前几天看了几篇Vue的文章,对其中的通过component来做单页应用的实现很感兴趣。
不过查了很多文章,发现所有讲述单页应用的实现,都是在Nodejs的环境下的,因为如果我让团队去再搭建一个Nodejs的环境,然后把整个前端干掉重新做的话,非常的麻烦。
于是,我就想,我可不可以在就.NET或者Java的环境下,仅仅是用过js就能够模拟出一样的效果呢?
说干就干。
首先,vue我之前没怎么接触过,要学习一下。
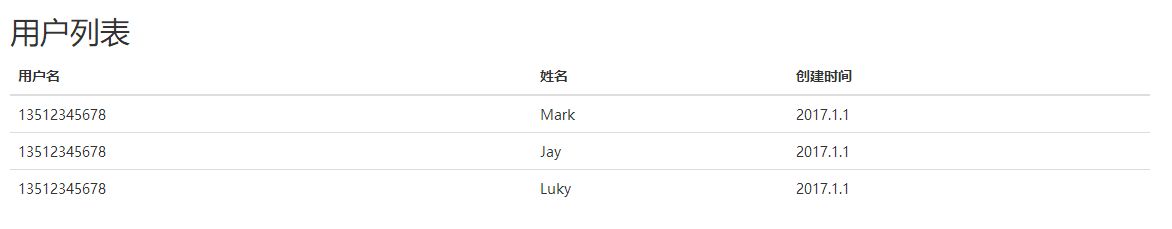
就先做一个用户列表的页面吧,了解一下列表的绑定。于是,我就创建了一个user.html的页面
把必要的脚本都加载进去,还是要有点样式,所有bootstrap还是需要的。
| <head> | |
| <meta charset="utf-8"> | |
| <title>Vue 练习</title> | |
| <script src="js/vue.min.js"></script> | |
| <script src="js/bootstrap.min.js"></script> | |
| <link href="css/bootstrap.css" rel="stylesheet" type="text/css" /> | |
| </head> |
然后,user的html写进去,在最外层的div上加上id = "app",这个是绑定数据的关键,具体代码如下:
| <body> | |
| <div class="container" id="app"> | |
| <table class="table table-hover"> | |
| <thead> | |
| <tr> | |
| <th class="column">用户名</th> | |
| <th class="column">姓名</th> | |
| <th class="column">创建时间</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| <tr v-for="user in users"> | |
| <td class="column">{{user.account}}</td> | |
| <td class="column">{{user.name}}</td> | |
| <td class="column">{{user.date}}</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </div> | |
| </body> |
最后,加上一个脚本,搞定,相当简单
| <script> | |
| new Vue({ | |
| el: '#user', | |
| data: { | |
| users: [ | |
| { id: 1, name: 'Mark', account: '13512345678', date: '2017.1.1' }, | |
| { id: 2, name: 'Jay', account: '13512345678', date: '2017.1.1' }, | |
| { id: 3, name: 'Luky', account: '13512345678', date: '2017.1.1' }, | |
| ] | |
| } | |
| }) | |
| </script> |

结果看上去很棒。
正式开干
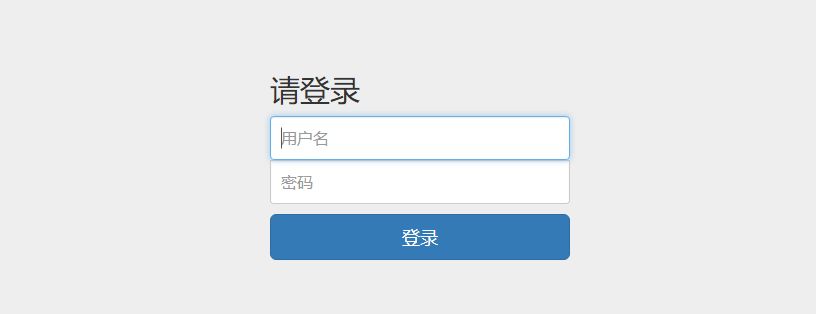
预热完了,我们就要开始干正事了,我要做一个登录的页面,登录以后跳转到用户列表页面。
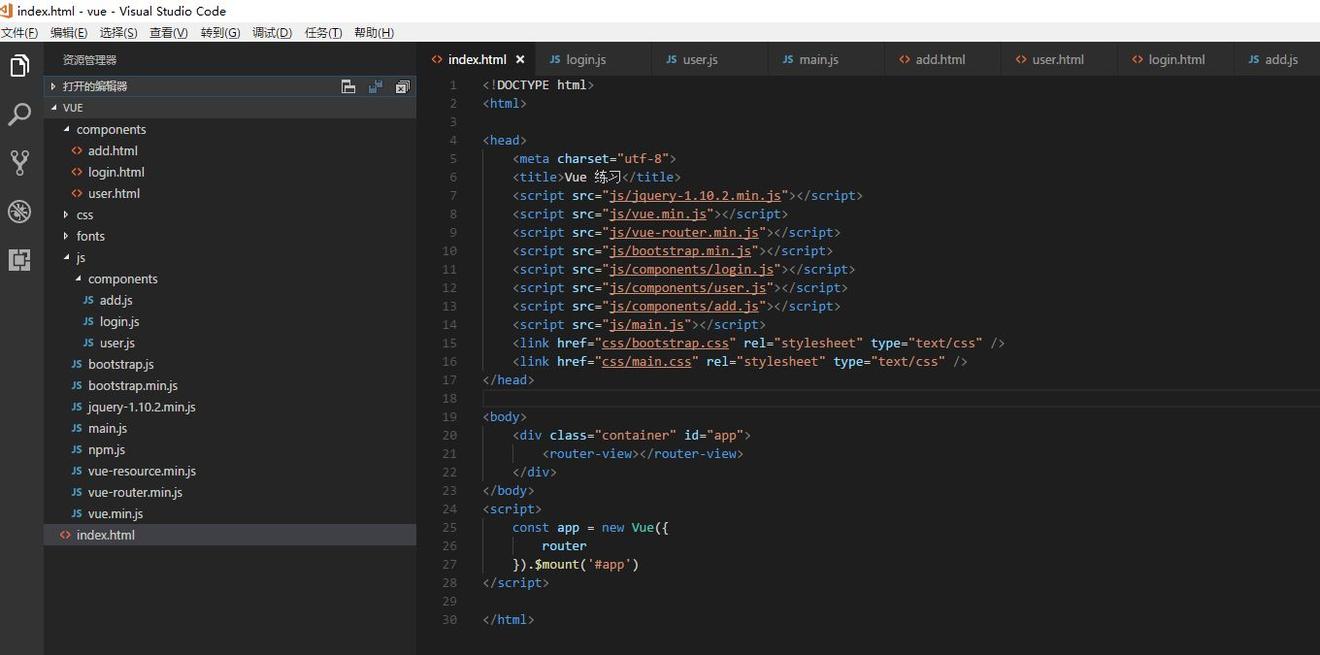
因为我要做单页应用,所以我需要一个index.html页面
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <title>Vue 练习</title> | |
| <script src="js/jquery-1.10.2.min.js"></script> | |
| <script src="js/vue.min.js"></script> | |
| <script src="js/vue-router.min.js"></script> | |
| <script src="js/main.js"></script> | |
| ...// 这里我就不引用全了,只写出必须的,其他的无非是一些样式 | |
| </head> | |
| <body> | |
| <div class="container" id="app"> | |
| <router-view></router-view> | |
| </div> | |
| </body> | |
| <script> | |
| const Login = { template: ... } | |
| const routes = [ | |
| { path: '/', component: Login }, | |
| ] | |
| const router = new VueRouter({ | |
| routes // (缩写)相当于 routes: routes | |
| }) | |
| const app = new Vue({ | |
| router | |
| }).$mount('#app') | |
| </script> | |
| </html> |
上面代码中的template,其实是需要写出整个Login页面的html的,如果我不使用单独的html页面来存储这些内容,我的index页面就会相当臃肿,如果你安装了vue-cli,其实是可以将这些内容放到.vue后缀的单独component文件里的。
但是,这里我不想装它,所以我们就将他放到html里面,想办法再把它读出来。
于是,我新建了一个login.html,代码如下:
| <div class="form-signin"> | |
| <link href="css/login.css" rel="stylesheet" type="text/css" /><!-- 每个页面样式也可以放到这里 --> | |
| <h2 class="form-signin-heading">请登录</h2> | |
| <label for="userName" class="sr-only">用户名</label> | |
| <input type="text" id="userName" class="form-control" placeholder="用户名" required="" autofocus=""> | |
| <label for="password" class="sr-only">密码</label> | |
| <input type="password" id="password" class="form-control" placeholder="密码" required=""> | |
| <button class="btn btn-lg btn-primary btn-block" type="submit" style="pointer-events: auto;" @click="login">登录</button> | |
| </div> |
然后新建了一个login.js的文件,代码如下
| const Login = function (resolve, reject) { | |
| // 可以请求一个html文件,既然存放模板还是html文件存放比较好 | |
| $.get("components/login.html").then(function (res) { | |
| resolve({ | |
| template: res, | |
| methods: { | |
| login: function () { | |
| // todo: Ajax | |
| this.$router.push({ path: '/user' }); | |
| } | |
| } | |
| }) | |
| }); | |
| }; |
我将login.html的通过JQuery ajax加载出来,然后放到template里面,然后需要的function,也在这里都准备好,我这里没有后端服务,所以ajax验证用户名密码就不写了,成功后,我就直接跳转到user页面。
index.html页面也就可以瘦身一下
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <title>Vue 练习</title> | |
| <script src="js/jquery-1.10.2.min.js"></script> | |
| <script src="js/vue.min.js"></script> | |
| <script src="js/vue-router.min.js"></script> | |
| <script src="js/main.js"></script> | |
| </head> | |
| <body> | |
| <div class="container" id="app"> | |
| <router-view></router-view> | |
| </div> | |
| </body> | |
| <script> | |
| const app = new Vue({ | |
| router | |
| }).$mount('#app') | |
| </script> | |
| </html> |
将index页面的js都放到main.js里面,包括路由的注册
| const routes = [ | |
| { path: '/', component: Login }, | |
| { path: '/user', component: User } | |
| ] | |
| const router = new VueRouter({ | |
| routes // (缩写)相当于 routes: routes | |
| }) |
这里有个问题,就是如果我把index.html中的
| const app = new Vue({ | |
| router | |
| }).$mount('#app') |
放到main.js里,渲染就会有问题,所以,只有提出来。
Login页面搞定了,我们看下效果

OK,下面就开始做User页面了。
我们之前做了一个User页面,所以就直接改造。
精简一下html
| <div> | |
| <div class="user"> | |
| <table class="table table-hover"> | |
| <thead> | |
| <tr> | |
| <th class="column">用户名</th> | |
| <th class="column">姓名</th> | |
| <th class="column">创建时间</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| <tr v-for="user in users"> | |
| <td class="column">{{user.account}}</td> | |
| <td class="column">{{user.name}}</td> | |
| <td class="column">{{user.date}}</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </div> |
新建一个user.js
| const User = function (resolve, reject) { | |
| $.get("components/user.html").then(function (res) { | |
| resolve({ | |
| template: res, | |
| data: function () { | |
| return { | |
| users: [ | |
| { id: 1, name: 'Mark', account: '13512345678', date: '2017.1.1' }, | |
| { id: 2, name: 'Jay', account: '13512345678', date: '2017.1.1' }, | |
| { id: 3, name: 'Luky', account: '13512345678', date: '2017.1.1' }, | |
| ] | |
| } | |
| }, | |
| methods: { | |
| add: function () { | |
| // todo: Ajax | |
| this.$router.push({ path: '/add' }); | |
| } | |
| } | |
| }) | |
| }); | |
| }; |
OK,去测试一下,点下登录,跳转到了User页面,棒棒的啊
由于只是一个小demo,所以不是很全面,大家有问题都可以评论。

参考文档
https://cn.vuejs.org/v2/guide/
http://www.runoob.com/vue2/vue-tutorial.html