测打开或关闭包装在</ keep-alive>标签中的组件。您可以使用它们为您的组件获取数据或处理状态更改,而不需要执行完整的组件重建,就像created和beforeDestroy一样有效。