目录
- 创建小程序全局函数
- 代码说明
- 补充:WXS与JS的区别
- 总结
创建小程序全局函数
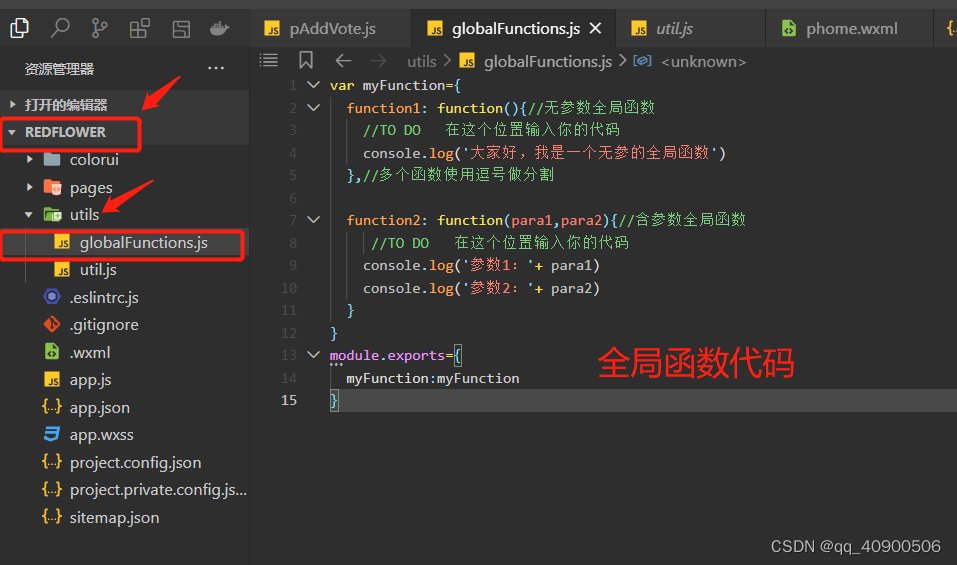
1:在微信开发工具中增加一个JS文档, 放入全局全局函数

代码说明
1:全局函数只能放var定义的变量下,本例的var 变量为myFunction
格式为:
var myFunction={ 在这里编写你的全局函数 }
你可以把myFunction理解为一个类,你的全局函数理解放类中的一个方法
2:module.exports={myFunction:myFunction} 这个语句相当于把你编写的函数公布出去,第一myFunction是外面看到的名字,第二个是上面定义的var变量,这两个名字可以不同,我看别人都是相同的,所以我也都用相同;
关于module.exports说明,参考官方文档
| var myFunction={ | |
| function1: function(){//无参数全局函数 | |
| //TO DO 在这个位置输入你的代码 | |
| console.log('大家好,我是一个无参的全局函数') | |
| },//多个函数使用逗号做分割 | |
| function2: function(para1,para2){//含参数全局函数 | |
| //TO DO 在这个位置输入你的代码 | |
| console.log('参数1:'+ para1) | |
| console.log('参数2:'+ para2) | |
| } | |
| } | |
| module.exports={ | |
| myFunction:myFunction | |
| } | |
| //也可以仅公开其中的一个函数如: | |
| // | |
| //module.exports={ | |
| //myFunction:myFunction.function1 | |
| //} |
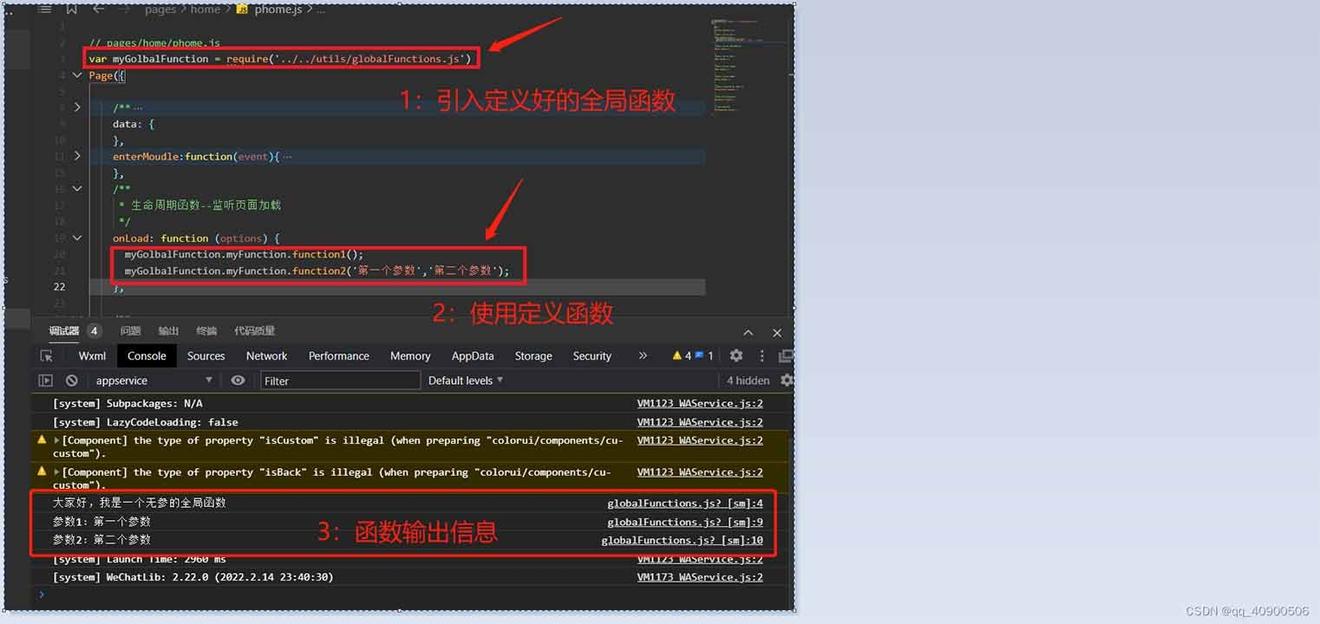
2:全局函数调用
调用比较简单,大家自己看吧

| var myGolbalFunction = require('../../utils/globalFunctions.js') | |
| //这个onLoad是窗体的加载事件, | |
| //你也可以下在按钮,其他任何事件内 | |
| onLoad: function (options) { | |
| myGolbalFunction.myFunction.function1(); | |
| myGolbalFunction.myFunction.function2('第一个参数','第二个参数'); | |
| } |
3:科普下 .WXS和.JS的区别(由于网上搜素到的微信小程序创建自定义函数,有的是用.JS后缀文件,有的是.WXS后缀,搞得初学人员一头雾水,这里科普下)
简单说WXS可以理解为轻量的.JS
补充:WXS与JS的区别
1 WXS 的基础类库:
WXS只提供给开发者5个基础类库,分别是 console,Math,JSON,Number,Date,以及一些常用的全局变量和全局函数,数量不多,但已经能满足基本的数据操作要求,而对于复杂的数据操作,比如类定义和继承等,还是需要依靠逻辑层的 JS 脚本完成。
2 数组遍历
WXS 里,遍历数组只能通过for实现,而JS中的for in和for of不被支持,对于需要循环处理数据的场景,也可以通过数组的forEach方法实现遍历:
| var ary = [0, 1, 2]; | |
| ary.forEach(function(i) { | |
| console.log(i); | |
| }) |
3 变量类型判断
由于WXS先天不支持使用 Array 对象,因此我们平常用于判断数组类型变量的语句[] instanceof Array也就不能使用了,而typeof []的输出结果是"object",并不能满足实际的开发要求。所幸我们还可以使用变量的 「constructor」属性进行类型判断:
[].constructor === Array //true
4 性能差异
如前所说,小程序的架构分成了逻辑层和视图层,WXS 与JavaScript还有一个差异在于,它与WXML一同们于视图层,运行于同一个线程内,因此减少了跨线程通信的开销。这也是我们之所以优先采用WXS处理数据的原因之一。
5 平台差异
小程序在Android上,使用V8引擎解析和渲染 JavaScript; 而在iOS上,则是使用 JavaScriptCore,这两者在解析性能的表现上差异比较大,相对来说 V8 的性能比 JSC 要好得多,那么在 IOS 的小程序中,使用脱离 JavaScript 环境的 WXS,就会使性能有更多的提升,这也是WXS文档中提及 “在 iOS 设备上小程序内的 wxs 会比 javascript 代码快 2 ~ 20 倍” 的具体原因
关于WXS,小程序官方说明文档连接如下:
https://developers.weixin.qq.com/miniprogram/dev/reference/wxs/01wxs-module.html