概述: HTML(5)+CSS(3)
HTML
- 遵循W3C的标准
- html的元素,属性,结构
- 流行写法:DIV+CSS布局方式
- 技巧:熟悉规范(命名规范,书写规范)
基本结构
head
- meta元素:提供有关页面的元信息,比如"关键词",content是其必需属性
<meta name="keywords" content="HTML,ASP,PHP,SQL"> - link元素:定义文档与外部资源的关系
<.link rel="stylesheet" type="text/css" href="theme.css" /> - title元素:涉及到分词技术,关系到搜索引擎识别网站主题
<p title="Free Web tutorials">W3School.com.cn</p> - description元素:对网站的一个概述,对title的补充,是meta标签之一
- keywords元素:提取页面中的关键词
body
定义文档的主体,包含文档的所有内容(文本,图片,超链接等...)
专有名词解释
(标签的规范是小写,大写避免被浏览器解析)
- <id>:是唯一标识
- <class>(类):样式的标识,一般配合css使用,不唯一,支持复用
- <H1>....<H6>:标题,可以类比Word的标题,H1最大,H6最小
- <P>:段落
- <span>:行内元素,在行内定义一个区域;和div的区别在于,<div>会自动换行,使用<span>会保持同行
- <UL> <LI>:无序列表
- <input>表单相关的标签
- <table>:html中的表格,table的子元素-->tr:表格的行,th:表头,td:表格单元。
- <IMG>:向网页中嵌入一张图片
- <dl,dt,dd>:定义列表相关,配合使用
- <EM>,<STRONG>:强调文本,strong>em
- <I>:斜体
以下是HTML5新特性
- canvas画布
- 多媒体
- 本地存储
- SVG动画(Scalable Vector Graphics)可伸缩矢量图形

- 地理位置
- 应用程序缓存
技巧
- 在了解html的标签之前首先熟悉html的命名规范和书写规范,比如html是不区分大小写的,但是建议小写;那些标签是必须闭合的;团队项目中明确命名规范,提高代码可读性
- 多看别人写的网站,打开网页,Windows系统按F12,你懂得。没有比前端代码更开源的了
- 要考虑不同浏览器之间的兼容性问题
注意
- web技术同样有“覆盖原则”,即后执行的代码结果会覆盖掉之前的代码结果。 举例:给<P>标签分别在JavaScript,Css和标签块中为同一个属性设置不同的值,后执行的代码结果会把之前的覆盖掉。
- 不推荐通过style直接修改html的样式,样式的操作都统一在CSS中定义。
- html支持自定义属性(配合JavaScript使用),一定程度上也支持自定义标签(这个要看浏览器的支持程度)
CSS(Cascading Style Sheets)层叠样式表
快速学习CSS的方法
看别人写得CSS,web前端是世界上最开源的语言,你懂得。
为什么要用CSS?
- 能够极大的提高开发效率
- 能够解决内容和表现(样式)分离的问题
- 高度的可复用性+高扩展性
CSS实例
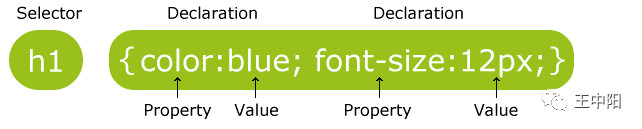
css的规则主要由2部分组成:选择器+一条或多条声明

| p{color:red;text-align:center; | |
| } |
选择器(重要!重要!重要!)
- id选择器:html中以id属性设置的选择器,Css中用"#"定义
- class类选择器:html中以class属性设置的选择器,css中用"."定义
- 分组选择器:元素之间用","隔开
- 嵌套选择器:用" "空格隔开(嵌套就是父子)
- 属性选择器:具有特定属性的html元素样式不仅是class和id, 属性选择器
- 更多查看链接
| <html><head><style>/*id选择器*/#para1{text-align:center;color:red; | |
| } /*class选择器*/.aaa{text-align:center;color:green; | |
| }</style></head><body><p id="para1">Hello World!</p><p class="aaa">This paragraph is not affected by the style.</p></body></html> |
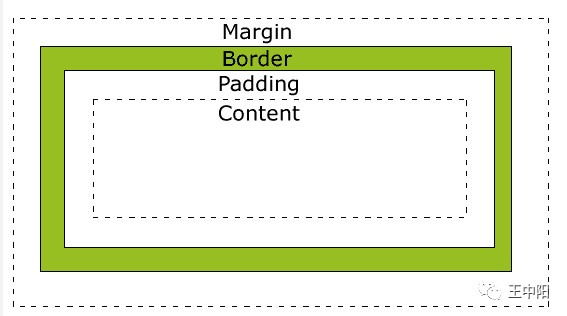
盒子模型

注意:
- 4个参数的指定顺序:top,right,bottom,left
- 2个参数的指定顺序:top&bottom , left&right
- 3个参数的指定顺序:top,left&right,bottom(比如padding:100px 0px 50px;)

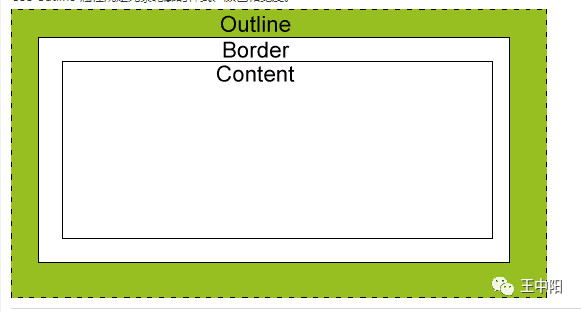
outline轮廓
Outline轮廓 绘制于元素周围的一条线,在边框border的外围,起突出元素的作用。

position定位
- static(默认定位,元素出现在正常的流中)
- fixed:相对于浏览器的窗口位置是固定的
- relative:相对定位
- absolute:绝对定位
- z-index:指定元素的重叠顺序,值越大则显示在外层。类比于android的framelayout。
下面的知识点只做罗列,不做具体的讲解(会在后面的文章中详细讲解)
- Float(浮动)
- Align(对齐)
- 组合选择符
- 伪类 详解
- 导航栏
- 下拉菜单
- 图片廊
- 图片的透明处理,拼合技术
- 媒体类型
彩蛋
- 向大家安利一个学习网站:RUNOOB.COM