<input /> 标签是我们日常开发中非常常见的替换元素了,但是最近在刷 whattwg 跟 MDN 的时候发现 跟 <input /> 有很多相关的属性,选择器都没怎么用过,所以就开篇文章来整理一下一些比较有趣或者实用的知识点。
本篇文章默认大家已经知道 <input /> 标签的基本用法,不会做过多的基础说明~

没想到,这些选择器居然跟 input …
到写文章为止,根据最新的 drafts 指出,一共有3大类,16种跟 input 相关的选择。其实都挺有用的,善用它们,会让我们的用户体验更加美好。
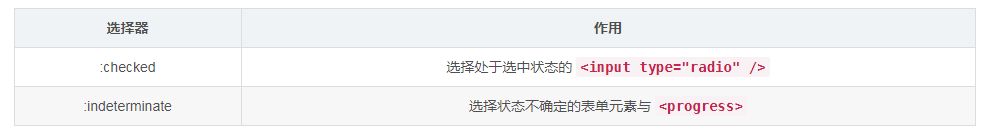
下面我们来分享一下这3大类选择器的作用:

第一类:控制系(Input Control States)

第二类:输出系(Input Value States)

第三类:侦查系(Input Value-checking)

可怕,除了选择器,居然还跟这些属性有关系
<input> 除了有很多相关的选择器,结合不同的type还有不同的属性可以供使用。他们的作用如下:

实战
通过上面的三类说明,我们大致了解了 <input /> 标签的相关信息,但是你们以为我是来列list的吗?
当然不是,还有实操啊~

纯CSS实现表单提交功能
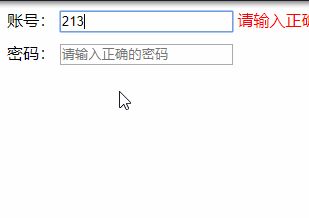
首先我们来看个效果图

上面的效果就是一个纯CSS实现的表单提交功能,这是怎么实现的呢?下面我们直接看源码,然后一步一步地来分拆(不想看的可以直接CV下面的源码自己做测试~)

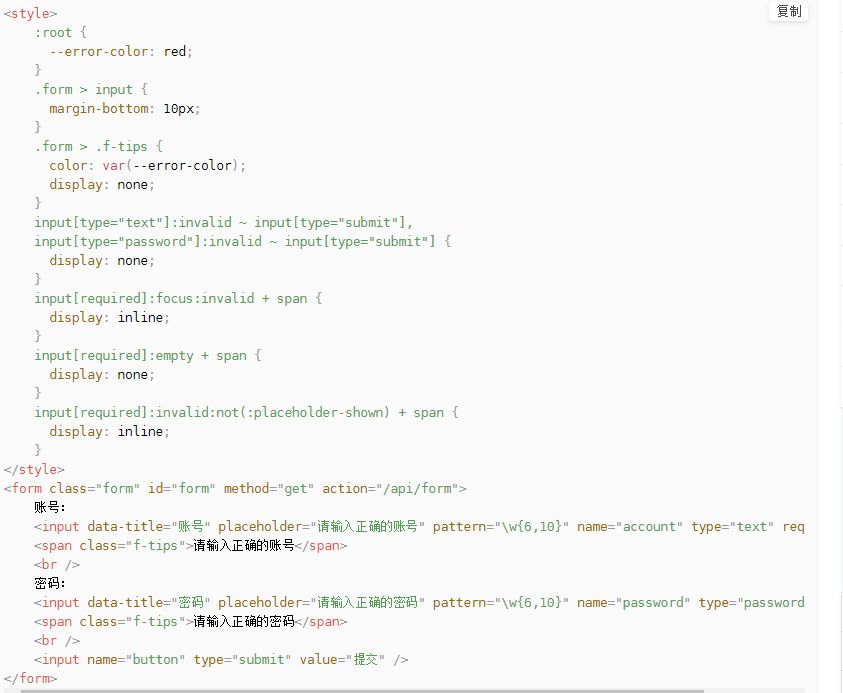
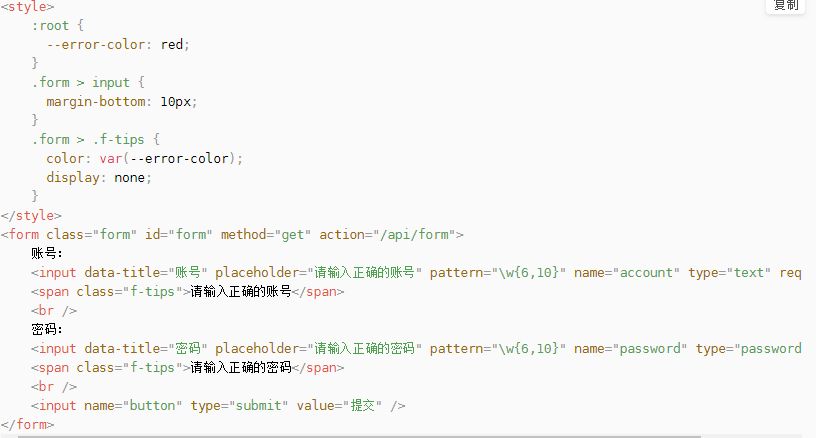
第一步:写好基础结构
首先我们来把基础结构给写好,代码如下:

扫一眼,嗯,挺简单的,都是常用的东西。咦,不对,这个 pattern 是什么东西?
在这里我们重点分享下 pattern 这个属性,这是一个用来验证 input[value] 是否合法的属性,里面的内容就是匹配value的,语法便是正则的语法,例子如下:
<label>
<!--
当前pattern的内容就是验证input[name="part"]的value的,其规则如同里面的正则一样,匹配input[name="part"]的value是否是一个数字+3个大写字母
-->
<input pattern="[0-9][A-Z]{3}" name="part" />
</label>
当然,不同的 input[type] 也会默认带有相应的 pattern ,例如 input[type="email"] 就是默认匹配了以下规则:
/^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
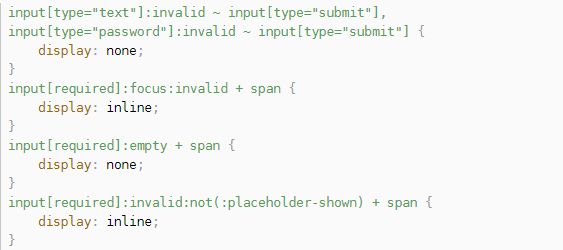
第二步:重点功能

上面便是核心交互的实现。
首先第一个class就是保证了在两个输入框不通过的时候隐藏,就是当输入框值为空或者不符合验证规则,则隐藏提交按钮。
第二个,第三个class则是控制当用户在输入框输入内容时,如果不符合验证规则,则显示错误信息,否则则隐藏。
第四个class则是用过 placeholder 是否存在来控制错误信息的显隐,如果 placeholder 不显示,则证明用户正在输入,错误信息则根据用户输入的值来判断是否显隐,否则则隐藏。
状态切换
上面我们有提到一个选择器 :indeterminate ,这个是用于选择状态不确定的表单元素与 <progress> ,玩过扫雷的人都知道,右击除了可以选择红旗,还可以选择问号,就是选中,但不确定;又跟 promise 的 pending 状态类型,介于 resolve 与 reject 之间。
多了 :indeterminate 会给我们带来很多很有趣的体验。
首先我们来看看它的使用案例。
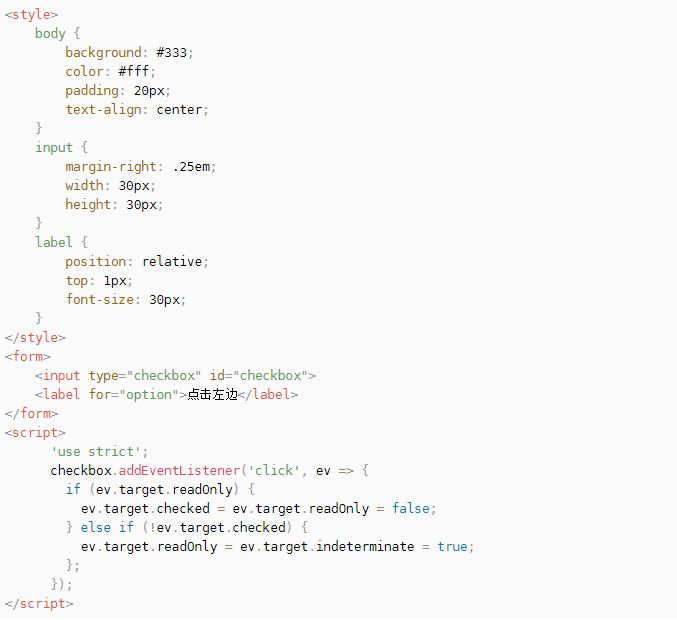
基础使用法
先看效果

代码如下:

这里面其实没有什么复杂的实现,只是做了个中间态的判断,就非常轻松的实现了radio的三种状态切换。
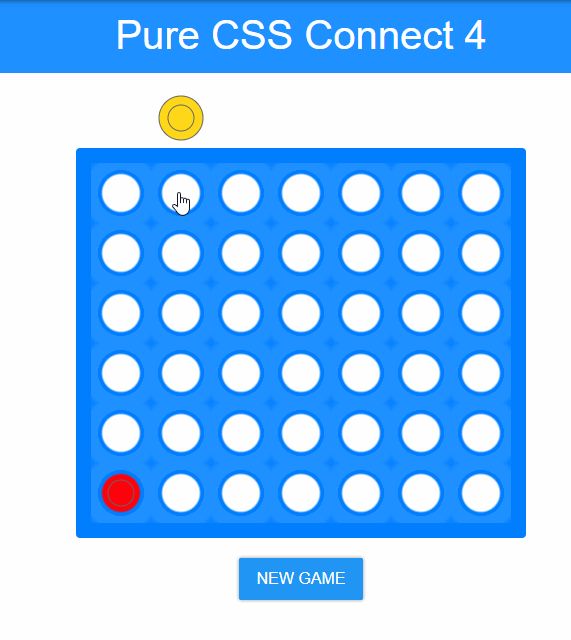
秀到头皮发麻法
先看效果

(此天秀效果来自于 Ben Szabo 的 codepen,有兴趣的可以仔细研究下,我何时才能有大佬这么优秀,嘤嘤嘤~)
输入框绑定的可选值
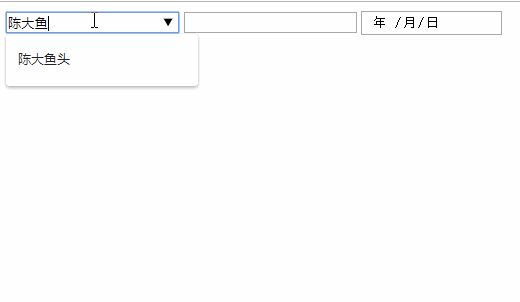
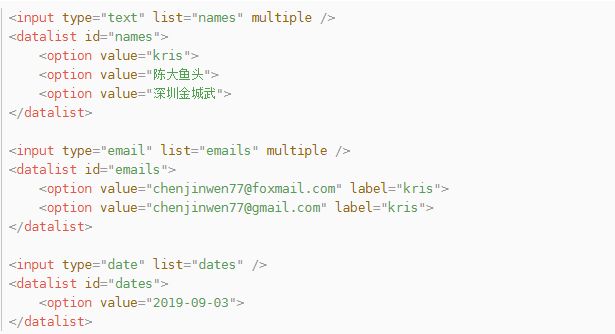
先看效果

其实代码很简单:

这里原理就是通过 <input list="dates" /> 来绑定需要下拉显示的数据列表 <datalist id="dates"> 。
那么当我们要实现输入联想的时候,也可以通过修改 <datalist id="dates"> 的子元素来实现,而不是再写一大堆的操作函数来实现。
总结
其实 <input /> 标签还有很多有趣的功能是可以挖掘的,不同的类型,结合不同的选择器与属性,是可以有更多让人为之惊叹的体验的。如果你有兴趣的话,不妨多开开脑洞,亲自动手实现一些有趣的功能,或者有什么有趣的想法也可以在下方给鱼头留言或者加鱼头微信 “krisChans95” 来畅谈。
如果你也喜欢探讨技术,或者对本文,本系列有任何的意见或建议,你可以扫描下方二维码,关注微信公众号“ 鱼头的Web海洋 ”,随时与鱼头互动。欢迎!衷心希望可以遇见你。
————————————————
原文链接:
https://blog.csdn.net/weixin_37615279/article/details/100516311