
昨天我发了一篇《想学Javascript? 这3个资源不可错过哦》,有心的同学可能已经开始行动了。
今天我们来聊聊开发必备的工具
代码编辑器
实际上在最开始学习Javascript时可能并不需要什么编辑器,为什么呢?
Chrome

因为有Google的浏览器chrome就可以了,Chrome的Chrome DevTools 可以提供代码编辑,调试等。2步搞定:
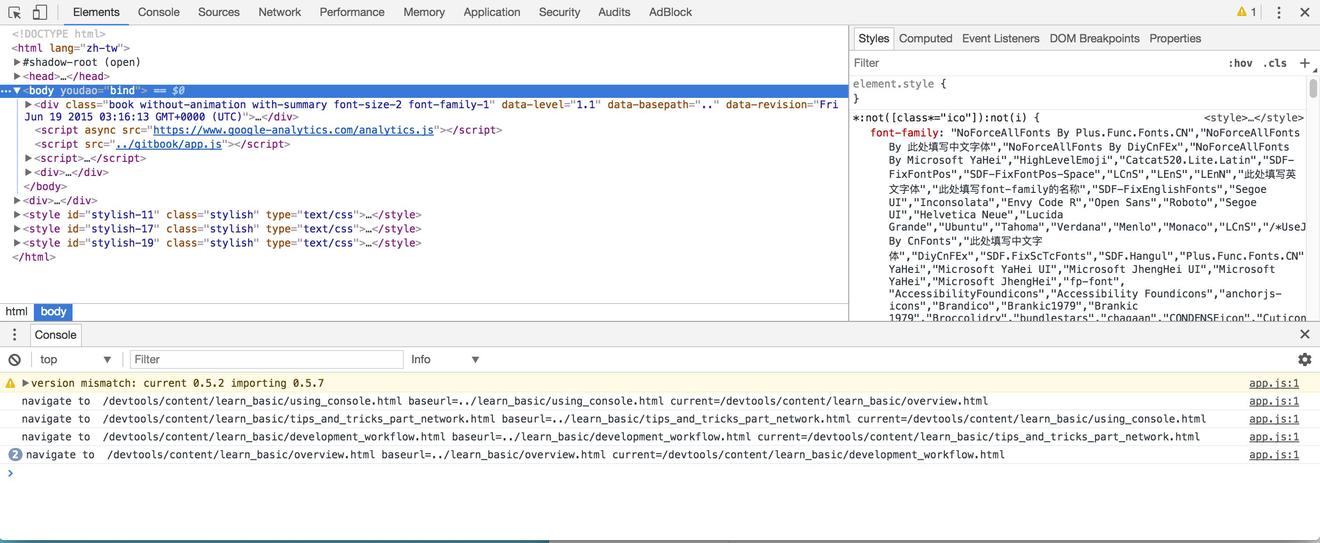
1. 打开Chrome,Ctrl+Shift+I(Mac上为Cmd+Opt+I)就可以打开DevTools,看到类似下面的画面。

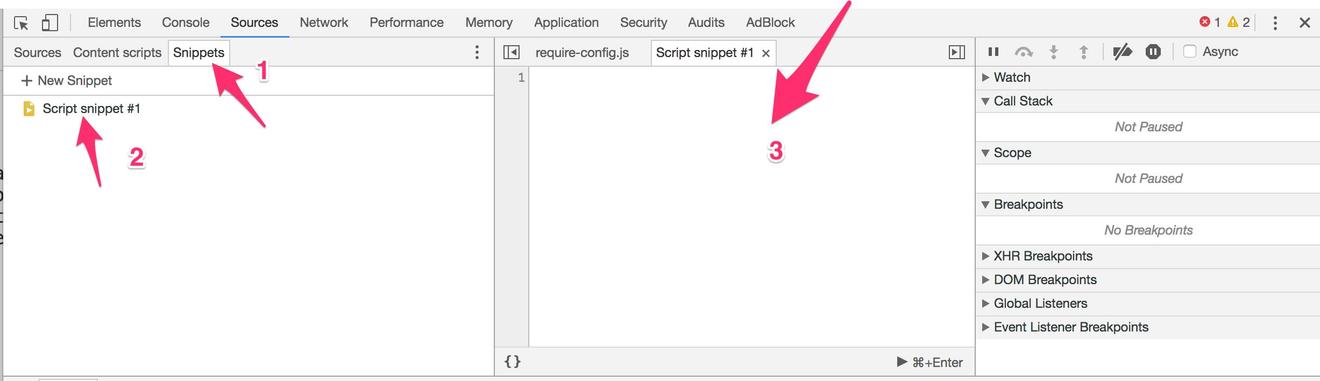
2. 然后点击菜单上面的 Sources,点开后,点击Snippets如下图,在区域3就可以开始编写代码了。

如果需要更详尽Chrome DevTools 使用信息,推荐极客学院的文档,相当的详细,质量高,你值得拥有。
http://wiki.jikexueyuan.com/project/chrome-devtools/
VSCode

尽管Chrome编写调试程序也是挺方便的, 但一旦你已经开始做一个规模稍大的项目,专门的代码编辑器更加方便,那么下面就登场Visual Studio Code,以下简称VSCode。
话说很久以前,豪哥我最开始编码使用的是Ultraedit,后来用过SourceInsight,Vim,Sublime text,Atom,这些工具一个一个都很好,但是自从用了VSCode,到目前为止,个人认为是最好用的。这里不开启编辑器之争,其实编辑器也是工具,大家如果对某个工具用的很6,继续用熟就是了,不必争论,只不过对于初学者来说,我个人建议直接上VSCode。原因:
1. 有非常易懂的视频教程,只要花上30-40分钟,就可以基本掌握工具的使用,链接如下
https://code.visualstudio.com/docs/getstarted/introvideos
- 视频浅显易懂,听不懂英文?没关系,其实都是代码界面的操作,静音也可以理解意思。
- 视频无法播放?你可能需要科学上网,话说这也是编程必备技能之一啊,如果不清楚可以留言给我哦,我可以帮你:)
2. 详实的文档手册
除了一般的用户使用指导信息之外,它还有专门的Node.js Tutorial in VS Code章节哦。
https://code.visualstudio.com/docs
3 . 强大并且易用的插件
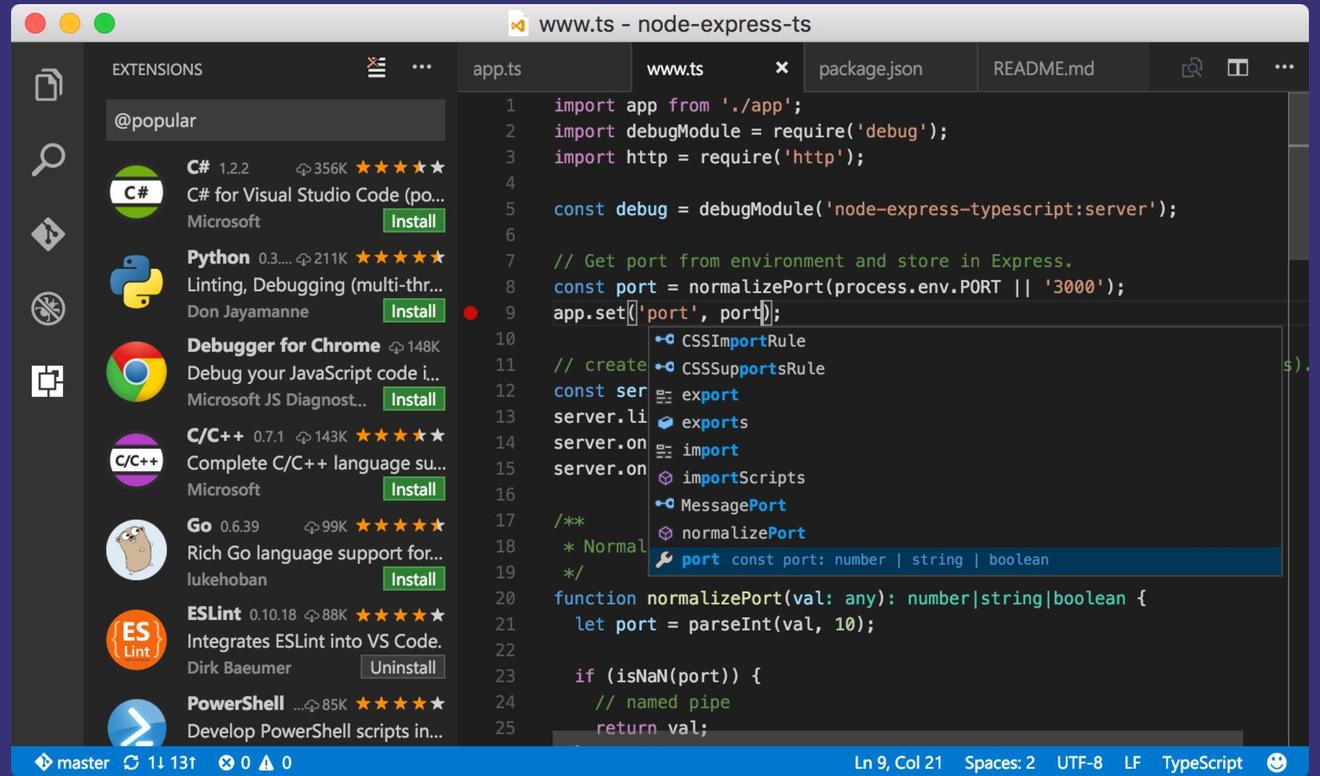
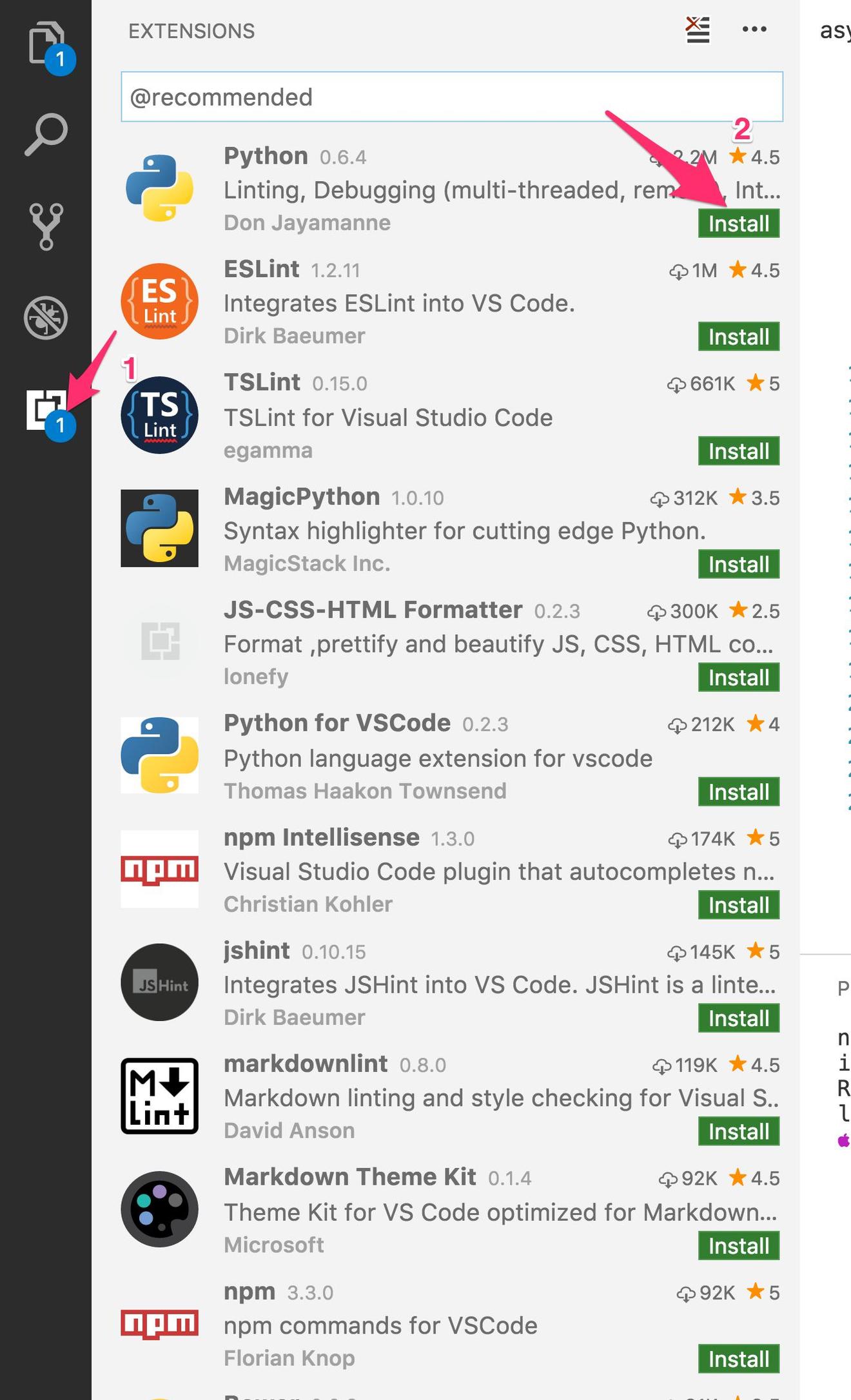
插件安装贴心,一步到位,不需要敲命令安装,直接在工具主界面,点左侧最下面的按钮,就出现下面的画面,选择需要的插件点安装就可以了。

其实VSCode和Atom都是基于Electron(Github出品的牛XX产品)来开发的。

但是atom总体感觉有点太自由,插件并不是那么体贴,比如网上会有很多问题是这样的
Atom有哪些好用的插件?
VSCode已经很好的解决了这个问题,主动推荐给你想要的插件,并且质量足够好,解决了新手的学习工具中插件带来的使用困惑。
入门
对于初学者来说,豪哥建议可以从六大方面着手,带着问题去练习。
输入
- 基本的拷贝,粘贴,剪切,行移动,删除,光标移动怎么做
- 多行选择和操作,多行的光标移动
- 如何列模式操作
- 如何快速多行注释
浏览
- 查找和替换怎么做
- 全项目工程查找和替换怎么做
- 如何全项目工程一键查找一个符号(函数或者变量,类等)
- 如何游走函数之间的调用关系
- 如何光标穿越前后括号,中括号,
- 如何折叠代码
视图
- 如何进行文件/文件夹,打开,关闭,保存
- 如何分屏,窗口的控制
- 如何全屏显示
- 如何改变文件格式
调试
- 如何设置断点
- 如何进入下一层
- 如何返回上一层
- 如何停止
- 如何查看调用栈信息
版本
- 如何比对不同版本的代码
- 如何进行各种git操作(git的内容比较多,建议看 Pro Git)
终端
- 如何调出终端
- 如何拷贝粘贴
哦,对了这里有一份快捷键的列表,在平时可以随时查找。
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
当然,如果你感兴趣了,还有很多有趣的内容,比如你可以
自定义自己的主题
自定义自己的snippets
自己开发插件
等等。
结语
最后,VSCode是微软开发的开源产品,这几年微软在开源领域很有作为,而VSCode确实是微软的诚意之作。
官网地址
https://code.visualstudio.com/
Wakaka,Play happily together!