目录
- 前言
- xterm.js是什么?
- 安装
- 初始化
- 使用插件
- API文档模块
- 类 Terminal
- 构造函数 constructor
- 接口
- 插件
- attach插件
- 前后端示例
- 结语
前言
入职的新公司所在的事业部专注于K12的编程教育。公司项目里有使用xterm.js这个库, 并基于master分支做出了一定的修改。为了尽快的熟悉业务以及公司的代码, 所以这里打算学习xterm.js的文档(粗略的翻译, 方便自己查阅, 凡是保留原文的地方, 是我目前还没有明白具体使用场景和用法的地方)
xterm.js是什么?
xterm是一个使用TypeScript编写的前端终端组件。并在Vscode等热门项目中得到了应用
安装
npm install xterm
初始化
| // 初始化终端 | |
| import { Terminal } from 'xterm' | |
| import 'xterm/dist/xterm.css' | |
| let term = new Terminal() | |
| // 将term挂砸到dom节点上 | |
| term.open(document.getElementById('app')) | |
| term.write('Hello from \xB[1;3;31mxterm.js\x1B[0m $ ') |
使用插件
插件为javascript的模块可以扩展Terminal的原型
| import { Terminal } from 'xterm'; | |
| import * as fit from 'xterm/lib/addons/fit/fit' | |
| // 扩展Terminal | |
| Terminal.applyAddon(fit) | |
| let term = new Terminal() | |
| term.open(document.getElementById('#terminal')) | |
| // 使用fit方法 | |
| term.fit() |
API文档模块
xterm
这里包含了xterm.js的类型声明文件d.ts
type alias FontWeight
终端的字体粗细
type alias RendererType
终端的渲染方式, dom渲染或者是canvas渲染
类 Terminal
构造函数 constructor
创建一个新的Terminal对象
| // 参数类型, 需要ITerminalOptions接口的定义 | |
| // 返回Terminal类型 | |
| new Terminal(options?: ITerminalOptions): Terminal |
- 属性 cols
终端窗口的列数, 可以在创建Terminal指定cols
| // 终端中每一行最多一列 | |
| let term = new Terminal({ cols: }) |
- 属性 element
| // 终端挂载的Dom元素 | |
| term.element |
- 属性 markers
终端的所有标记
- 属性 rows
终端窗口的行数, 可以在创建Terminal指定rows
let term = new Terminal({ rows: })
- 属性 textarea
返回, 接受终端输入的textarea的dom节点
- 静态属性 strings
Natural language strings that can be localized.
- 方法 addCsiHandler
Adds a handler for CSI escape sequences.
- 方法 addDisposableListener
向终端添加事件监听器, 并返回可用于删除事件监听器的对象, 对象中dispose属性的方法可以取消监听。支持的事件参考off方法的内容。
| // 终端添加focus事件的监听, dispose函数可以取消监听 | |
| const { dispose } = term.addDisposableListener('focus', function () { | |
| console.log('focus') | |
| dispose() | |
| }) |
- 方法 addMarker
添加标记, addMarker接受一个数字作为参数, 数字表示当前光标到标记y的偏移量,并返回标记。
| let buffer = term.addMarker(cursorYOffset: number): IMarker | |
| let term = new Terminal() | |
| term.open(document.getElementById('app')) | |
| term.write('Hello from \xB[1;3;31mxterm.js\x1B') | |
| term.addMarker() | |
| term.addMarker() | |
| // 返回两个标记 | |
| console.log(term.markers) |
- 方法 addOscHandler
Adds a handler for OSC escape sequences.
- 方法 attachCustomKeyEventHandler
Attaches a custom key event handler which is run before keys are processed, giving consumers of xterm.js ultimate control as to what keys should be processed by the terminal and what keys should not.
- 方法 deregisterCharacterJoiner
Deregisters the character joiner if one was registered. NOTE: character joiners are only used by the canvas renderer.
- 方法 deregisterLinkMatcher
Deregisters a link matcher if it has been registered.
- 方法 blur
使终端失焦
- 方法 clear
清除整个终端, 只保留当前行
- 方法 selectAll
选择终端内的所有文本
- 方法 selectLines
选中指定的两个指定行之间的终端文本
| term.write('Hello from \xB[1;3;31mxterm.js\x1B') | |
| term.selectLines(, 0) |
方法 clearSelection 清除当前选择的终端(只是清除选择的内容, 而非清除终端)
方法 destroy 销毁终端, 不推荐使用。推荐使用dispose()
方法 dispose 销毁终端
方法 focus 终端获得焦点
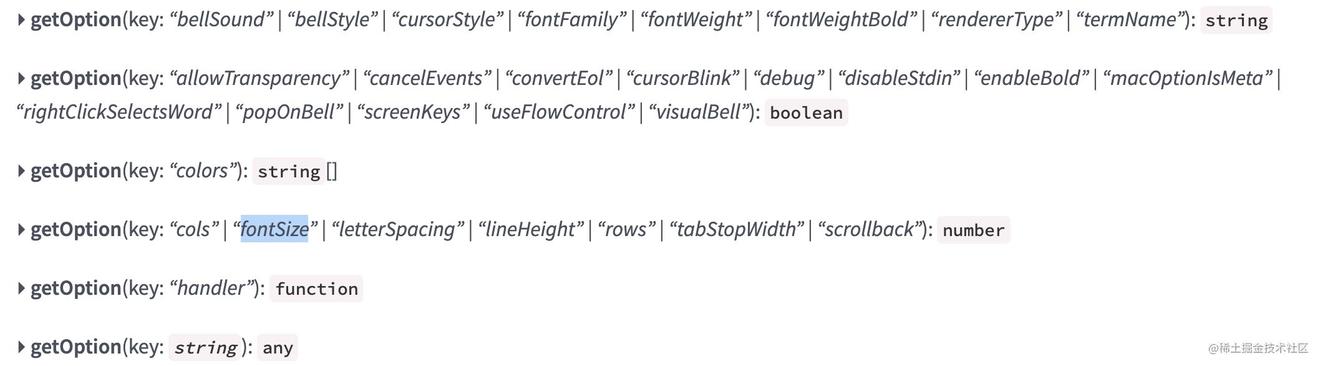
方法 getOption 获取的终端的配置选项, 需要指定配置的key
| let term = new Terminal({ | |
| fontWeight: '', | |
| fontSize: | |
| }) | |
| term.open(document.getElementById('app')) | |
| term.write('Hello from \xB[1;3;31mxterm.js\x1B') | |
| // '' | |
| console.log(term.getOption('fontWeight')) | |
| // | |
| console.log(term.getOption('fontSize')) |
详细的类型推导请参考下图

- 方法 getSelection
获取当前终端选择的内容。(鼠标光标选中的内容)
- 方法 hasSelection
判断当前终端是否有选中的内容。(鼠标光标选中的内容)
- 方法 off

删除事件监听, 支持的方法见上图
- 方法 on

添加事件监听, 支持注册的事件如上图
方法 open 打开终端。(xterm必须挂载dom完成)
方法 refresh 刷新指定两行之间的内容
- 方法 registerCharacterJoiner
Registers a character joiner, allowing custom sequences of characters to be rendered as a single unit. This is useful in particular for rendering ligatures and graphemes, among other things.
Each registered character joiner is called with a string of text representing a portion of a line in the terminal that can be rendered as a single unit. The joiner must return a sorted array, where each entry is itself an array of length two, containing the start (inclusive) and end (exclusive) index of a substring of the input that should be rendered as a single unit. When multiple joiners are provided, the results of each are collected. If there are any overlapping substrings between them, they are combined into one larger unit that is drawn together.
All character joiners that are registered get called every time a line is rendered in the terminal, so it is essential for the handler function to run as quickly as possible to avoid slowdowns when rendering. Similarly, joiners should strive to return the smallest possible substrings to render together, since they aren’t drawn as optimally as individual characters.
NOTE: character joiners are only used by the canvas renderer.
- 方法 registerLinkMatcher
Registers a link matcher, allowing custom link patterns to be matched and handled.
方法 reset 重置整个终端
方法 resize 调整终端的大小, 参数为指定的col, row
方法 scrollLines 控制终端滚动条的滚动的行数(正数向下滚动, 负数向上滚动)
方法 scrollPages 滚动的页面树(正数向下滚动, 负数向上滚动)
方法 scrollToBottom 滚动到底部
方法 scrollToLine 滚动到具体的行
方法 scrollToTop 滚动到顶部
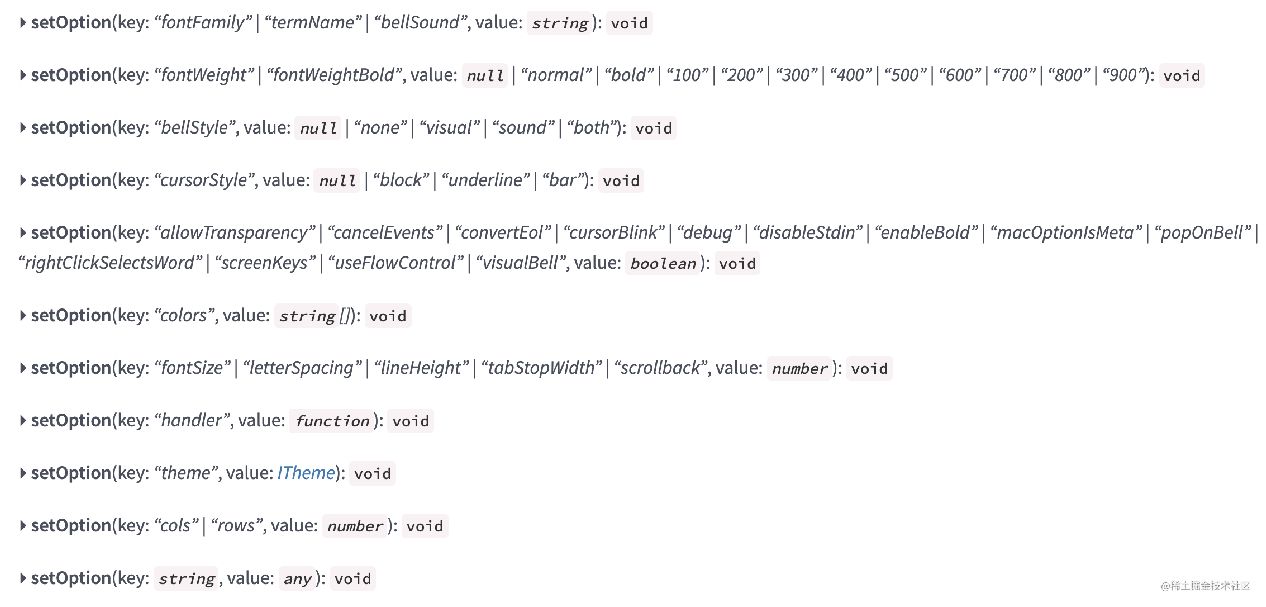
方法 setOption 设置终端的配置
具体的配置请参考下图

方法 writeln 向终端写入文本并换行
方法 write 向终端写入文本
静态方法 applyAddon
添加插件到终端的原型上
接口
这里没有什么好翻译的了, Xterm.js是由TypeScript编写。这里定义Xterm内部以及外部参数和返回值的iterface
插件
attach插件
attach可以将终端附加到websocket流中。Terminal实例会捕获所有键盘和鼠标事件并通过socket发送给后端
| import * as Terminal from 'xterm'; | |
| import * as attach from 'xterm/lib/addons/attach/attach'; | |
| // 添加attach插件 | |
| Terminal.applyAddon(attach); | |
| var term = new Terminal(); | |
| var socket = new WebSocket('wss://docker.example.com/containers/mycontainerid/attach/ws'); | |
| term.attach(socket) |
方法 attach
| // socket socoket实例 | |
| // bidirectional 终端是否向套接字发送数据 | |
| // bufferred 终端是否缓冲输出获得更好的性能 | |
| attach(socket: WebSocket, bidirectional: Boolean, bufferred: Boolean) |
方法 detach
| // 分离当前终端和scoket | |
| detach(socket) |
fit 调整终端的大小以及行和列适配父级元素
fullscreen
fullscreen插件提供了设置全屏终端的toggleFullScreen方法, toggleFullScreen接受Boolean类型的值, 设置是否全屏展示终端
前后端示例
| // 前端代码 | |
| import { Terminal } from 'xterm' | |
| import 'xterm/dist/xterm.css' | |
| import io from 'socket.io-client'; | |
| const socket = io('http://localhost:'); | |
| let term = new Terminal({ | |
| fontSize: | |
| }) | |
| term.open(document.getElementById('app')) | |
| socket.on('concat', function (data) { | |
| socket.emit('run', { xml: ` | |
| #include <iostream> | |
| using namespace std; | |
| int main() | |
| { | |
| cout << "Nice to meet you."; | |
| return; | |
| } | |
| `}) | |
| socket.on('writeIn', function (xml) { | |
| term.writeln(xml) | |
| }) | |
| }) | |
| // 后端代码 | |
| const Koa = require('koa') | |
| const Router = require('koa-router') | |
| const app = new Koa() | |
| const router = new Router() | |
| const server = require('http').createServer(app.callback()) | |
| const io = require('socket.io')(server) | |
| const json = require('koa-json') | |
| const onerror = require('koa-onerror') | |
| const bodyparser = require('koa-bodyparser') | |
| const logger = require('koa-logger') | |
| const config = require('./config') | |
| const routes = require('./routes') | |
| onerror(app) | |
| app.use(bodyparser()) | |
| .use(json()) | |
| .use(logger()) | |
| .use(router.routes()) | |
| .use(router.allowedMethods()) | |
| routes(router) | |
| io.on('connection', function (socket) { | |
| socket.emit('concat'); | |
| socket.on('run', function () { | |
| socket.emit('writeIn', '编译成功') | |
| socket.emit('writeIn', '代码运行结束') | |
| }) | |
| }) | |
| app.on('error', function(err, ctx) { | |
| logger.error('server error', err, ctx) | |
| }) | |
| module.exports = server.listen(config.port, () => { | |
| console.log(`Listening on http://localhost:${config.port}`) | |
| }) | |
| s |
结语
到这里我们大概对Xterm.js这个库有了一个初步的认知, 不至于在接下来的工作中无从下手了