在webb开发中调试是非常重要的,学会调试页面代码能很快的找出开发中各种问题,WEB通讯主要就是通过各种代码和形式最终构造出一段带有目标主机,请求文件路径和请求内容等的字符串(称为请求报文),然后将这个字符串送到目标主机中处理,目标主机再返回一段字符串(称为响应报文)给客户端(这里一般就是浏览器)
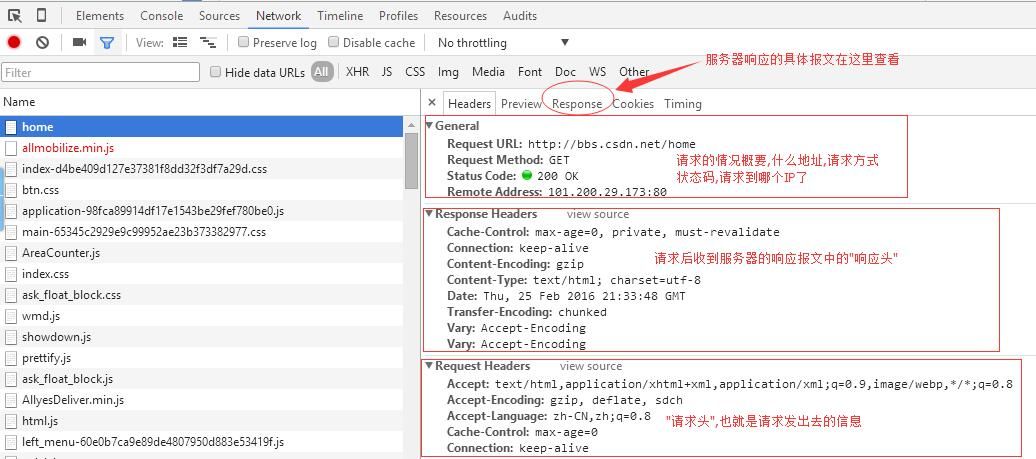
我们可以用一些工具监听请求报文的路过并记下它们,一般浏览器都会有一份监听结果,例如在Chrome浏览器开发者工具的Network选项卡中,几乎所有请求都被它列了出来,点击请求记录还会在内容的右侧显示这个请求的报文内容
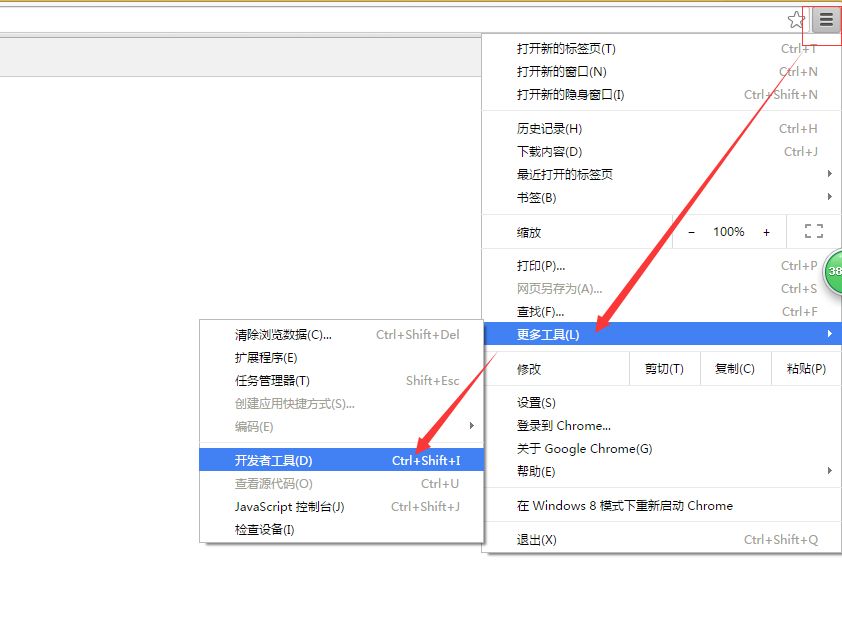
- f12 打开开发者工具

- 或者

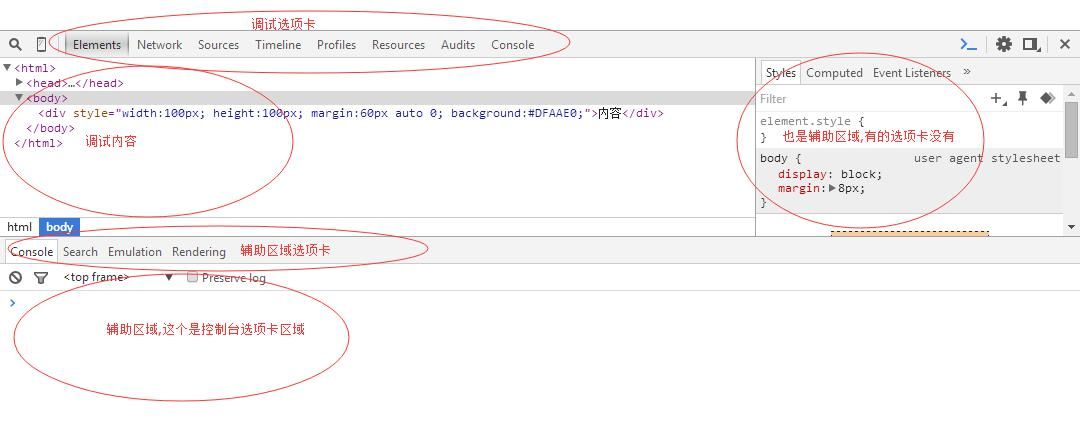
- 一个比常用的面板如下


- 但这里显示的请求内容和响应内容并不是原来的模样,是被它分解过的,比如请求报文中并不带有请求行(当然其实概要里面有相关信息),你要查看原样的报文还是要用别的工具
- 一般情况下用浏览器的开发者工具都已经足够,它也算是抓下了HTTP的请求数据包和响应数据包给你分析呀
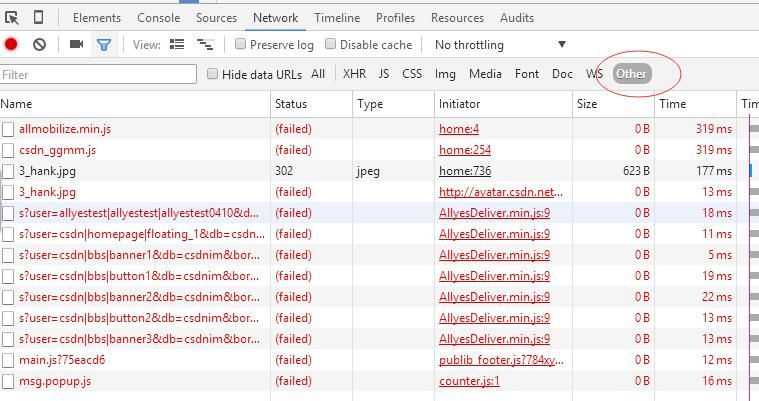
- 其中上图中左边有很多请求记录,红色的就是出了错的,没有成功请求到结果的,从地址上看它应该是请求的片js代码下来,但是失败后应该会造成某部分UI功能缺失,从命名上看它是
allmobilize.min.js所以估计移动端访问会明显受影响 - 这里分享一下我在这方面调试经常遇到的响应报文状态码(对应上图中请求概况的
Status Code) - 200
- 请求成功,这个大部分人都认得了
- 304
- 这个状态码下在
Response选项卡里面是不会有响应报文内容的. - 它代表文件没有修改,一般请求JS,CSS和图片等静态资源时容易遇到这个
- 请求时浏览器发现自己的缓存里请求过一次这个JS文件,然后就先告诉服务器"我有这个文件,是XXXX时候发给我的"
- 服务器拿着这个时间去比较了一下服务器上的文件最后修改时间然后回复说"这个文件在XXXX时间点之前修改的,在XXXX之后并没有修改到,所以你的文件是最新的",大概这样一个互相通讯的过程
- 于是浏览器就决定从自己的缓存里取出这个文件,就免得服务器重新读取整个JS文件将一大片JS代码发送回客户端
- 这样就节省了数据传输量,而且服务器也能更快速地结束本次会话去迎接下一个请求
- 500
- 服务端出错,这个出错其实很抽象,只说是服务端出错,但经验浅薄的程序员一般会认为是apache/nginx这些服务器出错,其实也可能是所运行的程序出错,比如PHP,ASP.NET,Java,Python和Ruby这些出错都可以出现500错误,具体不详解
- 302
- 重定向,这个状态码也不会有响应报文内容,它只返回了一堆响应头回来,在响应头中指定了一个网址要求客户端转向请求这个地址,但是注意AJAX请求是不会自动重定向的,而是要自己写代码判断状态码是否为301,是就去请求...
- 301
- 也是重定向,但它是永久重定向,服务端返回这个状态码一般的意思是说"以后这件事情不要再找我这个网址了,你只要找另一个网址就好了,本网址即将废弃"的意思
- 其实遇到的频率也不会很高
- 这里并不是要具体讲HTTP协议的内容
- 请求分类筛选
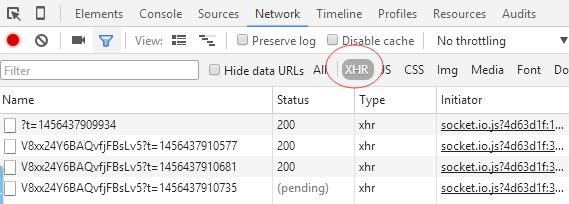
- 比如下图中点
XHR那个按钮意思是把所有ajax请求都显示出来,非ajax的请求都不显示 
- 平时我们调试时在All请求里都是全部请求记录的,有时候太多太混淆难以辨认了,所以应该选择相应的请求分类,多数我们都是去选择XHR,因为我们要调试ajax请求的数据和响应数据确认返回是否有误,看看界面为什么出了问题
- 而点击Other这个选项意思是筛选其它的请求,什么是其它的请求呢?一是失败了的请求,二是不在前面那些选项里的请求,比如301,302,400,401,404和500那些