CSS 层叠样式
CSS引用:直接引用 直接在HTML标签的后面加上style类型声明即可,多个类型请用分号隔开.
| <body> | |
| <p style="color: red"> hello lyshark </p> | |
| <div style="color: yellow ; background: red"> hello div </div> | |
| </body> |
CSS引用:头部引用 直接在HTML头部使用style类型声明,以下是对div标签进行修改的代码.
| <head> | |
| <style type="text/css"> | |
| .div{ | |
| color:yellow ; | |
| background:red ; | |
| } | |
| </style> | |
| </head> |
CSS引用:外部引用 外部引用是最常用的一种引用方式,就是将CSS与HTML代码分离,方便管理.
| <head> | |
| <link type="text/css" rel="stylesheet" href="mystyle.css" /> | |
| <link type="text/css" rel="stylesheet" href="css/style.css" /> | |
| <link type="text/css" rel="stylesheet" href="//google.com/style.css" /> | |
| </head> |
CSS引用:导入引用 此引用方式,有一定的局限性,而且受引用数量的限制,一般不使用,了解即可.
| <head> | |
| <style> | |
| div { | |
| background-color: red ; | |
| @import "style.css" ; | |
| @import "mystyle.css" ; | |
| } | |
| </style> | |
| </head> |
CSS 选择器
通用选择器: 通用选择器就是使用星号来标注,则会对所有的页面元素生效,也就是全局生效.
| <head> | |
| <style type="text/css"> | |
| *{ | |
| background: red ; | |
| color: bisque ; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div>这是DIV标签</div> | |
| <p>这是P标签2</p> | |
| <p>这是P标签1</p> | |
| </body> |
标签选择器: 比如使用以下方法,就可以使指定的DIV标签进行修改,凡是全局范围的DIV标签都会应用.
| <head> | |
| <style type="text/css"> | |
| div{ | |
| background: red; | |
| color: bisque; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div>这是DIV标签1</div> | |
| <div>这是DIV标签2</div> | |
| <p>这是P标签2</p> | |
| <p>这是P标签1</p> | |
| </body> |
ID选择器: 以下案例中只对ID=div_id1的标签修改,警号代表ID调用,注意的ID号是唯一的不能够重复.
| <head> | |
| <style type="text/css"> | |
| #div_id1{ | |
| background: red; | |
| color: bisque; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div id="div_id1"> 这是DIV标签1</div> | |
| <div id="div_id2"> 这是DIV标签2</div> | |
| </body> |
Class选择器: 以下案例就是类选择器的使用技巧,类选择器一般用句号代表,该类的名称允许重复.
| <head> | |
| <style type="text/css"> | |
| .lyshark{ | |
| background: red; | |
| color: bisque; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="lyshark">这是DIV标签 | |
| <div class="lyshark">子标签也会变</div> | |
| <div class="lyshark">子标签也会变</div> | |
| </div> | |
| </body> |
嵌套选择器: 如下嵌套,查找id=outher标签,里面的class=A1,里面的class=B1,将其变成红色.
| <head> | |
| <style type="text/css"> | |
| #outher .A1 .B1{ | |
| color: red; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div id="outher"> | |
| <div class="A1"> hello A1 | |
| <div class="B1"> hello B1 </div> | |
| </div> | |
| <div class="A2"> hello A2</div> | |
| </div> | |
| </body> |
组合选择器: 组合的意思就是将一些标签组合在一起,让它们使用相同的CSS代码.
| <head> | |
| <style type="text/css"> | |
| div,h1,p{ | |
| color: red; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div>hello div</div> | |
| <h1>hello h1</h1> | |
| <p>hello P</p> | |
| </body> |
后代选择器: 后代也就是继承的意思,以下所有在h1标签内的em标签中的内容全部变成红色.
| <head> | |
| <style type="text/css"> | |
| h1 em{ color: red; } | |
| </style> | |
| </head> | |
| <body> | |
| <h1> hello <em>lyshark</em> </h1> | |
| <p> hello <em>lyshark</em> </p> | |
| </body> |
子代选择器: 如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器.
| <head> | |
| <style type="text/css"> | |
| h1 > strong {color:red;} | |
| </style> | |
| </head> | |
| <body> | |
| <h1> hello <strong>lyshrk</strong> <strong>lyshrk</strong> </h1> | |
| <h1> hello <em><strong>lyshrk</strong></em> </h1> | |
| </body> |
相邻选择器: 通过使用相邻选择器,如下解释,将把h1标签的后面的第一个p标签变成红色.
| <head> | |
| <style type="text/css"> | |
| h1 + p {color: red;} | |
| </style> | |
| </head> | |
| <body> | |
| <h1>This is a heading.</h1> | |
| <p>This is paragraph.</p> | |
| <p>This is paragraph.</p> | |
| <p>This is paragraph.</p> | |
| </body> |
属性选择器: 通过属性选择器实现选择指定的标签,过程中可以指定My=lyshark这样的自定义类型.
| <head> | |
| <style type="text/css"> | |
| [class="mydiv"]{ color: red;} | |
| div[My="lyshark"]{color: green;} | |
| div[id ^="myid"]{color: yellow;} | |
| </style> | |
| </head> | |
| <body> | |
| <div class="mydiv"> hello lyshark </div> | |
| <div My="lyshark"> hello lyshark </div> | |
| <div id="myid"> hello lyshark </div> | |
| </body> |
伪元素选择器(1): 鼠标经过超链接呈现出不同的状态,或者点击超链接会出现不同的效果.
| <head> | |
| <style type="text/css"> | |
| a:link {color: #FF0000} #鼠标没有碰过的样式 | |
| a:visited {color: #00FF00} #已经访问过的链接样式 | |
| a:hover {color: #FF00FF} #鼠标放上去的样子 | |
| a:active {color: #0000FF} #选择链接时的样式 | |
| </style> | |
| </head> | |
| <body> | |
| <a href="www.baidu.com" target="_blank">这是链接</a> | |
| <p>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效</p> | |
| <p>在 CSS 定义中,a:active 必须位于 a:hover 之后,这样才能生效</p> | |
| </body> |
伪元素选择器(2): 伪元素after的功能是在P标签后面添加一行内容,而before功能则是在P标签前添加.
| <head> | |
| <style type="text/css"> | |
| p:after{content:"lyshark";} | |
| p:before{content:"my";} | |
| </style> | |
| </head> | |
| <body> | |
| <p> ---name--- </p> | |
| </body> |
CSS 常用属性
颜色属性: 颜色属性,多用于对标签的配置,以下列举的方式为最常用的四种颜色选择方式.
| <h1 style="color: red"> 红色的h1标签 </h1> | |
| <h1 style="color: #ff6600"> 橙色的h1标签 </h1> | |
| <h1 style="color: rgb(255,255,0)"> 黄色的h1标签 </h1> | |
| <h1 style="color: rgba(255,20,255,1)"> 紫色的h1标签 </h1> |
字体属性: 字体属性用来调节网页中的各种字体的显示效果,包括调节字体大小,类型,状态等.
| < ----------------------[设置字体大小]---------------------- > | |
| <h1 style="font-size: 15px"> 设置字体大小15像素 </h1> | |
| <h1 style="font-size: 30%"> 设置全局字体30% </h1> | |
| <h1 style="font-size: larger"> 设置字体格式 </h1> | |
| < ----------------------[设置字体类型]---------------------- > | |
| <h1 style="font-family: 微软雅黑,Serif"> 设置微软雅黑 </h1> | |
| <h1 style="font-family: 华文新魏,Serif"> 设置华文新魏 </h1> | |
| <h1 style="font-family: 新宋体,Serif"> 设置新宋体 </h1> | |
| < ----------------------[设置字体状态]---------------------- > | |
| <h1 style="font-weight: normal">默认值</h1> | |
| <h1 style="font-weight: 100">直接赋值</h1> | |
| <h1 style="font-weight: bold">显示加粗</h1> | |
| <h1 style="font-weight: bolder">显示更粗</h1> | |
| <h1 style="font-weight: lighter">显示更细</h1> | |
| < ----------------------[添加字体阴影]---------------------- > | |
| <h1 style="text-shadow: red 5px 5px 2px;">添加字体阴影</h1> | |
| <h1 style="text-shadow: -5px -5px 2px gray;">向左上角投影</h1> | |
| <h1 style="text-shadow: -5px 5px 2px gray;">向左下角投影</h1> | |
| < ----------------------[其他常用状态]---------------------- > | |
| <h1 style="text-decoration: underline">添加下划线</h1> | |
| <h1 style="text-decoration: line-through">添加批注横批</h1> | |
| <h1 style="text-transform: uppercase">全部字母大写</h1> | |
| <h1 style="text-transform: lowercase">全部字母小写</h1> |
背景属性: 背景属性用于控制背景色,背景图片等一些显示格式,还可以控制背景图片的排列方式.
| <body style="background-color: red"> 设置背景颜色为红色</body> | |
| <body style="background-size: 30px 50px"> 设置图像大小</body> | |
| <body style="background-position: center;"> 居中显示图片</body> | |
| <body style="background-repeat: no-repeat"> 不重复图片</body> | |
| <body style="background-attachment: fixed"> 固定图片位置</body> | |
| <body style="background-repeat: repeat"> 重复铺满图片</body> | |
| <body style="background-image:url(image.bmp)"> 设置背景图片</body> | |
| <body style="background-repeat: repeat-x"> 向X轴重复</body> | |
| <body style="background-repeat: repeat-y"> 向Y轴重复</body> | |
| <body style="background: 背景颜色 url(图像) 重复 位置"> 简写模式</body> | |
| <body style="background: red url(images/bg.jpg) no-repeat top center"> 简写实例</body> |
文本属性: 文本属性用于控制整个段落,或者是整个div元素的显示效果,包括缩进文字对齐等.
| < ----------------------[常用文本控制]---------------------- > | |
| <div style="text-indent: 150px"> 行首缩进150像素</div> | |
| <div style="letter-spacing: 10px"> 字符间距10像素</div> | |
| <div style="word-spacing: 20px"> 单行间距20像素</div> | |
| <div style="line-height: 200px"> 控制文本行高</div> | |
| <div style="white-space: nowrap"> 强制不换行,直到遇到br</div> | |
| < ----------------------[文本排列控制]---------------------- > | |
| <div style="text-align: center"> 居中对齐</div> | |
| <div style="text-align: right"> 居右对齐</div> | |
| <div style="text-align: left"> 居左对齐</div> | |
| <div style="direction: rtl"> 文本从左边流入</div> | |
| <div style="direction: ltr"> 文本从右边流入</div> |
边框属性: 边框属性用于设置目标对象的边框特征,包括边框颜色,粗细,以及使用线条等.
| < ----------------------[常见边框类型]---------------------- > | |
| <div style="border-style: solid">普通边框</div> | |
| none #无边框 inherit #继承 | |
| solid #直线边框 groove #凸槽边框 | |
| dashed #虚线边框 ridge #垄状边框 | |
| dotted #点状边框 inset #边框 | |
| double #双线边框 outset #边框 | |
| < ----------------------[常用边框格式]---------------------- > | |
| <div style="border-style: solid;border-width: thin"> 细线边框</div> | |
| px #固定值的边框 thick #粗边框 inherit #继承 | |
| medium #中等边框 thin #细边框 | |
| < ----------------------[常用边框颜色]---------------------- > | |
| <div style="border: 10px #ff6600 solid"> 边框简写格式</div> | |
| <div style="border-style: solid;border-radius: 20px"> 椭圆边框</div> | |
| <div style="border-style: solid;border-color: red"> 红色边框</div> | |
| <div style="border-style: solid;border-color: #ff0ff0"> 紫色边框</div> | |
| <div style="border-style: solid;border-color: rgb(255,254,3)"> 黄色边框</div> | |
| <div style="border-style: solid;border-color: rgba(255,254,3)"> 黄色边框</div> |
位置属性: 位置属性就是指定元素的位置,它可以用来控制任何网页元素在浏览器文档窗口中的位置.
| < ----------------------[位置调节属性]---------------------- > | |
| left: 设置元素左边的水平位置 | |
| top: 设置元素顶部的垂直位置 | |
| width: 设置元素显示的宽度像素 | |
| height: 设置元素显示的高度像素 | |
| z-index: 设置叠层的优先级,常用于模态对话框 | |
| < ----------------------[常用定位属性]---------------------- > | |
| position: 用于设定队形的定位方式,分别有以下三种取值. | |
| -> absolute(绝对定位) 精确的定位元素在页面的独立位置,不考虑页面上的其他元素位置. | |
| -> relative(相对定位) 相对定位所设定的位置是相对于元素通常应在的位置的偏移量. | |
| -> static(无特殊定位) 默认方法,使用HTML中通常的定位方法,不用再专门设置元素的位置值. |
布局属性: 布局属性用于指定元素在网页中如何放置,主要包括以下几种属性.
| < ----------------------[控件显示属性]---------------------- > | |
| visibility: 用于设置元素的可见状态,默认有以下三种属性: | |
| -> inherit 继承父层的显示属性 | |
| -> visible 显示在网页中 | |
| -> hidden 隐藏指定元素 | |
| display: 用于设置元素的可见状态,默认有以下4种属性: | |
| -> block 在元素的前和后都会有换行 | |
| -> inline 在元素的前和后都不会有换行 | |
| -> list-item 与block相同,但增加了目录列表项标记 | |
| -> none 不显示元素,也就是隐藏元素. | |
| < ----------------------[控件其他属性]---------------------- > | |
| clip: 用于绝对定位元素的可视区域,其他的区域隐藏: | |
| -> clip:rect(top,right,bottom,left) | |
| overflow: 设置如果元素中内容超出了元素的大小时如何处理: | |
| -> visible 增加元素的显示空间大小 | |
| -> hdden 保持元素的显示大小不变 | |
| -> scroll 表示总是显示滚动条 | |
| -> auto 超出显示大小才显示滚动条 | |
| float: 设置元素是否为浮动模式,可设置左浮动和右浮动: | |
| -> left 表示文本在这个元素的左边 | |
| -> right 表示文本在这个元素的右边 | |
| -> none 表示这个元素两边不能有空文本 | |
| clear: 清除该元素旁边的其他浮动对象,常与float通用: | |
| -> both 表示不允许有浮动的对象 | |
| -> none 允许两边都可有浮动对象 | |
| -> left 不允许左边有浮动的对象 | |
| -> right 不允许右边有浮动的对象 | |
| page-break-before:always: 设置打印该元素前是否强制分页 | |
| page-break-after:always: 设置打印该元素后是否强制分页 |
边缘属性: 边缘属性包括元素边界的矩形区域的特征,边缘属性包括margin,padding,width,style.
| < ----------------------[3个边界属性]---------------------- > | |
| margin: 设置元素边界与头元素之间的空隙大小. | |
| padding: 设置元素边界与内容之间的空隙大小. | |
| border: 设置元素内间隙与外间隙之间的距离. | |
| < ----------------------[属性与颜色]---------------------- > | |
| border-top-width 指定上边框宽度 | |
| border-right-width 指定右边框宽度 | |
| border-bottom-width 指定下边框宽度 | |
| border-left-width 指定左边框宽度 | |
| border-top-color 指定上边框颜色 | |
| border-top-style 指定上边框样式 |
列表属性: 列表属性用于设置列表项标记的类型,列表项图片和位置,以提供灵活列表显示.
| list-style-type:none 无标记 | |
| -> disc 默认,标记是实心圆 | |
| -> circle 标记是空心圆 | |
| -> square 标记是实心方块 | |
| -> decimal 标记是数字 | |
| -> lower-alpha 小写英文字母 | |
| -> upper-alpha 大写英文字母 | |
| -> decimal-leading-zero 0开头的数字标记 | |
| < ------------------------------------------------------- > | |
| list-style-position:inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐 | |
| -> outside 默认值,保持标记位于文本的左侧 | |
| -> inherit 规定应该从父元素继承list-style-position属性的值 | |
| < ------------------------------------------------------- > | |
| list-style-image:URL 图像的路径 | |
| -> none 默认无图形被显示 | |
| -> inherit 规定应该从父元素继承list-style-image属性的值 | |
| 简写方式: list-style:square inside url('./arrow.jpg'); |
CSS 盒子模式
所有的页面的元素都可以看成是一个盒子,占据一定的页面空间,占据的空间要比实际使用的空间要大得多,我们可以调整盒子的边框和距离,来调整盒子(页面和页面中的元素)的位置.
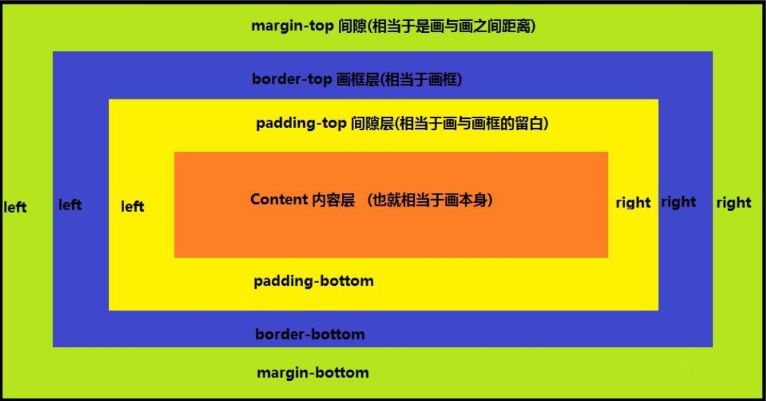
盒子模型是由:内容(Content)、边框(Border)、间隙(padding)、外间隔(margin)组成,为了便于理解可以把盒子模型想象成一幅画,content是画本身,padding是画与画框的留白,border是画框,margin是画与画之间距离,他们的关系如下图所示:

盒子演示实例: 盒子的自由定位例子,以下代码配合边框调节,用来练习盒子的自由定位.
| <style> | |
| body{ | |
| margin: 0px; | |
| } | |
| #div1{ | |
| background-color: green; | |
| width: 300px; | |
| height: 300px; | |
| border: 1px solid red; | |
| } | |
| #div2{ | |
| background-color: yellow; | |
| width: 100px; | |
| height: 100px; | |
| /*margin-top: 100px;*/ | |
| /*margin-left: 100px;*/ | |
| margin: 100px; | |
| } | |
| </style> | |
| </head> | |
| <div id="div1"> | |
| <div id="div2"></div> | |
| </div> | |
| </body> |
元素居中设置: 将DIV容器设置到页面的正中心,并可以自动的调整页面的大小,容器中可放内容.
| .form-center{ | |
| width: 100px; | |
| height: 100px; | |
| position: absolute; | |
| top: 0; | |
| right: 0; | |
| bottom: 0; | |
| left: 0; | |
| margin: auto; | |
| } |
脱离文档流居中:
| <body> | |
| <style type="text/css"> | |
| .center{ | |
| display: block; | |
| position: fixed; | |
| _position: absolute; | |
| top: 50%; | |
| left: 50%; | |
| width: 666px; | |
| height:400px; | |
| margin-left: -333px; | |
| margin-top: -200px; | |
| z-index: 10001; | |
| box-shadow: 2px 2px 4px #A0A0A0, -2px -2px 4px #A0A0A0; | |
| background-color: #fff; | |
| } | |
| </style> | |
| <div class="center"> | |
| </div> | |
| </body> |
元素放置右下角: 将元素放置在屏幕右下角,通过定位position:fixed选项实现这一效果.
| .form-right{ | |
| background-color: #5f2dab; | |
| width: 300px; | |
| height: 100px; | |
| position: fixed; | |
| right: 20px; | |
| bottom: 10px; | |
| } |
实现页面小尖角: 在页面的指定位置绘制小倒转的尖角符号.
| .icon { | |
| display: inline-block; | |
| border-top:15px solid red; | |
| border-right:15px solid transparent; | |
| border-bottom:15px solid transparent; | |
| border-left:15px solid transparent; | |
| } |
float浮动模式: 通过使用float:left选项,使元素自动浮动在其他标签之上,可设置浮动的位置,使用clear清理格式.
| <head> | |
| <meta charset="UTF-8"> | |
| <style> | |
| .outer{ | |
| background-color: green; | |
| } | |
| .menu1{ | |
| background-color: blue; | |
| width: 100px; | |
| height: 20px; | |
| float: left; | |
| } | |
| .menu2{ | |
| background-color: yellow; | |
| width: 100px; | |
| height: 20px; | |
| float: left; | |
| } | |
| .clear{ | |
| clear: both; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="outer"> | |
| <div class="menu1">菜单1</div> | |
| <div class="menu2">菜单2</div> | |
| <div class="clear"></div> <!--撑起来,让上面的标签浮动且不覆盖里面的内容--> | |
| </div> | |
| <div class="bottom" style="background-color: aquamarine">底部菜单</div> | |
| </body> |
后台布局: 最后附上一个简单的后台管理框架.
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| * { | |
| margin:0; | |
| } | |
| .pg-header { | |
| height:48px; | |
| background-color: #2459a2; | |
| } | |
| .pg-body .body-menu{ | |
| position: absolute; | |
| top:48px; | |
| left:0; | |
| bottom:0; | |
| width:200px; | |
| background:red; | |
| } | |
| .pg-body .body-content{ | |
| position: absolute; | |
| top:48px; | |
| left:210px; | |
| right:0; | |
| background:green; | |
| /*开启下面,滚动条不变*/ | |
| /*bottom:0;*/ | |
| /*overflow: auto;*/ | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="pg-header"></div> | |
| <div class="pg-body"> | |
| <div class="body-menu"></div> | |
| <div class="body-content"> | |
| <h1>hello world </h1> | |
| </div> | |
| </div> | |
| <div class="pg-heaher"></div> | |
| </body> | |
| </html> |