介绍
对于文件上传,我们并不陌生,HTML自带了上传文件表单,但是我们都知道,那些真的满足不了我们的大多数需求,诸如多选、预览、删除、拖拽等各类繁杂的功能,原生的文件上传Input确实很难满足我们的需求,因此就诞生了很多第三方的上传组件,比如大家熟知的百度WebUploader、之前我也有介绍过类似的组件,功能都非常丰富,大家可以根据自己的需求酌情选择,符合自己的需要才是最好的,当然原生的或许就够了呢!

Github
https://github.com/kartik-v/bootstrap-fileinput
此项目一共多大一千多次提交,60+发布以及,4k+star,可见还是很受广大开发者的认可的!

功能描述
以下是借助翻译将功能大致描述下:
1、Bootstrap 3.x和4.x的增强型HTML 5文件输入以及各种文件的文件预览,提供多种选择,可恢复的块上传等;

2、该插件允许您使用一种简单的方法来设置高级文件选择器/上传控件,该控件专为Bootstrap 3.x或4.x CSS3样式而设计;

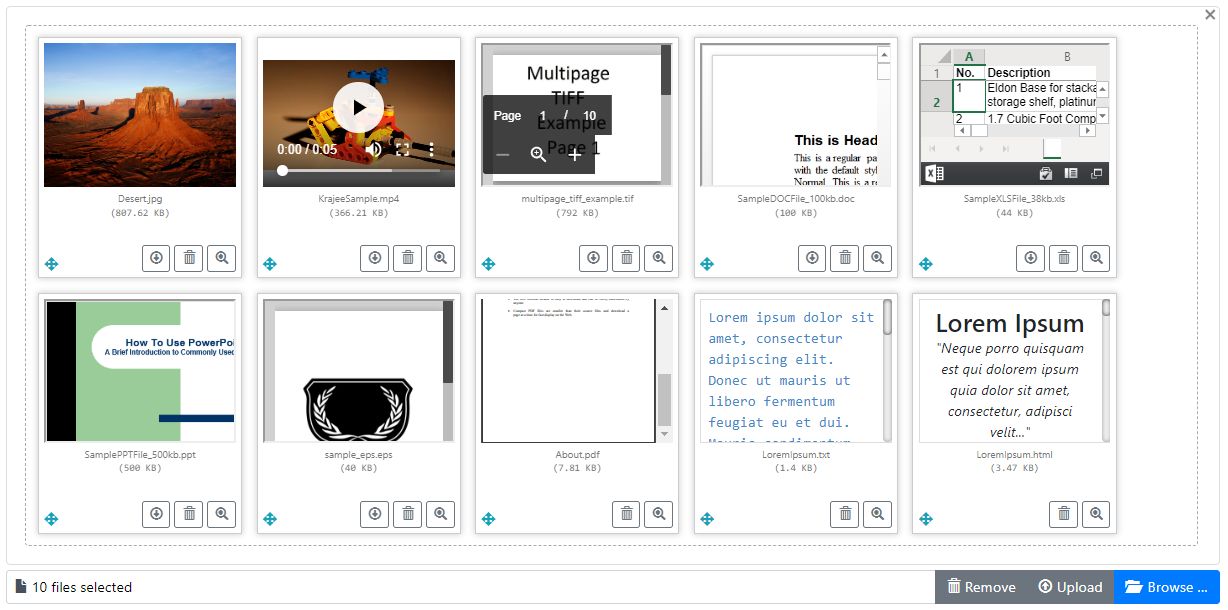
3、它通过提供支持来预览各种文件,即图像,文本,html,视频,音频,闪存和对象,进一步增强了文件输入功能。

4、此外,它还包括基于AJAX的上传,拖放文件,查看上传进度以及有选择地预览,添加或删除文件。

安装使用
【1】使用bower
bower install bootstrap-fileinput
【2】使用npm
npm install bootstrap-fileinput
【3】初始化,例如
//默认
$("#input-id").fileinput();
// 外加插件
$("#input-id").fileinput({'showUpload':false, 'previewFileType':'any'});
所有特性
文件输入功能(翻译+意译):
1、该插件将简单的HTML文件输入转换为高级文件选择器控件。对于不支持JQuery或Javascript的浏览器,将有助于回退到正常的HTML文件输入。
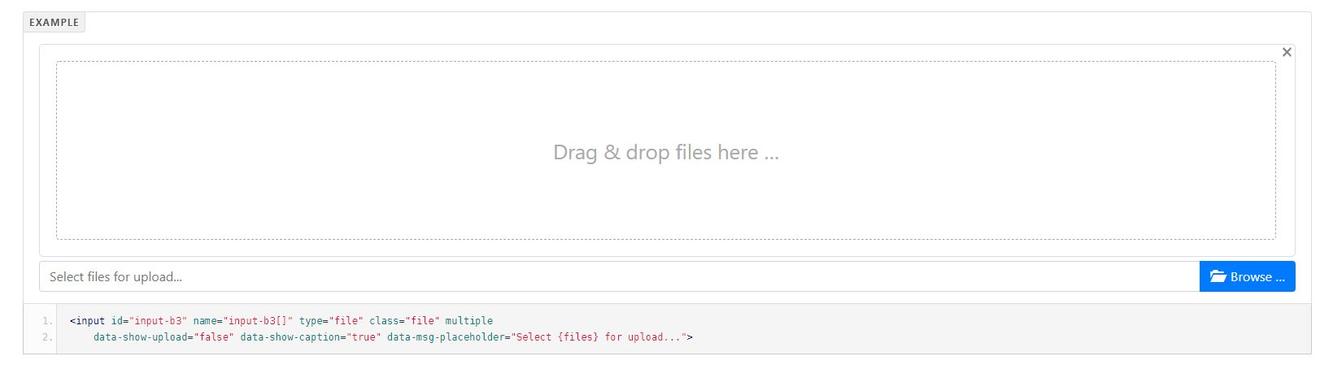
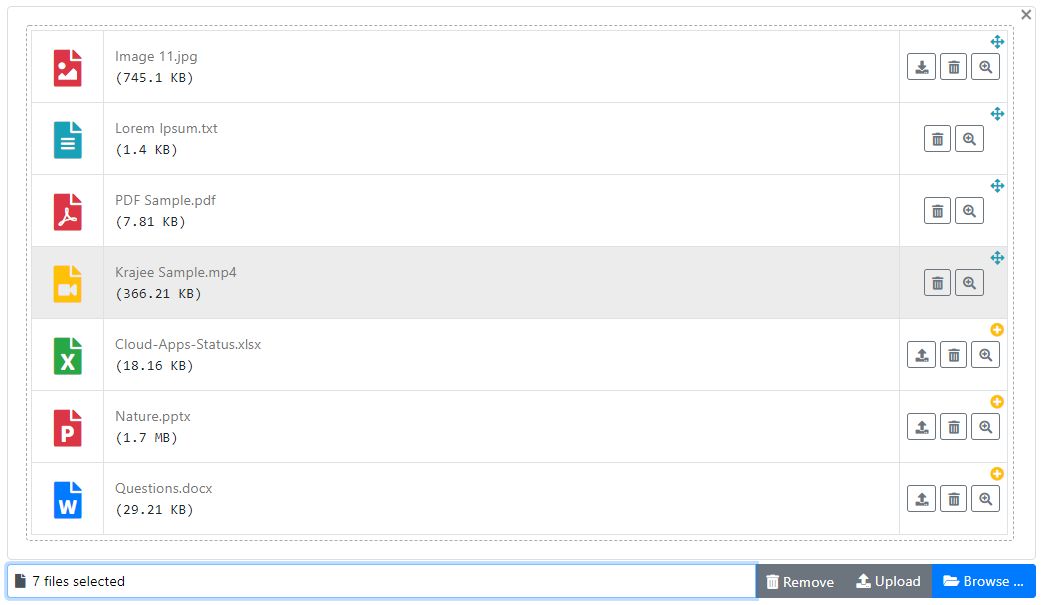
2、文件输入包含以下三个部分,其中包含用于控制显示的选项和模板:
- 文件标题部分:显示所选文件的简要信息
- 文件操作按钮部分:浏览,删除和上传文件。
- 文件预览部分:在客户端上显示所选文件以进行预览(支持图像,文本,闪存和视频文件类型的预览)。其他文件类型将显示为普通缩略图。
3、type = file如果设置了插件,插件会自动将输入转换为高级文件选择器输入class = file。输入的所有选项都可以作为HTML5 data属性传递 。
4、能够选择和预览多个文件。使用HTML 5文件阅读器API来读取和预览文件。如果选择了多个文件,则显示正在加载到预览区域的文件的进度。
5、提供预定义的模板和CSS类,可根据需要更改为文件输入显示的样式。
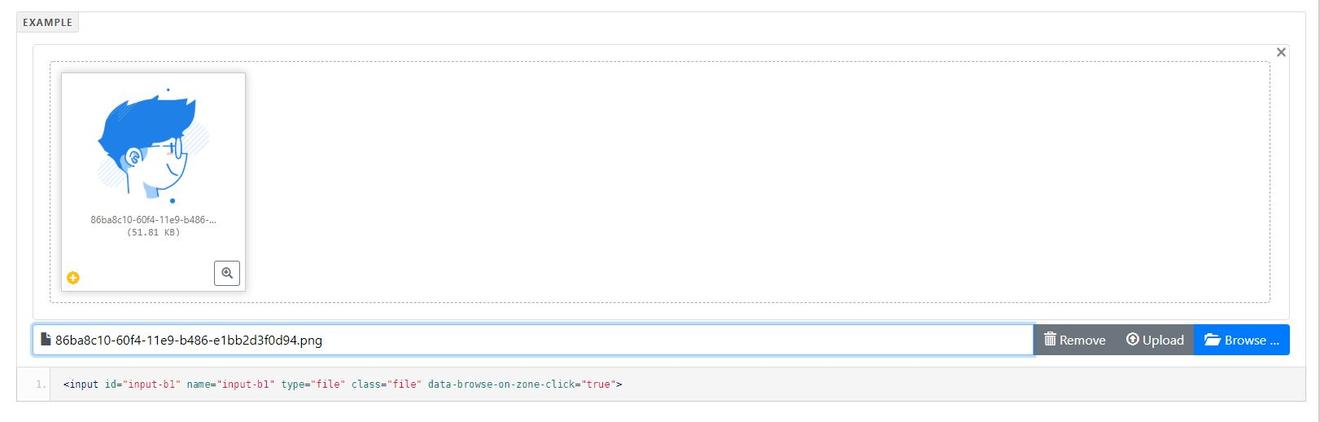
6、能够配置插件以显示带有初始标题的图像/文件的初始预览 (对于记录更新方案更有用)。参考initialPreview, initialPreviewConfig,和 initialCaption 插件选项部分中的属性用于配置此属性。
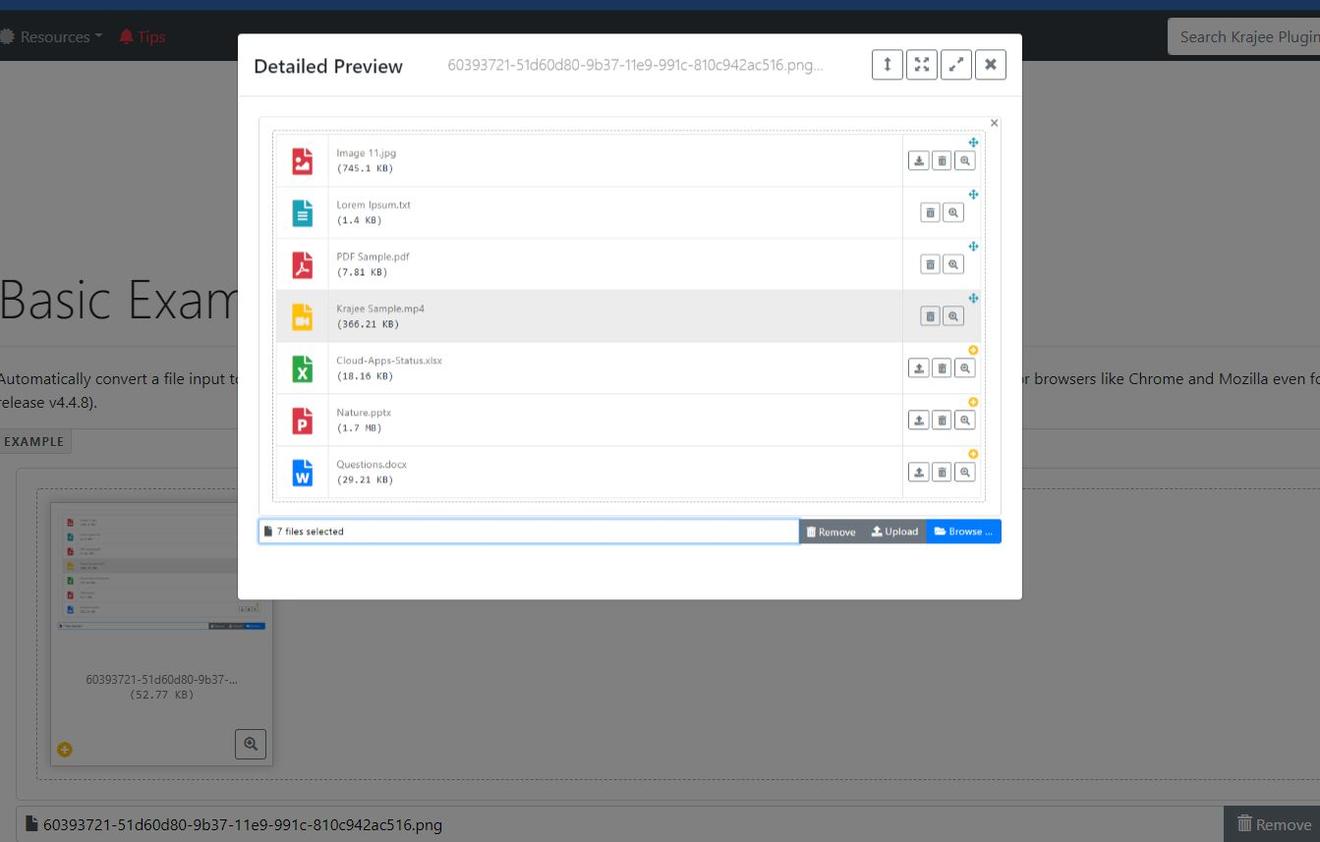
7、能够将内容缩放为详细预览。在预览中查看缩放内容的幻灯片,最大化为无边框或全屏预览。
8、能够通过拖放在初始预览中对内容进行排序/重新排列。
9、能够完全控制窗口小部件并控制样式和布局。
10、通过语言环境/翻译支持同一页面上的多语言小部件。
11、显示/隐藏以下任何或所有内容的选项:
- 标题部分
- 预览部分
- 上传按钮
- 删除按钮
12、自定义目标容器元素的位置以显示整个插件,标题容器,标题文本,预览容器,预览图像和预览状态。
13、对于文本文件预览,将文本自动换行到缩略图宽度,并显示环绕指示符以在悬停时显示完整文本。您可以自定义换行指示符(默认为...)。
14、自定义预览,进度和所选文件的信息。
15、上传操作默认为表单提交。支持上传路由/服务器操作参数,用于基于自定义ajax的上传
16、触发JQuery事件以进行高级开发。目前可用的事件是filereset, fileclear,filecleared,fileloaded,和fileerror。
17、已禁用和只读文件输入支持。
18、动态自动调整超过容器宽度的长文件名的文件标题。
19、提升fileimageuploaded在预览容器上完全加载图像后触发的新事件。
20、当预览图像超出预览容器的大小时自动调整大小。
21、完全模板化和可扩展,允许以开发人员想要的方式配置文件输入。
22、基于各种文件预览类型预览智能。内置的文件支持类型分类为 image,text,html,video,audio,flash, object,和other。
23、allowedPreviewTypes:您现在可以配置允许将哪些文件类型显示为预览。默认为['image', 'html', 'text', 'video', 'audio', 'flash', 'object']。因此,默认情况下,所有文件类型都被视为要预览的对象。对于只有exampleTo预览image 和video,你可以将其设置为['image', 'video']。要禁用所有文件类型的内容预览并将其显示previewIcon为缩略图,请将其设置为null,empty或false。
24、allowedPreviewMimeTypes:除此之外allowedPreviewTypes,您还可以控制可以显示哪些mime类型以供预览。默认为null,表示支持所有mime类型。>注意:对于2.5.0版,您现在可以通过设置allowedFileTypes和控制允许上载哪些文件类型或扩展名allowedFileExtensions。
25、layoutTemplates:允许您在一个属性中配置所有布局模板设置。可配置的布局的对象是:main1,main2, preview,caption,和modal。
26、previewTemplates:每种预览类型的所有预览模板都已合并为一个属性,而不是图像,文本等的单独模板。键是设置的格式allowedPreviewTypes,值是用于预览的模板。下面是每个预览文件类型(默认预置的模板generic,image,text,html, video,audio,flash,object,和other)。该generic模板仅用于initialPreview使用直接标记显示 内容。
27、previewSettings:允许您为每个预览图像类型配置宽度和高度。该插件具有默认的宽度和预定义的每个类型,即高度 image,text,html,video,audio,flash,和object。
28、fileTypeSettings:允许您使用回调配置和标识每个预览文件类型。该插件具有预定义识别不同类型即默认回调 image,text,html,video,audio,flash,和object。
29、替换模板中的标签已得到增强。使用此版本,它将自动检查要在模板字符串中替换的每个标记的多次出现。
30、通过在任何其他事件中将输出返回到中止上载,操作事件并轻松添加自己的自定义验证消息。
31、支持多语言和区域设置。
总结
好用的插件千千万,当你正缺少这样一个强大的文件上传组件时,bootstrap-fileinput或许能帮到你,它虽然不是我用过最好的,但至少能符合很多场景下的需求了,特别适合对于文件上传非常频繁的时候来说,真的非常有用,希望能给你带来帮助,当然您如果有更好的推荐,则感谢在评论区留言分享!
PS:笔者近期想深入的学习下Javascript,小伙伴们知道现在有什么书籍比较合适么,网络上的系统化的较少,想要系统的深入学习下,感谢推荐的道友们!