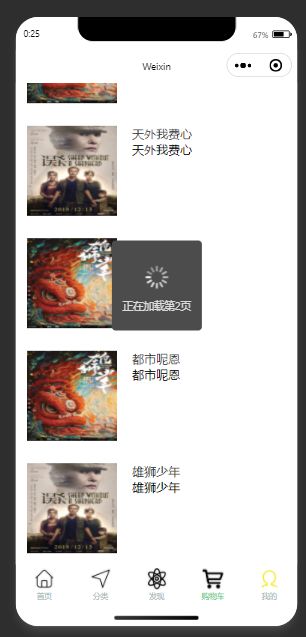
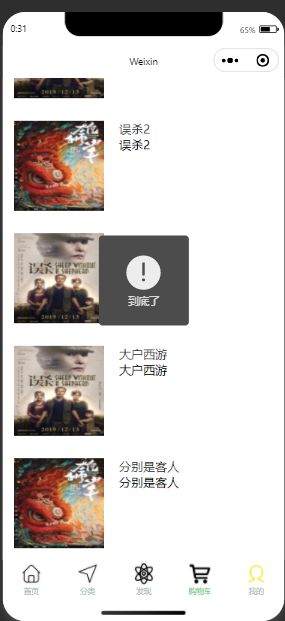
效果图



wxml页面
** 下载微信小程序页面布局组件 lin-ui 更快布局**
直接通过git下载 Lin UI 源代码,并将 dist 目录(Lin-UI 组件库)拷贝到自己的项目中
git clone https://github.com/TaleLin/lin-ui.git
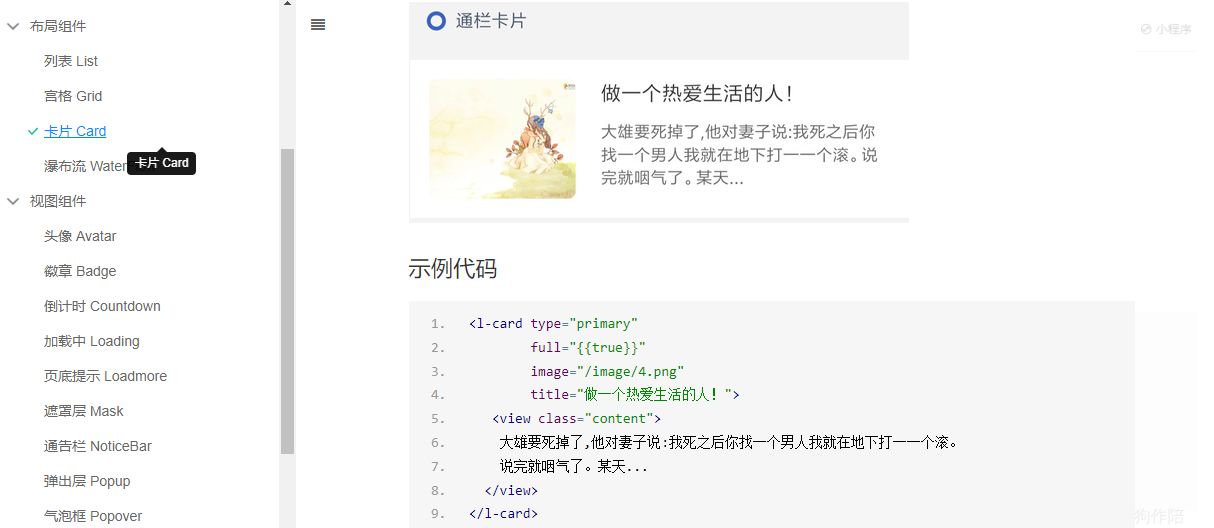
打开lin-ui手册
布局组件 - 卡片 Card - 《Lin UI v0.5 使用教程》 - 书栈网 · BookStack

| <!--pages/cart/cart.wxml--> | |
| <view wx:for="{{movies}}" wx:for-item="item"> | |
| <l-card type="primary" | |
| full="{{true}}" | |
| image="{{item.images}}" | |
| title="{{item.movie_name}}"> | |
| <view class="content"> | |
| {{item.movie_name}} | |
| </view> | |
| </l-card> | |
| </view> | |
| <!-- 提示框 --> |
.json页面
将l-card 标签引入json文件中 ,此处linui是我将下载好的dist文件夹名称后来改为的linui
| { | |
| "usingComponents": { | |
| "l-card":"/linui/card/index" | |
| } | |
| } |
js页面代码
| Page({ | |
| data: { | |
| page:1,//页码 | |
| movies:[],//即将展示的数据 | |
| last_page:'',//最后一页页码 | |
| }, | |
| /** | |
| * 生命周期函数--监听页面加载 | |
| */ | |
| onLoad: function (options) {//页面加载求出第一页数据 | |
| let that = this; | |
| wx.request({ | |
| url: 'http://www.test.com/test', | |
| data:{ | |
| pageSize :10,//每页查询条数 | |
| }, | |
| success:(res)=>{ | |
| console.log(res.data.data); | |
| that.setData({ | |
| movies:res.data.data.data, | |
| last_page:res.data.data.last_page//获取最后一页的页码数存起来 | |
| }) | |
| } | |
| }) | |
| }, | |
| /** | |
| * 页面上拉触底事件的处理函数 | |
| */ | |
| onReachBottom: function (e) { | |
| let that = this; | |
| let page = that.data.page+1;//获取下一页 | |
| wx.showLoading({//温馨提示正在加载第几页 | |
| title: '正在加载第'+page+"页", | |
| }) | |
| if(page>this.data.last_page) | |
| {//判断是否到最后一页 | |
| wx.showToast({ | |
| //友情提示 | |
| title: '到底了', | |
| icon:'error' | |
| }) | |
| } | |
| wx.request({ | |
| url: 'http://www.test.com/test', | |
| data:{ | |
| pageSize :10, | |
| page:page//传到后台de页码 | |
| }, | |
| success:(res)=>{ | |
| // console.log(res.data.data.data); | |
| that.setData({ | |
| //页码数量继续+1 | |
| page:that.data.page+1, | |
| //将查询到下一页的数据拼接到上一页 | |
| movies:that.data.movies.concat(res.data.data.data) | |
| }) | |
| setTimeout(function () {//提示设置过期时间隐藏 | |
| wx.hideLoading() | |
| },1000) | |
| } | |
| }) | |
| }, | |
| /** | |
| * 用户点击右上角分享 | |
| */ | |
| onShareAppMessage: function () { | |
| } | |
| }) |
PHP后台数据
| function test() | |
| { | |
| $size = $this->request->param('pageSize');//接受每条查询的条数 | |
| //paginate会自动使用我们传过来的页码,我们只需在小程序传数据的时候把页面page和每页条数size传过来即可 | |
| $movie = \app\admin\model\Movies::paginate($size); | |
| return json(['code'=>200,'msg'=>'success','data'=>$movie]); | |
| } |