最近在用vue + element-ui对公司的后台管理系统进行重构,听说这个后台管理系统是零几年的产物,历史悠久,看界面就看得出是前后端不分离时期,PHP后端工程师做的,不符合我们95后程序员的审美,而且里面的富文本编辑器也是很老的,而且很难用,没有视频上传功能,而且也没有上传图片功能,文本插入图片是用base64插入的,难用界面还丑。在重构管理后台,我一直在找一个颜值高的,好用的富文本编辑器,经过这几天的寻找,我终于找到了一个完美的编辑器,它就是——Quill。
UEditor
在找到这个编辑器的时候,我先是试用了百度的UEditor。UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
这个编辑器的优点是功能多,可以上传图片视频到服务器上,但是界面太老,不好看,功能缺点也有,例如上传图片和视频要后端配合改接口,不然搞不了,我去找后端,后端不肯配合我,真让人头大,所以我放弃这个富文本编辑器了。
 UEditor
UEditor
wangEditor
wangEditor是一个国人开发的开源的 轻量级 web 富文本编辑器 ,配置方便,使用简单。界面超级简洁,但是我不太喜欢这个界面,而且也不支持上传图片和视频。所以我放弃了。
 wangEditor
wangEditor
TinyMCE
TinyMCE是可定制,灵活的一款富文本编辑器。界面设计很美观,功能也是超级强大的,支持扩展许多高级功能和附加组件,支持拼写检查,图片视频上传等等,应该是目前前端最强的编辑器了,这个编辑器什么都好,但是要钱,公司很抠,不会舍得出一分钱的,哈哈哈。
 TinyMCE
TinyMCE
CKEditor
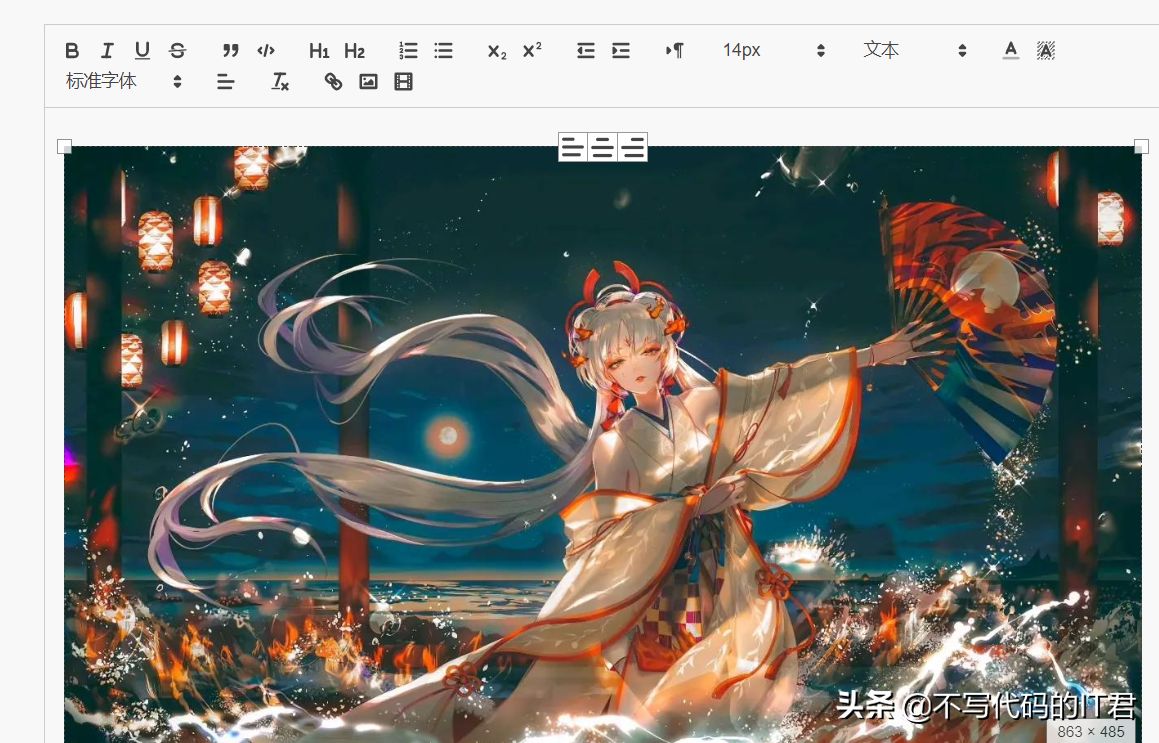
CKEditor还算不错,但是功能比较基础,有图片上传功能,没有视频上传功能,但是它有行内编辑功能,还可以拖拽缩小图片,这个功能还是挺强大的,至少其他编辑器好像都没有这个功能。
 CKEditor
CKEditor
Quill
Quill,用起来最舒服的编辑器,想要的功能都有,搭配丰富的插件使用起来美滋滋,界面简洁,美观,功能虽然不是很多,但是不慌,我们可以给它搭配各种各样的插件,拓展功能,而且这个编辑器开源免费,插件也很多。


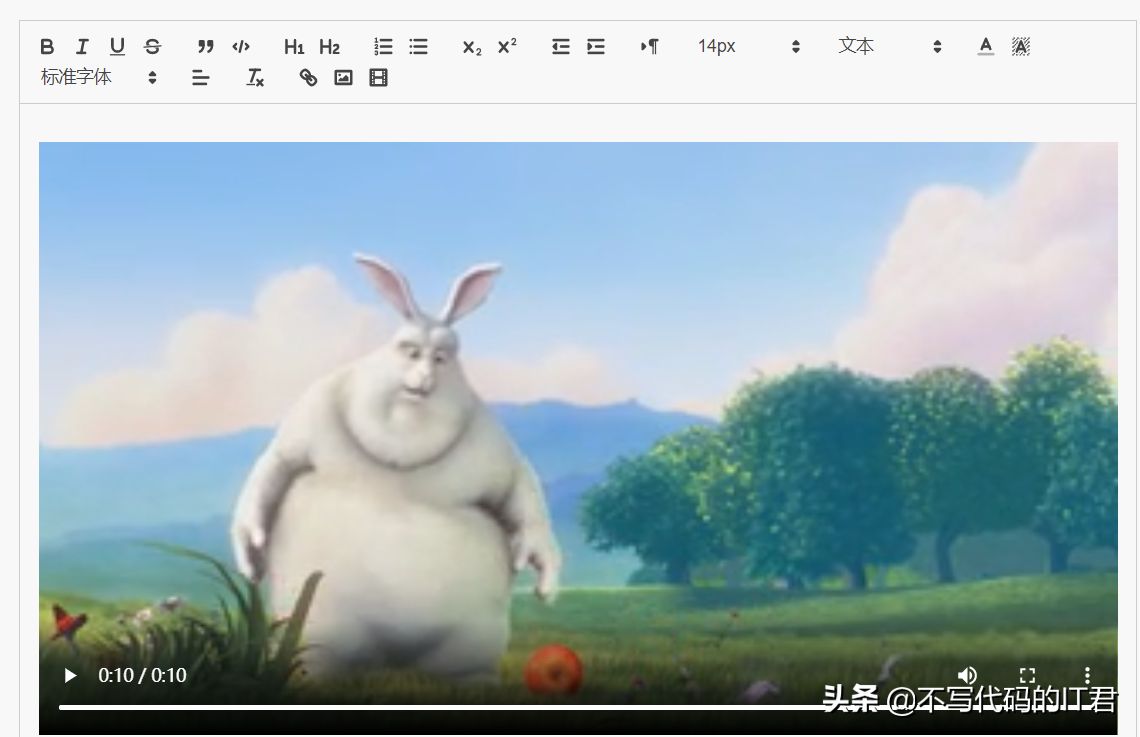
搭配quill-video-image-module插件就可以实现视频上传,图片上传到服务器,而且视频还是用video标签插入的,而不是iframe,还实现了中文提示框,中文功能描述。quill及其功能拓展插件使用方法如下:
| npm i vue-quill-editor | |
| npm i quill | |
| npm i quill-video-image-module | |
| <template><div class="createArticle"><quill-editor class="ql-editor" v-model="content" :options="editorOption"></quill-editor></div> | |
| </template> | |
| <script>import 'quill/dist/quill.core.css' // import stylesimport 'quill/dist/quill.snow.css' // for snow themeimport 'quill/dist/quill.bubble.css' // for bubble themeimport { | |
| quillEditor, | |
| Quill | |
| } from 'vue-quill-editor'; | |
| import { | |
| container, | |
| addQuillTitle | |
| } from 'quill-video-image-module'; | |
| import { | |
| ImageExtend, | |
| QuillWatch | |
| } from 'quill-video-image-module'; | |
| import { | |
| VideoExtend, | |
| QuillVideoWatch | |
| } from 'quill-video-image-module' | |
| // 引入video模块并注册import video from 'quill-video-image-module/video'Quill.register(video, true) | |
| Quill.register('modules/ImageResize', ImageResize) | |
| Quill.register('modules/ImageExtend', ImageExtend) | |
| Quill.register('modules/VideoExtend', VideoExtend) | |
| export default { | |
| components: { | |
| quillEditor | |
| }, | |
| data() { | |
| return { | |
| content: '', | |
| // 富文本框参数设置editorOption: {modules: { | |
| ImageResize: {}, | |
| ImageExtend: { | |
| loading: true, // 可选参数 是否显示上传进度和提示语name: 'img', // 图片参数名size: 1, // 可选参数 图片大小,单位为M,1M = 1024kbaction: 'http://127.0.0.1:5000/upload/img', // 服务器地址, 如果action为空,则采用base64插入图片// response 为一个函数用来获取服务器返回的具体图片地址// 例如服务器返回{code: 200; data:{ url: 'baidu.com'}}// 则 return res.data.urlresponse: res => {return res.data.url; | |
| }, | |
| headers: () => {}, // 可选参数 设置请求头部start: () => {}, // 可选参数 自定义开始上传触发事件end: () => {}, // 可选参数 自定义上传结束触发的事件,无论成功或者失败error: () => {}, // 可选参数 自定义网络错误触发的事件change: () => { | |
| formData.append('key', localStorage.getItem('token')); | |
| }, // 可选参数 每次选择图片触发,也可用来设置头部,但比headers多了一个参数,可设置formDatasizeError: () => {alert('图片不能大于1M') | |
| } | |
| }, | |
| VideoExtend: { | |
| loading: true, | |
| name: 'img', | |
| size: 100, // 可选参数 视频大小,单位为M,1M = 1024kbaction: 'http://127.0.0.1:5000/upload/img', // 视频上传接口headers: (xhr) => {// set custom token(optional) | |
| }, | |
| change: (xhr, formData) => { | |
| formData.append('key', localStorage.getItem('token')); | |
| }, | |
| response: (res) => { | |
| // video uploaded path// custom your ownreturn res.data.url; | |
| }, | |
| sizeError: () => { | |
| alert('视频不能大于100M') | |
| } | |
| }, | |
| toolbar: { | |
| container: container, // container为工具栏,此次引入了全部工具栏,也可自行配置handlers: {image: function() { | |
| // 劫持原来的图片点击按钮事件QuillWatch.emit(this.quill.id); | |
| }, | |
| video: function() { | |
| QuillVideoWatch.emit(this.quill.id) | |
| } | |
| } | |
| } | |
| } | |
| } | |
| }; | |
| }, | |
| methods: {}, | |
| created() { | |
| }, | |
| mounted() { | |
| addQuillTitle(); | |
| } | |
| }; | |
| </script> | |
| <style>.createArticle { | |
| padding: 40px 40px; | |
| } | |
| .ql-editor { | |
| min-height: 800px; | |
| } | |
| </style> |
如果这篇文章刚好能帮到你,麻烦顺手点个赞吧,谢谢了。