话不多说,微信已经提供了网络请求的API,在实际项目开发中,为了好使,一般都会做网络请求封装啥的。
写撸一个名字叫httputils.js
1.请求头少不了
| /** | |
| * 请求头 | |
| */ | |
| var header = { | |
| 'content-type': 'application/x-www-form-urlencoded', | |
| 'Authorization': "Bearer " + wx.getStorageSync("token"), | |
| 'os': 'android', | |
| 'version': '1.0.0', | |
| } |
值得注意的是content-type': 'application/json,死活不行,必须content-type': 'application/x-www-form-urlencoded。
大家使用的时候,注意这点,反正我被坑了很久。坐等你入坑
2.请求参数少不了
| /** | |
| * function: 根据需求处理请求参数:添加固定参数配置等 | |
| * @params 请求参数 | |
| */ | |
| function dealParams(params) { | |
| console.log("请求参数:", params) | |
| return params; | |
| } |
3.get请求
| function get(url, params, onSuccess, onFailed) { | |
| console.log("请求方式:", "GET") | |
| request(url, params, "GET", onSuccess, onFailed); | |
| } |
4 .post请求
| /** | |
| * 供外部post请求调用 | |
| */ | |
| function post(url, params, onSuccess, onFailed) { | |
| console.log("请求方式:", "POST") | |
| request(url, params, "POST", onSuccess, onFailed); | |
| } |
5.request请求方法
| /** | |
| * function: 封装网络请求 | |
| * @url URL地址 | |
| * @params 请求参数 | |
| * @method 请求方式:GET/POST | |
| * @onSuccess 成功回调 | |
| * @onFailed 失败回调 | |
| */ | |
| function request(url, params, method, onSuccess, onFailed) { | |
| console.log('请求url:' + url); | |
| wx.showLoading({ | |
| title: "正在加载中...", | |
| }) | |
| console.log("请求头:", header) | |
| wx.request({ | |
| url: url, | |
| data: dealParams(params), | |
| method: method, | |
| header: header, | |
| success: function(res) { | |
| wx.hideLoading(); | |
| console.log('响应:', res.data); | |
| if (res.data) { | |
| /** start 根据需求 接口的返回状态码进行处理 */ | |
| if (res.statusCode == 200) { | |
| onSuccess(res.data); //request success | |
| } else { | |
| onFailed(res.data.message); //request failed | |
| } | |
| /** end 处理结束*/ | |
| } | |
| }, | |
| fail: function(error) { | |
| onFailed(""); //failure for other reasons | |
| } | |
| }) | |
| } |
最终的httputils.js
| /** | |
| * 请求头 | |
| */ | |
| var header = { | |
| 'content-type': 'application/x-www-form-urlencoded', | |
| 'Authorization': "Bearer " + wx.getStorageSync("token"), | |
| 'os': 'android', | |
| 'version': '1.0.0', | |
| 'device_token': 'ebc9f523e570ef14', | |
| } | |
| /** | |
| * 供外部post请求调用 | |
| */ | |
| function post(url, params, onSuccess, onFailed) { | |
| console.log("请求方式:", "POST") | |
| request(url, params, "POST", onSuccess, onFailed); | |
| } | |
| /** | |
| * 供外部get请求调用 | |
| */ | |
| function get(url, params, onSuccess, onFailed) { | |
| console.log("请求方式:", "GET") | |
| request(url, params, "GET", onSuccess, onFailed); | |
| } | |
| /** | |
| * function: 封装网络请求 | |
| * @url URL地址 | |
| * @params 请求参数 | |
| * @method 请求方式:GET/POST | |
| * @onSuccess 成功回调 | |
| * @onFailed 失败回调 | |
| */ | |
| function request(url, params, method, onSuccess, onFailed) { | |
| console.log('请求url:' + url); | |
| wx.showLoading({ | |
| title: "正在加载中...", | |
| }) | |
| console.log("请求头:", header) | |
| wx.request({ | |
| url: url, | |
| data: dealParams(params), | |
| method: method, | |
| header: header, | |
| success: function(res) { | |
| wx.hideLoading(); | |
| console.log('响应:', res.data); | |
| if (res.data) { | |
| /** start 根据需求 接口的返回状态码进行处理 */ | |
| if (res.statusCode == 200) { | |
| onSuccess(res.data); //request success | |
| } else { | |
| onFailed(res.data.message); //request failed | |
| } | |
| /** end 处理结束*/ | |
| } | |
| }, | |
| fail: function(error) { | |
| onFailed(""); //failure for other reasons | |
| } | |
| }) | |
| } | |
| /** | |
| * function: 根据需求处理请求参数:添加固定参数配置等 | |
| * @params 请求参数 | |
| */ | |
| function dealParams(params) { | |
| console.log("请求参数:", params) | |
| return params; | |
| } | |
| // 1.通过module.exports方式提供给外部调用 | |
| module.exports = { | |
| postRequest: post, | |
| getRequest: get, | |
| } |
写好httputils.js后,一定要通过module.exports给外部使用
使用:
1.在需要js的页面,引入httputils.js
var http = require('../../httputils.js'); //相对路径
2.调用
| var prams = { | |
| username: "1111", | |
| password:"123456" | |
| } | |
| http.postRequest("https://www.baidu.com", prams, | |
| function(res) { | |
| }, | |
| function(err) { | |
| }) |
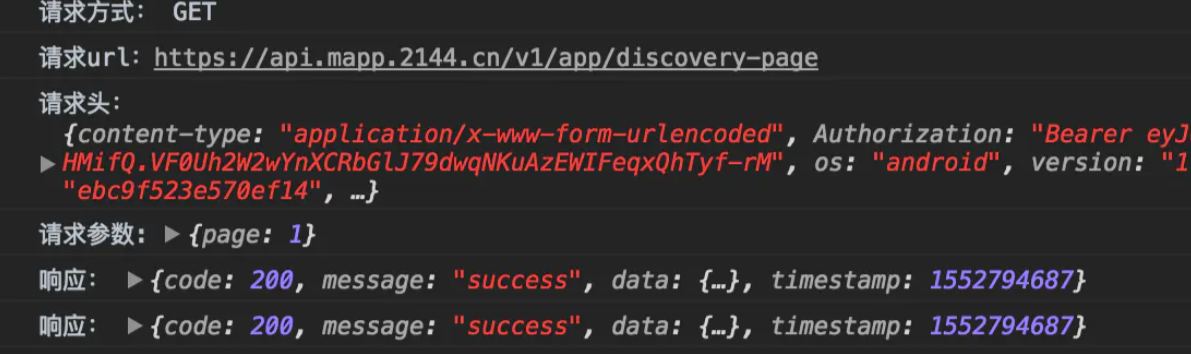
效果图

在来一个封装
| /** | |
| * 请求头 | |
| */ | |
| var baseUrl = 'http://www.zzz.com/api/'; | |
| /** | |
| * 供外部post请求调用 | |
| */ | |
| function post(url, params, onSuccess, onFailed) { | |
| request(url, params, "POST", onSuccess, onFailed); | |
| } | |
| /** | |
| * 供外部get请求调用 | |
| */ | |
| function get(url, params, onSuccess, onFailed) { | |
| request(url, params, "GET", onSuccess, onFailed); | |
| } | |
| function put(url, params, onSuccess, onFailed) { | |
| request(url, params, "PUT", onSuccess, onFailed); | |
| } | |
| /** | |
| * function: 封装网络请求 | |
| * @url URL地址 | |
| * @params 请求参数 | |
| * @method 请求方式:GET/POST | |
| * @onSuccess 成功回调 | |
| * @onFailed 失败回调 | |
| */ | |
| function request(url, params, method, onSuccess, onFailed) { | |
| setTimeout(()=>{ | |
| wx.request({ | |
| url: baseUrl + url, | |
| data: dealParams(params), | |
| method: method, | |
| header: { | |
| 'Authorization' : 'Bearer ' + wx.getStorageSync('token') | |
| }, | |
| success: function(res) { | |
| wx.hideLoading(); | |
| if (res.data) { | |
| /** start 根据需求 接口的返回状态码进行处理 */ | |
| if (res.statusCode == 200) { | |
| onSuccess(res.data); //request success | |
| } else { | |
| onFailed(res.data.message); //request failed | |
| } | |
| /** end 处理结束*/ | |
| } | |
| }, | |
| fail: function(error) { | |
| onFailed(""); //failure for other reasons | |
| } | |
| }) | |
| },300); | |
| } | |
| /** | |
| * function: 根据需求处理请求参数:添加固定参数配置等 | |
| * @params 请求参数 | |
| */ | |
| function dealParams(params) { | |
| return params; | |
| } | |
| // 1.通过module.exports方式提供给外部调用 | |
| module.exports = { | |
| postRequest: post, | |
| getRequest: get, | |
| putRequest: put, | |
| } |
调用
| import ajaxs from '../../utils/ajax.js'; | |
| ajaxs.getRequest('apiIndex',{id:id}, | |
| function (res) { | |
| _this.data.nickname=res.data.nickname | |
| _this.data.avatar=res.data.avatar | |
| _this.setData({nickname:_this.data.nickname,avatar:_this.data.avatar}) | |
| }) |